响应式布局基础知识详解
一、什么是响应式布局
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。在移动互联网高度发达的今天,我们在桌面浏览器上开发的网页已经无法满足在移动设备上查看的需求。传统的开发方式是PC端开发一套页面,手机端再开发一套页面。但是这样做非常麻烦,随着不同的终端越来越多,你需要开发多个不同版本的页面。而使用响应式布局只要开发一套就够了。
二、基础知识
1、rem 单位
rem(rootem)是一个相对单位,类似于em,em是父元素字体大小。不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px;非根元素设置width:2rem;则换成px表示就是24px。
优点:可以通过修改HTML中size的大小,改变页面中所有元素的大小。
2、媒体查询
媒体查询(MediaQuery)是CSS3新语法。
使用@media查询,可以针对不同的媒体类型定义不同的样式@media可以针对不同的屏幕尺寸设置不同的样式。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询。
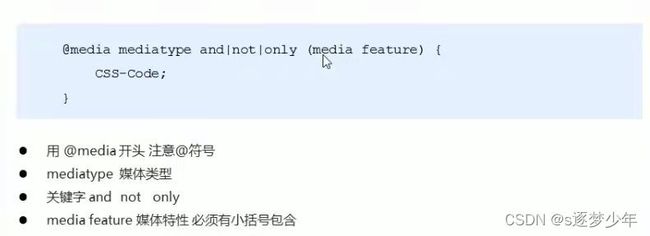
3、媒体查询的语法规范
(1)关键字:
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。 not:排除某个媒体类型,相当于“非”的意思,可以省略。 only:指定某个特定的媒体类型,可以省略。
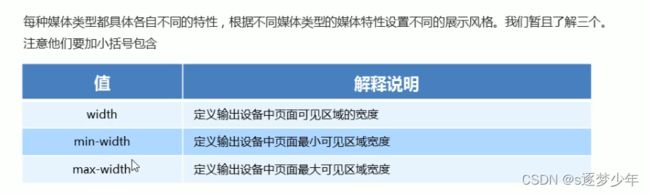
(2)媒体类型的展示风格:
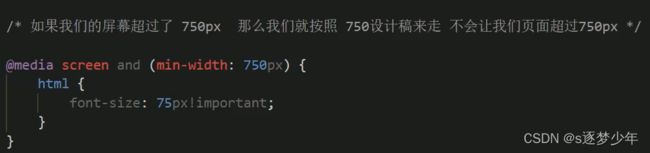
(3)示例:
4、引入资源
示例:
三、Less基础
1、维护css端(css的缺点)
(1)CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
(2)CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的。不方便维护及扩展,不利于复用。 CSS没有很好的计算能力
(3)非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
2、Less的介绍
Less(LeanerStyleSheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
3、Less的安装
(1)安装nodejs,可选择版本(8.0) ,网址:http://nodejs.cn/download/
(2)检查是否安装成功,使用cmd命令(win10是window+r打开运行输入cmd)---输入“node-v”查看版本即可
(3)基于nodejs在线安装Less使用cmd命令“npminstall-gless”即可
(4)检查是否安装成功,使用cmd命令“lessc-v”查看版本即可
4、Less的使用
先创建一个后缀为Less的文件,在该文件中编写Less语句
(1)编译
本质上,Less包含一套自定义的语法及一个解析器用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用。
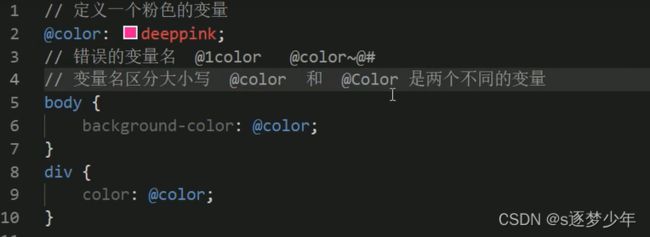
(2)变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
变量命名规范:
a、必须有@为前缀 b、不能包含特殊字符 c、不能以数字开头 d、大小写敏感
示例:
(3)嵌套
(4)运算
注意:
(1)乘号(*)和除号(/)的写法
(2)运算符中间左右有个空格隔开1px + 5
(3)对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位如果两个值之间只有(4)一个值有单位,则运算结果就取该单位
5、vocode Less 插件 (重点)
Easy LESS,插件用来把less文件编译为 css文件
安装完毕播件,重新加我下vscode。
只要保存一下Less文件,会自动生成 CSS文件。
四、rem方案适配技术(市场主流)
(1)、技术方案1:
less
媒体查询
rem
(2)、技术方案2:
flexible.js rem
总结:
(1)两种方案现在都存在。
(2)方案2更简单,现阶段大家无需了解里面的js代码。
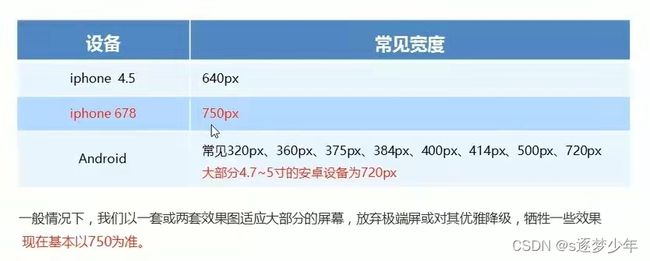
设计稿常见尺寸宽度:
1、技术一实现步骤:
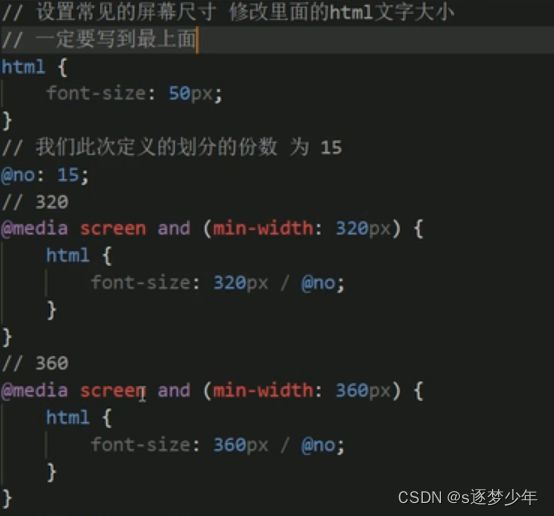
(1) 动态设置html标签font-size大小
①假设设计稿是750px。
②假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)。
③每一份作为html字体大小,这里就是50px。
④那么在320px设备的时候,字体大小为320/15就是21.33px。
⑤用我们页面元素的大小除以不同的html字体大小会发现他们比例还是相同的6比如我们以750为标准设计稿。
⑦一个100*100像素的页面元素在750屏幕下,就是100/50转换为rem是2rem*2rem比例是1比1
320屏幕下,html字体大小为21.33则2rem=4266px此时宽和高都是4266但是宽和高的比例还是1比1但是已经能实现不同屏幕下页面光素盒子等比例缩放的效果。
示例:
(2)、新建index.Less,将将设置有动态html标签font-size的Less文件导入
2、技术二实步骤:
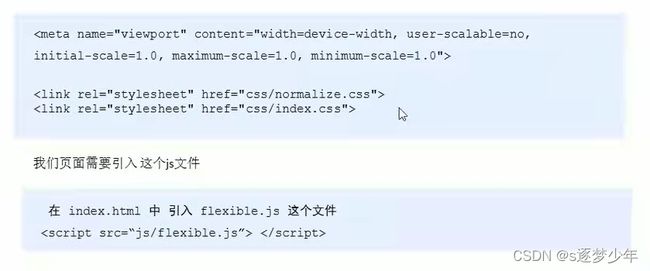
(1)设置视口标签,引入格式化样式还有JS文件
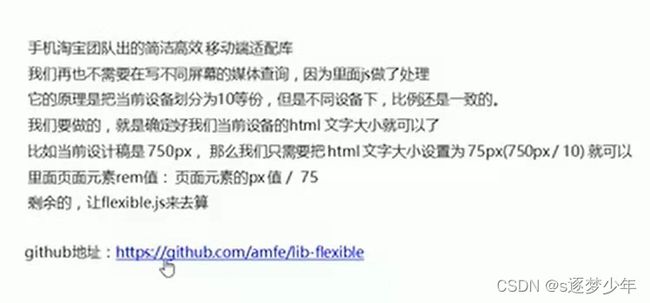
(2)简洁高效的flexible.js
(3)下载插件。
(4)设置默认的html fone-size 将下图所示值改为默认的。
(5)当窗口大小超过了我们的设计窗口大小时 默认的html fone-size 就会改变,所以设置最大默认窗口。