前端知识体系(6)-css篇
以下内容为 css 基础篇(1)
1. 如何解决 a 标点击后 hover 事件失效的问题?
改变 a 标签 CSS 属性的排列顺序:
(爱恨原则)link -> visited -> hover -> active
- a:link:未访问的样式
- a:visited:已经访问的样式
- a:hover:鼠标移上去时的样式
- a:active:鼠标按下的样式
按照这样书写:
可以解决 a:link 样式被 a:visited 样式覆盖问题。
在 CSS 中,如果对于相同元素针对不同条件的定义,适宜将最一般的条件放在最上面,依次向下,保证最下面的是最特殊的条件(可以理解为样式覆盖)。
这样,浏览器显示元素的时候,才会从特殊到一般、逐级向上验证条件。
举例说明:
我想让未访问链接颜色为蓝色,悬浮链接为绿色,已访问链接为红色:
第一种情况:我定义的顺序是a:visited-红色、a:hover-绿色、a:link:蓝色,这时会发现:把鼠标放到未访问过的蓝色链接上时,它并不变成绿色,只有放在已访问的红色链接上,链接才会变绿。
第二种情况:我把 CSS 定义顺序调整为:a:link、a:visited、a:hover,这时,无论你鼠标经过的链接有没有被访问过,它都会变成绿色啦。
这是因为,一个鼠标经过的未访问链接同时拥有a:link、a:hover两种属性。
- 在第一种情况下,a:link 离它最近,所以它优先满足同时拥有【a:link,a:hover】中的 a:link,而放弃 a:hover 的重复定义(hover 样式被 link 给覆盖了)。
- 在第二种情况,无论链接有没有被访问过,它首先要检查是否符合 a:hover 的标准(即是否有鼠标经过它),满足,则变成绿色,不满足,则继续向上查找,一直找到满足条件的定义为止。
奇淫技巧–记住正确排序:(l v h a )==》LV好啊(取的首字母)
2. 响应式布局
从目前了解的情况,pc 和 h5 使用一套响应式的代码的场景比较少了,大多是 pc,h5 各自维护一套代码。
1.使用CSS3媒体查询@media 查询
@media screen and (max-width:980px ) {
body{
background-color: red;
}
}
2.flex布局
弹性盒布局模型是css3规范中提出的一种新的布局方式。
目的:提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间
优势:这种布局模式已被主流浏览器所支持,可以在web应用开发中使用。
3. Flex 布局
Flex(Flexible Box)布局 称为 “弹性布局”,可以为网页的布局提供最大的灵活性,取代了往常的 浮动(float) 布局,并且任何一个容器都可以设置 Flex 布局。
注:设置 Flex 布局后,子元素的 Float 布局将失效
3-1 Flex 中的四大概念
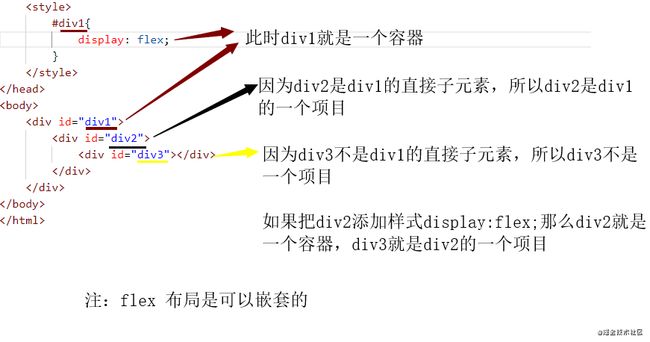
- 容器: 如果给一个标签添加 display:flex;,那么这个标签就是一个容器
- 项目: 在容器中的直接子元素叫项目(一定是 直接 子元素)
- 主轴: 项目的默认排序方向就是主轴(默认横向排列,一个容器可以有多根主轴)
- 交叉轴: 和主轴垂直的那个轴,就是交叉轴
图2
3-2 容器的属性
- Flex-direction --属性决定
主轴的方向 - Flex-wrap – 属性决定项目排不下时如何
换行 - Flex-flow – flex-direction 和 flex-wrap 的
简写形式 - justify-content –
水平对齐 - align-items –
垂直对齐 - align-content – 决定了
多根主轴的对齐方式
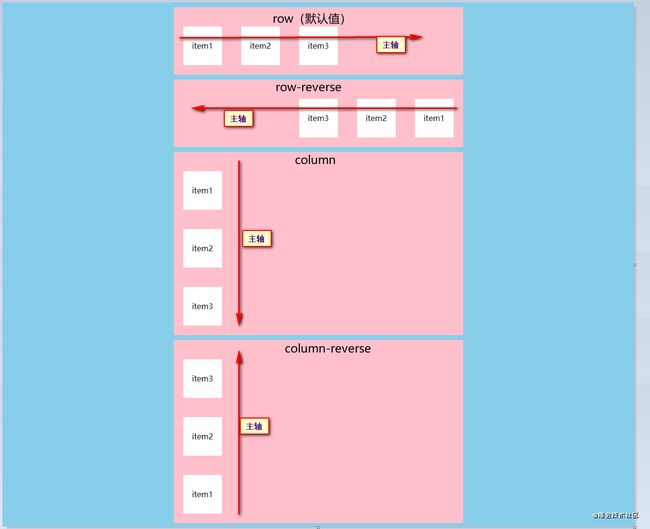
1.Flex-direction(属性决定主轴的方向)
- row(默认值):主轴为水平方向,起点在
左端 - row-reverse:主轴为水平方向,起点在
右端 - column:主轴为垂直方向,起点在
上端 - column-reverse:主轴为垂直方向,起点在
下端
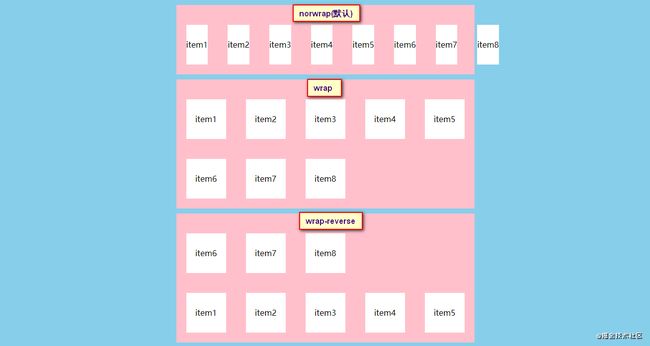
2.Flex-wrap(属性决定项目排不下时如何换行)
- norwrap(默认):不换行
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
3.Flex-flow(属性是 flex-direction 和 flex-wrap 的简写形式)
- flex-flow: flex-direction || flex-wrap;
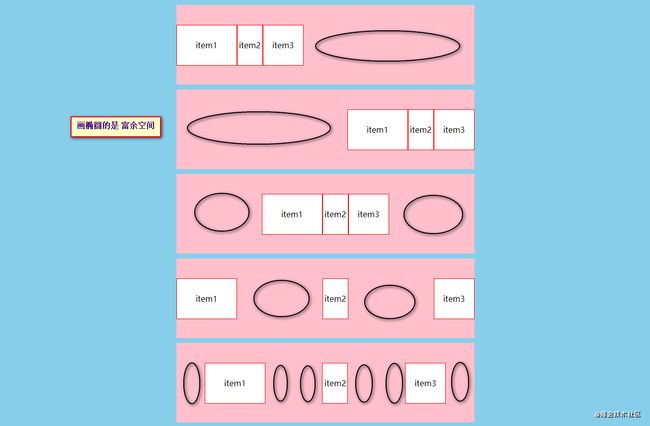
4.justify-content(沿着主轴的方向–一般是水平对齐)
- flex-start;(默认值),项目左对齐
- flex-end:项目右对齐
- center: 居中对齐
- space-between:项目两端对齐,项目之间的间隔都相等
- space-around:每个项目两侧的间隔相等
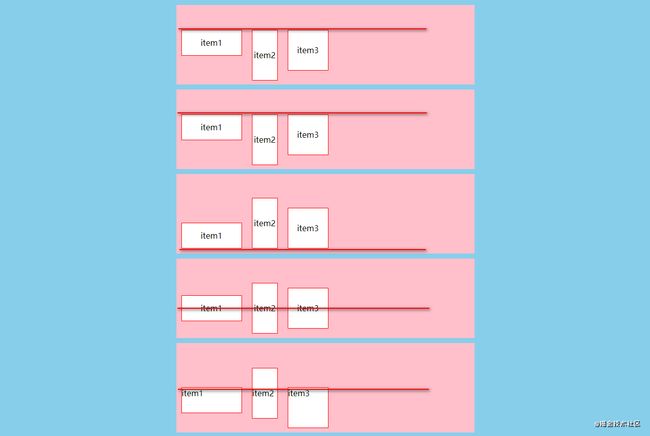
5.align-items(属性决定项目在交叉轴上如何对齐–一般是垂直对齐)
- flex-start 从上而下
- flex-end 从下到上
- center 挤在一起居中显示
- stretch 拉伸(设置拉伸这个属性的时候,不能给子元素设置高度,基线对齐)
注:必须给当前的容器设置高度才会起作用
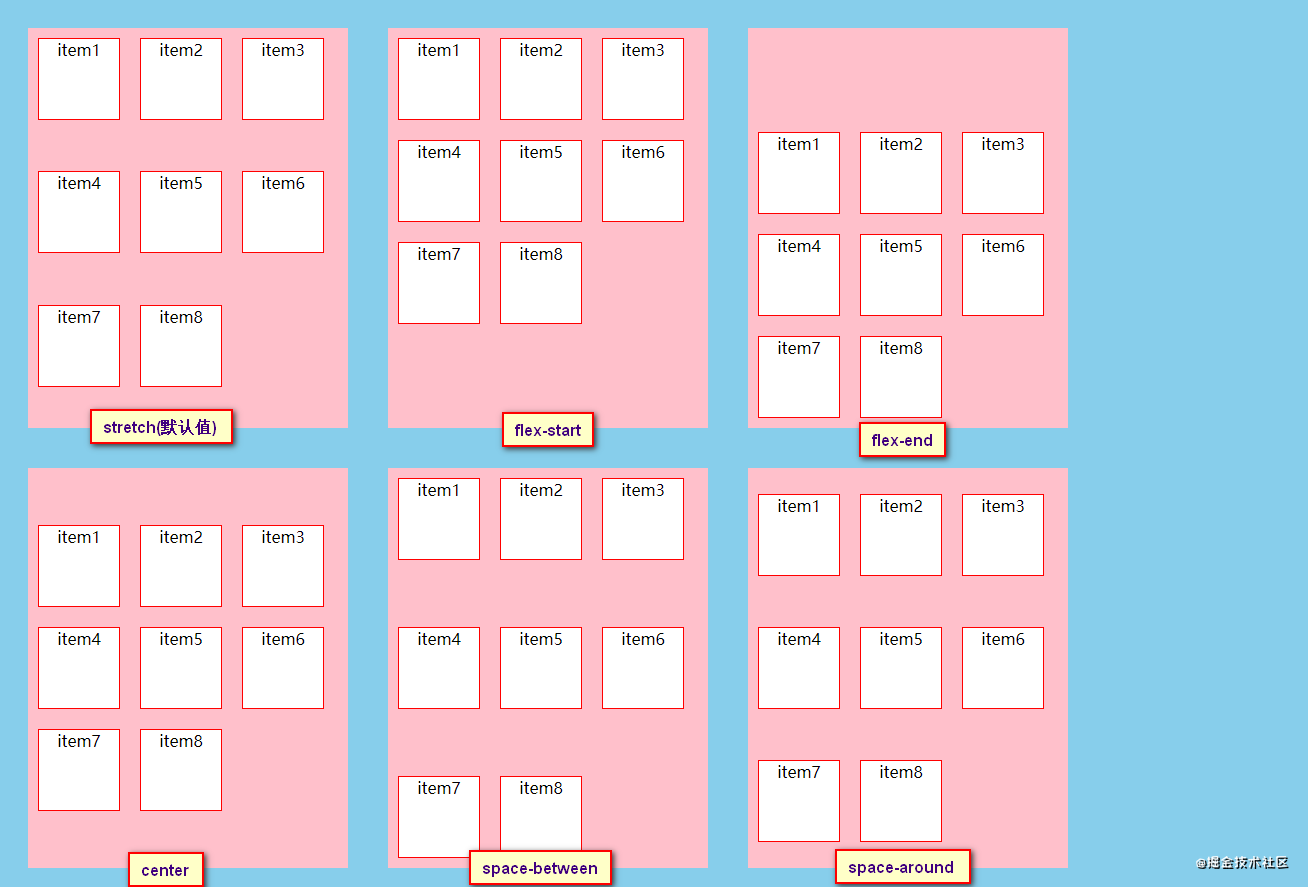
6.align-content(属性决定了多根主轴的对齐方式)
- stretch(默认值):轴线占满整个交叉轴
- flex-start:与交叉轴的起点对齐
- flex-end:与交叉轴的终点对齐
- center:与交叉轴的中点对齐
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分
- space-around:每根轴线两侧的间隔都相等
3-3 项目属性
项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
(1)order(属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0)
(2)flex-grow(属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大)
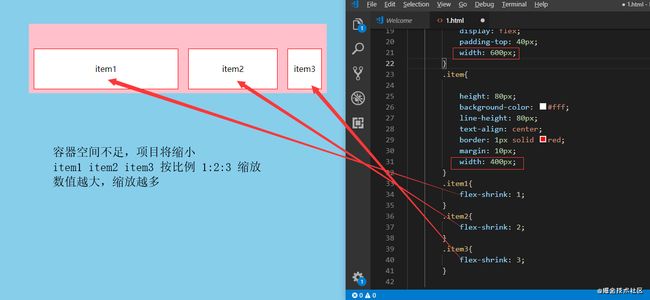
(3)flex-shrink(属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小)
(4)flex-basis(属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小,也可以设置 xx px,项目将占据固定空间)
(5)flex(属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选)
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];
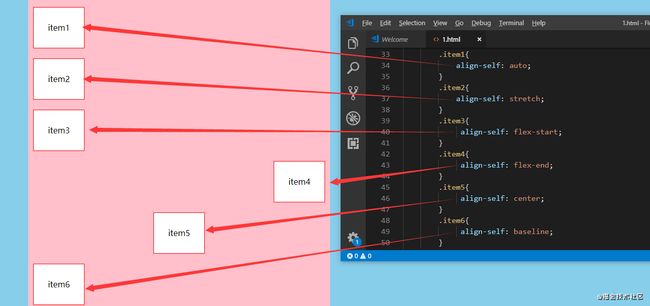
(6)align-self(属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch)
align-self: auto | stretch | flex-start | flex-end | center | baseline;
4.使元素消失的方法
-
visibility:hidden 该元素隐藏起来了,但
不会改变页面布局,但是不会触发该元素已经绑定的事件 -
display:none 把元素隐藏起来,并且会
改变页面布局,可以理解成在页面中把该元素删掉 -
z-index=-1 把元素遮盖起来,并且
不会改变页面布局,可以理解被其它元素压在下面了 -
opacity:0, 该元素隐藏起来了,但
不会改变页面布局,并且,如果该元素已经绑定了一些事件,如 click 事件也能触发,常用于设置图片透明度为 0 ,然后加个点击事件,点击上传文件 -
position: absolute; 设置一个很大的 left 负值定位,使元素定位在可见
区域之外; -
transform: scale(0); 将一个元素设置为
缩放无限小,元素将不可见,元素原来所在的位置将被保留; -
< div hidden=“hidden” > HTML5 属性,效果和 display:none;相同,但这个属性用于记录一个元素的状态;
-
height: 0 ; 将元素高度设为 0 ,并消除边框;
-
filter: blur(0) ; CSS3 属性,括号内的数值越大,图像高斯模糊的程度越大,到达一定程度可使图像消
奇淫技巧:隐藏透明区域外,缩放压住高度0
rgba 和 opacity 透明有何不同:
- rgba()只作用于元素自身的
颜色或背景色,对元素的内容没有影响。 - opacity 在作用于元素自身的颜色或背景色的同时,也作用于元素内的内容的透明度。
5. css 盒模型
css 中,有两种盒模型,通过 box-sizing 切换:
- 当设置为 content-box 时,属于
标准盒模型,在设置宽度和高度时,只包含 content,不包含 padding 和 border; - 而设为 border-box 时,属于
IE 盒模型,设置宽度和高度时,包含 content、padding 和 border。
-
标准(W3C)盒子模型:width =
内容宽度(content)+ border + padding + margin -
低版本IE盒子模型: width =
内容宽度(content + border + padding)+ margin
6. 选择器怎么解析的
样式系统从关键选择器开始,从右向左依次查找,如果出现未匹配的情况会放弃规则,否则会左移直至匹配完成。
因此在写样式时,应尽量选择 ID 选择器或 class 选择器作为关键选择器,并且减少样式的层级,降低消耗。
7. 选择器
7-1 选择器分类
- id 选择器(#myid)
- 类选择器(.myclass)
- 标签选择器(div, h1,p)
- 通配符选择器(*)
- 相邻选择器(h1 + p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 属性选择器(a[rel=“external”])
- 伪类选择器(:link, :visited, :active , :hover, :before, :after)
7-2 选择器优先级
| 选择器类别 | 说明 | 权重 | 权值 |
|---|---|---|---|
| !important | 强制使用此样式 | 权重最高 | 权值最高 |
| 行内样式 | style = “” | (1.0.0.0) | 1000 |
| id 选择器 | #id | (0.1.0.0) | 100 |
| 类选择器 | .id | (0.0.1.0) | 10 |
| 元素选择器 | div | (0.0.0.1) | 1 |
通配符 > 继承 > 浏览器默认
7-3 css3 新增的伪类
-
:first-child 匹配父元素中第一个子元素
E:first-child 它表示:只要 E 元素是它的父级的第一个子元素,就选中。它需要同时满足两个条件,一个是第一个子元素,另一个是这个子元素刚好是E。
以下 2 中解读都是错误的:- 误解一:认为 E:first-child 选中 E 元素的第一个子元素。
- 误解二:认为 E:first-child 选中 E 元素的父元素的第一个 E 元素。
-
:last-child 匹配父元素中最后一个子元素
-
:nth-child(n) 匹配父元素中第 n 个子元素(n 可以是一个数字,一个关键字,或者一个公式)
- 参数 n 时选中所有行
- 参数为 n+i 时表示从第 i 行开始下面的都被选中,如 n+3,从第 3 行开始下面全部选中
- 参数为-n+i 时表示选中前 i 个元素,如-n+6 表示选中前 6 个
- 2n 表示 2 的倍数行被选中,选中偶数行
- 2n+1 表示选中奇数行
- 3n 表示每个 3 行选中一次
- odd 表示奇数,even 表示偶数
-
:nth-last-child(n) 匹配倒数第 n 个同级兄弟元素
-
:nth-of-type(n) 匹配同类型中的第 n 个同级兄弟元素
-
:root 根元素
-
:not(selector)
7-4 选择器如何工作的
从右向左依次查询
8. 伪类和伪元素的区别
两者都是描述不在文本流中的东西。
- 其中伪类用
单冒号表示,当元素处于某种状态时,为该元素添加样式,如 a 标签的 hover; - 伪元素用
双冒号表示,为了兼容老浏览器,有时候也会用单冒号表示,作用是创建不在文本流中的元素,并为其添加样式,如 ::before,在指定元素前添加元素。
9. BFC
BFC 指的是格式化上下文
9-1 当一个元素形成 BFC 后:
- 其内部元素的布局不会影响外部元素
- 外部元素的布局不会影响内部元素。
9-2 如何形成 BFC
- 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- 表格类元素
- overflow 除了 visible 以外的值 (hidden、auto、scroll)【最常用】
9-3 BFC 的原理/BFC 的布局规则
- BFC 内部的子元素,在
垂直方向,边距会发生重叠。 - BFC 在页面中是
独立的容器,外面的元素不会影响里面的元素,反之亦然。 - BFC 区域不与旁边的 float box 区域重叠。(可以用来清除浮动带来的影响)。
- 计算 BFC 的高度时,
浮动的子元素也参与计算。
9-4 BFC 的应用
- 解决 margin 重叠
- 当父元素和子元素发生 margin 重叠时,解决办法:给子元素或父元素创建 BFC
- BFC 区域不与 float 区域重叠
- 清除浮动
10. 定位
10-1 基本含义
- 相对定位,将元素的 position 设为 relative,元素相对于
自身content box 定位,仍占据原来位置空间; - 绝对定位,将元素的 position 设为 absolute,元素相对于
第一个position不为 static的祖先元素的 padding box 定位,元素不占据原来位置空间; - 固定定位,将元素的 position 设为 fixed,元素相对于
浏览器窗口顶部定位,不占据原来位置空间
10-2 水平居中
通用方案:
行内元素:父元素是块级元素,给父元素设置 text-align:center,父元素不是块级元素,先将父元素设置为块级元素,再给父元素设置 text-align:center图片:给图片设置clear:both; display:block; margin:auto;
详细方案:
-
方案一:- 宽度定,需要谁居中,就给谁设置
margin:0 auto; - 宽度不定,默认子元素宽度与父元素宽度一样,给子元素设置
display:inline-block;或display:inline,将其转换成行内块级元素/行内元素,给父元素设置text-align:center
- 宽度定,需要谁居中,就给谁设置
-
方案二:使用定位属性- 子元素设置绝对定位,父元素设置相对定位,
left: 50%; margin-left: 50px(子元素的宽度的一半–宽度定),或者transform: translateX(-50%)(宽度不定)
- 子元素设置绝对定位,父元素设置相对定位,
-
方案三:使用 flexbox 布局实现(宽度定不定都行)- 父元素设置
display: flex; justify-content: center;
- 父元素设置
10-3 垂直居中
- 单行的行内元素:设置
行高=父元素的高 - 多行的行内元素:父元素设置
display:table-cell; vertical-align:middle(行级、块级、图片都通杀) - 块级元素:
- 方案一:子元素设置绝对定位,父元素设置相对定位,子元素设置 :top:50%并且
margin-top: 子元素高度的一半(高度定),或者transform:translateY(-50%);(高度不定) - 方案二:flex 布局,给父元素设置
display:flex; align-items:center;(行级、块级、图片都通杀)
- 方案一:子元素设置绝对定位,父元素设置相对定位,子元素设置 :top:50%并且
10-4 水平垂直居中
已知高度和宽度的元素
- 方案一:子元素设置绝对定位,父元素设置相对定位,子元素设置
left:0; right:0; top:0; bottom:0; margin:auto - 方案二:子元素设置绝对定位,父元素设置相对定位,子元素设置
top:50%;left:50%(左上角垂直居中),margin-top:-子元素高的一半,margin-left:-子元素宽的一半
未知高度和宽度的元素
- 方案一:(定位属性)子元素设置绝对定位,父元素设置相对定位,子元素设置
top:50%;left:50%(左上角垂直居中),transform:translate(-50%,-50%)(根据自身定位实现偏移) - 方案二:(flex 布局)父元素定义
display:flex; justify-content:center; align-items:center;
10-4 浮动
清除浮动的方法:
- 父级盒子定义
高度(height); - 最后一个浮动元素后面
加一个 div空标签,并且添加样式clear: both; - 包含浮动元素的
父级标签添加样式overflow为 hidden/both; - 父级 div 定义
zoom;
最好的方法:
clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
那么,clear:both;到底起了什么作用???
- clear 是 CSS 中的定位属性,规定元素的哪一侧不允许其他元素浮动。那么 clear:both 就是规定在左右两侧均不允许元素浮动。
- clear 属性只能在块级元素上其作用,这就是清除浮动样式中 display:block 的作用。
- 另外
visibility: hidden; height: 0; 只要 content 的值为空, 写不写都无所谓。
11. 布局
11-1 两侧定宽,中间自适应
浮动左侧设置左浮动,右侧设置右浮动即可,中间会自动地自适应。绝对定位左侧设置为绝对定位, left:0px。右侧设置为绝对定位, right:0px。中间设置为绝对定位,left 和 right 都为 300px,即可。中间的宽度会自适应。flexbox布局将左中右所在的容器设置为 display: flex,设置两侧的宽度后,然后让中间的 flex = 1,即可。表格布局设置整个容器的宽度为 100%,设置三个部分均为表格(display:table-cell),然后左边的单元格为 300px,右边的单元格为 300px,即可。中间的单元格会自适应。网格布局grid设置容器为网格布局,宽度为 100%,设置网格为三列,并设置每列的宽度,即可。
12. margin 重叠
margin 重叠的规则
- 当两个 margin
都是正值的时候,取两者的最大值; - 当 margin
都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移; - 当
有正有负的时候,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加,即取和的绝对值
margin 重叠主要有四种情况的解决:
- 相邻兄弟元素 margin-bottom 和 margin-top 重叠。可以将其中一个设为 BFC;
- 父子元素 margin-top 重叠。可以给父元素添加 border-top | padding-top 来分隔父子元素,也可将父元素设为 BFC;
- 父元素高度 auto,父子元素 margin-bottom 重叠,在第二种情况的解决方案上,还可以给父元素设置 height、min-height、max-height;
- 无内容元素自身 margin-top 与 margin-bottom 重叠。可以给元素设置 border | padding | height
13. 用 css 画三角形
.triangle {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: tomato transparent transparent transparent; //3边透明,一边不透明
}
奇淫技巧–记住透明边框的数量:3点一线 (总共 4 条线,有 3 条变成点了,即变透明了,另外一条边还是线,即不透明)
14. 实现单行和多行文本溢出添加省略号
- 单行溢出:
p {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
- 多行溢出:
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; //3行溢出
15. 常见单位
- px:绝对单位,页面按精确像素展示
- em:相对单位,基准点为父节点字体的大小,如果自身定义了 font-size 按自身来计算(浏览器默认字体是 16px),整个页面内 1em 不是一个固定的值
- rem:相对单位,可理解为”root em”, 相对根节点 html 的字体大小来计算,CSS3 新加属性,chrome/firefox/IE9+支持
- vw:viewpoint width,视窗宽度,1vw 等于视窗宽度的 1%
- vh:viewpoint height,视窗高度,1vh 等于视窗高度的 1%
- vmin:vw 和 vh 中较小的那个
- vmax:vw 和 vh 中较大的那个
- %:百分比
16. CSS 有哪些属性可以继承?
字体系列属性:如 font,font-family,font-size,font-weight,font-style文本系列属性:如 color,text-indent(文本缩进),text-align(文本水平对齐),line-height,word-spacing(字间隔)- 元素
可见性:visibility 表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout列表属性:list-style-type、list-style-image、list-style-position
17. CSS3 有哪些新特性?
- 选择器(E:last-child 匹配父元素的最后一个子元素E。);
- 圆角(border-raduis);
- 多列布局(multi-column layout);
- 阴影(shadow)和反射(reflect);
- 文字特效(text-shadow);
- 文字渲染(text-decoration);
- 线性渐变(gradient);
- 旋转(rotate)/缩放(scale)/倾斜(skew)/移动(translate);
- 媒体查询(@media);
- RGBA 和透明度 ;
- @font-face 属性;
- 多背景图 ;
- 盒子大小;
奇淫技巧:媒体查询盒模型,旋转圆角变(渐变)阴影
18. 为什么要初始化 CSS 样式?
因为浏览器的兼容问题,不同浏览器对标签的默认值是不同的,如果没有对浏览器的 CSS 初始化,会造成相同页面在不同浏览器的显示存在差异。
19.CSS 优化、提高性能的方法有哪些?
- 多个 css 可合并,并尽量减少 http 请求
- 属性值为 0 时,不加单位(margin: 0)
- 将 css 文件放在页面最上面(CSS会阻塞渲染,在CSS文件请求、下载、解析完成之前,浏览器将不会渲染任何已处理的内容。如果放在下面,当html结构渲染完以后,解析css,又会重新渲染一次,导致页面闪动)
- 避免后代选择符,避免链式选择符过长
- 使用紧凑的语法(margin: 8px 6px 7px 5px; )
- 使用语义化命名,便于维护(属于优化)
- 尽量少的使用!impotrant,可以选择其他选择器
- 遵守盒子模型规则
奇淫技巧:合并简写缩短链,语义遵守盒模型
20. 回流(重排)和重绘区别?
回流(重排),reflow:当 render tree 中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变时而需要重新构建;
重绘(repaint):当 render tree 中的一些元素需要更新属性,而这些属性只影响元素的外观,风格,而不会影响布局时,称其为重绘,例如颜色改变等。
注意:每个页面至少需要引发一次重排+重绘,而且重排(回流)一定会引发重绘。
触发重排(回流)的条件:
- 增加或者删除可见的 dom 元素;
- 元素的位置发生了改变;
- 元素的尺寸发生了改变,例如边距,宽高等几何属性改变;
- 内容改变,例如图片大小,字体大小改变等;
- 页面渲染初始化;
- 浏览器窗口尺寸改变,例如 resize 事件发生时等;
奇淫技巧:回流理解为流动,流动自然会引起布局的变动;重绘可以理解为表层绘画,那么只是外观的改变。
21.border:none 与 border:0 的区别?
首先是性能差异:
- {border:0;}: 把 border 设置为 0 像素,虽然在页面上看不到,但是按 border
默认值理解,浏览器依然对 border-width/border-color 进行了渲染,即已经占用内存值; - {border:none;}被理解为 border-style:none。boder:0;比 border:none
多渲染了一个border-width:0,也就是为什么 border:none 的性能要比 border:0高;
兼容性差异:
{border:none;}当 border 为“none”时似乎对 IE6/7 无效,边框依然存在,当 border 为“0”时,所有浏览器都一致把边框隐藏。
21. BFC、IFC、GFC、FFC 是什么?
- Block formatting context(BFC)–
块级格式化上下文; - Inline formatting context(IFC)–
内联格式化上下文; - Grid formatting context(GFC)–
网格布局格式化上下文; - Flex formatting context(FFC)–
自适应格式化上下文
22. CSS 属性 overflow 属性定义溢出元素内容区的内容会如何处理?
- scroll: 一定会出滚动条;
- auto: 子元素内容大于父元素时出现滚动条;
- visible: 溢出的内容出现在父元素之外;
- hidden: 溢出隐藏;
23. style 标签写在 body 前后的区别?
一般情况下,页面加载时自上而下的。
将 style 标签至于 body 之前,为的是先加载样式。
若是写在 body 标签之后,由于浏览器以逐行方式对 html 文档进行解析,当解析到写在文档尾部的样式表时,
会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后会重新渲染,在 windows 的 IE 下可能会出现 FOUC 现象(页面闪烁)。
24.垂直百分比是相对于容器高吗?
一般来说,子元素的百分比单位都是以父元素为依据。
但是 margin 和 padding 例外。元素的 height 是相对于容器的高度,但是元素的 margin 和 padding 是相对于容器的宽度。
25.clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop 区别
- 网页可见区域高:document.body.clientHeight
- 网页正文全文高:document.body.scrollHeight
- 网页可见区域高(包括边线的高):document.body.offsetHeight
- 网页被卷去的高:document.body.scrollTop
- 屏幕分辨率高:window.screen.height
每个 HTML 元素都具有clientHeight offsetHeight scrollHeight offsetTop scrollTop 这 5 个和元素高度、滚动、位置相关的属性,单凭单词很难搞清楚分别代表什么意思之间有什么区别。
通过阅读它们的文档总结出规律如下:
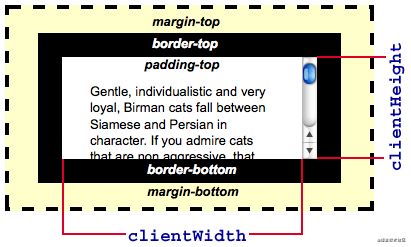
clientHeight和offsetHeight属性和元素的滚动、位置没有关系它代表元素的高度,其中:
(1)clientHeight:
- 包括
padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位 px,只读元素。
(2)offsetHeight:
- 包括
padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是 0,单位 px,只读元素。
接下来讨论出现有滚动条时的情况:
当本元素的子元素比本元素高且overflow=scroll时,本元素会 scroll,这时:
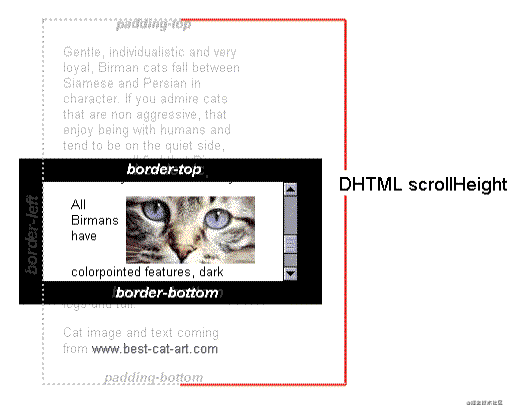
(3)scrollHeight:
- 因为子元素比父元素高,父元素不想被子元素撑的一样高就显示出了滚动条,在滚动的过程中
本元素有部分被隐藏了,scrollHeight包括当前不可见部分的元素的高度。 - 可见部分的高度其实就是 clientHeight,也就是
scrollHeight>=clientHeight恒成立。在有滚动条时讨论 scrollHeight 才有意义,在没有滚动条时 scrollHeight==clientHeight 恒成立。单位 px,只读元素。
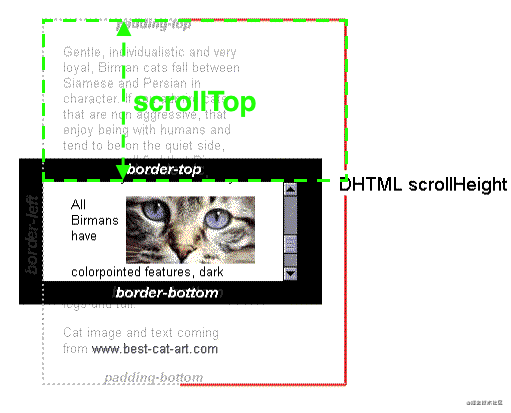
(4)scrollTop:
- 在
有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位 px,可读可设置。。
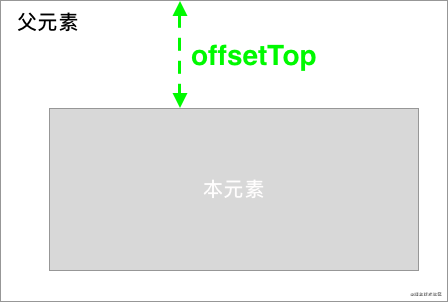
(5)offsetTop:
- 当前
元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位 px,只读元素。
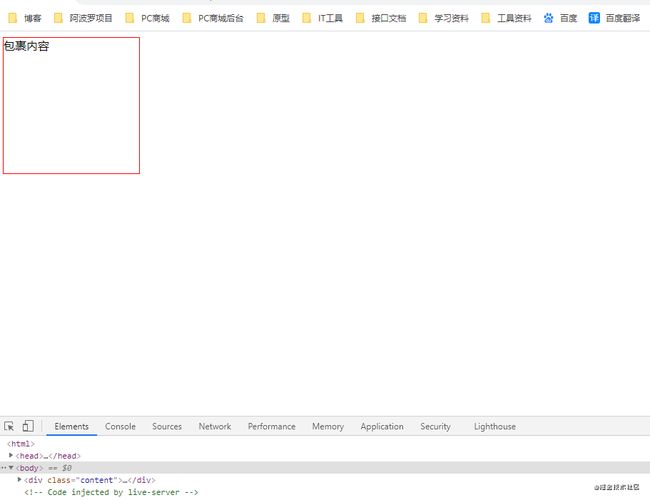
26. 在一个未知宽度的父元素内如何创建一个等边正方形
1. 利用 padding
新标签页
包裹内容
效果如下:
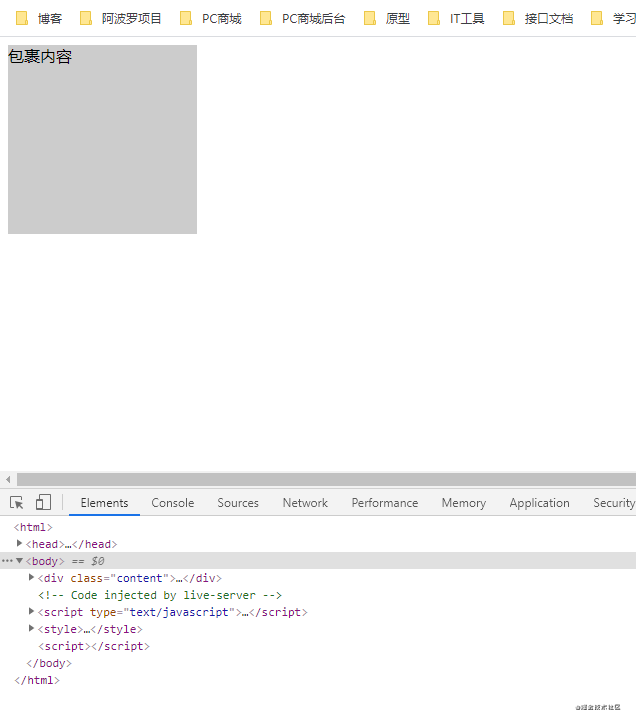
2.padding-bottom+:after+absolute
新标签页
包裹内容
效果如下:
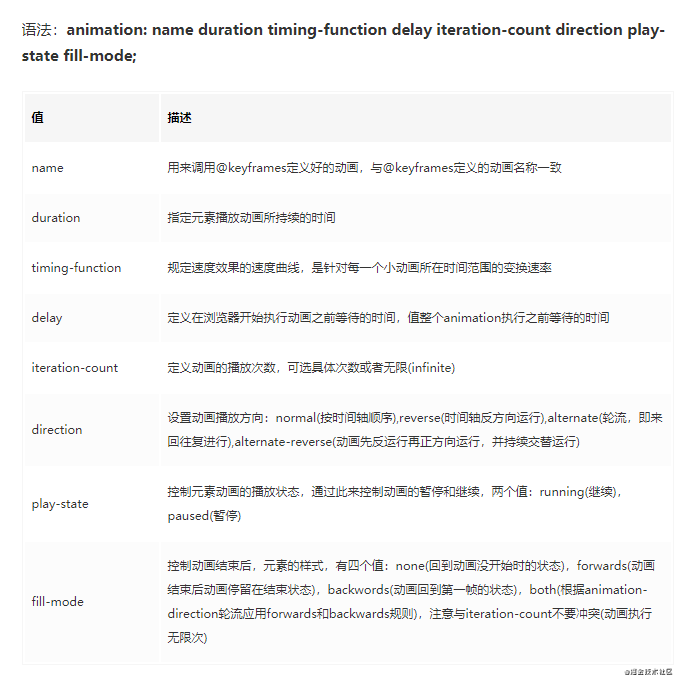
27. css动画
| 属性 | 含义 |
|---|---|
| animation(动画) | 用于设置动画属性,他是一个简写的属性,包含6个属性 |
| transition(过渡) | 用于设置元素的样式过度,和animation有着类似的效果,但细节上有很大的不同 |
| transform(变形) | 用于元素进行旋转、缩放、移动或倾斜,和设置样式的动画并没有什么关系,就相当于color一样用来设置元素的“外表” |
| translate(移动) | translate只是transform的一个属性值,即移动。 |