跟我学Windows Azure 三 使用vs2013创建windows azure web site
首先我们需要登陆我们的windows azure上,然后访问
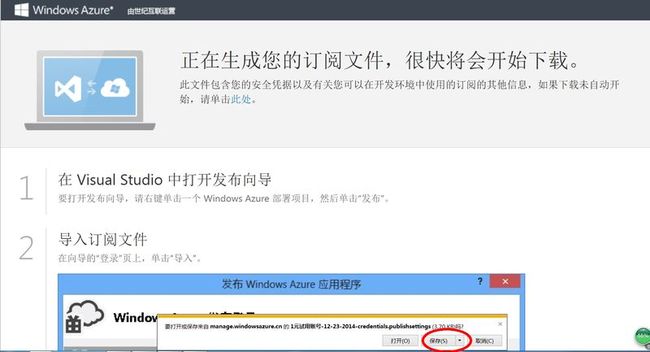
https://manage.windowsazure.cn/publishsettings/index
他会让我们下载我们的订阅证书文件.我们把他保存到本地的电脑磁盘中.
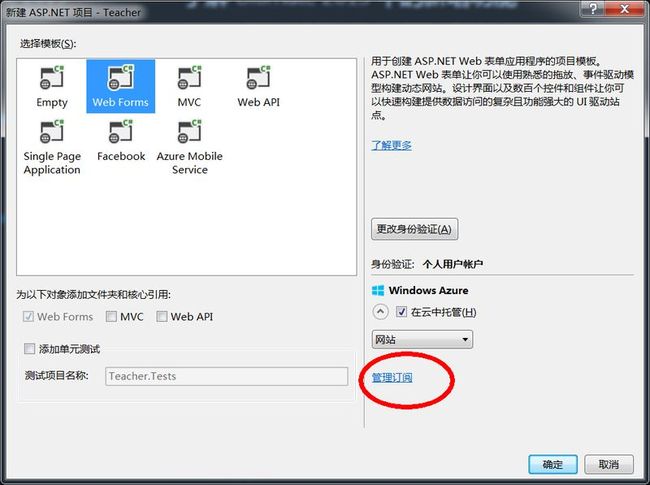
下来,我们打开我们vs2013创建项目,选择cloud选择asp.net web应用程序.解决方案名称及项目名称都先起名为Teacher.
下来我们选择创建一个Web Forms的一个应用程序,然后选择管理订阅.
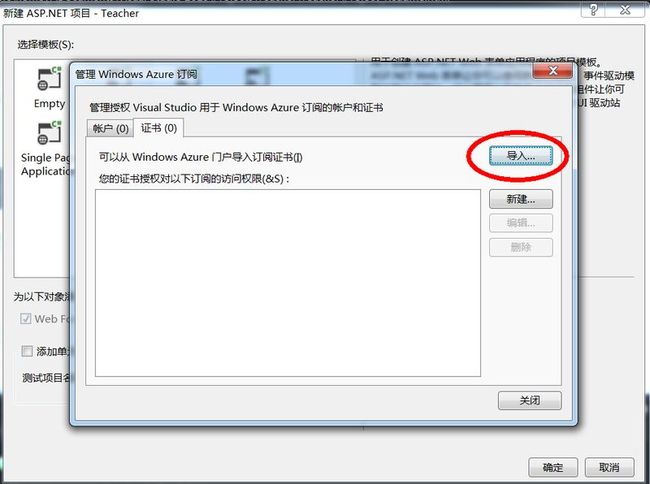
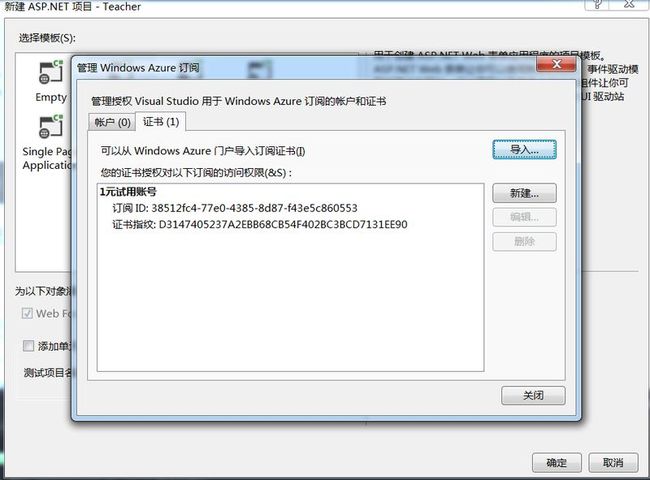
然后我们选择证书,这里我们使用导入的方法来添加我们的windows azure证书.
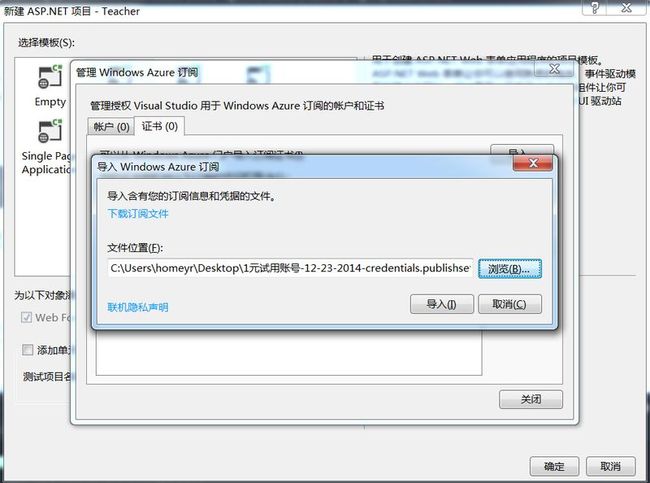
选择我们在上面从windows azure中下载的证书.
点击确定按钮,完成订阅与vs2013的关联.
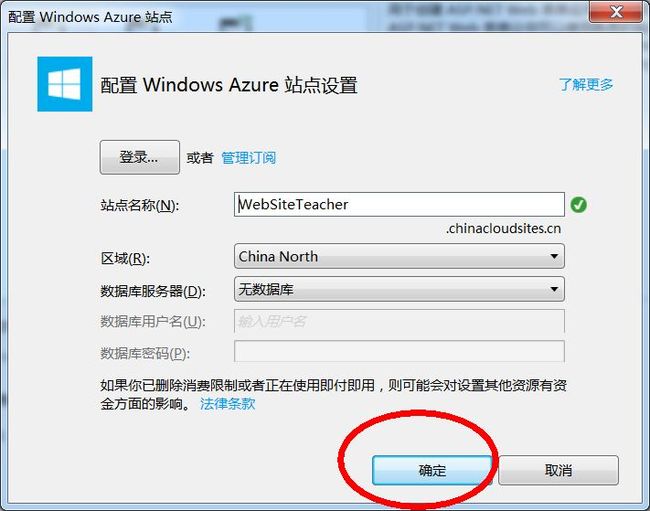
输入我们需要创建的也就是发布到windows azure上的网站名称.区域我这里选择中国的北部,数据库连接我们后面讲,这里先选择无.点击确定.
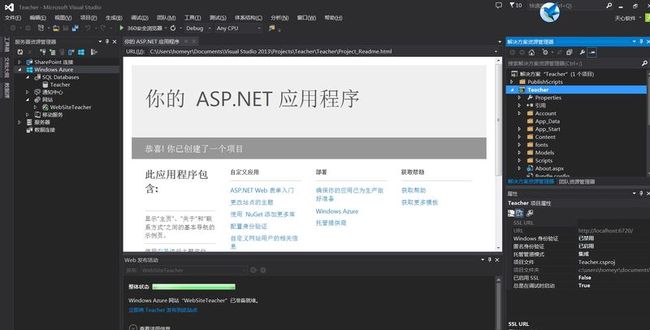
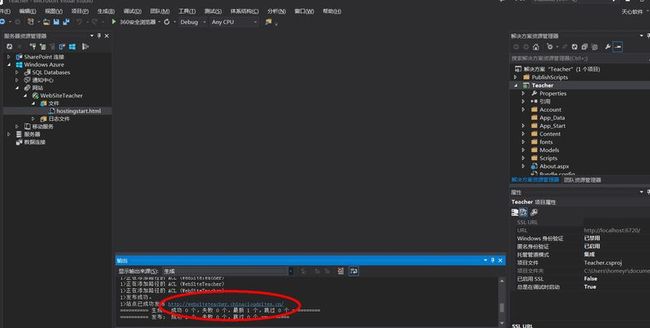
选择web发布活动中的发布按钮,当前所创建的这个Teacher网站就发布到了windows azure上去了 .
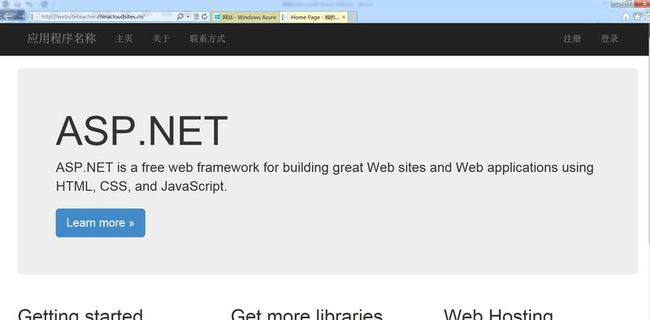
我们可以看到她的发布信息中的消息,告诉我们已经成功发布到windows azure中.他的域名是http://websiteteacher.chinacloudsites.cn/.
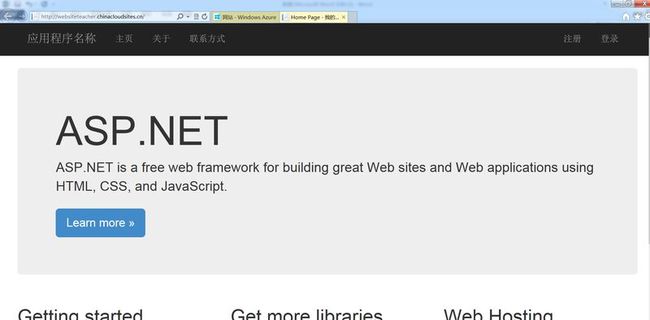
我们点开上面那个连接可以看到我们刚才发布到上面的网站内容 .
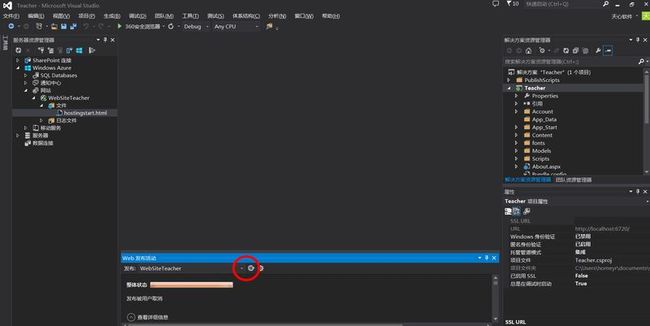
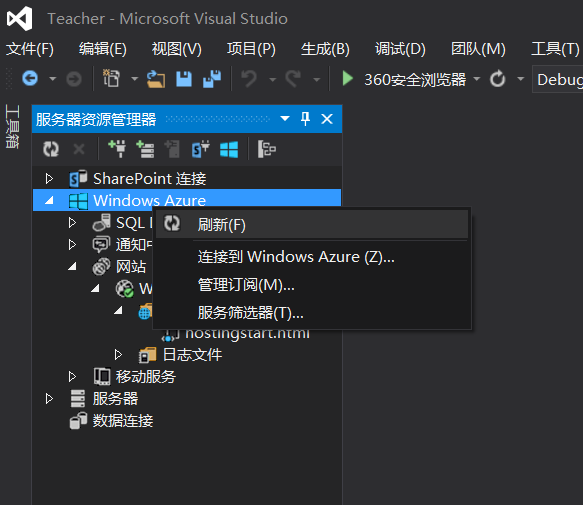
在vs2013服务器资源管理器中,选择windows azure进行刷新.
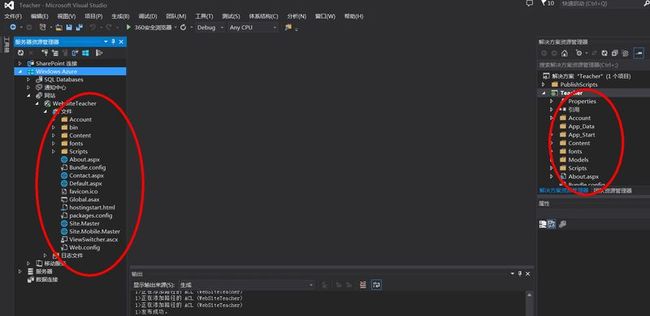
我们可以看到Windows Azure中我们所发布的网站中的文件和我们解决方案中的项目文件内容是相同的.
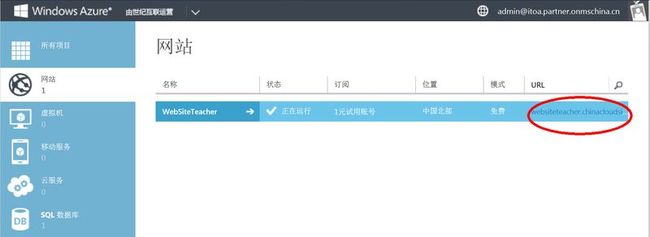
我们进入windows azure平台中可以看到,我们左侧菜单网站菜单中,多了一条数据,那就是我们刚才发布的WebSiteTeacher网站的信息.我们可以在这里也去点他的URL.
打开我们发布到windows azure上的网站.