【Docker学习】19、Docker云服务器部署SpringBoot实战项目、域名配置等
文章目录
- 1、Docker云服务器部署项目解决方案
-
-
- (1)部署介绍
- (2)部署内容
-
- 2、Docker-Compose 一键部署线上开发环境
-
-
- (1)解决云服务器安装Nginx报错
- (2)Docker-compose一键安装Nginx、Redis、MySQL
- (3)云服务器安全组开放以下端口
- (4)远程连接Docker-compose部署好的软件
- (5)解决MySQL远程连接报错
- (6)DockerFile部署SpringBoot的Jar
- (7)Nginx配置域名、以及静态资源映射
-
- 技术分享区
1、Docker云服务器部署项目解决方案
(1)部署介绍
随着业务的发展,公司常见技术分为以下几个,Springboot作为后端核心基础,配合MySQL数据库、Redis缓存、Nginx负载均衡实现项目的部署,前端页面不管使用JSP、Thymeleaf、Vue等技术,本篇文章都适合使用。全文没有使用微服务技术,但是后端可以做集群,MySQL可以做集群,读写分离等操作
(2)部署内容
- 提前准备打包好项目,这里就不做过多介绍了
- Docker部署:SpringBoot的Jar包,可以实现集群部署
- Docker部署:Nginx实现负载均衡,动静分离
- Docker部署:Redis实现数据缓存,数据持久化部署
- Docker部署:MySQL实现存储数据,可以实现集群和读写分离
其中部署需要涉及Docker、Docker-compose、DockerFile,建议先学会这几个技术的简单实用再进行阅读全文
2、Docker-Compose 一键部署线上开发环境
(1)解决云服务器安装Nginx报错
我们先解决使用Docker-compose部署Nginx报错的问题,问题截图如下

首先我们使用Docker安装一次Nginx,然后将所需要的文件复制出来,再删除容器
docker pull nginx:latest
# 第一步
docker run -d -p 80:80 --name nginx \
-v /home/project/docker/nginx/www:/usr/share/nginx/html \
-v /home/project/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /home/project/docker/nginx/logs:/var/log/nginx
nginx:latest
# 第二步: (进入容器 获取文件)
docker exec -it nginx /bin/bash
# 第三步:(这里主要获取配置文件路径的)
cd /etc/nginx/
# 第四步:
exit
# 第五步:
cd /docker/nginx/conf/
# 第六步
docker cp nginx:/etc/nginx/nginx.conf .
# ps:文件copy成功后 把nginx容器先删除掉
# 第七步:
docker rm -f nginx
删除完成之后,本地的挂载目录就存在了所需的文件了
(2)Docker-compose一键安装Nginx、Redis、MySQL
接下来我们直接一次性部署Nginx、Redis、MySQL,在/home/project目录下面创建docker-compose.yml文件,粘贴以下内容
在使用docker-compose的命令时,默认会在当前目录下找docker-compose.yml文件
version: "3.8"
services:
mysql:
container_name: mysql
image: mysql:8.0.22
restart: always
volumes:
- /home/project/docker/mysql/data/:/var/lib/mysql/
- /home/project/docker/mysql/conf/mysqld.cnf:/etc/mysql/mysql.conf.d/mysqld.cnf
ports:
- "3306:3306"
environment:
MYSQL_ROOT_PASSWORD: 123456
TZ: Asia/Shanghai
network_mode: "host"
nginx:
container_name: nginx
restart: always
image: nginx
ports:
- 80:80
- 443:443
- 5050:5050
- 4040:4040
volumes:
- /home/project/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
- /home/project/docker/nginx/logs/:/var/log/nginx/
- /home/project/docker/nginx/data/:/var/share/nginx/html/
network_mode: "host"
redis:
container_name: redis
image: redis
hostname: redis
restart: always
ports:
- 6379:6379
volumes:
- /home/project/docker/redis/conf/redis.conf:/etc/redis/redis.conf:rw
- /home/project/docker/redis/data:/data:rw
network_mode: "host"
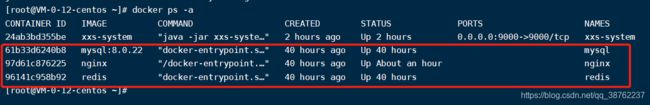
执行并查看直接结果
docker-compose up -d
docker ps -a
docker-compose常用命令
在使用docker-compose的命令时,默认会在当前目录下找docker-compose.yml文件
#1.基于docker-compose.yml启动管理的容器,-d 后台执行
docker-compose up -d
#2.关闭并删除容器
docker-compose down
#3.开启|关闭|重启已经存在的由docker-compose维护的容器
docker-compose start|stop|restart
#4.查看由docker-compose管理的容器
docker-compose ps
#5.查看日志
docker-compose logs -f
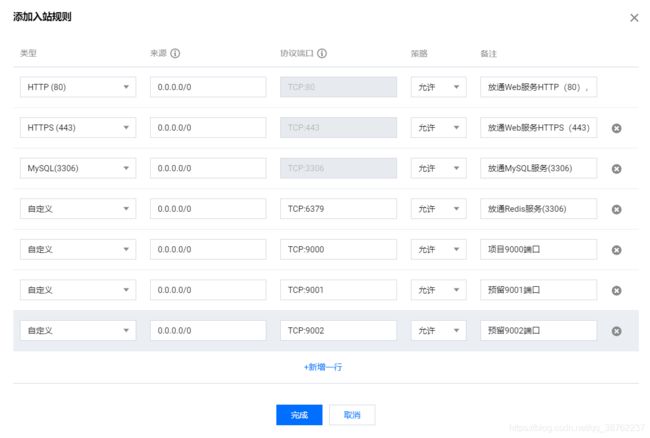
(3)云服务器安全组开放以下端口
(4)远程连接Docker-compose部署好的软件
Redis远程连接

Nginx远程连接

MySQL远程连接报错
(5)解决MySQL远程连接报错
远程连接MySQL8.0报错,我们需要修改配置
MySQL8.0之前的版本密码加密规则:mysql_native_password
MySQL8.0密码加密规则:caching_sha2_password
docker exec -it mysql /bin/bash
mysql -uroot -p
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456' PASSWORD EXPIRE NEVER;
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456';
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '123456';
Navicat For MySQL 远程连接MySQL报错解决了
(6)DockerFile部署SpringBoot的Jar
在云服务器/home/project目录下创建DockerFile文件
FROM java:8
MAINTAINER Tellsea
VOLUME /tmp
ADD oversea-system-1.0-SNAPSHOT.jar xxs-system.jar
EXPOSE 9000
ENTRYPOINT ["java","-jar","xxs-system.jar"]
然后将打包好的Jar包放在同级目录,因为DockerFile文件构建的目录就是当前目录
# 构建容器
docker build -t xxs-system .
# 运行容器
docker run -d --name xxs-system -p 9000:9000 \
-v /home/project/docker/xxs-system/upload:/upload \
xxs-system
# 查看运行日志
docker logs -f xxs-system
项目更新时,需要先执行以下命令,删除构建好的容器,重新构建
docker stop xxs-system && docker rm xxs-system && docker rmi xxs-system
启动完成之后,使用IP:9000,访问项目OK
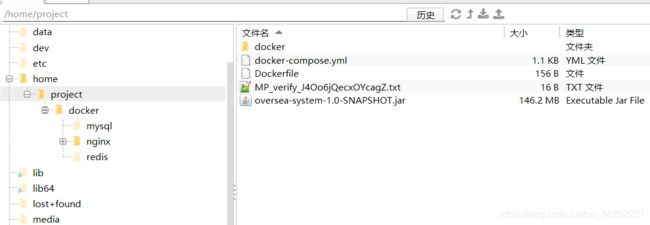
以上内容不是部署完成后,项目整体文件夹如下
(7)Nginx配置域名、以及静态资源映射
通过以上步骤完成之后,在/home/project/docker/nginx/conf目录下面有一个nginx.conf配置文件,是Nginx容器挂载出来的,将http以下的内容, 修改为下面的配置
# ------------------------
# 上面还有一些配置,不需要覆盖
# ------------------------
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
tcp_nopush on; # 防止网络阻塞
tcp_nodelay on; # 防止网络阻塞
client_header_buffer_size 4k;
client_max_body_size 100m;
open_file_cache max=65535 inactive=90s;
open_file_cache_valid 80s;
open_file_cache_min_uses 1;
server_tokens off;
keepalive_timeout 60;
gzip on; #开启gzip压缩输出
gzip_min_length 1k; #允许压缩的页面的最小字节数,页面字节数从header偷得content-length中获取.默认是0,不管页面多大都进行压缩.建议设置成大于1k的字节数,小于1k可能会越压越大
gzip_buffers 4 64k; #表示申请4个单位为16k的内存作为压缩结果流缓存,默认值是申请与原始数据大小相同的内存空间来存储gzip压缩结果
gzip_http_version 1.1; #压缩版本(默认1.1,目前大部分浏览器已经支持gzip解压.前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩等级.1压缩比最小,处理速度快.9压缩比最大,比较消耗cpu资源,处理速度最慢,但是因为压缩比最大,所以包最小,传输速度快
gzip_types text/plain application/x-javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
gzip_disable "MSIE [1-6]\.";
#压缩类型,默认就已经包含text/html,所以下面就不用再写了,写上去也不会有问题,但是会有一个warn.
gzip_vary on;#选项可以让前端的缓存服务器缓存经过gzip压缩的页面.例如:用squid缓存经过nginx压缩的数据
upstream myserver {
server IP地址:9000;
}
server{
listen 80;
server_name 我的域名;
# springboot上传的文件存储路径
location /tmp/ {
alias /var/share/nginx/html/upload/;
autoindex on;
}
location ~ .*\.(js|css|txt|html|eot|svg|ttf|woff)?$ {
root /var/share/nginx/html/;
expires 1h;
}
location / {
add_header backendIP $upstream_addr;
proxy_pass http://myserver;
proxy_redirect off;
# 后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
}
}
}
技术分享区
![]()