grid网格布局看这一篇就够了(接近3w字的总结)
在当今现代Web设计中,如何实现有效的布局一直是一个关键问题。这就是为什么CSS3推出了“grid网格布局”作为一种新的布局方式。使用grid,您可以轻松地设置复杂的网格布局,而无需使用冗长的CSS代码或框架。本文将探讨grid的概念、语法和实际应用,帮助您在设计Web页面时更加灵活和高效。
一、什么是grid网格布局
CSS的Grid网格布局是一种用于创建网格样式布局的CSS布局方式。Grid布局将网格划分为多个行和列,在网格所占空间内放置元素,并确定它们在网格中的位置。使用Grid布局可以实现更加复杂的布局,如媒体网格、交互式网格等。因为它具有灵活性和强大的功能,所以越来越多的网站使用Grid布局来设计它们的页面。
Grid网格布局可以做到以下事情:
-
创建复杂的网格:利用
Grid布局可以轻松地创建多行多列的网格,从而实现更复杂的页面布局。 -
响应式设计:
Grid布局可以适应不同屏幕大小和设备类型,从而实现响应式设计。 -
自定义对齐:
Grid布局允许开发人员自定义对齐方式,包括水平对齐、垂直对齐和对角线对齐。
下面是几个比较成功的案例:
-
亚马逊的电子书阅读器Kindle的官方网站使用了Grid布局,将各种相关产品排列在网格中,同时给人留下清晰、易于查找的印象。
https://www.amazon.cn/b?node=1536596071

-
时尚杂志《Vogue》的网站使用了Grid布局,并将网页元素放置在不同的网格单元中。该网站的布局简洁明了,让阅读体验更为舒适和顺畅。
https://www.vogue.com.cn/
二、grid容器常用属性
Grid网格布局的网格容器共有以下常用属性:
-
display:定义该元素为网格容器
-
grid-template-columns:定义网格布局中各列的宽度、间距等信息
-
grid-template-rows:定义网格布局中各行的高度、间距等信息
-
grid-template-areas:定义网格布局中各区域的位置和名称
-
grid-template:同时定义网格布局中各列、各行和各区域的大小和位置信息
-
grid-column-gap/grid-row-gap:定义网格布局中各列之间/各行之间的间距大小
-
grid-gap:同时定义网格布局中各列和各行之间的间距大小
-
justify-items:定义网格容器中所有网格项在水平方向上的对齐方式
-
align-items:定义网格容器中所有网格项在垂直方向上的对齐方式
-
justify-content:定义网格容器中所有网格项在水平方向上的对齐方式
-
align-content:定义网格容器中所有网格项在垂直方向上的对齐方式
-
grid-auto-columns:定义没有显式指定宽度的网格列的大小
-
grid-auto-rows:定义没有显式指定高度的网格行的大小
-
grid-auto-flow:定义网格布局自动生成网格项的顺序
-
grid:简写属性,同时定义网格模板、列和行的大小,以及行列之间的间距
-
grid-area:定义一个网格项所在的位置和跨度
这些属性可以结合使用,实现复杂的网格布局效果。比如利用 grid-template-columns 和 grid-template-rows 定义网格的行列大小,利用 grid-template-areas 定义区域位置,实现自定义的网格布局。
1. display:grid
display: grid; 是css中一个布局模式,通过此属性,我们可以将一个HTML元素定义为网格容器,它的直接子元素自动成为网格项。网格项的大小会自适应于容器中的可用空间,也可以手动进行设置。
这样可以实现非常灵活和强大的布局设计,无论是两维布局还是复杂的项目布局,这种方式都能够很好地处理。
举个例子:
HTML部分:
<div class='grid-container'>
<div class='grid-item item1'>1div>
<div class='grid-item item2'>2div>
<div class='grid-item item3'>3div>
<div class='grid-item item4'>4div>
<div class='grid-item item5'>5div>
div>
CSS部分:
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px;
font-size: 30px;
}
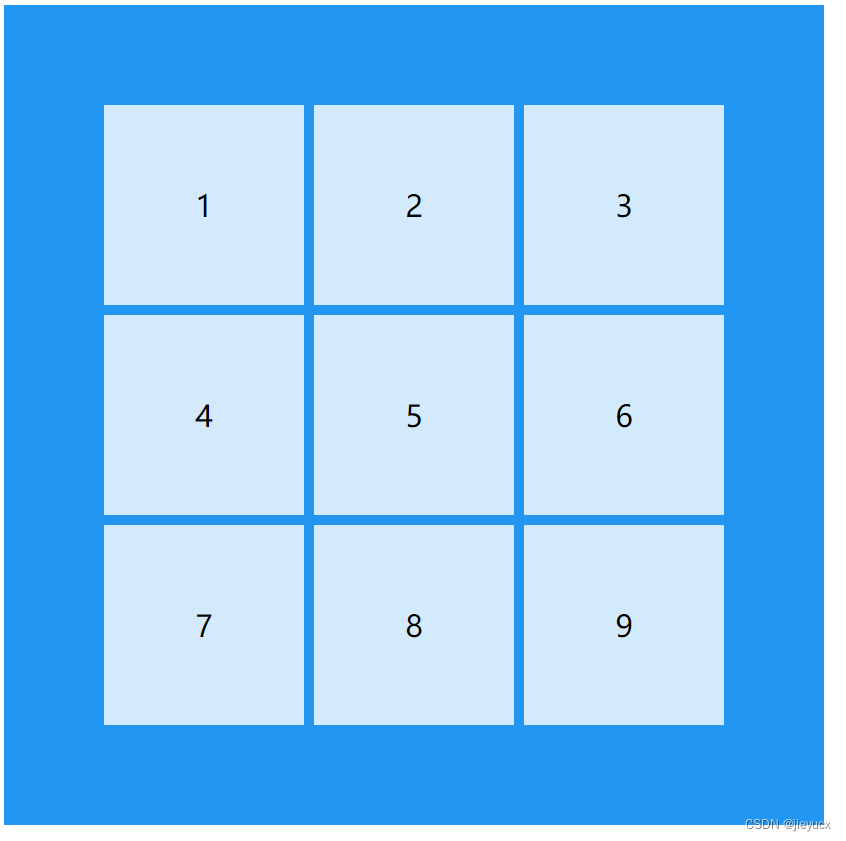
在这个例子中, 我们将.grid-container定义为一个网格容器,并设定了三列,每个网格项之间的间隔为10px。每个直接的子元素(.grid-item)都自动成为了网格项。
这里主要介绍display属性了解其概念,容器中的其他grid属性作用下面会做详细介绍,
2. grid-template-columns
grid-template-columns 属性在 CSS 网格布局中用于定义每一列的宽度。
完整代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
/* grid-template-columns: 100px 200px 100px; */
/* grid-template-columns: 1fr 2fr 1fr; */
/* grid-template-columns: repeat(3, 1fr); */
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px;
font-size: 30px;
}
style>
head>
<body>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
<div class="grid-item">7div>
<div class="grid-item">8div>
<div class="grid-item">9div>
<div class="grid-item">10div>
<div class="grid-item">11div>
<div class="grid-item">12div>
div>
body>
html>
1. auto
.container {
display: grid;
grid-template-columns: auto auto auto;
}

grid-template-columns: auto auto auto将子项设置按照三列自适应布局
2.指定每一列的宽度
例如:
.container {
display: grid;
grid-template-columns: 100px 200px 100px;
}
这样设置后,容器会被划分为三列,第一列宽度为 100px,第二列宽度为 200px,第三列宽度为 100px。
3.fr
在CSS Grid布局中,fr是一个新的单位,代表fraction(分数、比例)。这个单位用来描述网格容器中可用空间的一份。
如果所有列的宽度都用fr单位定义,那么每一列将占据容器总宽度的等比例。例如,如果你定义一个三列的网格,每一列宽度均为1fr,那么每一列将均等分布总宽度的三分之一。如果你把其中一列变为2fr,那么这一列将占据总宽度的二分之一,其他两列各占据四分之一。
相同的,fr单位也适用于定义行的高度。
这个单位非常灵活,使得网格布局能灵活响应不同尺寸的视窗和改变的内容。
使用 fr 单位,例如:
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
}
这样设置后,容器同样会被划分为三列,第一列、第三列占可用空间的 1/4,第二列占可用空间的 1/2。
4. repeat()
repeat()函数在CSS的Grid布局中有着非常重要的作用。它的主要作用是将复杂的网格定义简化,使之更加清晰易读。
具体来说,repeat()函数可以定义一组重复的列和行的大小。例如,如果你想要一个有10列、每列宽度为100px的网格,你可以这样写:
grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px;
这种写法虽然可以实现需求,但一旦列数增多,这种方法就变得庞大且难以维护。这个时候,你就可以利用repeat()函数将其简化为:
grid-template-columns: repeat(10, 100px);
以上两个示例实现的效果相同,但后者明显更简单易懂。
所以,总结一下,repeat()函数就是用于简化CSS Grid布局中复杂的行/列定义的工具。
结合 repeat() 函数使用,例如:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
这样设置后,容器会被划分为三列,每列占可用空间的1/3。
3. grid-template-rows
grid-template-rows是CSS网格布局的一个属性,用于定义网格的行尺寸。你可以设置固定尺寸,比如说像素值,或者相对尺寸,例如某个元素的高度的百分比。
例如,你有一个网格,你想要它有三行,其中第一行的高度是50像素,第二行的高度是自适应,第三行的高度是30%的剩余空间。这是相应的CSS:
.container {
display: grid;
grid-template-rows: 50px auto 30%;
}
在这个例子里,.container就会被分成了三行。第1行50px高,第2行由包含的内容决定高度,第3行则会占据30%的剩余空间。这意味着,如果你的网格容器的总高度是500像素,第三行的高度就变成了 (500px - 50px - 第二行的高度)的30%。
完整代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: 50px auto 30%;
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
height: 500px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
<div class="grid-item">7div>
<div class="grid-item">8div>
<div class="grid-item">9div>
div>
body>
html>
当然它也可以结合fr,repeat等使用,就不在赘述了,和grid-template-columns是一样的
这种方式为我们提供了一种灵活且有效的布局方法,尤其在响应式设计中尤其有用。
4. grid-template-areas和grid-area
grid-template-areas 属性在 CSS 网格布局中定义一个网格模板。通过引用 grid-area 属性定义的网格区域名称(不一定要给每个网格区域一个名称),你可以定义创建复杂的网格布局。grid-template-areas 用于设定网格布局的结构。
每个字符串代表一行,每个单词代表一个网格区域。空白字符代表空白区域。
例如,你有如下的 HTML 结构:
<div class="grid">
<div class="item a">Adiv>
<div class="item b">Bdiv>
<div class="item c">Cdiv>
<div class="item d">Ddiv>
div>
你可以使用 grid-template-areas 来定义网格布局:
.grid {
display: grid;
grid-template-areas:
"header header header"
"menu main main"
"footer footer footer";
}
.item.a {
grid-area: header;
}
.item.b {
grid-area: menu;
}
.item.c {
grid-area: main;
}
.item.d {
grid-area: footer;
}
在上述代码中,grid-template-areas 属性定义了一个 3 行的网格模板。
- 第一行(“header header header”)完全由 header 区域占用。
- 第二行由 menu 区域占用第一列,main 区域占用剩余的两列。
- 第三行(“footer footer footer”)完全被 footer 区域占用。
然后,你可以通过在每个项目中使用 grid-area 属性来指定每个项目的位置。例如,item a 被放置在 header 区域,item b 被放置在 menu 区域,以此类推。
完整代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.grid {
display: grid;
grid-template-rows: 100px auto 100px;
grid-template-areas:
"header header header"
"menu main main"
"footer footer footer";
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
height: 800px;
}
.item {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
font-size: 30px;
}
.item.a {
grid-area: header;
}
.item.b {
grid-area: menu;
}
.item.c {
grid-area: main;
}
.item.d {
grid-area: footer;
}
style>
head>
<body>
<div class="grid">
<div class="item a">Adiv>
<div class="item b">Bdiv>
<div class="item c">Cdiv>
<div class="item d">Ddiv>
div>
body>
html>
这样,你就可以通过 CSS 网格布局和 grid-template-areas 属性来创建复杂的网格布局。
5. grid-template
grid-template属性在CSS的网格布局中非常重要,它用于定义网格的行和列,从而创建一个网格布局模板。
grid-template是个简写属性,包括了如下属性:
grid-template-rowsgrid-template-columnsgrid-template-areas
以下是一些使用grid-template属性的例子:
1. 定义行和列大小
.container {
display: grid;
grid-template: 200px 300px / 50% 50%;
}
这个代码将会创建一个网格,其中有两行,第一行的高度为200px,第二行的高度为300px。然后,这个网格有两列,每列都占父元素宽度的50%。
2. 定义网格区域
.container {
display: grid;
grid-template:
"header header header" 50px
"sidebar content content" 200px
"footer footer footer" 50px / 100px 1fr 1fr;
}
这个代码将会创建一个网格,其中有三行,分别为header,content和footer。每个行的高度分别为50px,200px和50px。明确定义了名为header,content,sidebar和footer的4个区域。而列的大小,则是第一列100px,后两列各为1份可用空间。
最后,这个代码将会创建一个复杂的网格布局,其中包括header,content,sidebar和footer四个区域。
3. 重构示例4
核心代码:
grid-template:
"header header header" 100px
"menu main main" auto
"footer footer footer" 100px
/ 1fr 1fr 1fr;
完整代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.grid {
display: grid;
/* grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px auto 100px;
grid-template-areas:
"header header header"
"menu main main"
"footer footer footer"; */
grid-template:
"header header header" 100px
"menu main main" auto
"footer footer footer" 100px
/ 1fr 1fr 1fr;
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
height: 800px;
}
.item {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
font-size: 30px;
}
.item.a {
grid-area: header;
}
.item.b {
grid-area: menu;
}
.item.c {
grid-area: main;
}
.item.d {
grid-area: footer;
}
style>
head>
<body>
<div class="grid">
<div class="item a">Adiv>
<div class="item b">Bdiv>
<div class="item c">Cdiv>
<div class="item d">Ddiv>
div>
body>
html>
6. grid-gap、grid-column-gap、grid-row-gap
1. 网格间隙
在CSS中,grid-garp/grid-column-gap/grid-row-gap这三个属性被用来创建网格之间的间隙。
-
grid-gap:是
grid-row-gap,grid-column-gap设置行列之间的间隙,第一个值是行间隔,第二个值是列间隔。例如,grid-gap: 10px 15px;这表示行间隔是10px,列间隔是15px。若只设一个值,行列间隔都是这个值。 -
grid-column-gap:设置列之间的间隙。例如,
grid-column-gap: 10px;这表示列间隔是10px。 -
grid-row-gap:设置行之间的间隔。例如,
grid-row-gap: 20px;这表示行间隔是20px。
例如,假设你有一个3行3列的网格,你可以使用以下代码来设置行和列之间的间隙:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 10px 30px;
}
在这个例子中,grid-gap: 10px 30px; 设定了行间隔为10px,列间隔为30px。也可以分别使用 grid-column-gap: 10px; 和 grid-row-gap: 30px; 来达到同样的效果。
注意,这些间隙仅存在于网格单元之间,不会在网格容器的边缘应用。
完整案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.grid {
display: grid;
/* grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px auto 100px;
grid-template-areas:
"header header header"
"menu main main"
"footer footer footer"; */
grid-template:
"header header header" 100px
"menu main main" auto
"footer footer footer" 100px
/ 1fr 1fr 1fr;
grid-gap: 10px 30px;
/* grid-row-gap: 10px;
grid-column-gap: 30px; */
background-color: #2196f3;
padding: 10px;
height: 800px;
}
.item {
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
font-size: 30px;
}
.item.a {
grid-area: header;
}
.item.b {
grid-area: menu;
}
.item.c {
grid-area: main;
}
.item.d {
grid-area: footer;
}
style>
head>
<body>
<div class="grid">
<div class="item a">Adiv>
<div class="item b">Bdiv>
<div class="item c">Cdiv>
<div class="item d">Ddiv>
div>
body>
html>
2. 网格间隙简写
grid-garp/grid-column-gap/grid-row-gap这三个属性主要用在grid中,后来发现flex中也会有设置间隙的应用场景,所以就推出了下面的简写形式。
gap、column-gap 和 row-gap 这三个属性被用于设置 grid 或 flex 布局中的网格间隙。
-
gap:该属性是row-gap和column-gap的简写形式,用于一次性设置行与列的间距。例如,gap: 10px 20px;会将行间距设置为 10px,列间距设置为 20px。 -
column-gap:该属性用于设置列间距。例如,column-gap: 15px;会将列间距设置为 15px。 -
row-gap:该属性用于设置行间距。例如,row-gap: 10px;会将行间距设置为 10px。
以下是一个 HTML 和 CSS 的简单例子,用于说明这三个属性的使用:
- 在grid中应用
<div class="grid">
<div>元素一div>
<div>元素二div>
<div>元素三div>
div>
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px 20px; /* 行间距为10px,列间距为20px */
}
在这个例子中,有一个具有三个子元素的 grid 容器,gap 属性使得这些子元素之间的行距为10px,列距为20px。
- 在flex中应用
在flex布局中,当建立一个flex容器(即display为flex或inline-flex的元素)时,可以应用这些属性来决定项目之间的间隔。
例如:
HTML代码:
<div class="container">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
div>
CSS代码:
.container {
display: flex; /* 定义为flex布局 */
gap: 10px; /* 所有子项目之间的间隔都为10px */
}
/* 或分别设置行间距和列间距 */
.container {
display: flex; /* 定义为flex布局 */
column-gap: 10px; /* 子项横向间隔为10px */
row-gap: 20px; /* 子项纵向间隔为20px */
}
在以上例子中,如果.container的flex-direction属性为row(默认值)或row-reverse,那子项目之间的间隔都会是10px。如果flex-direction属性为column或column-reverse,子项目的前后间隔将会是20px。
7.justify-items、align-items、place-items
在CSS中,grid 布局有一些属性,包括 justify-items,align-items和 place-items,它们主要用来设置网格中子项目的对齐方式。
-
justify-items:这个属性用来控制网格中子项目在行轴(行轴水平)上的对齐方式。例如justify-items: start就会把子项目向行轴开头对齐。 -
align-items:这个属性用来控制子项目在列轴(列轴是垂直的)上的对齐方式。例如align-items: end就会把所有项目向列轴的尾部对齐。 -
place-items:这个属性是align-items和justify-items的合并属性,可以同时设置行轴和列轴的对齐方式。例如place-items: center就会让所有子项目在行轴和列轴上都居中。
对齐方式有五个可选参数:start、end、center、stretch以及space-between。分别表示从起始位置开始、从结束位置开始、居中、拉伸以及各网格之间间隔相同。默认是stretch拉伸。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(3, 200px);
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
width: 800px;
height: 800px;
}
.grid-item {
width: 60px;
height: 60px;
background-color: rgba(255, 255, 255, 0.8);
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
<div class="grid-item">7div>
<div class="grid-item">8div>
<div class="grid-item">9div>
div>
body>
html>
效果如下:

这是一个以网格形式展示的 3x3 布局示例,给了.grid-container 800*800大小,3*3父盒子大小是200*200,子盒子大小是60*60,
这样设置大小以后可以看到,默认情况下子盒子在父盒子中的排列方式是左上角布局, 就相当行和列都设置了start对齐方式place-items: start;
我们通过设置justify-items行轴上的对齐方式,align-items列轴上的对齐方式,来让子盒子在父盒子中居中对齐,如下:
.grid-container{
display: grid;
justify-items: center; /*行轴上的对齐方式*/
align-items: center; /*列轴上的对齐方式*/
/* 或者使用缩写方式 */
/* place-items: center; */
}
完整代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(3, 200px);
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
width: 800px;
height: 800px;
justify-items: center;
align-items: center;
/* 或者使用缩写方式 */
/* place-items: center; */
}
.grid-item {
width: 60px;
height: 60px;
background-color: rgba(255, 255, 255, 0.8);
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
<div class="grid-item">7div>
<div class="grid-item">8div>
<div class="grid-item">9div>
div>
body>
html>
8. justify-content、align-content、place-conten
justify-content、align-content和place-content这三个属性在grid布局中主要涉及到网格中内容的对齐方式,也就是整体网格的对齐方式,这些属性生效的前提是网格的宽度小于容器的宽度。
justify-content:用于确定行轴上的对齐方式。如果网格的宽度小于容器的宽度,这个属性就会生效。比如:
.container {
display: grid;
justify-content: start; // 使得所有的网格项都在行轴的起始位置开始排列
}
align-content:用于确定列轴上的对齐方式。如果网格的高度小于容器的高度,这个属性就会生效。比如:
.container {
display: grid;
align-content: end; // 使得所有的网格项都在列轴的结束位置开始排列
}
place-content:是一个简写属性,用于同时设置justify-content和align-content。比如:
.container {
display: grid;
place-content: center center; //分别设置行轴和列轴的对齐方式为"center",使得网格内容在容器中水平垂直居中
}
注意:上述代码中的对齐方式有五个可选参数:start、end、center、stretch以及space-between。分别表示从起始位置开始、从结束位置开始、居中、拉伸以及各网格之间间隔相同。需要根据实际布局需求选择合适的值。
使用place-content:center,让整个网格盒子,在容器中居中布局,示例如下:
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(3, 200px);
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
width: 800px;
height: 800px;
/* justify-content: space-evenly;
align-content: end; */
place-content: center;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
<div class="grid-item">7div>
<div class="grid-item">8div>
<div class="grid-item">9div>
div>
body>
html>
9. grid-auto-columns、grid-auto-rows、grid-auto-flow
- grid-auto-columns用来设置自动列的宽度,适用于当
grid-template-columns属性未创建足够的列时创建额外列的情况。 - grid-auto-rows用来设置自动行的高度,适用于
grid-template-rows属性未创建足够的行时创建额外行的情况。 - grid-auto-flow用来控制网格自动布局算法的行为。默认情况下,网格布局会先填充行,然后再填充列。如果grid-auto-flow设置为column,那么就会改变这个行为,先填充列,然后再填充行。
grid-auto-columns和grid-auto-rows属性用来设置网格中隐式(即开发者在grid-template-rows或grid-template-columns中没有明确定义)行或列的大小。这些属性只对隐式线轴道有影响,显式线轴道(即我们明确使用grid-template-rows或grid-template-columns创建的线轴道)的大小仍然由我们明确设置的规则确定。
比如:
.container {
display: grid;
grid-template-columns: 200px;
grid-auto-rows: 100px;
}
这段CSS定义了一个网格容器,其中显式定义的列宽为200px,而所有隐式的行的高度都将被设置为100px。
grid-auto-flow属性用来控制网格元素的放置顺序。它的可能值有row,column,row dense,column dense。
- row:自动的网格元素按行列出。这是默认值。
- column:自动的网格元素按列列出。
- row dense:类似于row,但该算法试图填充现有空洞而不是严格从左到右,从上到下。
- column dense:类似于column,但该算法试图填充现有空洞而不是严格从上到下,从左到右。
例如:
.container {
display: grid;
grid-auto-flow: row;
}
这段代码定义了一个网格容器,在此容器中,自动的网格元素将按行列出。这是默认值,因此省略grid-auto-flow属性将得到相同的结果。
以下是这些属性的一个使用示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.container {
display: grid;
grid-template-columns: 100px 100px;
grid-auto-columns: 100px;
grid-template-rows: 100px 100px;
grid-auto-rows: 100px;
grid-auto-flow: row;
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
width: 800px;
height: 800px;
}
.container > div {
background-color: rgba(255, 255, 255, 0.8);
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="container">
<div class="item1">1div>
<div class="item2">2div>
<div class="item3">3div>
<div class="item4">4div>
<div class="item5">5div>
<div class="item6">6div>
div>
body>
html>
效果如下:

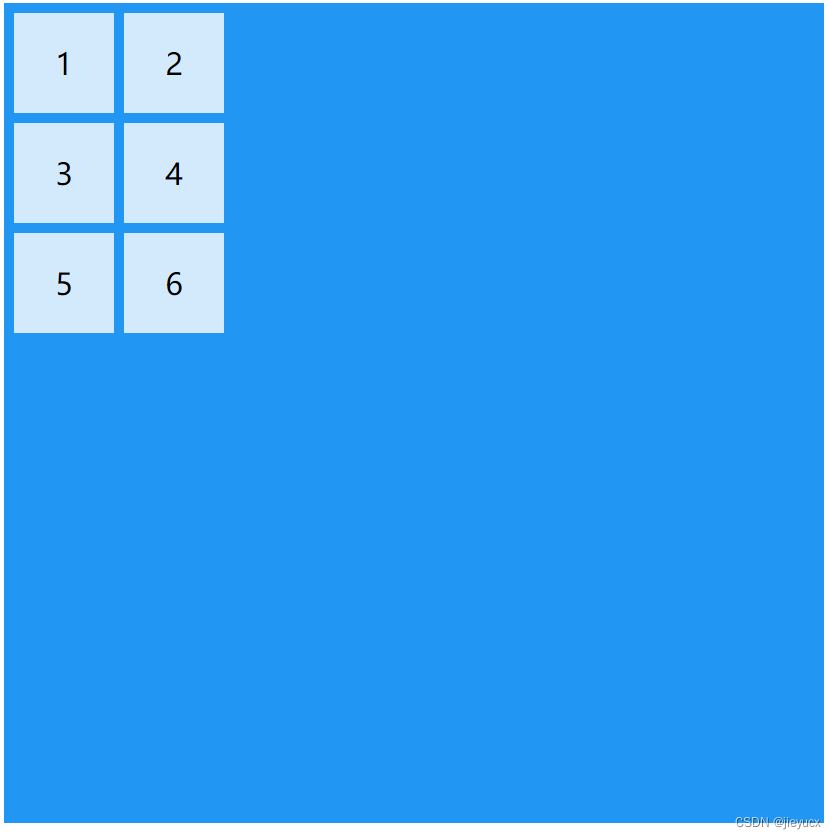
在这个示例中,容器提供了一个2x2的网格,但是有6个项目需要布局。由于grid-auto-columns和grid-auto-rows的设置,所以容器会自动创建新的行和列来容纳更多的项目。然后,由于grid-auto-flow设为row,所以容器会先按行布局项目,然后再按列布局。
以上就是css中grid布局中的grid-auto-columns、grid-auto-rows、grid-auto-flow属性的功能及其用例。
三、grid子项常用属性
- grid-column-start: 指定格子的开始位置。
- grid-column-end: 指定格子的结束位置。
- grid-row-start: 指定行的开始位置。
- grid-row-end: 指定行的结束位置。
- grid-area: 设置网格子项的行/列开始和结束位置,是前面四个属性的合并简写形式,按照"grid-row-start / grid-column-start / grid-row-end / grid-column-end“的顺序。
- grid-column: 是grid-column-end和grid-column-start的简写,定义一个网格子项横跨列的位置和范围。
- grid-row: 是grid-row-end和grid-row-start的简写, 来定义一个网格子项横跨行的位置和范围。
- justify-self: 设置单个项目在其所在网格区域内的水平对齐方式,可选值有start, end, center, stretch。
- align-self: 设置单个项目在其所在网格区域内的垂直排列方式,可选值有start, end, center, stretch。
1. grid-column-start,grid-column-end,grid-row-start,grid-row-end
grid-column-start、grid-column-end、grid-row-start和grid-row-end属性是用来定义网格中的项目(Grid Items)的位置。它们指定了项目所在的区域开始和结束的水平或垂直线的编号,这个编号是相对于网格容器(Grid Container)的。
例如,你可以在一个3x2的grid布局中使用grid-column-start: 2;和grid-column-end: 4;来创建一个跨越第二列和第三列的宽度的项目。同样,你也可以使用grid-row-start: 1;和grid-row-end: 3;来创建一个跨越了第一行和第二行的高度的项目。
这样做会给这个项目提供两列和两行的空间来展示其内容。
以下是一个完整的示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
width: 800px;
height: 800px;
}
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
background-color: rgba(255, 255, 255, 0.8);
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="container">
<div class="item">I cover two rows and two columnsdiv>
div>
body>
html>
2. grid-area,grid-column,grid-row
- grid-area: 设置网格子项的行/列开始和结束位置,是前面四个属性的合并简写形式,按照"
grid-row-start / grid-column-start / grid-row-end / grid-column-end“的顺序。 - grid-column: 是
grid-column-end和grid-column-start的简写,定义一个网格子项横跨列的位置和范围。 - grid-row: 是
grid-row-end和grid-row-start的简写, 来定义一个网格子项横跨行的位置和范围。
这三个属性其实就是前面介绍的四个属性的简写方式,如下分别使用简写方式实现和案例1同样的效果:
1. grid-area
核心改动:
.item {
/* grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3; */
grid-area: 1 / 2 / 3 / 4;
background-color: rgba(255, 255, 255, 0.8);
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
}
2. grid-column,grid-row
核心改动:
.item {
/* grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3; */
grid-column: 4 / 2;
grid-row: 3 / 1;
/* grid-area: 1 / 2 / 3 / 4; */
background-color: rgba(255, 255, 255, 0.8);
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
}
2. 完整示例代码及效果
- 完整示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
width: 800px;
height: 800px;
}
.item {
/* grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3; */
grid-column: 4 / 2;
grid-row: 3 / 1;
/* grid-area: 1 / 2 / 3 / 4; */
background-color: rgba(255, 255, 255, 0.8);
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="container">
<div class="item">I cover two rows and two columnsdiv>
div>
body>
html>
可以看到还是和案例1一样的效果。
3. justify-self, align-self
-
justify-self属性用于控制网格元素在所在列中的对齐方式,或者说水平对齐。它的取值可以是
start(对齐列的起始位置)、end(对齐列的结束位置)、center(列的中心位置)或stretch(拉伸以填充整个列宽)。 -
align-self属性则是用于控制网格元素在所在行上的对齐方式,即垂直对齐。它有相同的取值设置:
start(对齐行的起始位置)、end(对齐行的结束位置)、center(行的中心位置)或stretch(拉伸以填充整个行高)。
下面是一个完整的例子:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
background-color: #2196f3;
padding: 10px;
width: 800px;
height: 800px;
}
.item {
justify-self: center;
align-self: end;
width: 50px;
height: 50px;
background-color: rgba(255, 255, 255, 0.8);
font-size: 18px;
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="container">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
div>
body>
html>

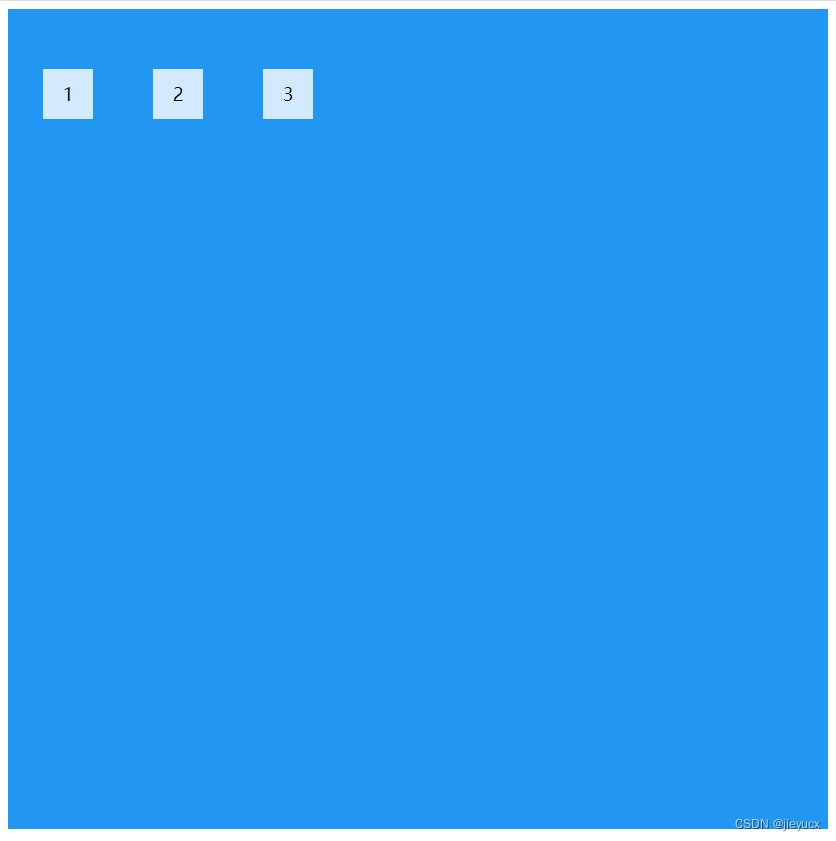
在此示例中,每个项目都将在其单元格内部在水平方向上居中,并在垂直方向上与其单元格的底部对齐。
四、常用的grid布局案例
1. 两边固定,中间自适应
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.main{
height:400px;
background:skyblue;
display: grid;
/* grid-template-columns: 100px 1fr 100px; */
grid-template-columns: 100px minmax(100px, 1fr) 100px;
grid-template-rows: 100px;
gap: 10px;
}
.main div{
background-color: rgba(255, 255, 255, 0.8);
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="main">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
2. 网格自适应
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.main{
background:skyblue;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-template-rows: 100px;
grid-auto-rows: 100px;
grid-gap:20px 20px;
}
.main div{
background-color: rgba(255, 255, 255, 0.8);
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="main">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
<div>9div>
<div>10div>
<div>11div>
div>
body>
html>
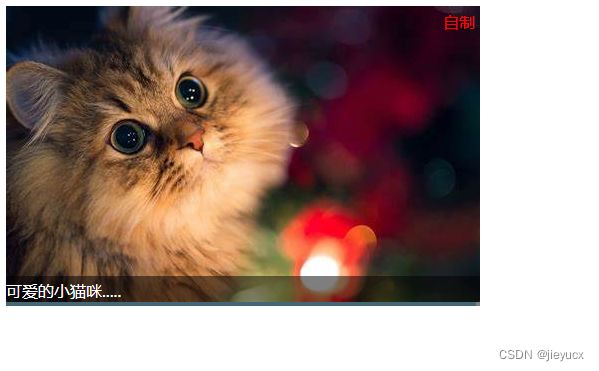
3. 叠加效果(定位)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.main{
width: 470px;
height: 300px;
background:skyblue;
display: grid;
}
.main img{
grid-area: 1/1/1/1;
}
.main span{
grid-area: 1/1/1/1;
justify-self: end;
align-self: start;
margin:5px;
color: red;
}
.main p{
grid-area: 1/1/1/1;
align-self: end;
margin:0;
padding:0;
background:rgba(0,0,0,0.5);
height:30px;
line-height: 30px;
color:white;
}
style>
head>
<body>
<div class="main">
<img src="./cat.png" alt="">
<span>自制span>
<p>可爱的小猫咪.....p>
div>
body>
html>
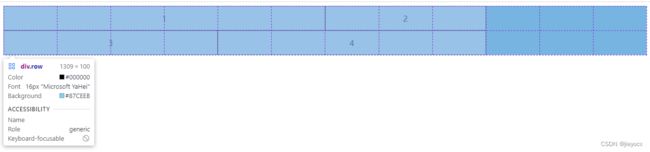
4. 多组合排列布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.main{
width:300px;
height:300px;
background:skyblue;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,1fr);
gap:5px;
}
.main div{
background-color: rgba(255, 255, 255, 0.8);
display: flex;
align-items: center;
justify-content: center;
}
.main div:nth-of-type(1){
/* grid-area: 1/1/span 2/span 2; */
grid-area: 2/1/span 2/span 2;
}
style>
head>
<body>
<div class="main">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
div>
body>
html>
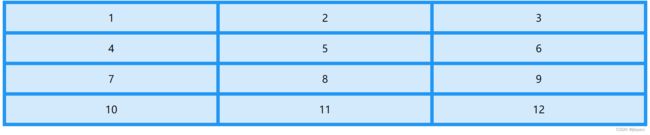
5. 栅格布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.row{
background:skyblue;
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px;
grid-auto-rows: 50px;
}
.row div{
background-color: rgba(255, 255, 255, 0.8);
display: flex;
align-items: center;
justify-content: center;
border:1px rgb(107, 102, 102) solid;
}
.row .col-1{
grid-area: auto/auto/auto/span 1;
}
.row .col-2{
grid-area: auto/auto/auto/span 2;
}
.row .col-3{
grid-area: auto/auto/auto/span 3;
}
.row .col-4{
grid-area: auto/auto/auto/span 4;
}
.row .col-5{
grid-area: auto/auto/auto/span 5;
}
.row .col-6{
grid-area: auto/auto/auto/span 6;
}
.row .col-7{
grid-area: auto/auto/auto/span 7;
}
.row .col-8{
grid-area: auto/auto/auto/span 8;
}
.row .col-9{
grid-area: auto/auto/auto/span 9;
}
.row .col-10{
grid-area: auto/auto/auto/span 10;
}
.row .col-11{
grid-area: auto/auto/auto/span 11;
}
.row .col-12{
grid-area: auto/auto/auto/span 12;
}
style>
head>
<body>
<div class="row">
<div class="col-6">1div>
<div class="col-3">2div>
<div class="col-4">3div>
<div class="col-5">4div>
div>
body>
html>
6. 行的自适应
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.main{
width:300px;
background:skyblue;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
gap:5px;
}
.main div{
background-color: rgba(255, 255, 255, 0.8);
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="main">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
div>
body>
html>
7. 列的自适应
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.main{
height:300px;
background:skyblue;
display: inline-grid;
grid-template-rows: repeat(3, 1fr);
grid-auto-flow: column;
grid-auto-columns: 100px;
gap:5px;
}
.main div{
background-color: rgba(255, 255, 255, 0.8);
display: flex;
align-items: center;
justify-content: center;
}
style>
head>
<body>
<div class="main">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
div>
body>
html>
五、总结
总的来说,Grid网格布局是一个强大的CSS 工具,它不仅提供了更好、更直观的网页布局方式,而且提高了开发效率,简化了代码。通过本文,我们了解了Grid网格布局的基本原理,以及如何运用在实际的页面布局中。掌握了Grid网格布局,你就可以设计出更多种样式和布局的页面,从而提升用户体验。最后,我们要记住,不管使用什么样的布局工具,一直以用户为中心,设计出他们需要的、易于操作的网站将永远是我们的目标。