Vue集成百度的Ueditor的前后端实现
找了很多写过的文章,也具体试验过都写的不太完整,这款编辑器借用Vue提供的语法糖实现了数据的双向绑定,不用你自己去getContent或setContent。
对比其他的富文本编辑器,Ueditor的功能相对来说是最强的,对于在Vue中集成Ueditor想必还是有这个需求的。
下面具体说下如何在Vue中集成Ueditor以及在后端如何进行配置提供上传功能。
准备工作
从Ueditor官网上下载Ueditor完整源码以及Jsp版本
Github地址为:vue-ueditor-wrap
Ueditor官网地址为:Ueditor
下载好之后,将Jsp版本解压,解压后文件夹改名为UEditor,将文件夹中的 jsp目录删掉,将UEditor文件夹拷贝到Vue的 public 目录下,结构如下:

因为我的项目是 vue 3.x,所以把 UEditor 文件夹放入项目的 public 目录下。
如果是项目是vue2.x,那么把 UEditor 文件夹放入项目 static 目录下
项目具体使用
1、开始安装 vue-ueditor-wrap 插件
npm i vue-ueditor-wrap
注意:安装后重启项目
2、引入VueUeditorWrap 组件
在想要使用富文本的vue中引入如下组件
import VueUeditorWrap from 'vue-ueditor-wrap'
3、注册组件
components: { VueUeditorWrap },
4、v-model绑定数据
<template>
<div>
<vue-ueditor-wrap v-model="funcDesc" :config="myConfig" @ready="onEditorReady" />
div>
template>
data () {
return {
funcDesc: '123'
}
}
5、根据项目需求修改配置,完整配置选项查看 ueditor.config.js 源码
data() {
return {
// 遮罩层
loading: true,
// 查询参数
queryParams: {
docNo: this.docNo
},
// 更新的id
ids: '',
// 富文本编辑器配置
myConfig: {
// 如果需要上传功能,找后端小伙伴要服务器接口地址
// serverUrl: this.$config.baseUrl + 'ueditor/ueditorConfig',
// serverUrl: 'http://localhost:8090/ueditor/ueditorConfig',
// 你的UEditor资源存放的路径,相对于打包后的index.html
UEDITOR_HOME_URL: '/UEditor/',
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 工具栏是否可以浮动
autoFloatEnabled: false,
// 初始容器高度
initialFrameHeight: 340,
// 初始容器宽度
initialFrameWidth: '100%',
// 关闭自动保存
enableAutoSave: true
},
// 富文本数据
funcDesc: '123'
}
},
@ready="onEditorReady"用于获取 UEditor 实例
效果图
如何更新富文本内容保存到数据库
// 监听事件
watch: {
funcDesc() {
this.preview();
},
},
created() {
this.getList()
this.handleUpdate()
},
methods: {
onEditorReady(editor) {
console.log(editor)
},
// 更新数据
preview() {
let query = { id: this.ids, funcDesc: this.funcDesc };
updateObj(query).then(response => {
if (response.code === 200) {
} else {
self.msgError(response.msg);
}
});
},
// 查询列表数据
getList() {
this.loading = true
selectDocInfo(this.docNo).then(response => {
this.funcDesc = response.data.funcDesc
this.ids = response.data.id
this.loading = false
}).catch(() => [(this.loading = false)])
}
}
说明:
- 主要是通过
watch来监听富文本中内容的改变,来触发请求的调用。- v-model中的funcDesc变量 要和 watch 监听事件中方法的变量名一致,这样才知道监听的是那个属性的变好。
- 效果图展示的数据是从数据库查询出来的,具体后台省略…
遇到的问题及解决方法
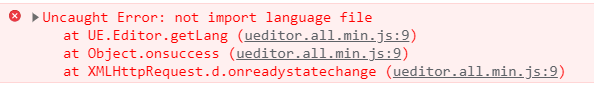
如果页面可以看到编辑器,但是控制台报如下错误;
错误1:

解决办法:将ueditor.config.js文件中var URL=""的值改为将对路径,刷新就不再报错了。(代码在第22行左右)
// var URL = window.UEDITOR_HOME_URL || getUEBasePath();
var URL = '/public/UEditor'; // 根据自己的文件放在哪里决定这个路径,不要盲目CV
错误2:
上传图片、文件等功能是需要与后台配合的,而你没有给 config 属性传递正确的 serverUrl;关于如何搭建上传接口,可以参考官方文档。
错误3:
这是 UEDITOR_HOME_URL 参数配置错误导致的。在 vue cli 2.x 生成的项目中使用本组件,默认值是 '/static/UEditor/',在 vue cli 3.x 生成的项目中,默认值是 process.env.BASE_URL + 'UEditor/'`` 。但这并不能满足所有情况。例如你的项目不是部署在网站根目录下,如“http://www.example.com/my-app/”,你可能需要设置为"/my-app/static/UEditor/"。是否使用了相对路径、路由是否使用history` 模式、服务器配置是否正确等等都有可能会产生影响。
如何自定义配置toolbars工具条
修改public/UEditor 目录下的ueditor.config.js 文件下 toolbars 的配置
toolbars: [
[
'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
'indent', //首行缩进
'snapscreen', //截图
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
'fontborder', //字符边框
'superscript', //上标
'formatmatch', //格式刷
'source', //源代码
'blockquote', //引用
'pasteplain', //纯文本粘贴模式
'selectall', //全选
'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
'time', //时间
'date', //日期
'unlink', //取消链接
'insertrow', //前插入行
'insertcol', //前插入列
'mergeright', //右合并单元格
'mergedown', //下合并单元格
'deleterow', //删除行
'deletecol', //删除列
'splittorows', //拆分成行
'splittocols', //拆分成列
'splittocells', //完全拆分单元格
'deletecaption', //删除表格标题
'inserttitle', //插入标题
'mergecells', //合并多个单元格
'deletetable', //删除表格
'cleardoc', //清空文档
'insertparagraphbeforetable', //表格前插入行
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'simpleupload', //单图上传
'insertimage', //多图上传
'edittable', //表格属性
'edittd', //单元格属性
'link', //超链接
'emotion', //表情
'spechars', //特殊字符
'searchreplace', //查询替换
'map', //Baidu地图
'gmap', //Google地图
'insertvideo', //视频
'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'backcolor', //背景色
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'fullscreen', //全屏
'directionalityltr', //从左向右输入
'directionalityrtl', //从右向左输入
'rowspacingtop', //段前距
'rowspacingbottom', //段后距
'pagebreak', //分页
'insertframe', //插入Iframe
'imagenone', //默认
'imageleft', //左浮动
'imageright', //右浮动
'attachment', //附件
'imagecenter', //居中
'wordimage', //图片转存
'lineheight', //行间距
'edittip', //编辑提示
'customstyle', //自定义标题
'autotypeset', //自动排版
'webapp', //百度应用
'touppercase', //字母大写
'tolowercase', //字母小写
'background', //背景
'template', //模板
'scrawl', //涂鸦
'music', //音乐
'inserttable', //插入表格
'drafts', // 从草稿箱加载
'charts', // 图表
]
]
参考文章包括:文章1、文章2
如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客

