CSS——基本样式
元素字体样式
color : gray rgb ( 255,255,255) ,#ff0000; 文字颜色
font-style : normal,itali,oblique; 文字倾斜(默认样式、斜体样式、倾斜样式; )
font-weight : lighter,bolder,100,900; 文字粗细;
text-transform : uppercase/lowercase/capitalize; 文字大小写
文字三划线(去除删除、上中、下划线)
text-decoration : none,overline,line-through,underline;
文字阴影(平垂偏移值x、平垂偏移值y、模糊系数、颜色代码; )
text-shadow : 2px 2px 10px #f00;
font-family : Arial,"Microsoft YaHei" ,"黑体" ,"宋体" ,sans-serif; 文字字体后备尝试机制;
@font-face { 文字下载
font-family : myFirstFont; 必需。字体名称;
src : url('font/moon_light-webfont.woff') ; 必需。字体文件的 URL
font-weight : 可选。字体粗细,默认是 "normal" ;
font-style : 可选。字体样式,默认是 "normal" ;
font-stretch : 可选。如何拉伸字体,默认是 "normal" ;
}
元素背景绘制
background-color : rbg ( 255,255,255) ; 背景颜色
background-image : url('images/wallpaper.jpg') ; 背景图片
background-size : 50px; 背景大小
background-position : center left 背景起始位置
--[可选值]
top left 挨着上边和左边
top center 挨着上边的中间
top right
center left
center center
center right
bottom left
bottom center
bottom right
50px 50px
background-repeat : no-repeat; 背景排列
background-origin : padding-box
--[可选值]
padding-box 背景图像相对于内边距框来定位。
border-box 背景图像相对于边框盒来定位。
content-box 背景图像相对于内容框来定位。
Ps:如果背景图像的 background-attachment 属性为 "fixed" ,则该属性没有效果。
background-attachment : fixed、scrool 属性设置背景图像是否固定或者随着页面的其余部分滚动
元素边框绘制
【常用边框绘制】
border : 1px solid red; 像素 线类型 线颜色
--[线类型可选值]
type
none ( 无边框,或不存在)
hidden ( 隐藏边框)
dotted ( 点状框)
solid ( 实线框)
double ( 双线框) 。两条单线的宽度和 border-width 值相同\
groove : ( 3D凹槽框) 。效果取决于边界的颜色值\
ridge : ( 3D凸槽框) 。效果取决于边界的颜色值\
inset: ( 3D嵌入( 凹) 边框) 。效果取决于边界的颜色值\
outset:( 3D 突出( 凸) 边框) 。效果取决于边界的颜色值;
--[颜色可选值]
red
green
white
black
rgb ( 255,255,255)
【边框圆角绘制】
border-radius : 25px;
border-radius : 25px 25px;
border-radius : 25px 25px 25px 25px; 左上角、右上角、右下角、左下角
【边框图片绘制】
border-image : url(images/border.png) 100% 100px 100px repeat repeat;
border-image : source slice width outset repeat;
source : 用于指定边框使用图片的路径。
slice : 图片边框向内偏移。
width : 图片边框的宽度。
outset : 边框图像区域超出边框的量。
repeat : 平铺(repeat)、铺满(round)或拉伸(stretch)。
元素可见属性
opactity : 0-1; 透明度
display : none(不占布局隐藏)
visibility : hidden(占据布局隐藏)
CSS——选择器
先选中元素(传统理解就是鼠标选中,我们是代码选中),然后给这些元素配置样式就是选择器;
基类选择器 id和类选择器元素标记
< h4id = " font24" > h4 > < h1class = " red" > h1 > id和类选择器设置样式
#red {
font-size : 24px;
}
.red {
color : red;
}
通配标记
body {
color : red;
}
* {
color : red;
}
Ps:通配符用于给整片文档设置默认样式
逻辑选择器 合并逻辑
选择器1,选择器2,选择器3,……{
div,p,.album {
}
筛选逻辑
选择器[属性名]{Ps :先用用选择器选中元素后,在进一步对元素进行筛选
input[type=button] {
color : blue;
}
input[type=button] {
color : blue;
}
input[class="fuck"] {
color : blue;
}
位置逻辑
选择器1 位置逻辑符 选择器2{Ps :对于父子关系的标签、平行关系的标签进行选择;选择2意味着即使进行了位置选择的平移,但是仍然用选择器指定一个范围
.album .photos { color : red; } 子孙后台
.album > .photos { color : red; } 子元素
.album + .photos { color : red; } 相邻兄弟
.album ~ .photos { color : red; } 普通兄弟
序号逻辑
.progess : nth-child ( 2)
.progess : nth-child ( 2)
.progess : eq ( 0)
状态选择器 a:link { } - 正常,未访问过的链接。
a:visited { } - 已访问过的链接。
a:hover { } - 当鼠标滑动到链接上时。
a:active { } - 链接被点击的那一刻。
CSS——简单布局
定位-positon
#demo01 {
positon : static
[可选值]
static:静止不同;left、top、right、bottm、z-index全部失效不可用;
relative:不删除自己的元素占位;相对于原来的位置做脱离文档流的平移;
absolute:删除自己的元素占位,相对于父级的位置做脱离文档流的平移;但是父级必须存在元素占位,否则相对位置就会一直父级的父级……,最后就会找到body;
fixed:固定定位,相对于屏
}
性质-display
#demo01 {
display : block
[可选值]
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 不可调整宽高,无内边距,内部不能有块级;可以调外边距;
inline-block 行内块元素。(CSS2.1 新增的值)让布局容器同行存在,可设置宽高
[非常用可选值]
table 此元素会作为块级表格来显示(类似 ),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 ),表格前后没有换行符。
table-row 此元素会作为一个表格行显示(类似 )。
table-column 此元素会作为一个单元格列显示(类似 和 )
table-row-group 此元素会作为一个或多个行的分组来显示(类似 )。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 )。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 )。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 )。
table-caption 此元素会作为一个表格标题显示(类似 )
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
inherit 规定应该从父元素继承 display 属性的值。
}
浮动-float
高度为0:当元素的所有子元素全部浮动则自动识别的高度为0,通过给元素添加overflow:hidden解决
清除浮动:如果元素浮动则会脱离文档流,后面的元素会自动往上顶,如果不希望后面元素顶上来可以给后面的元素添加 clear : both
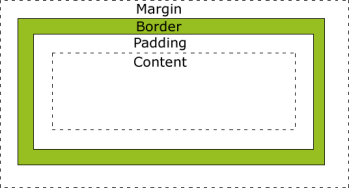
CSS——盒子布局
盒子布局
html每个元素为了针对内容和边距做分离处理以实现某些精确效果,采用盒子的模型来记录一个元素的占位情况;其中:边距的定义 :内容以外都叫做边距;边距的分类 :以边框作为界限,又分为外边距+内边距
内容区域控制
#demo01 {
width : 50px;
hegiht : 60px
}
各个边距控制
整体希望群体移动利用——padding margin
#demo01 {
margin : 50px;
padding : 50px;
border : 2px solid red;
}
赋值四法:
margin : 50px;
margin : 50px 100px;
margin : 50px 50px 50px 50px
元素属性与边距计算
现象实验
父级元素内边距挤压 垂直内边距之和>元素区域的时,会增加元素的高度;元素区域已经脱离文档流水平内边距之和>元素区域的时,会增加元素的宽度;元素区域已经脱离文档流;div块级元素默认效果
常见问题
body默认边距 :body自带上下左右8个像素的外边距,可以利用元素选择器来设置成0px;元素粘连问题 :当子元素的上边缘和上级元素的上边缘重叠时,给子元素添加上外边距会出现粘连问题,导致该父元素也被移动!父元素添加overflow:hidden;块级元素同行 :
< div style =" background-color : blue; height : 200px; width : 500px; display : inline-block" > < div style =" background-color : yellow; height : 20px; " > div > < div style =" background-color : yellow; height : 20px; " > div > div > < div style =" background-color : blue; height : 200px; width : 500px; display : inline-block; " > < div style =" background-color : yellow; height : 20px; " > div > < div style =" background-color : yellow; height : 20px; " > div > div > CSS——文字布局
【文字换行】
white-space:
nowrap; //强制换行
word-break:
normal //一直不换行
keep-all //整行中,超出不拆分保持,只有空格才触发换行
break-all //整行中,超出就拆分单词
word-wrap:
break-word // 长度超过一行的单词,直接独占多行;
over-break :
auto;
【文字换行】
line-height : 1.5; 行间距
letter-spacing : 2px; 字符间距
word-spacing : 1px; 单词间距
文本布局对齐
text-align : left,center,right,justify; 文本对齐
text-justify : inter-ideograph; 两端对齐(中文);
text-indent : 2em; 首行缩进;
text-transform : capitalize,uppercase,lowercase; 首页字母大写、全部大写、全部小写;
vertical-align : top,middle,bottom; 垂直对齐模式;
多列布局
div {
column-count : 3; //多少列
column-gap : 40px; //列间距
column-width : 20px; //列宽
column-rule : 3px outset #ff0000; 宽度、样式、颜色
}
CSS——flex布局
CSS——块级布局
CSS——高级布局
CSS——高级样式
控件控制
滚动控制
::-webkit-scrollbar {
height : 10px;
width : 10px;
}
::-webkit-scrollbar-track {
background-color : rosybrown;
border-radius : 3px;
}
::-webkit-scrollbar-track-piece {
background-color : darkred;
}
::-webkit-scrollbar-thumb {
border-radius : 7px;
-webkit-box-shadow : inset 0 0 6px rgba ( 0, 0, 0, .3) ;
background-color : #E8E8E8;
}
::-webkit-scrollbar-thumb:hover {
border-radius : 7px;
background-color : rgb ( 199, 201, 204) ;
}
::-webkit-scrollbar-button {
background-color : cyan;
}
::-webkit-scrollbar-corner {
background : khaki;
}
video控制 aduio控制 拖拽式控制 响应式布局
颜色高级
渐变色效果
linear-gradient ( red, blue) ; 水平渐变
linear-gradient ( to right, red, blue) ; 垂直渐变
linear-gradient ( to bottom right, red, blue) ; 对角渐变
linear-gradient ( 0deg, red, blue) ; 角度渐变
linear-gradient ( red 10%, yellow 85%, green 90%) ; 比例渐变
repeating-linear-gradient ( red, yellow 10%, green 20%) ; 重复渐变
linear-gradient ( to right, rgba ( 255,0,0,0) , rgba ( 255,0,0,1) ) ; 透明度渐变
radial-gradient ( ellipse|circle, red, yellow, blue) ; 径向渐变
repeating-radial-gradient ( red, yellow 10%, green 15%) ; 径向重复渐变
< div> div > 2D/3D
2D变形
【移动】
transform: translate ( 10 px, 10 px) ;
transform: translateX ( 10 px) ;
transform: translateY ( 10 px) ;
【缩放】
transform: scale ( 10 , 10 ) ;
transform: scaleX ( 10 ) ;
transform: scaleY ( 10 ) ;
【旋转】
transform: rotate ( 90d eg) ;
【倾斜】
transform: skew ( 90d eg, 90d eg) ;
transform: skewX ( 90d eg) ;
transform: skewY ( 90d eg) ;
3D变形
【移动】
transform: translate3d ( 10 px, 10 px, 10 px) ;
transform: translateX ( 10 px) ;
transform: translateY ( 10 px) ;
transform: translateZ ( 10 px) ;
【缩放】
transform: scale3d ( 10 , 10 , 10 ) ;
transform: scaleX ( 10 ) ;
transform: scaleY ( 10 ) ;
transform: scaleZ ( 10 ) ;
【旋转】
transform: rotate3d ( 10 , 10 , 10 , 90d eg) ;
transform: rotateX ( 90d eg) ;
transform: rotateY ( 90d eg) ;
transform: rotateZ ( 90d eg) ;
【透视图】
transform: perspective ( 2 px) ;
CSS——常见需求
如何配置两个div同一行?
实践中,行内元素虽然同行却无法配置宽高,块级元素又排斥同一行,此时想要兼备两个属性就必须设置行内块
< htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
#parent {
overflow : hidden;
text-align : center;
}
#parent>div {
display : inline-block;
width : 49%;
height : 300px;
}
#parent>div:nth-child(1) {
background-color : red;
}
#parent>div:nth-child(2) {
width : 49%;
background-color : black;
}
style > head > < body> < divid = " parent" > < div> div > < div> div > div > body > html > 居中常见解决方案
定义:居中的本质定义是子元素相对父元素的内容边界的一个视觉效果!
整体居中(父类操作)
父元素操作
子元素性质
子元素操作
text-align:center
行内
display: inline-block;
(2) 垂直居中
父元素操作
子元素性质
子元素操作
line-height: 300px;height: 300px(行高等于元素高)
行内
/
display:table-cell;vertical-align:middle)
块级(不定宽)
/
padding-top
(父元素高度-子元素高度)/2
/
line-height
同时增加上下边距
/
个体居中(自己操作)
子元素性质
子元素操作
块级(定宽)
margin: 0 auto;
(2)加粗样式
子元素性质
子元素操作
块级(定宽)
margin-top: 100px;(父元素高度-子元素高度)/2
你可能感兴趣的:(前端基础,html,css)
精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目 selenium 网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode 低代码 开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScript javascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
Vue框架之模板语法全面解析
AA-代码批发V哥
Vue vue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
css css 前端 javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
配置Nginx实现静态资源访问
Gappsong874
nginx 运维 网络安全 web安全 安全架构 运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
JQ+vue实现图片拼接(无限套娃版)
小周同学:
js vue jquery vue.js javascript jquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
Apache http 强制 https
熊猫小账本App
Web Linux Safe http apache https ssl
1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr
在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
jmeter gui 生成不了cli报告文件
在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi
06.jmeter跨线程组传参
mandy_test
Jmeter jmeter
参考此篇博文:jmeter-跨线程组传参的两种方法https://www.cnblogs.com/fanf/p/17346008.html这里是自己常用的一种方法:如果一个线程组的请求用到另一个线程组的参数,需要将参数转为全局变量来使用。以token来举例,因为token这个请求有请求头,跟要用到token的请求的请求头不一样,所以只能单独分开放在不同的线程组。线程组中的参数是有作用域的,不能直接
观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全 视频加密 数据分析 视频观看分析 视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
HTTP注入、URL重定向漏洞验证测试
afei00123
# 漏洞验证与渗透测试
目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击
前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
Python 代码实现模糊查询
转载:https://www.cnblogs.com/weiman3389/p/6047017.html
CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比
慧一居士
前端 css3 css 前端
CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相
CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习 数据大屏 前端 echarts javascript
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
多核MCU可用于简化嵌入式设计
转自:http://www.elecfans.com/d/851199.html嵌入式系统设计人员面临着对更高性能和更快上市时间的不断增长的需求。嵌入式处理器需要经常实时地执行不断扩展的任务。同时,应用需要高吞吐量和高能效以及小外形和低成本。多核微控制器单元(MCU)提供了一种可行的新解决方案,利用模块化设计以经济的价格提供多倍的性能提升。几十年来,随着IC上晶体管数量的增加,芯片性能不断提高。采
每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践
蓝婷儿
前端面试 前端
WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线
C/C++Win32编程基础详解视频下载
择善Zach
编程 C++ Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
Guava Cache使用笔记
bylijinnan
java guava cache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
按对象属性排序
换个号韩国红果果
JavaScript 对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
在springmvc中解决FastJson循环引用的问题
asialee
循环引用 fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
ArrayAdapter和SimpleAdapter技术总结
百合不是茶
android SimpleAdapter ArrayAdapter 高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
九封信
bijian1013
人生 励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHP Install phpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipse spring Hibernate mysql 项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
编程之美-电话号码对应英语单词
bylijinnan
java 算法 编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构 算法 工作 活动 J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
初二下学期难记忆单词
dcj3sjt126com
english word
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected] " //设置邮箱
---------------查看环境配置
git config --li
qemu-kvm 网络 nat模式 (四)
haoningabc
kvm qemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
枚举类型详解
一路欢笑一路走
enum 枚举详解 enumset enumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipse jsp卡死 js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多