JS 之 DOM详解
目录
一、理解DOM
二、DOM Tree
三、DOM的继承关系图
四、document对象
栗子
说明
编辑
栗子
说明
七、获取元素的方法
八、节点的属性
1. nodeType
2. nodeName、tagName
3. data、innerHtml、outerHTML、textContent
01 - data/nodeValue : 针对非元素的节点获取数据
02 - innerHTML : 获取元素内部所有 ( 包括元素标签 )
03 - textContent : 仅仅获取元素中的文本内容
04 - innerHTML 和 textContent的区别
innerHTML
textContent
05 - outerHTML: 获取元素内部所有 ( 包括元素标签、包括自己 )
九、元素Element 之 属性操作
1. attribute的分类
01 - 共有
02 - 标准
2. attribute 之 class
3. attribute 之 style
01 - 设置
02 - 读取
4. attribute 之 data- *
十、元素Element 之 创建元素
1. 创建元素
2. 插入元素
3. 移除元素
4. 克隆元素
十一、元素Element 之 大小 · 位置 · 滚动
十二、窗口window 之 大小 · 滚动
1. 栗子
2. 效果
十四、事件处理
1. 事件监听
01 - 直接监听
02 - on-*
03 - addEventListener
04 - 常见的事件列表
2. 事件流
01 - 事件冒泡
栗子
效果
02 - 事件捕获
栗子
效果
03 - 存在两种事件流的原因
04 - 事件捕获和冒泡的过程
3. 事件对象
01 - 事件对象的属性 :
栗子
效果
02 - 事件对象的方法
preventDefault : 阻止默认事件
stopPropagation : 阻止传递事件 ( 冒泡或者捕获都可以阻止 )
4. 事件处理函数中的this
5. 事件处理方法
01 - addEventListener
02 - removeEventListener
栗子
效果
03 - dispatchEvent
栗子
效果
6. 事件委托
01 - 栗子 一
代码
效果
02 - 栗子 二
代码
效果
一、理解DOM
DOM:文档对象模型(Document Object Model)
- 简称 DOM,将页面所有的内容表示为可以修改的对象
BOM:浏览器对象模型(Browser Object Model)
- 简称 BOM,由浏览器提供的用于处理文档(document)之外的所有内容的其他对象
- 比如navigator、location、history等对象
浏览器会对我们编写的HTML、CSS进行渲染,同时它又要考虑我们可能会通过JavaScript来对其进行操作
- 浏览器将我们编写在HTML中的每一个元素(Element)都抽象成了一个个对象
- 所有这些对象都可以通过JavaScript来对其进行访问,可以通过JavaScript来操作页面
- 这个抽象过程称之为 文档对象模型(Document Object Model)
整个文档被抽象到 document 对象中
- 比如document.documentElement对应的是html元素
- 比如document.body对应的是body元素
- 比如document.head对应的是head元素
tip : documentElement、body、head等都是document的属性,但是我们自己创建的元素就不是,所以不能直接获取
二、DOM Tree
一个页面不只是有html、head、body元素,也包括很多的子元素:
- 在html结构中,最终会形成一个树结构
- 在抽象成DOM对象的时候,它们也会形成一个树结构,我们称之为DOM Tree
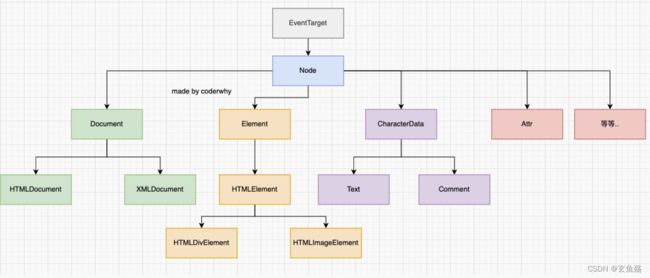
三、DOM的继承关系图
DOM相当于是JavaScript和HTML、CSS之间的桥梁
- 通过浏览器提供给我们的DOM API,可以对元素以及其中的内容做任何事情
类型之间有如下的继承关系 :
四、document对象
Document节点表示的整个载入的网页,它的实例是全局的document对象:
- 对DOM的所有操作都是从 document 对象开始的
- 是DOM的 入口点,可以从document开始去访问任何节点元素
对于最顶层的html、head、body元素,我们可以直接在document对象中获取到
- html元素: = document.documentElement
- body元素: = document.body
- head元素: = document.head
- 文档声明: = document.doctype
五、节点(Node)之间的导航(navigator)
获取到一个节点(Node)后,可以根据这个节点去获取其他的节点,这称之为节点之间的导航
节点包括了 : 元素、文本、注释等等,所有的都在节点里
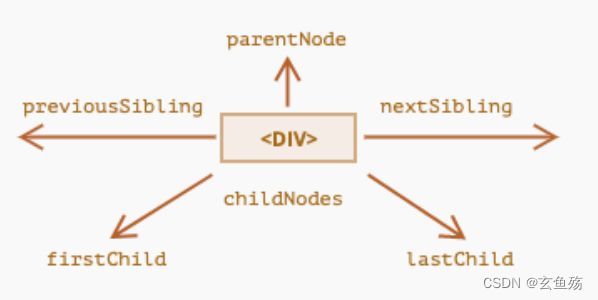
节点之间存在如下的关系:
- 父节点:parentNode
- 前兄弟节点:previousSibling
- 后兄弟节点:nextSibling
- 子节点:childNodes
- 第一个子节点:firstChild
- 第二个子节点:lastChild
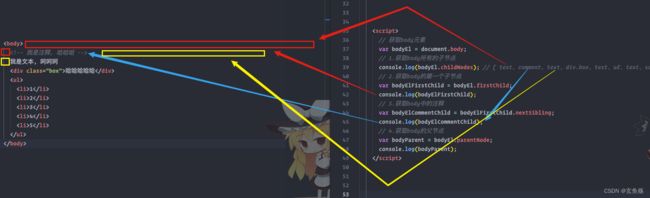
栗子
我是文本, 呵呵呵
哈哈哈哈哈
- 1
- 2
- 3
- 4
- 5
说明
六、元素(Element)之间的导航(navigator)
获取到一个元素(Element)后,可以根据这个元素去获取其他的元素,这称之为元素之间的导航。
元素包括了 : 元素!!! 没有其他杂七杂八的东西,我们常用的就是操作元素
元素之间存在如下的关系 :
- 父元素:parentElement
- 前兄弟元素:previousElementSibling
- 后兄弟元素:nextElementSibling
- 子元素:children
- 第一个子元素:firstElementChild
- 最后一个子元素:lastElementChild
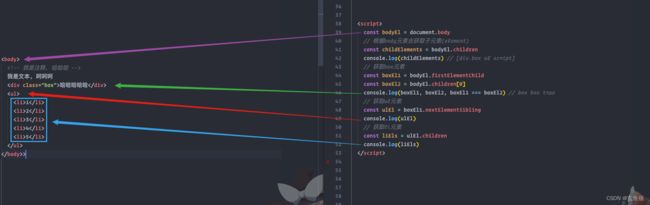
栗子
我是文本, 呵呵呵
哈哈哈哈哈
- 1
- 2
- 3
- 4
- 5
说明
七、获取元素的方法
目前最常用的是querySelector和querySelectAll
getElementById偶尔也会使用或者在适配一些低版本浏览器时
冲啊!!!!!!
八、节点的属性
1. nodeType
- nodeType 属性提供了一种获取节点类型的方法
- 是有一个数值型值(numeric value)
我是文本, 呵呵呵
哈哈哈哈哈
2. nodeName、tagName
- nodeName:获取node节点的名字;
- tagName:获取元素的标签名词;
tagName 和 nodeName 的区别 :
- tagName 属性仅适用于 Element 节点;
- nodeName 是为任意 Node 定义的:
- 对于元素,它的意义与 tagName 相同,所以使用哪一个都是可以的;
- 对于其他节点类型(text,comment 等),它拥有一个对应节点类型的字符串;
我是文本, 呵呵呵
哈哈哈哈哈
我是p
3. data、innerHtml、outerHTML、textContent
01 - data/nodeValue : 针对非元素的节点获取数据
我是文本, 呵呵呵
哈哈哈哈哈
我是p
02 - innerHTML : 获取元素内部所有 ( 包括元素标签 )
h1h1hh1
h2h2hh2
03 - textContent : 仅仅获取元素中的文本内容
h1h1hh1
h2h2hh2
04 - innerHTML 和 textContent的区别
除获取时的不同外,设置值的时候也存在区别
- 设置文本, 作用是一样
- 设置文本中包含元素内容, 那么innerHTML浏览器会解析, textContent会当成文本的一部分
innerHTML
textContent
05 - outerHTML: 获取元素内部所有 ( 包括元素标签、包括自己 )
h1h1hh1
h2h2hh2
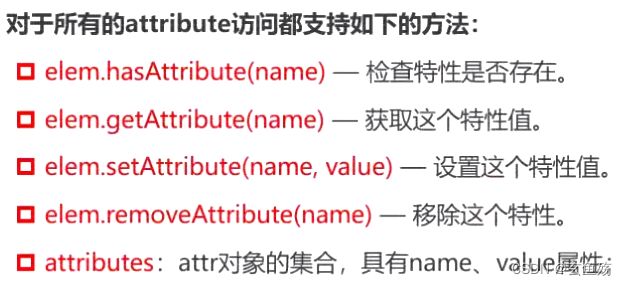
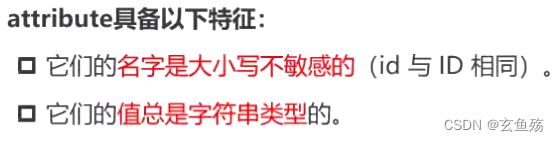
九、元素Element 之 属性操作
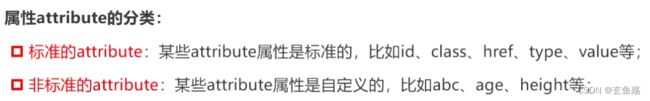
1. attribute的分类
01 - 共有
我是box
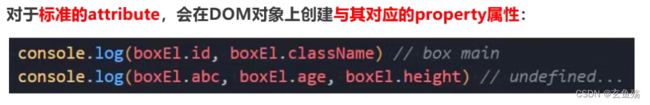
02 - 标准
可以直接通过 . 获取值,获取到的是真实的值,不是字符串了
除非特别情况,大多数情况下,设置、获取attribute,推荐使用这个~~
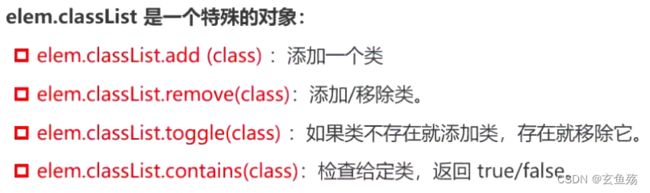
2. attribute 之 class
我是box
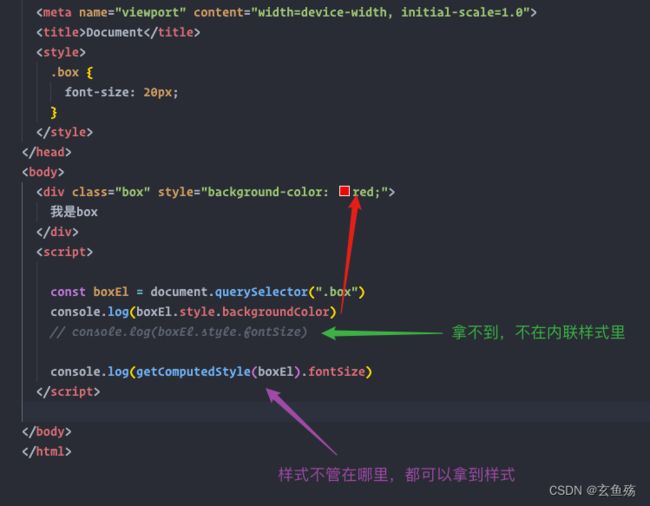
3. attribute 之 style
01 - 设置
我是box
02 - 读取
可以通过内置的 getComputedStyle 全局函数来实现
4. attribute 之 data- *
十、元素Element 之 创建元素
1. 创建元素
创建元素 : document.createElement ( tag )
const h2El = document.createElement("h2")
h2El.className = "title header"
h2El.classList.add("active")
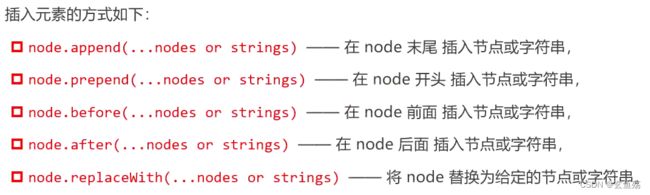
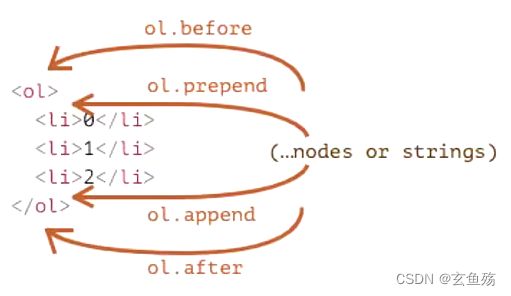
h2El.textContent = "我是标题"2. 插入元素
boxEl.append(h2El)
boxEl.prepend(h2El)
boxEl.after(h2El)
boxEl.before(h2El)
boxEl.replaceWith(h2El, "abc")
3. 移除元素
移除元素 : remove
const boxEl = document.querySelector(".box")
// 调用元素本身的方法,移除自己
boxEl.remove()
4. 克隆元素
克隆元素 : cloneNode ( boolean )
- 可以传入boolean类型的值,决定是否需要深度克隆
- 深度克隆会克隆对应元素的子元素,否则不会
// 克隆元素
const newNode = boxEl.cloneNode(true)
// 插入页面
document.body.append(newNode)十一、元素Element 之 大小 · 位置 · 滚动
Document
你去过国内最美的地方是哪# 我去过国内最美的地方是新疆喀纳斯。喀纳斯是一个美丽而神秘的地方,这里群山环抱,森林密布,湖水清澈,风景奇特。为国家级5A级景区,国家地质公园,国家森林公园。
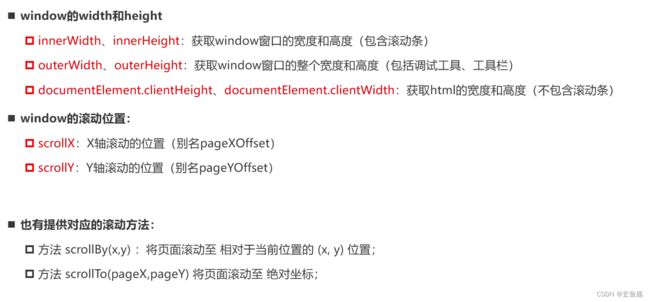
十二、窗口window 之 大小 · 滚动
window.scrollTo(x-coord,y-coord)
x-coord是文档中的横轴坐标y-coord是文档中的纵轴坐标
window.scrollTo(options)
top等同于y-coord- left 等同于
x-coord behavior类型String,表示滚动行为,支持参数 smooth(平滑滚动),instant(瞬间滚动),默认值auto,实测效果等同于instant
1. 栗子
Document
2. 效果
十四、事件处理
1. 事件监听
- 方式一 : 在script中直接监听 ( 很少使用 )
- 方式二 : DOM属性,通过元素的on来监听事件
- 方式三: 通过EventTarget中的addEventListener来监听
01 - 直接监听
02 - on-*
只能绑定一个事件,否则后面的会覆盖前面的
const btn2El = document.querySelector(".btn2")
function handleClick01() {
console.log("按钮2发生了点击~")
}
function handleClick02() {
console.log("按钮2的第二个处理函数")
}
btn2El.onclick = handleClick01
// 会覆盖
btn2El.onclick = handleClick0203 - addEventListener
可绑定多个,不会覆盖
const btn3El = document.querySelector(".btn3")
btn3El.addEventListener("click", function() {
console.log("第一个btn3的事件监听~")
})
btn3El.addEventListener("click", function() {
console.log("第二个btn3的事件监听~")
})
btn3El.addEventListener("click", function() {
console.log("第三个btn3的事件监听~")
})04 - 常见的事件列表
2. 事件流
- 对元素点击时,点击的并不仅仅是这个元素的本身
- HTML元素是存在父子元素叠加层级的
- : span放在div上,div放在body上,body放在html上
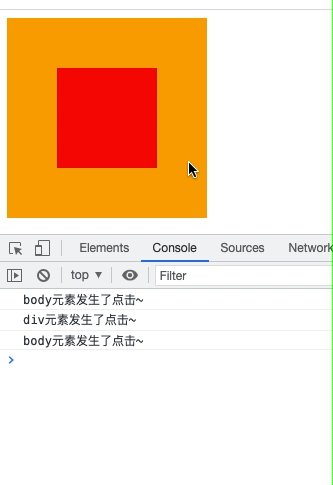
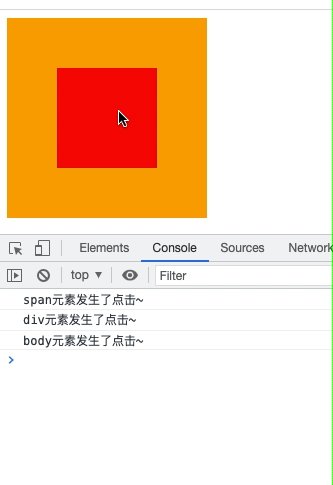
01 - 事件冒泡
事件冒泡 : 从最内层向外依次传递的顺序
栗子
Document
效果
02 - 事件捕获
事件捕获 : 从最外层向内依次传递的顺序
栗子
Document
效果
03 - 存在两种事件流的原因
- 早期浏览器开发时,IE和Netsape采用了完全相反的事件流来对事件进行传递
- IE采用了事件冒泡的方式。Netscape采用了事件捕获的方式
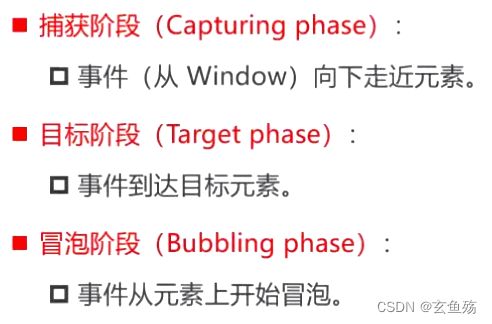
04 - 事件捕获和冒泡的过程
3. 事件对象
01 - 事件对象的属性 :
重要 :
target : 点在谁身上就是谁
currentTarget : 谁绑定了事件,指谁
栗子
Document
效果
02 - 事件对象的方法
preventDefault : 阻止默认事件
百度一下
stopPropagation : 阻止传递事件 ( 冒泡或者捕获都可以阻止 )
4. 事件处理函数中的this
内部的this指向绑定该函数的对象
5. 事件处理方法
01 - addEventListener
02 - removeEventListener
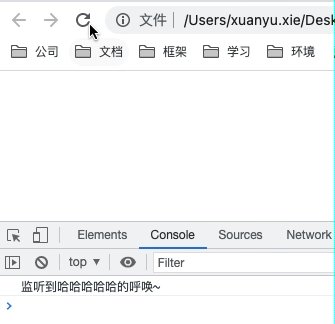
栗子
效果
03 - dispatchEvent
栗子
效果
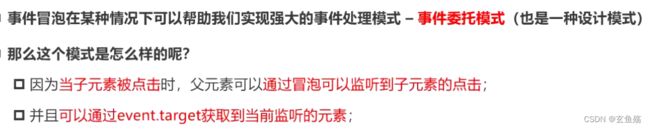
6. 事件委托
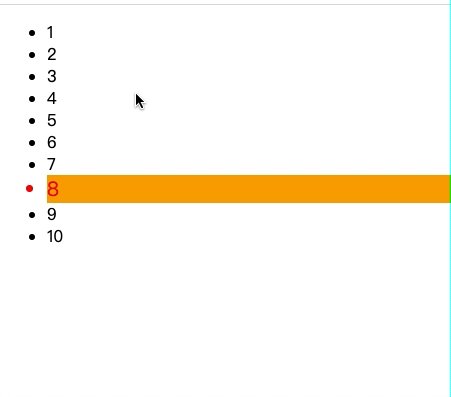
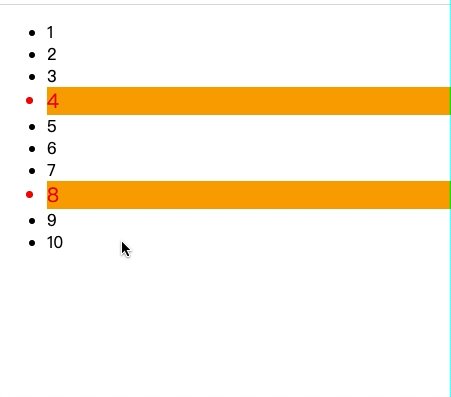
01 - 栗子 一
代码
Document
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
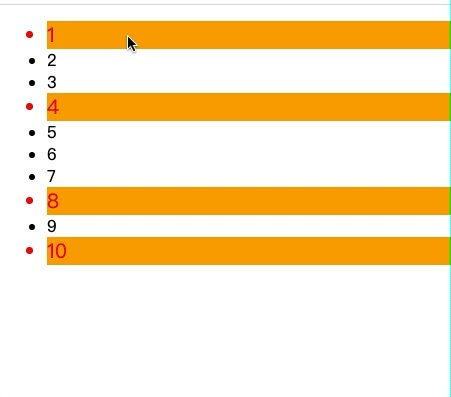
效果
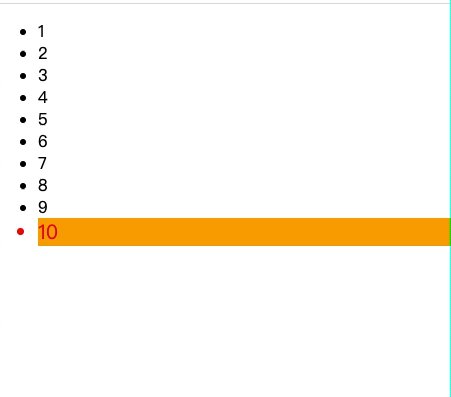
02 - 栗子 二
代码
Document
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10