- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 10 分钟学会SpringValidation数据校验和全局异常处理
ohn.yu
springspringbootjava
以下是一个使用Spring开发的简单RESTAPI小程序,通过对一张user表进行操作,代码演示如何RestAPI开发中实现数据校验、全局异常处理和返回Json格式数据。使用的核心框架包括SpringBootSpringWebSpringDataJPABeanValidation(JSR-303)Lombok1.项目依赖(pom.xml)创建一个Maven项目,添加以下依赖:"xmlns:xsi=
- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- 计算机专业开题报告案例19: 基于spring boot的养老院信息管理系统的设计与实现
平姐设计
计算机毕业设计100套java项目实战网站开发与搭建实战项目springboot后端java计算机毕业设计养老院信息管理系统开题报告老人信息
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我一、课题论证1.1国内外研究动态目前,基于springboot的养老院信息管理系统的研究和开发已经在国内外得到了较多关注和实践。北京大学医学部的研究人员开发了一套养老院信息管理系统,该系统可以实现对老人的生活、医疗、营养等方面的全面管理和监测。此外,南开大学、清华大学等高校也都开展了相关研究。其中就有采取建立于微信小程序平台
- 详解小程序多端框架全面测评
前端可乐老师
前端
现在流行的多端框架可以大致分为三类:1.全包型这类框架最大的特点就是从底层的渲染引擎、布局引擎,到中层的DSL,再到上层的框架全部由自己开发,代表框架是Qt和Flutter。这类框架优点非常明显:性能(的上限)高;各平台渲染结果一致。缺点也非常明显:需要完全重新学习DSL(QML/Dart),以及难以适配中国特色的端:小程序。这类框架是最原始也是最纯正的的多端开发框架,由于底层到上层每个环节都掌握
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
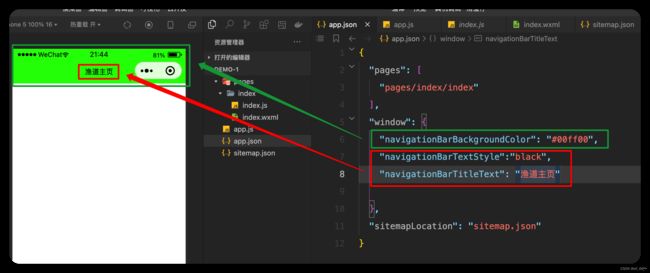
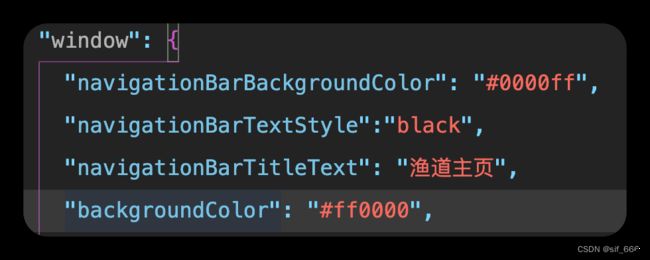
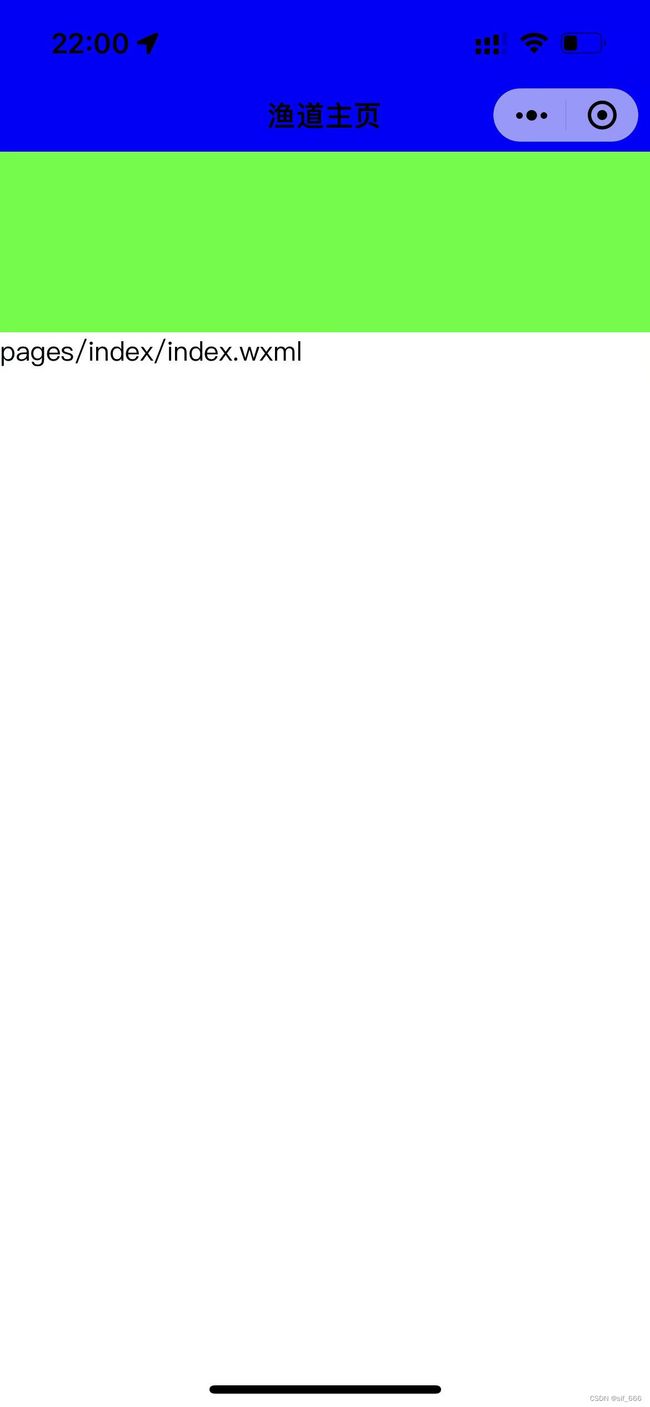
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- Niushop开源微信商城+小程序商城源码
喵喵源码
微信小程序小程序微信前端
Niushop开源微信单商户V4Niushop单商户V4版,微信商城、小程序商城,支持分销、团购、直播、秒杀、优惠券、自定义页面等众多营销功能,插件化开发,全开源,更适合二开。做最牛、功能最强大的开源商城快速搭建专属店铺,迅速展开线上业务NIUSHOP开源商城B2C单商户V4,功能强大,安全便捷,框架成熟稳定便于扩展,源码100%开源,支持二次开发定制,让企业用更低的成本、更少的人力,更快的速度构
- 代练代打护航系统小程序源码:游戏生态的“双刃剑”
vue.jsmysql
近年来,随着游戏产业的蓬勃发展,代练代打行业也逐渐兴起。代练代打护航系统小程序的出现,为这一行业提供了一个新的平台,也引发了关于其利弊的讨论。本文将深入分析代练代打护航系统小程序源码,探讨其对游戏生态的影响。源码获取地址!!!!请点击!!!代练代打护航系统小程序通常包含以下功能模块:用户模块:用户注册、登录、个人信息管理、实名认证等。订单模块:玩家发布订单、代练接单、订单管理、交易担保等。评价模块
- 小程序API —— 51小程序界面交互 - loading 提示框
然后就去远行吧
前端微信小程序小程序
小程序提供了一些用于界面交互的API,例如loading提示框、消息提示框、模态对话框等API;loading提示框常配合网络请求来使用,用于提高用户体验,对应的API有两个:wx.showLoading()显示loading提示框;wx.hideLoading()关闭loading提示框;注意loading提示框显示之后不会自动关闭,必须主动调用hideLoading方法才能关闭loading提
- 智能小程序 Ray 开发界面 API —— 交互 API 合集
IoT砖家涂拉拉
前端javascript开发语言小程序APISDK物联网
showModal显示模态对话框引入import{showModal}from'@ray-js/ray';需引入BaseKit,且在>=1.2.10版本才可使用参数Objectobject属性类型默认值必填说明titlestring是提示的标题contentstring否提示的内容showCancelboolean否是否显示取消按钮cancelTextstring否取消按钮的文字,最多4个字符ca
- 微信小程序开发文档
弱水*三千
微信小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- 揭秘 glass-easel:小程序组件框架的“幕后英雄”与“bug制造者”
小丁学Java
微信小程序WxMa小程序bugglass-easel
揭秘glass-easel:小程序组件框架的“幕后英雄”与“bug制造者”引言作为一个小程序开发者,我最近在项目中遇到一个让人头疼的问题:在app.json中加入"componentFramework":"glass-easel"配置后,页面卡在了“加载中…”状态,内容完全无法显示。我当时一脸茫然,因为我根本不知道glass-easel是什么,为什么加了这个配置会导致bug。经过一番研究和调试,我
- 从零到一揭秘微信小程序标签切换:tab-item、data-tab 和 bindtap 的奇妙冒险
小丁学Java
微信小程序WxMa微信小程序小程序bindtap
从零到一揭秘微信小程序标签切换:tab-item、data-tab和bindtap的奇妙冒险作者:你的奇妙缘分日期:2025年3月12日标签:微信小程序、WXML、WXSS、JS、前端开发在微信小程序的开发世界里,标签切换(TabSwitching)是一个常见的交互场景。无论是电商列表、任务管理,还是本文中的“比对进程”页面,如何优雅地实现选项卡切换?答案藏在tab-item、data-tab和b
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- 【python】Python中常见的KeyError报错分析
景天科技苑
python开发语言python报错KeyError
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操
- 如何用python做一个小程序进行炒股?
大懒猫软件
python小程序开发语言
使用Python分析股票的完整程序以下是一个完整的Python程序,展示如何获取股票数据、进行数据清洗、计算技术指标、并进行简单的价格走势分析。1.安装必要的库首先,确保安装了必要的库:bash复制pipinstallrequestspandasmatplotlibyfinance2.获取股票数据使用yfinance库获取股票数据。yfinance是一个流行的库,可以方便地从雅虎财经获取股票数据。
- 云贝餐饮独立连锁版v3源码 扫码点餐毕业设计参考好选择 可二开
DeepinThinks
源码分享课程设计php小程序
云贝V3最新版,采用PHP语言和Laravel9框架,前端使用VUE3和小程序uniapp开发。️云贝V3特点:全开源:提供完整的源代码,无版权纠纷。免授权:无需支付额外授权费用。可二开:支持二次开发,满足个性化需求。技术支持:提供开发者技术支持,确保项目顺利进行。最新版本号:V1.7.9新增会员价显示会员价开关(设置-订单设置-商品设置)新增异地外卖下单开关(门店-业务设置-外送设置)新增套餐固
- Python制作【大麦网】抢票程序,看演唱会再也不怕没票了
中年猿人
python开发语言爬虫
前言大麦网,是中国综合类现场娱乐票务营销平台,业务覆盖演唱会、话剧、音乐剧、体育赛事等领域。但是因为票数有限,还有黄牛们不能丢了饭碗,所以导致了,很多人都抢不到票那么,今天带大家用Python来制作一个自动抢票的脚本小程序知识点:面向对象编程selenium操作浏览器pickle保存和读取Cookie实现免登陆time做延时操作os创建文件,判断文件是否存在开发环境:版本:anaconda5.2.
- 陪玩小程序/代练APP/代打一键发布任务/打手抢单方便快捷
前端后端小程序数据库程序员
对于陪玩小程序、代练APP或代打平台中,实现一键发布任务和打手抢单的功能,是提升用户体验和平台效率的关键。以下是对这一功能及其后端搭建的详细介绍:一、功能概述一键发布任务:用户(雇主)可以通过平台界面,快速填写任务需求,包括游戏名称、代练段位、所需时间、预算等信息,一键发布代练或陪玩任务。打手抢单:平台上的打手(代练者)可以实时查看新发布的任务,根据自己的能力和兴趣,快速抢接任务。二、后端搭建要点
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,