- Python 爬虫实战:动态数据+定时任务+价格预测全链路解析
西攻城狮北
python爬虫开发语言
一、动态数据捕获技术栈1.1目标网站分析(以某OTA平台为例)实现原理:本节演示如何使用Selenium自动化浏览器访问机票查询页面。选择Selenium而非直接请求API的原因在于:目标网站采用JavaScript动态渲染价格数据需要模拟用户操作(如选择日期、舱位)触发数据加载需处理反爬机制(如Cookie验证、行为检测)fromseleniumimportwebdriverfromseleni
- IDE:vscode常用插件
十秒耿直拆包选手
IDE&OSidevscode
BetterComments一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。BracketPairColorizer/BracketPairColorizer2这是一个找对象的插件,不是帮你们找对象啊,是帮你找到括号的另一半。HighlightMatchingTag这也是一个找对象的插件,找的是标签的对象,看我上一个插件的演示图片中,当我点击一下html标签,配对的标签就会出
- 从零开始:网页设计与制作基础全攻略
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、HTML——网页大厦的基石二、CSS——网页的美妆大师三、过渡和动画——让网页动起来四、原型设计与开发工具——设计师的左膀右臂五、案例分析——排雷避坑六、完整项目开发流程——步步为营前言在网页设计与制作的奇妙世界里,每一个页面都是设计师思想与技术碰撞的结晶。今天,咱们就来唠唠这其中的门道,不管你是初出茅庐的新手,还是想
- JavaScript 异步编程的几种方式
在JavaScript中,异步编程是处理延迟操作(如网络请求、文件读写等)的关键技术,确保用户界面保持响应同时处理后台任务。以下是几种主要的异步编程解决方案,包括示例代码:1.回调(Callback)简介:最早的异步处理方式,通过将一个函数(回调函数)作为参数传递给另一个函数,在异步操作完成后执行回调。示例代码:functionfetchData(callback){setTimeout(()=>
- JavaScript异步编程模型
极致人生-010
javascript开发语言ecmascript
文章目录核心概念案例展示使用Promise使用async/await扩展案例:根据用户年龄提供优惠使用Promise使用async/await核心概念JavaScript的异步编程模型主要基于事件循环(EventLoop)、回调函数(Callback)、Promise对象和async/await语法,这些机制让JavaScript能够非阻塞地处理I/O操作,从而实现高效的并发执行。下面是对这些核心
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- JavaScript异步编程:理解和使用Promise、Async/Await
小码快撩
javascript开发语言ecmascript
JavaScript是一种单线程语言,这意味着它一次只能执行一个任务。然而,在Web开发中,我们经常需要处理异步操作,例如网络请求、定时器、事件监听等。JavaScript提供了多种方式来处理异步编程,包括回调函数、Promise、Async/Await等。回调函数回调函数是最基本的异步编程方式。当一个异步任务完成时,它会调用一个回调函数。这种方式的问题是回调地狱,即回调函数嵌套过多,难以理解和维
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- JavaScript异步编程的五种方式
1、什么是异步?异步可以理解为把一个任务分成了两段,先执行第一段,转而去执行其它任务,等准备完毕后,再回过头来执行第二段。比如发一个http请求,第一段就是创建XMLHttpRequest对象,做好请求配置后向后端发送请求,然后就去执行其他任务(其它js代码)了,第二段就是拿到后端响应后,执行对应的回调函数。这种不连续的执行,叫做异步,反之,连续的执行,叫做同步。2、高阶函数在js中,函数是一等公
- Vue部署Nginx之后,后台请求404
zhou_Tian
VueNginxnginxvue.js运维
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。比如我们Vue项目的vue.config.js配置如下:期望能将/api/为前缀的请求全都代理到http://10.3.0.145:8008/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了
- 【Docker】docker的数据持久化
一直奔跑在路上
Dockerdockerjava容器
在Docker中,容器的文件系统是临时的。如果容器被删除或重新创建,所有未保存的数据都会丢失。为了解决这个问题,我们可以使用以下两种方式来持久化数据:方式一:使用BindMounts实现数据持久化BindMounts允许你将宿主机文件系统中的目录或文件挂载到容器内的某个目录。这种方式非常直接,适合在开发和测试环境中使用。案例:运行一个Nginx容器,并将宿主机上的html目录挂载到容器内的/usr
- Mac10.7.5 XCode4.5.2 ios6编译VLC1.1.0
woohyuknrg
iOS
参考了这篇博文:http://blog.csdn.net/madongchunqiu/article/details/7625083,根据后面的问答修改了一些脚本内容,以及编译时遇到的问题说明只针对真机编译,前几步跟上面博文一样:1.到http://www.videolan.org/vlc/download-ios.html下载3个压缩文件2.创建目录(比如/VLC),并将3个源代码包解压在目录内
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- js递归树结构,返回符合条件的子集
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归遍历树结构返回符合条件的子集下面我将介绍几种在JavaScript中递归遍历树结构并返回符合条件的子集的方法。方法一:使用递归函数返回符合条件的子树functionfindSubtree(tree,condition){if(condition(tree)){returntree;}if(tree.children&&tree.children.length){for(le
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
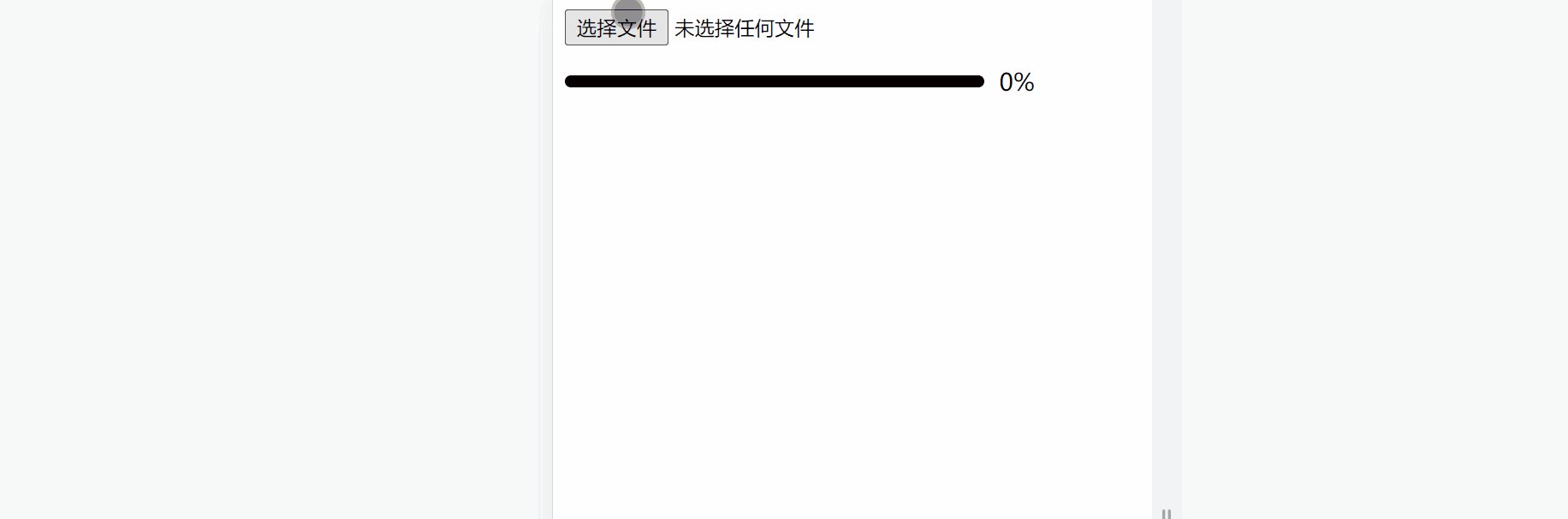
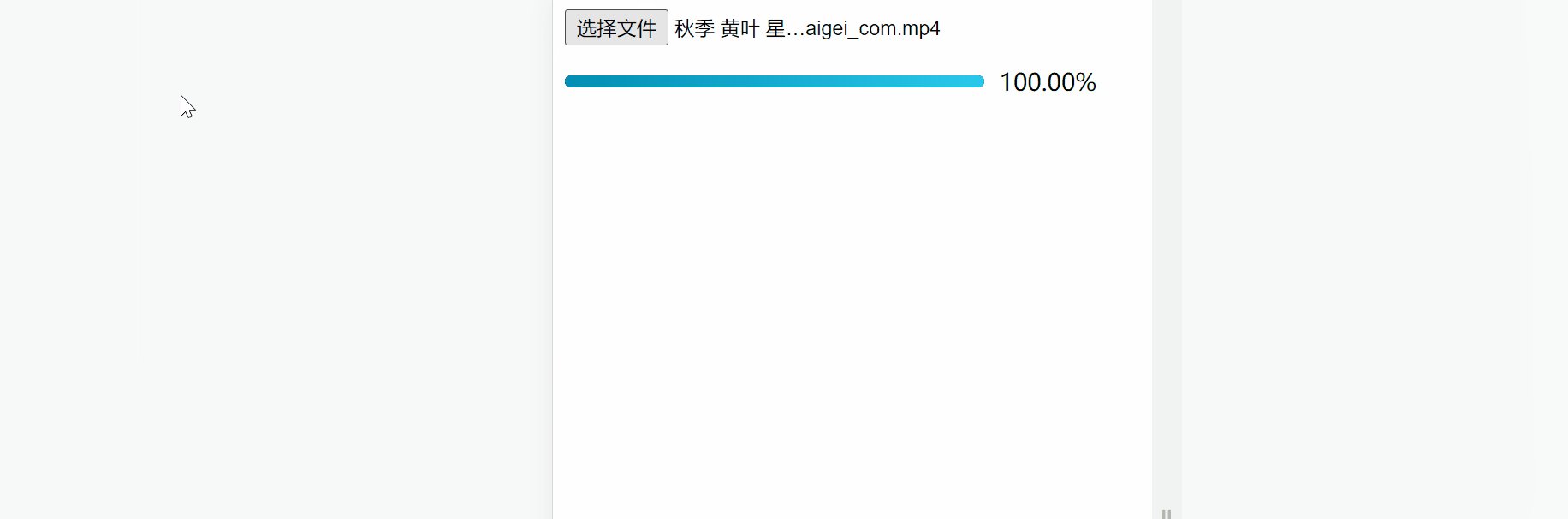
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 三分钟使用github的技巧
小白学CS
安装/使用教程运维githubgit
文章目录一、GitHub搜索技巧——找开发者二、GitHub搜索技巧——找项目三、in关键字限制搜索范围四、stars或fork数量去查找一、GitHub搜索技巧——找开发者搜索条件备注location:location:china,匹配用户填写的地址在chinalanguage:language:javascript,匹配开发语言为javascript的开发者followers:follower
- 服务端渲染SSR:原理、实践与未来趋势
GISer_Jinger
前端javascriptvue.js
深入解析服务器端渲染(SSR):原理、实践与未来趋势在当今追求极致用户体验的Web开发领域,服务器端渲染(SSR)已成为解决性能与SEO难题的关键技术。本文将带你深入理解SSR的核心机制、应用场景及前沿实践。一、SSR的本质与工作原理SSR(Server-SideRendering)指在服务器端生成完整HTML页面并发送至浏览器的技术。与客户端渲染(CSR)不同,SSR的核心流程如下:请求解析:用
- CSS属性的特性_继承性
51349592
css前端
CSS的某些属性具有继承性(Inheritance):可继承属性在元素上设置后,其后代元素会自动继承该属性继承属性的优先级低于元素直接设置的样式如果后代元素自己有设置该属性,那么优先使用后代元素自己的属性继承是沿着DOM树向下传递的可继承属性字体与文本:font-family,font-size,font-weight,font-stylecolor,line-height,letter-spac
- Spring Security 鉴权与授权详解(前后端分离项目)
前言在现代Web开发中,前后端分离架构已经成为主流。后端专注于提供RESTfulAPI,而前端通过AJAX请求与后端交互。在这种架构下,如何对用户进行认证(Authentication)和授权(Authorization)成为了系统设计中的核心问题。SpringSecurity是Spring框架中用于构建安全系统的模块,它不仅提供了强大的安全机制,还支持灵活的自定义配置。本文将围绕鉴权失败和成功时
- Go语言利用TPL完成代码生成器——struct模型
学历真的很重要
golang后端go开发语言
一、TPL文件在Go语言中的概念TPL文件通常指模板文件(TemplateFile),在Go语言中主要用于HTML或其他文本的模板化处理。Go标准库提供了text/template和html/template两个包来支持模板功能。1.使用text/template处理TPL文件text/template适用于普通文本模板的生成。以下是一个简单的例子:packagemainimport("os""t
- 用html代码制作一个表单页面,HTML网页表单制作详细讲解
weixin_39747975
用html代码制作一个表单页面
表单是一个网站和访问者开展互动的窗口,我们现在就给大家介绍一下表单的一些基本知识和表单美化方法。初识表单表单可以用来在网页中发送数据,特别是经常被用在联系表单-用户输入信息然后发送到Email中。表单本身是没有什么用的。这需要编一个程序来处理输入表单中的数据。这也超出了本站指南的范围。如果使用网络服务器来放置HTML,你能够自助地找到一些简单的教程,开发一个服务器端的程序使一个发送到Email的表
- URI 加载本地html传递参数?被转义的问题
乱乱乱乱
html前端java
本人使用c#,用URL进行加载本地文件stringpath="file:///f:/xxxx/html?p=111";时,使用Uriuri=newUri(paht);传递参数p=111时,发现无法加载该html,提示文件不存在,发现是因为?被转义了%3F导致加载的文件为file:///f:/xxxx/html%p=111,找不到这个文件,报错解决方案使用,Uriuri=newUri(paht,tr
- HTML—表单页面制作
夏天YWQ
前端html
大学生HTML练习之表单页面制作,上面是做好呈现出来的成品图。这里的是引入css样式,代码如下:创建一个表单您的个人信息:用户名:密码:
- html制作一个简单的表单
Gin387
html前端javascript
表单输入练习申请表姓名感兴趣的职位:web设计师web开发着web管理者其他需求:阅读确认信息经验无经验1年2年3年其中,input有很多text,radio(单选),checkbox(多选)其中的绑定关系
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- 测试计划和测试用例
南柯一梦梦红尘
如何更好的实现测试,及时准确进行评估,以下文章非常详细的介绍了如何制定测试计划?https://www.cnblogs.com/ZoeLiang/p/10746919.html详细的测试计划模板,如下文章已经给出:https://wenku.baidu.com/view/9381f6e84afe04a1b071ded4.html目前大部分公司所采用的测试均为敏捷测试很少给出时间写成详细的测试计划,
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri