- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- 大模型API密钥的环境变量配置(大模型API KEY管理)(将密钥存储在环境变量)(python-dotenv)(密钥管理)环境变量设置环境变量
Dontla
大模型LLMpython开发语言
文章目录大模型API密钥的环境变量配置:安全与最佳实践引言安全风险代码泄露风险版本控制暴露环境变量的优势安全隔离跨环境一致性环境变量配置方法Linux/macOS配置Windows配置开发框架集成Node.js使用dotenvPython使用python-dotenv最佳实践.env文件管理环境变量模板容器环境配置安全增强措施密钥轮换机制秘密管理服务集成总结大模型API密钥的环境变量配置:安全与最
- 深入对比四大主流 JavaScript 包管理器:npm、Yarn、pnpm、Bun
止观止
前端javascriptnpmyarnpnpmBun
引言在现代前端与Node.js开发中,包管理器(PackageManager)是构建高效工作流的关键工具,直接影响项目的安装速度、磁盘空间占用和团队协作效率。npm、Yarn、pnpm和Bun作为主流JavaScript包管理器,各有优劣。本文将基于权威资料(如npm官方文档、Yarn官方文档、pnpm官方文档、Bun官方文档),从核心原理、性能表现、依赖管理等维度进行深度解析,帮助开发者根据项目
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- 从0到1:Vue.js与D3.js搭建AI大数据动态看板
一、引言在当今AI和大数据盛行的时代,数据如同企业的“石油”,蕴含着巨大的价值。随着数据量呈指数级增长,如何从海量数据中快速提取有价值的信息,并以直观、易懂的方式呈现出来,成为了数据分析领域的关键挑战。数据看板作为一种强大的数据可视化工具,能够将复杂的数据转化为直观的图表、图形和指标,帮助用户快速理解数据背后的含义,做出更明智的决策。无论是企业的管理层、业务分析师还是数据科学家,都可以通过数据看板
- node.js中 exports 与 module.exports 的区别
小清柑
node.js
Node.js中exports与module.exports的区别tip:Node.js中规定每一个js文件都叫做一个模块模块成员导出有两种方法exports与module.exports都是模块成员的导出//方法一exports.str=str;//方法二module.exports.str=str;下面我们来具体介绍这两种方法到底有什么差异exports是module.exports的别名(地
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- node.js module.exports
孤独的程序员dis1500
java与netnode.js
在Node.js中,每个文件都是一个模块,你可以通过module.exports把这个模块中的内容(变量、函数、对象等)导出,以便在其他文件中使用。module.exports={myapp:{myweb:"http://localhost:8080"}};这表示你导出了一个对象,对象里面有一个字段myapp,它又包含一个字段myweb。config.jsmodule.exports={myapp
- Node.js中exports与module.exports区别
觅_
小功能DOMEnode.jslinux运维
在Node.js中,exports和module.exports都是用于模块导出的对象,但它们在引用关系和使用场景上有重要区别:�核心区别总结特性exportsmodule.exports本质module.exports的引用模块最终导出的真实对象初始化关系exports=module.exports(初始指向同一对象)模块实际导出的对象直接赋值后果断开引用(导出失效)正确覆盖导出内容适用场景添加
- Angular 从框架搭建到开发上线的完整流程
啃火龙果的兔子
开发DEMOangular.js前端javascript
Angular从框架搭建到开发上线的完整流程一、环境准备与项目搭建1.环境要求Node.js(推荐LTS版本,当前16.x/18.x)npm(随Node.js安装)或yarnAngularCLI(最新稳定版)2.安装AngularCLInpminstall-g@angular/cli#或yarnglobaladd@angular/cli3.创建新项目ngnewmy-angular-app--sty
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- 【学习】搭建个人Hexo博客网站
程序员
一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理
- Node.js REPL 教程
红衣大叔
nodejs帮助文档node.jsvim编辑器
Node.jsREPL(Read-Eval-PrintLoop)是一个交互式环境,允许你直接输入和执行JavaScript代码,无需创建文件。它是学习Node.js、测试代码片段和调试的强大工具。启动REPL有几种方式可以启动Node.jsREPL:直接运行node命令:node在特定文件目录下启动(如果需要访问当前目录的模块):node使用环境变量(如设置特殊选项):NODE_REPL_HIST
- RESTful API 安装使用教程
小奇JAVA面试
安装使用教程restful后端
一、RESTfulAPI简介REST(RepresentationalStateTransfer)是一种基于Web的架构风格,RESTfulAPI是使用HTTP协议并遵循REST原则设计的API接口。其核心思想是:使用标准HTTP方法(GET、POST、PUT、DELETE)对资源进行操作。RESTfulAPI通常用于构建前后端分离、微服务架构等系统,具备易理解、易扩展、易维护等优点。二、常用技术
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- 在 Node.js 中如何使用 MongoDB 创建多个关联模型
在Node.js中使用MongoDB创建多个关联模型,通常是通过Mongoose来实现。Mongoose是一个基于Node.js的MongoDBODM(对象数据建模)库,它可以简化MongoDB数据库的操作,并且支持定义模型之间的关系,例如一对多(`one-to-many`)或多对多(`many-to-many`)关系。以下是如何在Node.js中使用Mongoose创建多个关联模型的示例:###
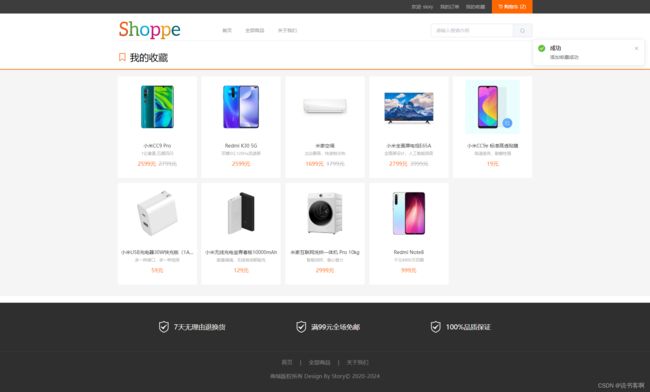
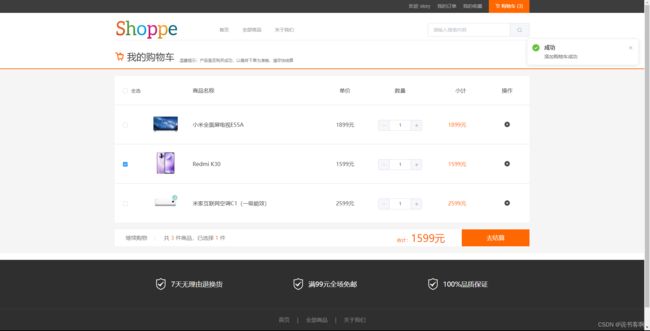
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- 告别等等等我的大三奇遇记一款让代码飞起来的秘密武器(1750039621223600)
Github项目推荐
rust前端开发语言编程后端java计算机
作为一名计算机科学与技术专业的大三学生,我总感觉自己的编程之路充满了“等等等”。编译项目要等,运行测试要等,尤其是在处理一些涉及网络请求和高并发的课程设计时,那慢吞吞的响应速度,简直让我怀疑人生。室友们也常常抱怨,咱们写的这些“玩具”项目,怎么就这么卡呢?直到一次偶然的机会,我接触到了一款堪称“黑科技”的框架,它彻底颠覆了我对Web后端开发的认知,让我的代码第一次有了“起飞”的感觉。这篇“奇遇记”
- 探索 Vue.js 前端开发中的插件系统
大厂前端小白菜
vue.js前端javascriptai
探索Vue.js前端开发中的插件系统关键词:Vue.js、插件系统、install方法、全局功能、代码复用、生命周期、模块化开发摘要:本文通过乐高积木的比喻,深入浅出地讲解Vue.js插件系统的核心原理。从install方法的工作原理到实战开发全局加载提示插件,揭秘如何通过插件机制实现功能扩展与代码复用,并探讨其在现代前端工程中的最佳实践。背景介绍目的和范围本文旨在帮助开发者理解Vue.js插件系
- 使用Node.js命令行进行编程
翠绿探寻
node.jsvim编辑器编程
Node.js是一个基于ChromeV8JavaScript引擎构建的运行时环境,它可以让开发者使用JavaScript语言编写服务器端代码。Node.js命令行界面(CLI)是一个强大的工具,它提供了与Node.js交互和执行JavaScript代码的能力。在本文中,我们将介绍如何在Node.js命令行中使用JavaScript进行编程,并提供相应的源代码示例。1.安装Node.js首先,我们需
- UniApp Vue3 模式下实现页面跳转的全面指南
1.引言1.1UniApp与Vue3的结合优势UniApp是一个使用Vue.js开发所有前端应用的框架,支持编译到iOS、Android、H5、以及各种小程序平台。Vue3提供了更高效的响应式系统和CompositionAPI,使开发体验更加现代化和灵活。1.2页面跳转在应用开发中的重要性页面跳转是用户交互的核心功能之一,良好的跳转逻辑可以提升用户体验并增强应用结构的清晰度。2.UniApp原生导
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- Node.js v22.5+ 官方 SQLite 模块全解析:从入门到实战
红衣大叔
nodejs帮助文档node.jssqlite数据库
在Node.jsv22.5.0及更高版本中,node:sqlite模块作为内置模块被引入,为开发者提供了与SQLite数据库交互的官方支持。以下是关于node:sqlite模块的详细介绍:一、模块启用与导入启用方式:node:sqlite模块目前处于活跃开发阶段,需要通过--experimental-sqliteCLI标志来启用。导入方式:使用import语句从node:sqlite模块中导入所需
- Node.js worker_threads:并发 vs 并行
红衣大叔
nodejs帮助文档node.js
一、核心结论Node.js的worker_threads模块实现的是并行计算,而非传统意义上的“并发”。其通过操作系统级线程实现多核CPU的并行执行,同时保留Node.js单线程事件循环的并发模型。二、关键概念解析1.并发(Concurrency)vs并行(Parallelism)并发:指系统同时处理多个任务的能力,但任务可能交替执行(如单核CPU通过时间片轮转)。Node.js主线程的事件循环是
- 【Vue.js】 Mixin 局部混入与全局混入的介绍和使用总结以及优缺点分析
生活、追梦者
vuevue.js前端javascript
1.Vue.jsMixin概述1.1Mixin的定义与作用Mixin在Vue.js中是一种灵活的组件复用机制。它允许我们将多个组件之间的共通功能抽象出来,形成一个混入对象。这样,我们就可以避免在多个组件中重复编写相同的代码,提高代码的复用性和可维护性。Mixin对象可以包含多种组件选项,如数据(data)、计算属性(computed)、方法(methods)、生命周期钩子(lifecyclehoo
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&