CSS学习
1.语法规范
css用小写便于阅读。
代码展开写,选择器占一行。
样式的冒号和选择器后有一个空格。
css写在head标签里面。
p是选择器,选择要修改的标签;color是样式,样式之间用分号间隔。此处将p段落文字都设置成蓝色。
<style>
p {
color: blue;
}
style>
![]()
font-size是字体大小,后面要加px,例如将字体大小设置为12:
font-size:12px
2.选择器的使用
选择器的作用是选择标签,以便修改元素的样式。
选择器的优先级
基础选择器:
1.标签选择器:
<style>
p {
color: blue;
}
style>
标签名作为选择器,选择一种标签,十分快捷,不能差异化设置,不能选择一类标签中的某一个或某几个。
2.类选择器
可选择一个或多个标签。
先在style中写一个类,类名自定义,类名中可有‘-’间隔,类名不能和标签重名,类命名有专用的命名规则,可按照规则命名。
.blue {
color: blue;
}
然后在body中将要修改的标签的属性class设置为该类名
<p class="blue">我的第一个段落。p>
这样其他的p标签就不会变成蓝色。
多类名:一个标签使用多个类,
.blue {
color: blue;
}
.size {
font-size: 12px;
}
<p class="blue size">我的第一个段落。p>
3.id选择器
和类选择器相似,但只能被调用一次。
#pink {
color: blue;
}
<h1 id="pink">我的第一个标题h1>
4.通配符选择器
以*号定义,若标签没有调用其他选择器,则会调用通配选择器。
* {
color: brown;
}
5.css3新增的选择器
(1)属性选择器,权重为10
例:第一类
input[value]{color:blue}
会选择带有value属性的input而忽略其他input。

val也可以不带引号。
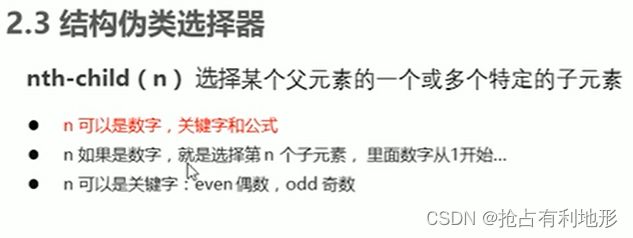
(2)结构伪类选择器
‘:’前要加空格
例如ul :first-child


例
<ul>
<li>结构伪类选择器li>
<li>结构伪类选择器li>
<li>结构伪类选择器li>
<li>结构伪类选择器li>
<li>结构伪类选择器li>
<li>结构伪类选择器li>
ul>
ul li:nth-child(4) {
background-color: skyblue;
}

参数为公式:
公式n的执行是一个循环,从0开始到n,因此公式n为全选。
ul li:nth-child(n) {
background-color: skyblue;
}
公式2n选择二的倍数行,3n则为3的倍数。
ul li:nth-child(2n) {
background-color: skyblue;
}
<section>
<p>1p>
<div>2div>
<div>3div>
section>
以下代码不起效果,section div :nth-child(1) 先找到section中的第一个元素,然后判断其是否为div,是则执行。
section div :nth-child(1) {
background-color: skyblue;
}
以下代码起效果,先找到所有section里的div,找到第一个执行。
section div :nth-of-type(1) {
background-color: skyblue;
}
.tudou::before{
display: none;
}
.tudou:hover::before{
display:block;
}
6.一些格式相关的样式
font-family:字体(如宋体)
在style中添加样式,设置某种标签的字体。字体可以有多个,从左到右查找到某一个能用的字体应用到标签。
p {
font-family: "微软雅黑";
}
h1 {
font-family: Georgia, 'Times New Roman', Times, serif;
}
font-size:字体大小,px为像素
.size {
font-size: 12px;
}
font-weight:字体粗细。后面可以是单词(例如加粗bold)或数字(normal是400)。使加粗的字体不加粗将值设置为normal。

font-style:字体样式

font:复合属性,可以同时有几种属性,但要注意各属性是按顺序出现的(顺序是style,weight,size,family)。
标题标签(h)比较特殊,需要单独设置,例如标题标签
<h1 id="pink">我的第一个标题h1>
则需在style中设置
h1 {
font-size: 20px;
}
3.文本属性
color:文本颜色。
其值可有以下三种表示。

移动鼠标光标到color后的文字可以选择颜色。

text-align:水平对齐
left:左对齐。right:右对齐。center:居中对齐。
h1 {
text-align: right;
}
text-decoration:装饰文本
text-indent:首行缩进
缩进20像素。
h1 {
text-indent: 20px;
}
h1 {
text-indent: 2em;
}
line-height:行高
可以用来调整行间距。
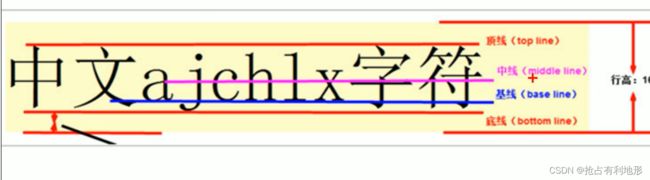
vertical-align:垂直对齐
用于行内元素或行内块元素。
用于图片、表单(行内块元素)、文字


默认为基线对齐
 pfqyq文字对齐
pfqyq文字对齐
 改为垂直居中
改为垂直居中
 pfqyq文字对齐
pfqyq文字对齐

4.样式表
1.内部样式表
将所有css放到style标签里面,style放在html里面。理论上style可以放到任何地方,但是一般放在head标签里面。
2.行内样式表
修改样式比较单一的时候可以使用行内样式表。
<h1 style="color: brown;font-size: small;">我的第一个标题h1>
3.外部样式表
适合样式多的情况。单独建一个.css文件,将css都写在该文件里面,.css文件中无需style标签,只需样式。在HTML文件的head中声明。
<link rel="stylesheet" href="style.css">
5.Chrome调试工具
调试工具可以方便地调整到想要的样式,调试好之后再将代码复制到源代码位置完成修改。
1.打开调试工具
按下F12,或右键空白位置并点击检查。
2.使用调试工具
调试工具不会修改源代码,调试之后要把代码复制粘贴到源代码才算完成修改。左边是HTML,右边是css。
1.Ctrl+滚轮
放大缩小调试框。
2.小黑箭头
![]()
使用箭头点击页面元素会在调试框显示其对应的HTML元素和其相关的样式。
修改字号时可使用键盘的上下箭头。
6.Emmet语法
使用缩写提高HTML/CSS的编写速度,VScode已集成该语法。
1.使用方法
生成多个标签:
标签*n,加table,例如
div*10
标签包含另一标签:
兄弟关系
.类名+Tab #+Tab
‘标签名’+‘.类名’+Tab:
标签{默认内容}
标签内默认内荣。
生成多个:标签{默认内容}*n
自增:标签{$}*n

缩写快速书写标签
例如ta+Tab,得到text-align,也可以ta+回车。w100+tab得到width: 100px;
快速格式化代码 Alt+Shift+F
代码格式缩进、空格等会变成标准格式。
Alt+Shift+F
也可以右键再选择格式化。
设置保存时自动格式化,文件-》首选项-》设置,搜索format,勾选保存时自动格式化的选项。
7.复合选择器
复合选择器是由两个或多个基础选择器组成的。常用的复合选择器包括后代选择器、子选择器、并集选择器、伪类选择器等。
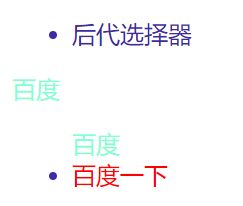
1.后代选择器
一层一层往下。
如以下场景,将ol中的li设置为蓝色,ul中的li不变。
<ul>
<li>后代选择器li>
ul>
<ol>
<li>后代选择器li>
ol>
css如下
ol li {
color: blue;
}
再如以下场景,将a标签内容设置为蓝色。
<ul>
<li>后代选择器li>
ul>
<ol>
<li><a href="http://www.baidu.com">百度一下a>li>
ol>
ol li a {
color: blue;
}
或
ol a {
color: blue;
}
另一场景,只设置前一个ul中的li为蓝色。
<ul>
<li>后代选择器li>
ul>
<ul>
<li><a href="http://www.baidu.com">百度一下a>li>
ul>
首先给第一个ul安排一个类名
<ul class="blue">
<li>后代选择器li>
ul>
<ul>
<li><a href="http://www.baidu.com">百度一下a>li>
ul>
然后编辑css
.blue li {
color: rgb(189, 49, 49);
}
2.子选择器
只能选择作为某元素的最近一级子元素。百度会被修改,百度一下不会修改。
<ul class="nav">
<a href="http://www.baidu.com">百度a>
<li><a href="http://www.baidu.com">百度一下a>li>
ul>
首先给ul安排一个类名如上,然后编写类如下
.nav>a {
color: blueviolet;
}
3.并集选择器
例如要修改div和p标签,以逗号分割,其他选择器都可以作为并集选择器的元素。
div,
p {
color: blueviolet;
}
4.链接伪类选择器
下面几个选择器顺序不能乱。
鼠标没点击时的样式,鼠标点击链接后变色。
a:link {
color: #333;
text-decoration: none;
}
已被访问过的链接的样式。
a:visited {
color: aquamarine;
}
鼠标位于其上使的样式。
a:hover {
color: red;
}
a:active {
color: darkgrey;
}
5.:focus伪类选择器
用于选取获得焦点(鼠标)的表单元素。
<input type="text"><input type="text"><input type="text">
input:focus {
color: blue;
background-color: rgb(66, 16, 248);
}
6.A+B选择下一个兄弟
只选择一个。
A+B{}这个+是选择相邻兄弟,称作“相邻兄弟选择器”
A+B表示HTML中紧随A的B元素(必须紧跟A后面,A前面无效):用一个结合符只能选择两个相邻兄弟中的第二个元素,而且二者有相同的父元素,可以使用相邻兄弟选择器,例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”
7.动态伪类:针对所有标签都适用的样式
:hover “悬停”:鼠标放到标签上的时候
:active “激活”: 鼠标点击标签,但是不松手时。
:focus 是某个标签获得焦点时的样式(比如某个输入框获得焦点)
8.元素显示模式转换
转换为块元素。
a {
color: brown;
width: 123px;
height: 123px;
display: block;
}
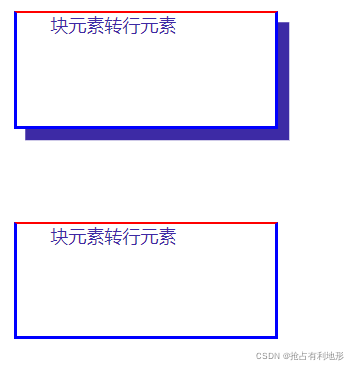
块元素转换为行元素
div {
color: aqua;
background-color: blanchedalmond;
display: inline;
}
行内块元素
display: inline-block;
9.单行文字垂直居中
让文字的行高(line-height)等于盒子的高度(height)。
10.背景
1.背景颜色
background-color,默认透明。
2背景图片
背景图片和背景颜色可以同时添加,但是背景图片会覆盖背景颜色。
background-image:none|url(url);
none是无背景,URL是图片的相对地址或绝对地址,地址不用引号,图片形式是平铺。
div {
color: #535758;
background-color: blanchedalmond;
display: inline;
width: 40px;
height: 40px;
background-image: url(logo.png)
}
3.背景平铺
4.背景图片的位置
5.背景图像固定
6.background复合属性
7.背景颜色透明度
background:rgba(0,0,0,0.3);
rgba中的四个字母分别代表红绿蓝和透明度,前三个参数都为0是黑色,透明度为0是完全透明。背景颜色半透明文字不会受影响。
11.三大特性
1.层叠性
相同选择器设置相同的样式,哪个样式离结构近,就执行哪个样式。
在调试器中重叠不被执行的样式会有横线。
例如css中有两个div,都设置了颜色,前一个会被覆盖,若第一个还设置了字体大小,则第一个div的字体大小会被执行,而颜色是执行第二个div的,第一个div的颜色被第二个覆盖。
2.继承性
子标签会继承父标签的某些样式,主要继承文字的样式。
3.选择器优先级
选择器相同,执行层叠性。
选择器不同,执行权重高的。

important的用法如下
input:focus {
color: rgb(240, 18, 18)!important;
background-color: rgb(66, 16, 248);
}
继承来的样式权重是0。
链接的默认样式是蓝色有下划线,权重高于继承来的样式。
4.复合选择器的权重叠加
权重叠加不会进位,0,0,0,1+0,0,0,1 = 0,0,0,2 。
ul li 的权重为0,0,0,1+0,0,0,1 = 0,0,1,0 ()
li 的权重为0,0,0,1
.nav li 的权重为0,0,1,0+0,0,0,1 = 0,0,1,1(类选择器+标签选择器)
ul li {
color: black;
}
li {
color: red;
}
.nav li {
color: blue;
}
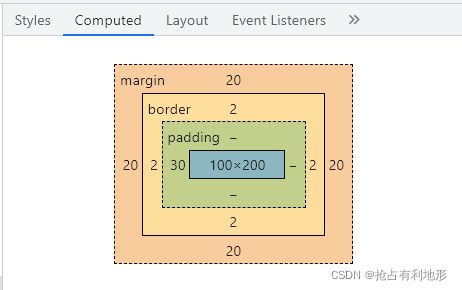
12.盒子模型
css盒子模型本质上是一个盒子,封装周围的html元素,它包括外边距、边框、内边距和实际内容。
1.边框border
边框会使盒子的实际大小变大(边框大小+盒子大小)。


也可以设置边框的一边,例如border-top。
合并相邻边框border-collapse。
2.内边距
边框与内容的距离

padding-left:左边距
padding:复合属性,4个参数分别是上、右、下、左边距。如果只有一个值表示上下左右边距都是这个值。
![]()
padding会影响盒子实际大小,增加内边距会相应增加盒子的实际大小。若不指定盒子宽度则padding不会影响宽度。若将width设置为100%,增加内边距时宽度也会增加,且会出现果冻条。
在设置有宽度的盒子内添加不设置宽度的内容,设置padding值不会超出盒子宽度也不会撑大盒子。
3.外边距
盒子和盒子的距离
与外边距有关的属性如下

margin复合属性和padding复合属性类似。
盒子模型的结构可在谷歌检查框的computed查看。

外边距可使盒子在body中水平居中,参数设置为
margin-left:auto;
margin-right:auto;
4.块内的行元素居中对齐
其父元素的样式添加text-align:center,行内块元素(如图片)也是一样。
5.清楚内外边距
不同网页元素可能带有不同的默认内外边距,清除所有内外边距。下面的代码一般放在CSS的顶部。
* {
padding:0;
margin:0;
}
6.行内元素尽量只设置左右内外边距,行距可用行高设置。
7.圆角边框
border-radius:length 把盒子边框变为曲线形式。
参数length是圆的半径,四分之一圆取代边框的尖角。length也可以是百分比,正方形盒子的border-radius:length设置为50%就是一个圆。

div {
border-radius: 10px;
}

如果是矩形,设置为宽度的一半可以得到。

border-radius:length1 length2 length3 length4
四个参数分别是从左上角开始顺时针四个角。
div {
border-radius: 5px 10px 20px 50px;
}
8.盒子阴影
阴影不包括在盒子空间里,不会撑大盒子。默认外阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
div:hover {
box-shadow: 10px 10px;
}
9.文字阴影
text-shadow: h-shadow v-shadow blur color;
13.list-style:none 去掉 li 的小圆点
14.布局模式
1.标准流
块级元素会独占一行,从上向下顺序排列。如
div hr p h1~h6 ul ol form table
行内元素会按照顺序从左到右排列。碰到父元素边缘则自动换行。如
span a i em
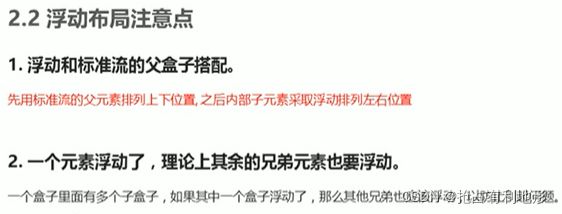
2.浮动
可以让多个块元素在一行显示。
任何元素都可以添加浮动。
1.多个块元素竖向排列用标准流。
2.多个块元素横向排列用浮动。
3.浮动的盒子上沿对齐
4.浮动的盒子的宽度超出时会另起一行对齐。
5.浮动元素有行内块特性。
行内元素添加浮动后就有了行内块元素的属性,不必要再转换为块元素或行内块元素就可以给宽、高属性。
6.
![]()
7.
8.
浮动的盒子不会对前面的标准流产生影响,只会影响后面的标准流,前面的标准流仍然独占一行。
9.父盒子不方便给高度,清除浮动
1.子盒子浮动时不占位置,父盒子不设置高度时高度变为0,再添加标准流子盒子会跑到浮动子盒子底下。
2.父盒子没有高度时,需要清楚浮动,即清楚浮动带来的不良影响。清楚浮动之后,父盒子会根据子盒子的高度给自己设置高度,就不会影响后面的标准流了。
3.清除浮动的方法:
1.额外标签法(隔墙法):
在最后一个浮动盒子后面添加一个空的块元素(如div)。
<div class="left">块元素转行元素div>
<div class="clear">div>
<p>这是一个段落p>
.clear {
clear: both;
height: 0;
}
2.父级添加overflow
.clearfix:before,.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
15.PS切图
1.选择图层按住shift键可多选,Ctrl+E(或菜单里的合并图层)可合并图层,右键->导出为png,即可导出图片

2.切片切图

16.CSS属性书写顺序
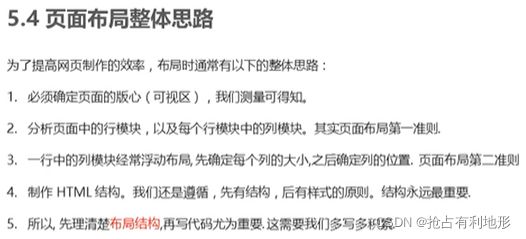
17.页面布局整体思路
18.
定位
1.定位模式
属性:position

relative:相对定位。设置top:100px就会相对原来位置向下100px。原来的位置仍然占有,后面的盒子仍以标准流的方式对它。若移动后的位置有其他盒子则会在其他盒子上方。
absolute:绝对定位。定位是相对其祖先的。
若父元素无定位则位置是相对于更上一级祖先元素的,若无父元素或祖先元素都无定位:1.未指定边偏移,位置是相对父元素;2.指定边偏移,则位置是相对于浏览器。
若父元素及更上一级祖先元素都有定位则位置是相对父元素的(就近原则)。
若不指定边偏移位置在左上角,若指定right和bottom属性则在右下角,其他同理。
原来的位置不再占有,脱离标准流

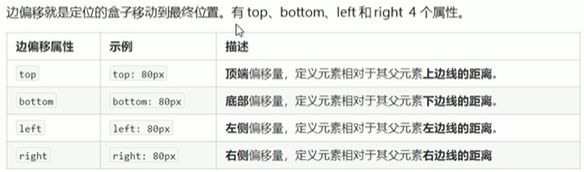
2.边偏移
3.子绝父相
- 子元素使用绝对定位,可以在父盒子的任意位置上方。
- 父元素使用相对定位,是为了将子元素限制在盒子内。
4.固定定位(fixed)
固定在浏览器某个位置,不会随着页面滚动而改变位置。
以浏览器的可视窗口为参照,跟父元素没有关系。
不占位置。
1.固定到版心右侧
.box .right {
position: fixed;
left: 50%;
margin-left: 400px;
width: 120px;
height: 60px;
background-color: yellow;
}
5.粘性定位
以浏览器的可视窗口为参照。
占有原先位置。
必须添加至少一个边偏移才生效。
特点:距离浏览器窗口边缘达到设置好的距离时停止移动,通过边偏移来设置这个距离。
兼容性较差,IE不支持。
6.定位叠放次序
z-index: number;
数值越大盒子越靠上,数值可以为负数,不能加单位。
如果值相同则按照书写顺序,后面的在上面。
7.绝对定位居中
不能用margin:0 auto
水平居中
- left:50%
- margin-left:-盒子宽度的一半
垂直居中 - top:50%
- margin-top:-盒子宽度的一半
8.定位的特殊性质
- 行内元素加定位之后不用转换为块元素可直接指定宽度和高度。
- div不设置宽高时默认占整行的宽度,设置position后脱离标准流,若不设置宽高,大小为内容的大小。
- 绝对定位和固定定位会完全压住盒子,不管文字还是图片,浮动元素会压住下面标准流的盒子,但不会压住盒子里的文字、图片,(浮动最初产生的目的是文字环绕)
19.元素的显示和隐藏
1.display:none
隐藏并且不再占有原来位置
display:block
显示,js中经常对display进行操作以达到显示和隐藏的效果。
2.visibility:hidden
隐藏,但是仍占据原来位置。
visibility:visible
显示
3.overflow 溢出
hidden:溢出部分隐藏
visible:溢出部分显示
auto:需要的时候添加滚动条,无溢出不显示滚动条
scroll:显示滚动条,无溢出也显示
有定位的盒子需慎用,会隐藏盒子外的部分

20精灵图
1.将多个小图片整合成一个大的对象,减少接收和请求对象的次数,加快页面加载速度。
2.主要针对背景图片,插入图片可能需要时常更换。
3.实现:使用一个整合的图片,例如一个盒子使用了整合图片中的一块,将整合图片作为该盒子的背景图片,同时调整背景图片的background-position,使需要的部分移动至盒子中,移动的距离就是该部分在整合图片中的X、Y坐标。
案例
background: url(images/bg.png)
background-position: -180px 0;
//向左移动180像素
//或者
background: url(images/bg.png) no-repeat -180px 0;
4.需要注意的是网页中X轴向右,而Y轴向下。需要精准测量小图片的大小和位置。
21字体图标iconfont
1.优点:比图片更小,减少服务器请求,易于更改,可随意变换大小、颜色等属性,兼容所有浏览器。
不足:较为单一,背景图片复杂时仍需使用精灵图。
2.展示是图标,实际是字体。
3.使用:
(1)下载字体图标

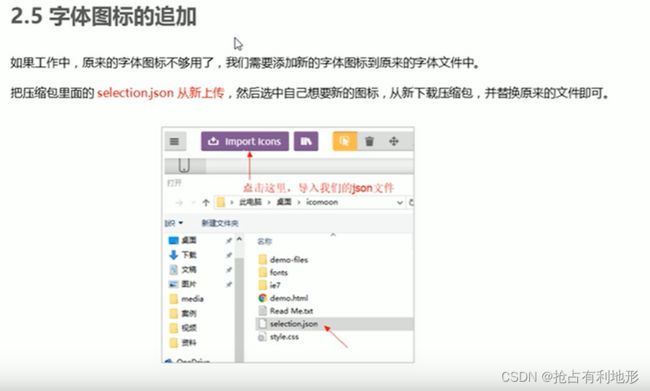
(2)导入字体图标

(3)引入页面当中
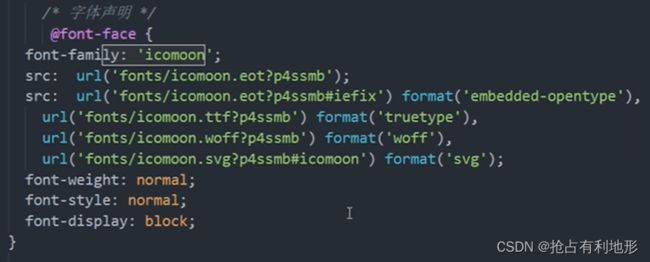
字体声明,打开icomoon中的style.css,复制以下代码到CSS中


打开icomoon中的demo.html


在CSS中声明

追加字体图标

22.三角形
1.实现:
若要三角形指向上只需将border-left-color改为border-bottom-color。
三角形的大小由border控制。
为了照顾兼容性可以加上以下代码
line-height:0; font-size:0;


2.应用
使用子绝父相,将三角形放到一个小盒子,通过绝对定位将三角形放到大盒子外。
需要注意上面的盒子宽高实际都为100px,只是只有一条边的三角形显示出来。移动时向上需移动100px才能移动到盒子外。

23.用户界面样式
提升用户体验。
1.鼠标样式
属性
{cursor: pointer;}

应用
- "cursor: default;">默认
- "cursor: pointer;">小手
- "cursor: move;">移动
- "cursor: text;">文本
- "cursor: not-allowed;">禁止
2.输入框样式
消除表单轮廓线


3.防止拖动文本域
文本域
拖动如下位置可缩放文本域,为了不影响网页布局,需要防止该行为。

属性 resize
textarea{ resize: none;}
4.消除图片底部的默认空白缝隙

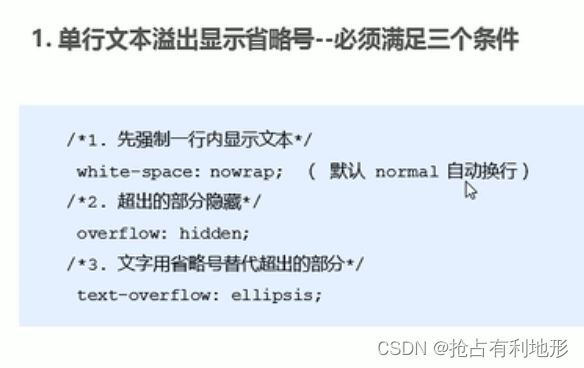
5.溢出的文字省略号显示


6.常见布局技巧
(1)细线边框
边框为1px,添加浮动,两个盒子并排时盒子交界处的边框变为2px,此时在后面盒子添加margin-left: -1px;后面盒子压住前面盒子的右边框,可使交界处边框变为1px。
(2)z-index层级
在(1)中实现的细边框交界若要实现鼠标经过边框变色,由于前面盒子的右边框被后面盒子的左边框压住,因此右边框不变色。解决办法如下
第一种方案,相对定位可使盒子覆盖其他盒子,因而边框能显示
ul li: hover{
position:relative;
border:1px solid blue;
}
若 li 都有绝对定位则可使用方案2
提高盒子的层级,使其暂时显示在其他盒子上方。
ul li: hover{
z-index: 1;
border:1px solid blue;
}
(3)文字围绕浮动元素
一个大盒子中有一张图片和一些文字,要使图片在左侧,文字在右侧,无需为文字再加一个盒子,只需给图片添加左浮动,文字会自动到右侧。

(4)行内块技巧
行内块元素父元素添加text-align:center;可使元素水平居中,而不需要设置盒子左右边距。div>a

(5)三角强化,transparent为透明
在右侧放一个透明边框·

24.css初始化

以京东官网为例,右键查看网页源代码,点击first-screen.chunk.css,Ctrl+f,搜索body,从*margin开始复制以下代码
*{margin:0;padding:0}em,i{font-style:normal}li{list-style:none}img{border:0;vertical-align:middle}button{cursor:pointer}a{color:#666;text-decoration:none}a:hover{color:#c81623}button,input{font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif}body{-webkit-font-smoothing:antialiased;background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;color:#666}.hide,.none{display:none}.clearfix:after{visibility:hidden;clear:both;display:block;content:".";height:0}.clearfix{*zoom:1}
25.html5&css3新特性

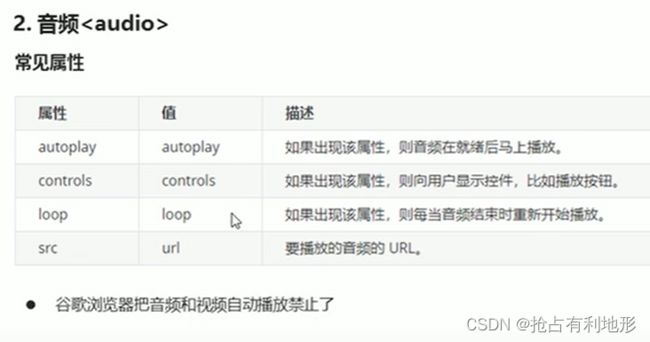
2.多媒体标签
(1)音频标签 只支持MP3、wav、ogg,尽量使用MP3


(2)视频标签 只支持MP4、webm、ogg,尽量使用MP4


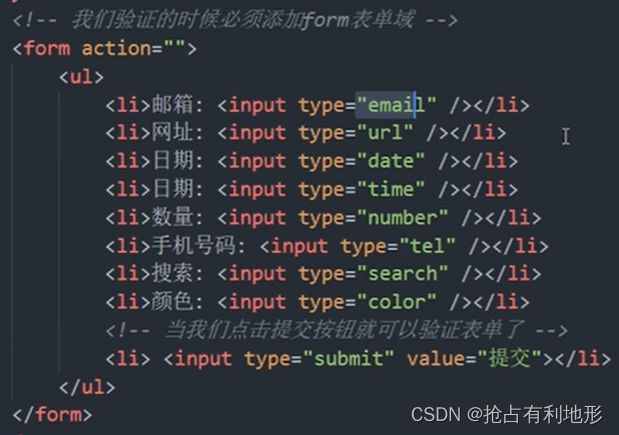
3.form表单域中的input表单
需要在form表单域里面提交验证

还有type=“file”
![]()
<form action="">
<input type="number" placeholder="输入数字" required="required">
<input type="submit" value="搜索">
form>
4.css3盒子模型,不会撑大的盒子
(1)一般盒子若增大margin和padding、盒子会被撑大,若要盒子不被撑大,可添加以下代码
box-sizing:border-box;


5.滤镜,使图片模糊
filter:blur(5px)数值越大越模糊。


6.calc()函数
括号里可进行加减乘除运算。
运算符旁边要有空格。
width:calc(100% - 30px)
宽度,比父盒子宽度小30px。
例:进度条
<div style="width: 150px;height: 15px;border: 1px solid skyblue;border-radius: 7px;">
<div style="width:50%;height:100%;background-color:skyblue">div>
div>
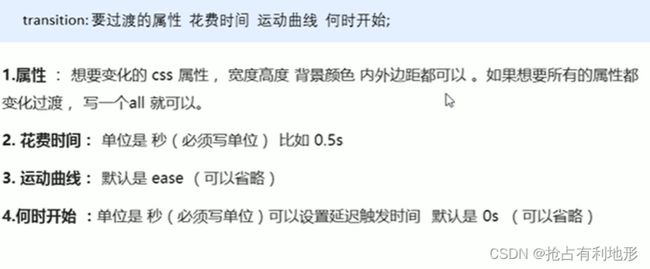
7.过度transition
先在hover设置好要变的属性。
如果要多个属性变化,用逗号进行分隔。
如果要全部设置好的属性变化,属性用 all。

添加链接描述
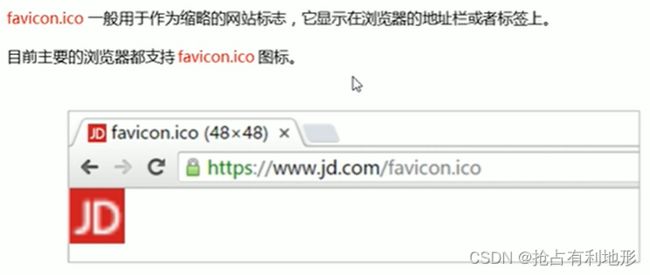
26.网站favicon图标

(1)使用ps切图
(2)在网站上将png图片转换成.ico文件
(3)将.ico复制到根目录
(4)在html中加入以下代码

27.块级标签、行内标签和行内块标签
添加链接描述
28.BFC现象
添加链接描述
29.CSS 百分比参照问题
参照父元素宽度的元素:padding margin width text-indent
参照父元素高度的元素:height
参照父元素属性:font-size line-height
特殊:相对定位的时候,top(bottom) left(right)参照的是父元素的内容区域的高度与宽度,而绝对定位的时候参照的是最近的定位元素包含padding的高度与宽度