ReactRouter使用详解(react-router-dom)
一、创建路由开发环境(使用路由采用CRA创建项目的方式进行基础环境配置)
一、创建路由开发环境(使用路由采用CRA创建项目的方式进行基础环境配置)
1. 创建项目并安装依赖
npx create-react-app react-router-pro
npm i
2. 安装最新的ReactRouter包
npm i react-router-dom
3. 启动项目
npm run start
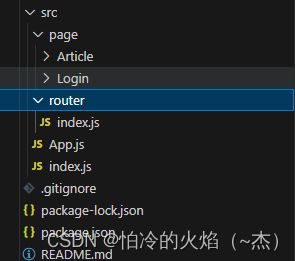
二、项目内应用路由配置react-router-dom(目录结构如下图所示)
二、项目内应用路由配置react-router-dom(目录结构如下图所示)
1. src下创建page文件夹,page文件夹下创建两个页面,Login和Article
Login代码如下:
const Login = () => {
return 我是登录页
}
export default Login;
Article代码如下:
const Article = () => {
return 我是文章页
}
export default Article;
2. src下创建router文件夹,router文件夹下index.js, 代码如下:
import Login from '../page/Login';
import Article from '../page/Article';
import { createBrowserRouter } from 'react-router-dom';
const router = createBrowserRouter([
{
path: '/login',
element: 目录结构如下:
三、声明式路由导航
一、声明式路由导航
声明式导航是指通过在模板中通过组件描述出要跳到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行
语法说明:通过给组件的to属性指定要跳转到路由path,组件会被渲染为浏览器支持的a链接,如果需要传参直接通过字符串拼接的方式拼接参数即可
代码如下所示:
import { Link } from 'react-router-dom';
const Article = () => {
return (
我是文章页
{/* 声明式写法 */}
跳转到登录页
)
}
export default Article;
四、命令式路由导航及传参
一、命令式路由导航
代码如下所示:
import { Link, useNavigate } from 'react-router-dom';
const Article = () => {
const navigate = useNavigate();
return (
{/* 命令式写法 */}
)
}
export default Article;
二、命令式路由导航传参方式:
1. searchParams传参
import { Link, useNavigate, useSearchParams } from 'react-router-dom'
const Login = () => {
const navigate = useNavigate();
// searchParams传参
const [params] = useSearchParams();
const id = params.get('id');
const name = params.get('name');
console.log(id, name);
return (
)
}
export default Login;
2. params传参
第一步:router文件夹下index.js代码如下:
import Login from '../page/Login';
import Article from '../page/Article';
import { createBrowserRouter } from 'react-router-dom';
const router = createBrowserRouter([
{
path: '/login/:id/:name',
element: 五、嵌套路由
1. router文件夹下index.js代码如下:
import { createBrowserRouter } from 'react-router-dom';
import Laylout from '../page/Laylout';
import Login from '../page/Login';
import Article from '../page/Article';
const router = createBrowserRouter([
{
path: '/',
element:
{/* 配置二级路由出口 */}
六、404路由配置
场景:当浏览器输入url的路径在整个路由配置中都找不到对应的path,为了用户体验,可以使用404兜底组件进行渲染,使用方法如下:
1. router文件夹下index.js代码如下:
import { createBrowserRouter } from 'react-router-dom';
import Laylout from '../page/Laylout';
import Login from '../page/Login';
import Article from '../page/Article';
import NotFound from '../page/NotFound';
const router = createBrowserRouter([
{
path: '/',
element: 七、两种路由模式
两种路由模式:各个主流框架的路由常用的路由模式有两种,history模式和hash模式,ReactRouter分别由createBrowerRouter和createHashRouter函数负责创建
路由模式 url表现 底层原理 是否需要后端支持
history url/login history对象 + pushState事件 需要
hash url/#/login 监听hashChange事件 不需要
router文件夹下index.js代码如下:
import { createBrowserRouter, createHashRouter } from 'react-router-dom';
import Laylout from '../page/Laylout';
import Login from '../page/Login';
import Article from '../page/Article';
import NotFound from '../page/NotFound';
// 在这里配置,createHashRouter hash模式 createBrowserRouter history模式
const router = createBrowserRouter([
{
path: '/',
element: