- MyBatis-Plus核心功能与实战案例
千层冷面
mybatisjava
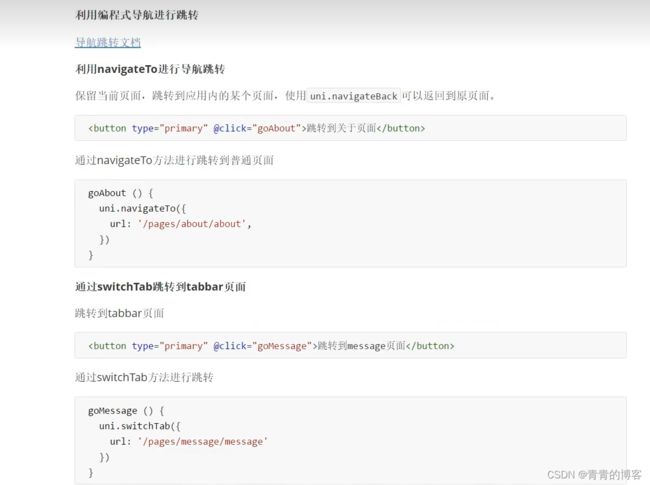
MyBatis-Plus核心功能与实战案例,代码示例基于SpringBoot3.x+MyBatis-Plus3.5.3:一、MyBatis-Plus基础篇1.简介与核心优势MyBatis-Plus(MP)是MyBatis的增强工具,在保留MyBatis原生功能的基础上,通过内置通用Mapper、Service、条件构造器等,大幅简化开发。核心优势:无侵入:只做增强不做改变,可与MyBatis原生功
- 含光热电站、有机有机朗肯循环、P2G的综合能源优化调度(Matlab代码实现)
创新优化代码学习
能源matlab前端
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述含光热电站、有机朗肯循环与P2G的综合能源优化调度研究一、技术基础与系统作用二、多技术协同机制三、优化调度模型构建四、典型案例与仿真分析五、未来研究方向结论2运行结果3参考文献4Matlab代码实现1概述光热发电(concentratingsolarp
- 每日新闻掌握【2025年3月20日 星期四】
cdmt
每日新闻掌握科技
2025年3月20日星期四农历二月廿一大公司/大事件住建部:坚决稳住楼市,推动房地产市场止跌回稳近日,中共住房和城乡建设部党组召开理论学习中心组学习(扩大)会议。会议要求,要持续推进城市更新,坚持问题导向和目标导向,开展城市体检,找准人民群众急难愁盼问题和城市发展短板弱项,下功夫实施一批惠民生、防风险、促发展的更新项目。要坚决稳住楼市,持续巩固“四个取消、四个降低、两个增加”房地产政策“组合拳”效
- 算法入门——二分法
Able Zhao 650829
算法数据结构c++蓝桥杯
二分法真的很容易出错!!!在用dp学习之后总结了一下二分法二分查找关键总结一、核心思想分治策略:每次将搜索范围缩小一半,适用于有序数组。时间复杂度:O(logn),比线性查找高效得多。二、关键点前提条件有序性:数组必须有序(升序或降序),否则需先排序(但排序成本O(nlogn))。静态性:适合静态数据或低频更新的数据(高频更新建议用哈希表或树结构)。两种边界问题左边界:第一个等于目标的位置(或第一
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 鸿蒙HarmonyOS实战:应用程序包-HAP
让开,我要吃人了
harmonyos华为
HAP(HarmonyAbilityPackage)是应用安装和运行的基本单元。HAP包是由代码、资源、第三方库、配置文件等打包生成的模块包,其主要分为两种类型:entry和feature。entry:应用的主模块,作为应用的入口,提供了应用的基础功能。feature:应用的动态特性模块,作为应用能力的扩展,可以根据用户的需求和设备类型进行选择性安装。应用程序包可以只包含一个基础的entry包,也
- 近期计算机领域的热点技术
0dayNu1L
云计算量子计算人工智能
随着科技的飞速发展,计算机领域的新技术、新趋势层出不穷。本文将探讨近期计算机领域的几个热点技术趋势,并对它们进行简要的分析和展望。一、人工智能与机器学习人工智能(AI)和机器学习(ML)是近年来计算机领域最为热门的话题之一。AI和ML技术已经广泛应用于图像识别、自然语言处理、智能推荐等领域,并取得了显著的成果。随着技术的不断进步,AI和ML将更深入地渗透到各个行业,为人类社会带来更多便利和效益。在
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 关于STM32如何选择:HAL与标准库的抉择及初学者建议
笑靥藏情.
stm32嵌入式硬件单片机
STM32是意法半导体(STMicroelectronics)推出的一系列基于ARMCortex-M内核的32位微控制器,因其高性能、多功能性和成本效益而广受嵌入式系统开发者的欢迎。对于初学者而言,学习STM32编程时面临的第一个重要抉择往往是如何选择编程方式:是使用硬件抽象层(HAL),还是选择标准外设库(StandardPeripheralLibrary)?本文将围绕这一问题展开,详细比较HA
- 大整数加、减法(Java实现)与debug找错
gfu_
java算法数据结构
前言这篇文章主要内容涉及大整数加法的实现以及debug使用的简单记录。以前当我碰到程序报错时,总是想找别人帮忙,感觉debug太难了,自己根本看不懂。这次,自己在做一道算法题时,程序能够运行,结果却出错了。本来想找别人帮忙,但想着学习还是要脚踏实地,于是自己硬着头皮上了,先在网上了解如何debug,然后一步一步找到了错误所在。主要是想记录下第一次debug找到问题的快乐。一、大整数加法(java)
- 鸿蒙HarmonyOS 5.0开发:应用程序包-HAP
炫酷盖茨猫先生
鸿蒙5.0开发ArkTS组件ArkUI框架harmonyos华为前端androidArkUIArkTS鸿蒙系统
往期鸿蒙全套实战文章必看:(文中附带鸿蒙全栈学习资料)鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)HAPHAP(HarmonyAbilityPackage)是应用安装和运行的基本单元。HAP包是由代码、资源、第三方库、配置文件等打包生成的
- 【从零开始学习计算机科学】信息安全(十三)区块链
贫苦游商
学习区块链hash公有链私有链信息安全网络安全
【从零开始学习计算机科学】信息安全(十三)区块链区块链区块链概述区块链的主要特性开放,共识交易透明,双方匿名不可篡改,可追溯区块链的主要类别公有链私有链联盟链区块链核心技术Hash指针Merkle(梅根)树SPV交易验证过程区块链网络分叉解决机制51%攻击问题基于比特币的区块链的优势与不足常用的区块链区块链区块链概述能否在互联网环境(开放环境)下,创造一种技术,使得在无法保证人们相互信任的前提下,
- C++:std::move() / std::forward()
我什么都没有3
C++c++开发语言
移动语义和完美转发是C++11中引入的两个重要技术。熟练的掌握移动语义与完美转发,有益于设计安全、高性能的程序。其头文件均为。移动语义:增强了程序对数据所有权的控制,通过std::move标准库函数实现。完美转发:为实现通用的模板函数奠定了基础。通过std::forward库函数实现。基础1:右值引用C++表达式有两个属性:类型和值类型。这里的“值类型”指的就是左值(lvalue)与右值(rval
- 大话C++之:左右值引用和std::move
Kelvin7_Feng
c++
大话C++之:左右值引用和std::move什么是左值和右值什么是左值引用和右值引用std::move的应用场景在C++11引入右值引用后,一直对其使用缺乏深入理解,特别是结合std::move移动语义。恰逢最近工作里有相关优化代码使用到,可以趁机会重新学习,加深理解。什么是左值和右值从命名来理解,既然命名区分左右,左右值是相对于赋值号“=”来作锚点。左值(LValue):可以位于等号左边,有持久
- 如何在 Python 中将语音转换为文本
无水先生
语音处理人工智能综合pythonxcode开发语言
一、说明 学习如何使用语音识别Python库执行语音识别,以在Python中将音频语音转换为文本。想要更快地编码吗?我们的Python代码生成器让您只需点击几下即可创建Python脚本。现在就现在试试!二、语言AI库2.1相当给力的转文字库 语音识别是计算机软件识别口语中的单词和短语并将其转换为人类可读文本的能力。在本教程中,您将学习如何使用SpeechRecognition库在Python中
- numpy学习笔记2:ones = np.ones((2, 4)) 的详解
宁宁可可
#机器学习#Python基础与进阶numpypython开发语言
numpy学习笔记2:ones=np.ones((2,4))的详解np.ones()是NumPy中用于创建全1数组的核心函数,其用法和参数与np.zeros()类似,但生成的数组元素值全部为1。以下是详细解释:1、语法numpy.ones(shape,dtype=float,order='C')作用:生成一个指定形状和数据类型的全1数组。参数:shape:数组的形状,以元组形式传递(如(2,4)表
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- Java IO流详解
我真的不想做程序员
java文件读写java开发语言后端数据结构算法
目录一、JavaIO流基础(一)字节流常见字节流类(二)字符流常见字符流类二、字节流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字节流三、字符流操作示例(一)读取文件(二)写入文件(三)带缓冲功能的字符流四、总结一、JavaIO流基础JavaIO流用于处理设备之间的数据传输,主要包括字节流和字符流两大类。字节流以字节为单位进行数据传输,适用于处理二进制数据;字符流以字符为单位进行传输,适
- 医疗器械PLM验证指南:计算机系统验证的7个关键步骤
程序员
计算机系统在医疗器械产品生命周期管理(PLM)中扮演着至关重要的角色。从研发、生产到售后,各类计算机系统支撑着医疗器械业务的高效运转。然而,确保这些系统的准确性、可靠性和安全性并非易事,计算机系统验证成为医疗器械PLM中不可或缺的环节。有效的验证能够保障医疗器械的质量,降低风险,满足法规要求,为企业的稳健发展奠定基础。接下来,我们将深入探讨计算机系统验证的7个关键步骤。规划验证策略验证策略的规划是
- 常用的git和linux命令有哪些?
海姐软件测试
gitlinuxelasticsearch大数据搜索引擎
一、Git常用命令1.仓库与基础操作命令作用常用参数/示例gitinit初始化新仓库gitinitgitclone克隆远程仓库gitclonehttps://github.com/user/repo.gitgitstatus查看仓库状态gitstatus-s(简洁模式)gitadd添加文件到暂存区gitadd.(添加所有文件)gitaddfile1.txtgitcommit提交代码gitcommi
- Moodle + Websoft9:创新教育的强大组合,助力教学与学习
开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A
- 书籍-《动手学深度学习(英文版)》
书籍:DiveintoDeepLearning作者:AstonZhang,ZacharyC.Lipton,MuLi,AlexanderJ.Smola出版:CambridgeUniversityPress编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《动手学深度学习(英文版)》01书籍介绍深度学习已经彻底改变了模式识别,为计算机视觉、自然语言处理和自动语音识别等领域提供了强大的工具。应用深度学
- K8S学习之基础三十六:node-exporter部署
云上艺旅
K8S学习kubernetes学习贪心算法prometheus云原生
Prometheusv2.2.1编写yaml文件,包含创建ns、configmap、deployment、service#创建monitoring空间viprometheus-ns.yamlapiVersion:v1kind:Namespacemetadata:name:monitoring#创建SA并绑定权限kubectlcreateserviceaccountmonitor-nmonitori
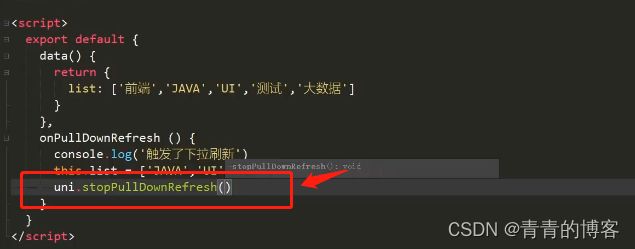
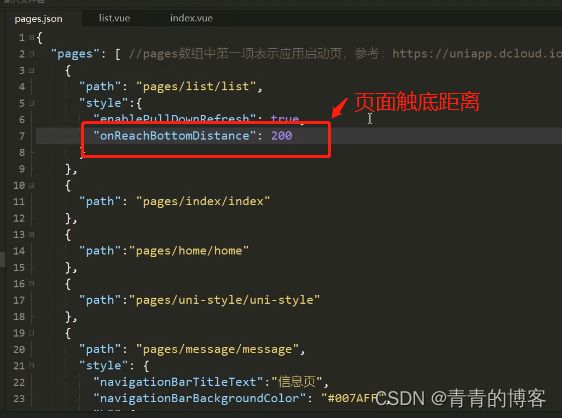
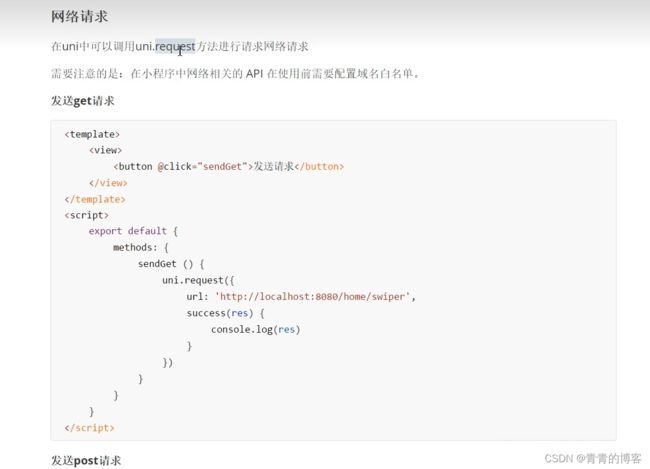
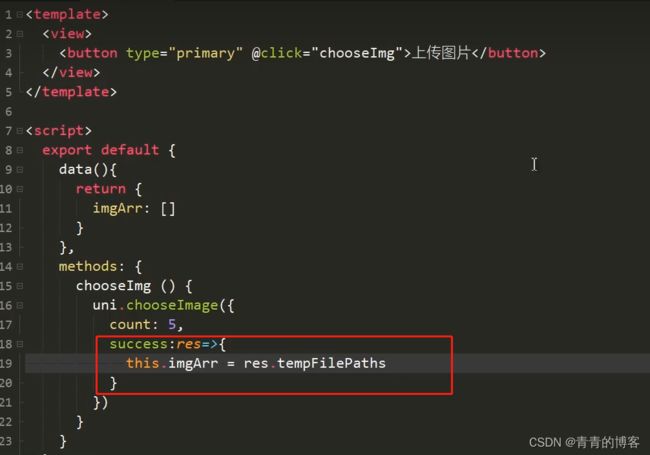
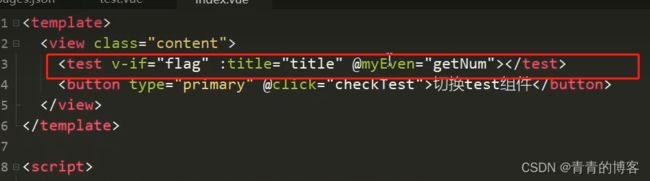
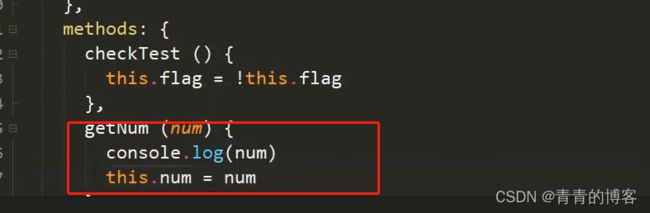
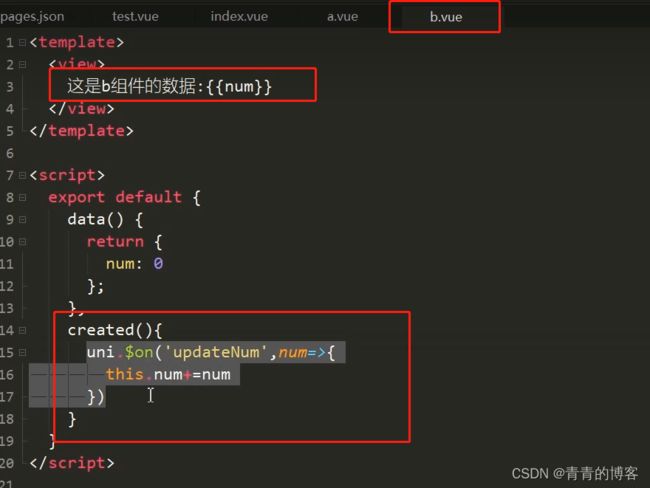
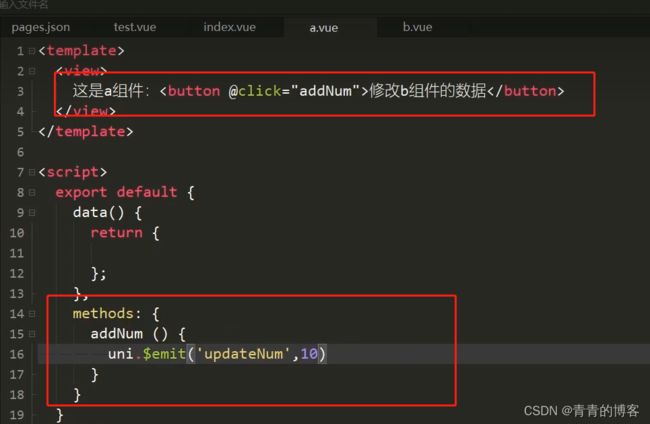
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
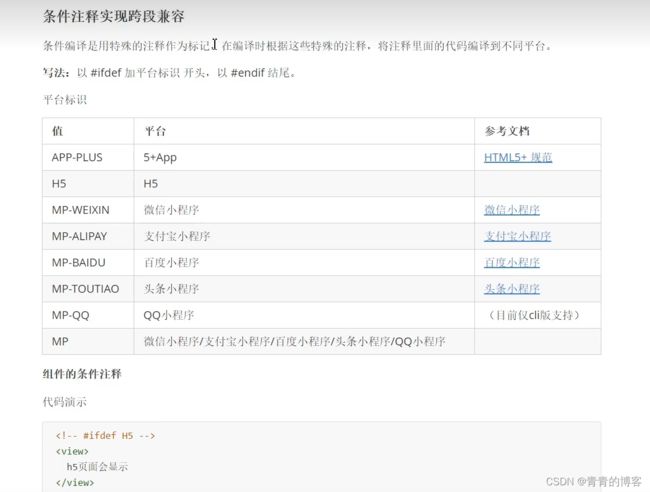
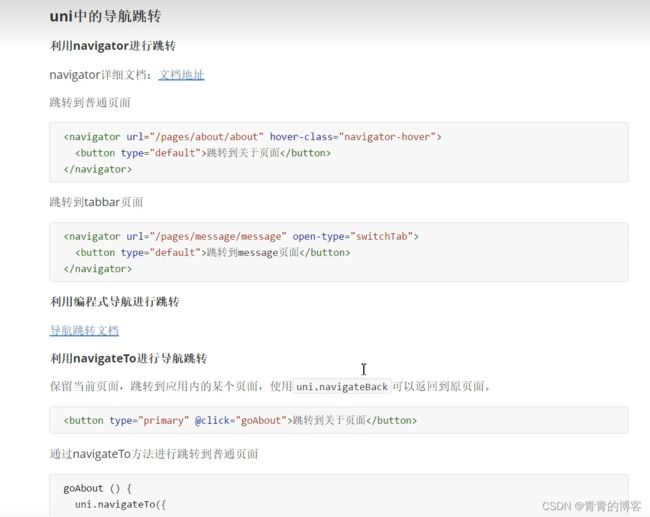
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- 快速上手系列丨如何管理 PieCloudDB Database 虚拟数仓
云原生数据库教程管理
为增强社区用户的体验,PieCloudDBDatabase社区版已于8月完成了全面改版升级。同时,PieCloudDB社区还特别制作了《快速入门PieCloudDB社区版》系列课程,旨在帮助大家全面了解新版本,逐步探索PieCloudDB的强大功能。PieCloudDB社区版提供免费下载,可用于体验产品新特性、个人学习、PoC验证等场景,方便社区用户快速体验领先的数仓虚拟化技术。PieCloudD
- 向量数据库 PieCloudVector 进阶系列丨打造以 LLM 为基础的聊天机器人
本系列前两篇文章深入探讨了PieCloudVector在图片和音频数据上的应用之后,本文将聚焦于文本数据,探索PieCloudVector对于文本数据的向量化处理、存储以及检索,并最终结合LLM打造聊天机器人的全流程。在自然语言处理任务中涉及到大量对文本数据的处理、分析和理解,而向量数据库在其中发挥了重要的作用。本文为《PieCloudVector进阶系列》的第三篇,将为大家介绍如何利用PieCl
- 拓数派荣登2024年《财富》中国最具社会影响力的创业公司
人工智能创新数据库云原生
9月11日,全球著名商业杂志《财富》(FortuneMagazine)在其中文版发布“2024年中国最具社会影响力的创业公司”榜单。拓数派凭借基础AI理论、产品在核心领域应用,AI向善品牌影响力等方面的综合竞争力荣誉上榜。作为《财富》最具权威性的榜单之一,“中国最具社会影响力的创业公司”榜单聚焦“dowellwhiledoinggood”的企业,以“创新、高成长和社会影响力”三个维度为重点,致力于
- 模型微调:让AI更懂你的魔法棒
带上一无所知的我
pytorch人工智能python
模型微调:让AI更懂你的魔法棒✨在人工智能的世界里,模型微调(Fine-tuning)就像是一位魔法师用魔法棒对预训练模型进行“个性化改造”,让它更适应特定的任务。今天,我们就来深入探讨模型微调的技术细节,让你也能像魔法师一样,轻松驾驭AI模型!什么是模型微调?模型微调是指在预训练模型的基础上,通过少量的特定任务数据进行训练,使模型更好地适应新任务的技术。预训练模型通常是基于大规模数据集(如Ima
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
![]()
![]()
![]()
![]()