响应式布局
响应式布局
文章目录
- 响应式布局
-
- 概念
- 步骤
-
- 1、viewport视口设置
- 2、媒体查询
- 3、设置多种视图宽度
- 4、注意点
- 盒模型
- 响应式之Flex(弹性)布局
-
- flex(弹性)容器
- flex属性
- 属性的值
-
- 1、flex-direction:row | row-reverse | column | column-reverse
- 2、flex-wrap:nowrapper| wrapper | wrapper-reverse | column-reverse
- 3、justify-content:flex-start | flex-end | center | space-between | space-around
- 4、align-items:flex-start | flex-end | stretch | center | baseline
- 5、align-content:flex-start | flex-end | stretch | center | space-between | space-around
- flex子元素属性
概念
响应式设计Responsive design :可以让网站同时适配不同分辨率和不同的手机端,让客户有更好的体验(操作习惯不同,建议PC端和手机端设计两套,体验感会更好)
步骤
1、viewport视口设置
视口就是可见的屏幕尺寸,视口不说高度只说宽度,因为高度是根据内容撑开的,宽度才是需要设置的
只需要设置meta标签即可:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2、媒体查询
Media Queries 是响应式设计的核心(IE6、7、8不支持媒体查询)
利用媒体查询设置不同分辨率下的css样式,根据条件告诉浏览器按照指定视图宽度渲染页面:
/**假如一个终端的分辨率小于 980px**/
@media screen and (max-width: 980px) {
#head { … }/**一般设置宽度、背景颜色等等**/
#content { … }
#footer { … }
}
3、设置多种视图宽度
假如我们要设定兼容 iPad 和 iphone 的视图,那么可以这样设置:
/** iPad **/
@media only screen and (min-width: 768px) and (max-width: 1024px) {}
/** iPhone **/
@media only screen and (min-width: 320px) and (max-width: 767px) {}
4、注意点
多使用百分比!多使用百分比!多使用百分比!
宽度需要使用百分比:
#head { width: 100% } #content { width: 50%; }处理图片的缩放:
img { width: auto; max-width: 100%; } /**给图片指定的最大宽度为百分比。假如图片超过了,就缩小。假如图片小了,就原尺寸输出。**/
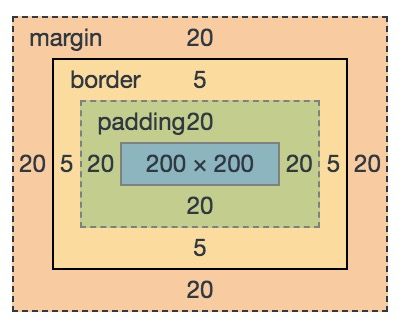
盒模型
正常盒模型实际宽度为:width+padding+border=200+20+20+ 5+5=250
超出了我们想要的200宽度,所以引入:
box-sizing: border-box|content-box|inherit;
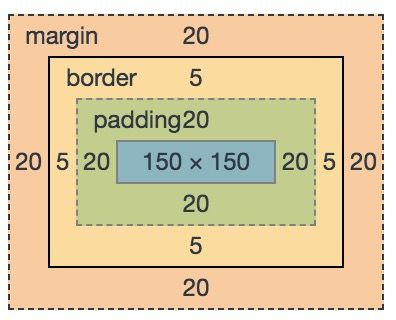
当添加
box-sizing: border-box;
这时width自适应为150
响应式之Flex(弹性)布局
原始的布局,经常采用position、float等定位方式。这种方式在页面开发过程中,响应式方面会显得比较凌乱、繁琐。而且琐碎的css代码也不易维护。
flex(弹性)容器
任何元素都能作为flex容器,只要使用display:flex,进行描述,该容器就成为了一个flex容器。以前在使用过程中,我一直有一个误区,认为只有块级元素才能作为一个flex容器。其实行内元素也是可以称作flex容器的。可以看到块级元素和内联元素使用flex布局后,能达到一样的效果。
![]()
flex属性
flex-direction
flex-wrap
flex-flow
justify-content
align-content
align-items
属性的值
1、flex-direction:row | row-reverse | column | column-reverse
row是默认情况不做展示
![]()
![]()
![]()
2、flex-wrap:nowrapper| wrapper | wrapper-reverse | column-reverse
nowrapper是默认值,不做展示
当布局的flex子元素,超过当前的整体宽度时,设置该属性,元素将另起一行重新进行排列
wrapper:
![]()
column-reverse:
![]()
3、justify-content:flex-start | flex-end | center | space-between | space-around
子元素在主轴上的对齐方式,具体如何对齐,取决于当前所定义的轴的方向
**flex-start **
![]()
flex-end
![]()
center
![]()
**space-between **(两端对齐,中间平均)
![]()
space-around(元素本身左右两边间距相等:两端间隔为中间间隔的一半)
![]()
4、align-items:flex-start | flex-end | stretch | center | baseline
定义了元素在纵轴上的对齐方式
5、align-content:flex-start | flex-end | stretch | center | space-between | space-around
用于修改flex-wrap属性,设置各行对齐,值与align-items一样
flex子元素属性
order :规定了flex子元素,按照什么样的顺序展示。给子元素赋值,order:-1 值越小越显示在前面
flex-grow :规定了flex子元素放大显示的倍数:2放大2倍,其他默认为1
flex-shrink :规定了flex子元素缩小显示的倍数
flex-basis :规定在分配多余空间时,自动计算的空间值。
flex :为上面三个属性的缩写值合写形式,后两个参数即flex-shrink、flex-basis可以省略。一般都取为1
align-self:定义了当前项目,与其他项目显示的差别。一般用于设置子元素自身在纵轴方向上的对齐方式