- Monorepo与pnpm:前端项目管理的完美搭档
秋の本名
前端pnpm前端框架mojo
一、什么是pnpmpnpm又称performantnpm,翻译过来就是高性能的npm。1.节省磁盘空间提高安装效率pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式官网原话:当使用npm时,如果你有100
- QT::从Debug切换成Release模式后,qDebug输出不写入日志
lkasi
QTQTRelesaeDebug
问题描述:从Debug切换成Release模式后,qDebug输出不写入日志解决方法:在.pro中加入DEFINES+=QT_MESSAGELOGCONTEXTQMAKE_CXXFLAGS_RELEASE=$$QMAKE_CFLAGS_RELEASE_WITH_DEBUGINFOQMAKE_LFLAGS_RELEASE=$$QMAKE_LFLAGS_RELEASE_WITH_DEBUGINFO注意
- 零基础必看!CCF-GESP Python一级考点全解析:运算符这样学就对了
奕澄羽邦
python开发语言
第一章编程世界的基础工具:运算符三剑客在Python编程语言中,运算符如同魔法咒语般神奇。对于CCF-GESPPython一级考生而言,正确掌握比较运算符、算术运算符和逻辑运算符这三大基础工具,就相当于打开了数字世界的大门。这三个运算符家族共同构成了程序逻辑的核心骨架,其灵活组合能实现从简单计算到复杂判断的多样功能。1.1运算符分类图谱算术运算符:负责数字间的数学运算(+-*/%)比较运算符:用于
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
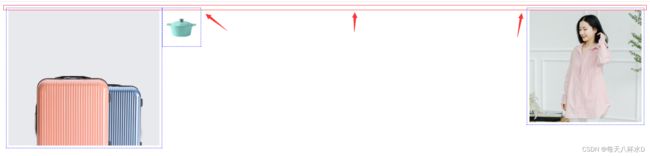
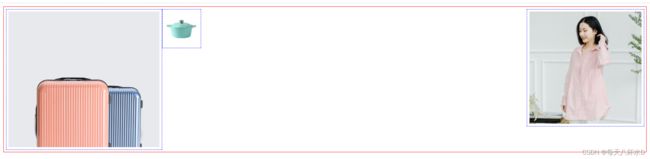
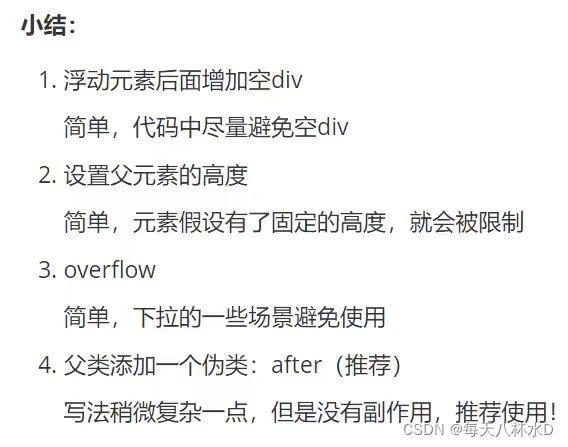
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Bug:QT不能生成可执行文件
lkasi
bug
问题描述:为了生成可执行文件,将项目以release方式进行构建,并且在.pro文件中加入TEMPLATE=app#这生成一个exeQMAKE_LFLAGS+=-no-pie并且执行runqmake,生成的仍是sharedlibrary!!!解决方法:将下面代码放在.pro靠下的位置,并且再次执行runqmake,再构建就成功了TEMPLATE=app#这生成一个exeQMAKE_LFLAGS+=
- Flutter中使用NetworkImage加载网络图片缓存问题学习实践
云水-禅心
flutter缓存
Flutter中默认的NetworkImage会有缓存机制,如果图片的url不变化,但是url的图片已经发生变化,NetworkImage不会下载新的图片deepseek是这么解决问题的,但是在鸿蒙上禁用缓存无效在Flutter中,NetworkImage默认会使用缓存机制来优化性能。如果你想禁用缓存,可以通过以下几种方式实现:1.使用NetworkImage的headers参数你可以通过设置he
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 什么是XSS
藤原千花的败北
web漏洞xss前端web安全网络安全
文章目录前言1.前端知识2.什么是XSS3.漏洞挖掘4.参考前言之前对XSS的理解就是停留在弹窗,认为XSS这种漏洞真的是漏洞吗?安全学习了蛮久了,也应该对XSS有更进一步的认识了。1.前端知识现代浏览器是一个高度复杂的软件系统,由多个核心组件协同工作,旨在高效、安全地呈现网页内容并执行交互逻辑。对一般用户来讲,其主要功能就是向服务器发出请求,在窗口中展示用户所选择的网络资源。这里所说的资源一般是
- python catia catalog文件_Python封装的获取文件目录的函数
卢新生
pythoncatiacatalog文件
获取指定文件夹中文件的函数,网上学习时东拼西凑的结果。注意,其中文件名如1.txt,文件路径如D:\文件夹\1.txt;direct为第一层子级importos#filePath输入文件夹全路径#mode#1递归获取所有文件名;#2递归获取所有文件路径;#3获取direct文件名;#4获取direct文件路径;#5获取direct文件名和direct子文件夹名;#6获取direct文件路径和dir
- 探索未知,从脚下开始:国内高清卫星影像地图全攻略
夜雨声超烦
大数据云计算
在数字化飞速发展的今天,地图早已不再是传统的纸质模样,高清卫星影像地图正为我们打开一扇扇新世界的大门。今天,就来给大家分享一下国内有哪些好用的高清卫星影像地图平台。星图云开放平台:专业级的高清视界超高清分辨率:星图云开放平台拥有全国0.8米分辨率的影像地图,部分重点城市更是达到了惊人的0.5米,这种精度让我们仿佛能看清地面上的每一块砖石。历史影像回溯:它不仅提供当下最新鲜的影像,还能让你回溯历史,
- springMVC RestFul接口设计模式详解,包括前后端设计详解。@GetMapping、@PostMapping、@PutMapping@DeleteMapping@PathVariable
漫慢丶
springmvcrestful设计模式java
目录1、什么是RestFul接口设计模式2、使用该接口设计模式后端还需要配置什么3、使用该接口设计模式前端需要注意什么4、Controller具体实现方式1、什么是RestFul接口设计模式RestFul这是一种springmvc接口的设计模式,用来区别不同类型的请求,来匹配控制器处理映射。例如请求URL为/test/那么中根据Get、put、post等请求方式,就可以具体映射到对应的控制器方法。
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- 学习笔记10——并发编程2线程安全问题与同步机制
码代码的小仙女
高级开发必备技能java知识学习笔记
线程安全问题与同步机制线程安全的本质问题线程安全问题源于多线程环境下对共享资源(数据或状态)的非原子性、非可见性、非有序性访问,导致程序行为不符合预期。主要表现如下:竞态条件(RaceCondition):多个线程对同一资源进行非原子操作,导致结果依赖线程执行顺序。示例:两个线程同时执行count++(非原子操作,实际包含读-改-写三步)。内存可见性问题:线程修改共享变量后,其他线程无法立即看到最
- 运行autoreconf -fvi报错configure.ac:29: error: possibly undefined macro: AM_PROG_LIBTOOL
爱因斯坦小姐
linux
报错内容说明configure.ac文件中使用了AM_PROG_LIBTOOL,但autoreconf无法找到它。这是因为libtool没有正确的安装或者配置。首先安装libtool:sudoapt-getupdatesudoapt-getinstalllibtool在项目的根目录下初始化libtool:libtoolize接下来重新运行autoreconf-fvi,或许就没问题啦!
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- Linux tcpdump -any抓的包转换成标准的pcap
812503533
linuxtcpdump网络协议tcp/ip
在Linux中使用tcpdump-any抓包并转换为标准pcap文件时出现额外字段,通常与链路层协议头部的差异以及pcap文件格式的兼容性有关。以下是详细原因和解决方案:一、问题原因分析-any选项的局限性tcpdump-any会自动猜测链路层协议类型(如Ethernet、IEEE802.11、PPP等),但可能因环境复杂导致误判。例如:在混合网络(如同时包含有线和无线流量)中,自动检测可能失败。
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 异地收款被拦截?一文读懂聚合二维码风控解决方案
畅联支付
大数据支付经验分享笔记
随着移动支付的普及,许多商家使用聚合二维码实现多平台收款。但近期不少用户反馈"人在外地扫自家二维码付款却被风控拦截",这不仅影响经营效率,还可能引发资金冻结风险。今天我们就来解析这个问题的成因和应对策略。一、为什么会触发风控?1.地理位置异常:支付系统发现收款设备与常用地址存在跨省变动(如北京商家突然在上海收款)2.交易行为突变:短期内出现远超日常交易量的资金流动3.信息不匹配:营业执照注册地与收
- 【春招笔试真题】饿了么2025.03.07-开发岗真题
春秋招笔试突围
最新互联网春秋招试题合集java算法网络
饿了么2025.03.07-开发岗题目1️⃣:统计01串中0和1的个数,通过计算可能的交换方式确定不同字符串数量2️⃣:使用模板匹配技术识别验证码图片中的"#"符号分布模式3️⃣:构建字典树(Trie)优化异或查询,实现高效的数字黑板游戏整体难度这套题目整体难度适中,由简到难逐步递进:第一题是基础的计数问题,需要理解交换操作的特性第二题是模式识别问题,需要实现模板匹配第三题是高级数据结构应用,需要
- C++ time(0)函数
宁玉AC
c学习
time(0)函数返回当前格林尼治标准时间与格林尼治标准时间1970年0分0秒的时间间隔。头文件#include//问题:得到当前时间。#include#includeusingnamespacestd;intmain(){inttotalSeconds=time(0);intcurrentSeconds=totalSeconds%60;inttotalMinutes=totalSeconds/6
- mysql 数据库部署
IT 古月方源
网络安全运维网络数据库
以下是基于CentOS7系统部署MySQL数据库的详细步骤及常见问题解决方案:一、卸载旧版本MySQL/MariaDB停止服务并检查残留systemctlstopmariadb#停止MariaDB服务rpm-qa|grepmariadb#检查MariaDB安装包rpm-e--nodepsmariadb-libs-*#强制卸载MariaDB及其依赖包rm-rf/etc/my.cnf/var/lib/
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- 学习笔记12——并发编程之线程之间协作方式
码代码的小仙女
高级开发必备技能javajvm开发语言
线程之间协作有哪些方式当多个线程可以一起工作去解决某个问题时,如果某些部分必须在其他部分之前完成,那么就需要对线程进行协调。共享变量和轮询方式实现:定义一个共享变量(如volatile修饰的布尔标志)。线程通过检查共享变量的状态来决定是否继续执行。publicclassTest{ privatestaticvolatilebooleanflag=false; publicstaticvoi
- promise:看这一篇就够了!
tuoluoo
深入前端前端javascript
前言如果一个函数的执行结果需要另一个函数的执行结果,而这一个函数的执行结果还需要另一个函数的执行结果这种情况一直嵌套下去该如何处理?举个实际的例子:我们需要从一个api获取用户信息,然后基于用户id从另一个api获取用户的订单列表,最后根据订单中的商品id获取商品详情。ps:每个步骤都是异步的,并且后一步骤依赖于前一步骤的结果。由于js是单线程语言,在es6之前解决上述问题就需要用到回调函数cal
- 目标检测项目
sho_re
神经网络人工智能pytorch目标检测
·识别图片中有哪些物体并且找到物体的存在位置多任务:位置+类别目标种类与数量繁多的问题目标尺度不均的问题遮挡、噪声等外部环境干扰VOC数据集:PASCALVOC挑战赛(ThePASCALVisualObjectClasses)是一个世界级的计算机视觉挑战赛。4大类,20小类VOC2007:9963图片/24640目标VOC2012:23080图片/54900目标·COCO数据集:起源于微软2014
- 如何通过深度学习优化操作系统中的故障诊断与恢复机制
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3深度学习人工智能
如何通过深度学习优化操作系统中的故障诊断与恢复机制(副标题:智能监控、自适应诊断与自动恢复——操作系统故障自愈的新方向)摘要随着现代操作系统在多核、高并发和分布式环境中的广泛应用,系统故障及其恢复问题日益成为影响系统稳定性和业务连续性的关键挑战。传统的故障诊断方法依赖于预设规则和人工干预,难以应对复杂多变的故障场景。本文提出了一种基于深度学习的故障诊断与恢复机制,通过对大量历史日志、监控数据和故障
- 三种优化算法
旅者时光
算法算法python开发语言
本文将总结遗传算法、粒子群算法、模拟退火三种优化算法的核心思路,并使用python完整实现。实际上,越来越多的优秀算法已经被封装为一个易用的接口。很多时候,一行代码就能实现我们的需求。但了解这些算法的基本逻辑,能够使用最基本的代码实现它。无论对于提升我们的编程能力还是解决问题的能力,都会大有裨益。甚至,改变我们思考问题的方式。1、遗传算法遗传算法,顾名思义,就是借鉴了生物通过遗传变异来逐渐适应环境
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不