vue 项目中使用微信jssdk自定义分享
vue项目的页面,要在微信中打开的时候能够分享出去的时候自定义。没有自定义,使用微信默认的分享,显示的是内容都是默认的页面标题和链接,图片部分一般也是灰色的。使用微信的jssdk可以自定义这些内容。这里直说前端需要做的工作。
1.安装
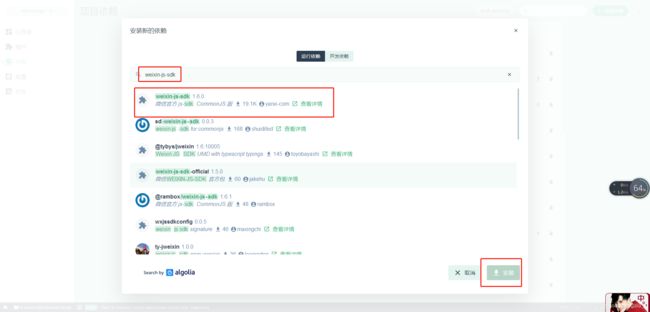
vue项目是用vue-cli搭建的,首先安装插件。插件名字是weixin-js-sdk,有的是用npm的方法安装,我是使用vue ui出来的视图化窗口上操作安装的(vue-cli3版本可以让之前用命令运行项目安装插件等在视图化的窗口上操作,更便捷,直接点击按钮操作。)
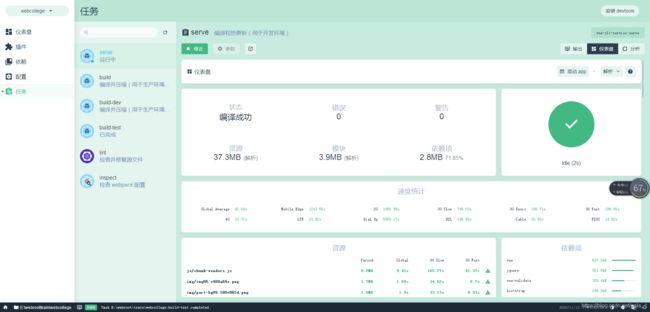
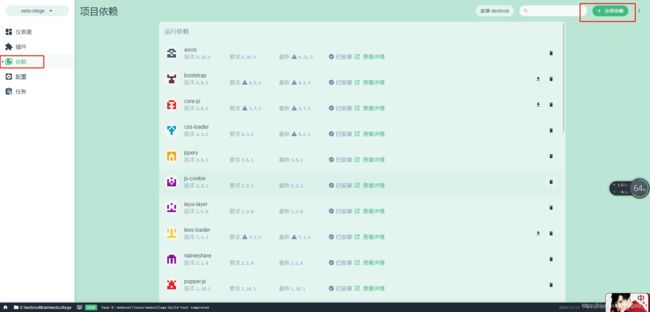
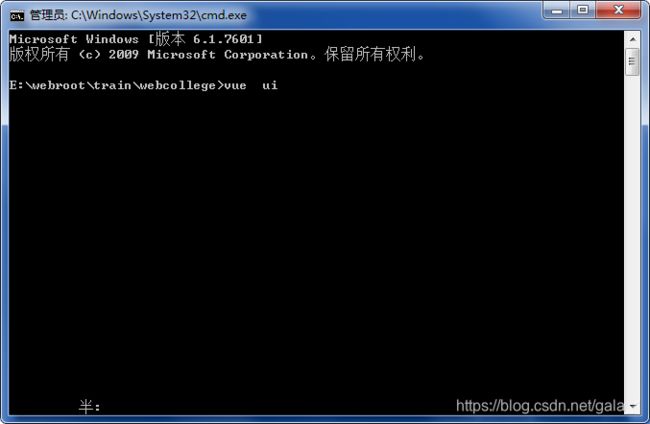
使用视图化操作方法是:在命令窗口打开搭建好的vue项目,输入vue ui,回车,稍等。当视图化启动成功之后如图2,这是会在你的默认浏览器中自动打开一个页面,这个就是视图化的操作页面,如图3.
 图1
图1  图2
图2
之前用命令行执行的安装插件,删除插件,运行,编译等命令现在都可以直接点击按钮操作,非常便捷。如果要安装微信jssdk插件,点击左侧依赖——安装依赖,在弹出的框中输入插件名字就可安装了。
2.页面引入
在需要分享的vue页面中引入 import wx from 'weixin-js-sdk';插件引入完成。
3.使用
根据文档上的说法,要先设置一些参数。文档地址:http://caibaojian.com/wxwiki/0030551f015f01ecaa56d20b88ee3c6cb32503bf.html
1.要先在wx.config({})中注入权限验证配置。这些配置后台给我提供了一个接口,我要通过接口获取,接口是post方式,传参是当前页面的url.
2.通过ready接口处理成功验证
权限验证配置过后,要wx.ready({})里面处理验证,意思就是调用自定义分享的代码了。仍然是在上面的init()方法里。其中标题、描述、图面地址都是根据我们自身情况来定。link这个字段是我们页面分享出去时的url,这个也在接口里面返回了。
init(res){
var that = this;
wx.config({
debug: false, // 开启调试模式,
appId: res.appId, // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: res.timestamp, // 必填,生成签名的时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串
signature: res.signature,// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline','onMenuShareAppMessage'] //必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function () {
var shareData = {
title: '自定义分享的标题', // 标题
desc: '自定义分享的标题', // 描述
link: res.url, // 分享的URL,必须和当前打开的网页的URL是一样的
imgUrl: that.src, // 缩略图地址
success:function(){
}
};
wx.onMenuShareAppMessage(shareData);//微信好友
wx.onMenuShareTimeline(shareData);//微信朋友圈
});
wx.error(function (res) {
alert("错误:"+res.errMsg);//错误提示
});
},
到此,自定义分享成功。
4.遇到的问题
这里记录一些自己遇到的问题。
1.config:invalid signature(签名错误)
前情:遇到这个问题是我从A页面点击进入B页面,总会报签名错误,但有次我刷新页面后就不报了,自定义分享成功了。或者我直接点击地址进入B页面也不报签名错误,可以分享成功。
这种情况下是传入接口去请求权限验证的url传入的不对。网上说法是传入当前页面的url,一般人都认为是window.location.href,这在安卓上确实没错,但在ios上还是会报签名错误(我当时测试是直接用自己的ios测试的,因为一直报签名错误,人非常抓狂!)
原因是:微信内嵌浏览器在iOS和安卓下的表现不一样!
网上的说法是这样的
【IOS】:ios微信端,路由变化时,微信认为SPA的url是不变的。
【Android】:android微信端,路由变化时,SPA的url是会变的(官方在安卓6.2版本,才对SPA变化作了支持)
什么意思呢,我的理解是安卓下你切换页面时,你传入地址栏的url去进行签名,因为此时传入的当前页面url和微信浏览器执行jweixin-1.x.x.js时锁定的地址一致,所以签名成功。
ios下的微信浏览器不一样,你切换页面时(从A页面进入B页面,此时是在B页面要进行分享),当前页面url和微信浏览器执行jweixin-1.x.x.js时锁定的地址不一致,所以签名失败。
所以发起签名的url必须是微信锁定的url。
那ios上微信锁定的url:就是打开的第一个页面的url,之后路由跳转,进入其他页面,微信锁定的仍是这个A页面的url。所以要在页面一打开的时候,用全局变量保存下这个url。
在vue中在router文件下的index.js中加入这段代码。路由钩子函数router.afterEach会在每次路由切换成功进入激活阶段时被调用。
router.afterEach((to, from, next) => {
let authUrl = window.location.href;
if (!!window.__wxjs_is_wkwebview) {// IOS
//全局变量存储最初进入的页面的url,分享页面时使用
if (window.entryUrl == "" || window.entryUrl == undefined) {
window.entryUrl = authUrl;
}
}
});那么就要修改第三步中的getISSDK方法
getISSDK(){
var url = "";
var u = navigator.userAgent;
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isIOS) {
url = window.entryUrl
}else{
url = window.location.href;
}
var data = {
url: url
};
this.postSignature(data).then(res => {
console.log(res);
this.init(res);
}).catch(error => {
console.log(error.response)
});
},将一开始的页面url保存在全局变量中,使用时判断是ios还是安卓,使用不同的url去传参。