vue 3.0(通用) 表格(HTML)导出成Excel文件或HTML转word文档
表格导出成Excel文件或HTML转word文档
- table导出excel(xlsx版本高于0.18)
-
-
- 1. 安装依赖
- 2. 表格添加属性
- 3. js代码
-
- table导出excel(xlsx版本低于0.18)
-
-
- 1. 安装依赖
- 2. 表格添加属性
- 3. js代码
-
- html转Word文档
-
-
- 1. 安装依赖
- 2. 表格或其他html
- 3. js代码
- 注意:html-docx-js需要修改html-docx.js
-
table导出excel(xlsx版本高于0.18)
1. 安装依赖
npm install xlsx fs
fs是用来保存文件的,也是必须安装的。
2. 表格添加属性
标签添加ref属性,用于获取该元素el;也可添加id属性获取
<table ref="exportTableRef"> ... table>
3. js代码
// 导入依赖
import * as XLSX from "xlsx/xlsx.mjs";
// 导出方法
exportBtn() {
var table_elt = this.$refs.exportTableRef;
// Extract Data (create a workbook object from the table)
var workbook = XLSX.utils.table_to_book(table_elt);
// Process Data (add a new row)
var ws = workbook.Sheets["Sheet1"];
XLSX.utils.sheet_add_aoa(ws, [], {
origin: -1,
});
// Package and Release Data (`writeFile` tries to write and save an XLSB file)
XLSX.writeFile(workbook, "导出.xlsx");
}
table导出excel(xlsx版本低于0.18)
1. 安装依赖
npm install --save xlsx
npm install --save file-saver
file-saver是用来保存文件的,也是必须安装的。
2. 表格添加属性
标签添加ref属性,用于获取该元素el;也可添加id属性获取
<table ref="exportTableRef"> ... table>
3. js代码
// 导入依赖
import XLSX from 'xlsx'
import FileSaver from 'file-saver'
// 导出方法
exportBtn() {
// 获取表格元素
const el = this.$refs.exportTableRef
// 文件名
const filename = '导出.xlsx'
/* generate workbook object from table */
const wb = XLSX.utils.table_to_book(el)
/* 或者用id */
// const wb = XLSX.utils.table_to_book(document.getElementById("id"))
/* get binary string as output */
const wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), filename)
} catch (e) {
console.log(e)
}
return wbout
}
html转Word文档
1. 安装依赖
npm install html-docx-js -S
npm install file-saver -S
file-saver是用来保存文件的,也是必须安装的。
2. 表格或其他html
标签添加ref属性,用于获取该元素el;也可添加id属性获取
<table id="id"> ... table>
如果有图片,一定要使用原生属性设置宽高,其他的形式是不生效的
<img width="100" height="100" />
3. js代码
// 导入依赖
import FileSaver from 'file-saver'
import htmlDocx from "html-docx-js/dist/html-docx"
//模板word导出
exportWordTpl() {
let contentHtml = document.getElementById("id").innerHTML
let cssHTML = `
table {
width: 100%;
table-layout: fixed;
margin-top:10px;
border: 1px solid #ddd;
border-collapse: collapse;
}
.export-tb .thead td {
font-weight: bold;
}
td {
border: 1px solid #ddd;
color: #333;
text-align: left;
padding: 6px 10px;
}`
let content = `
${contentHtml}
`;
let converted = htmlDocx.asBlob(content);
FileSaver.saveAs(converted, '文件名.docx');
}
注意:html-docx-js需要修改html-docx.js
html-docx-js需要修改html-docx.js,因为其中的with语法在严格模式中禁用;
原因:什么是with语句;禁用With语句
html-docx.js位置:\node_modules\html-docx-js\dist\html-docx.js
修改三个地方:
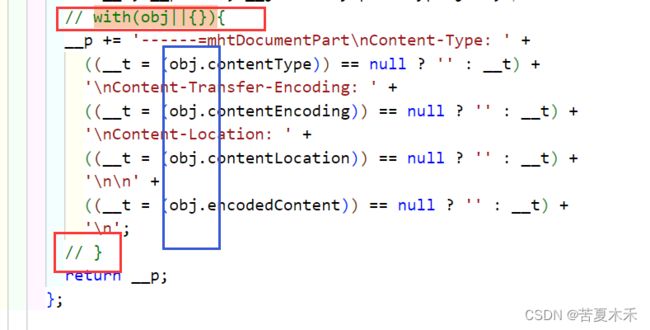
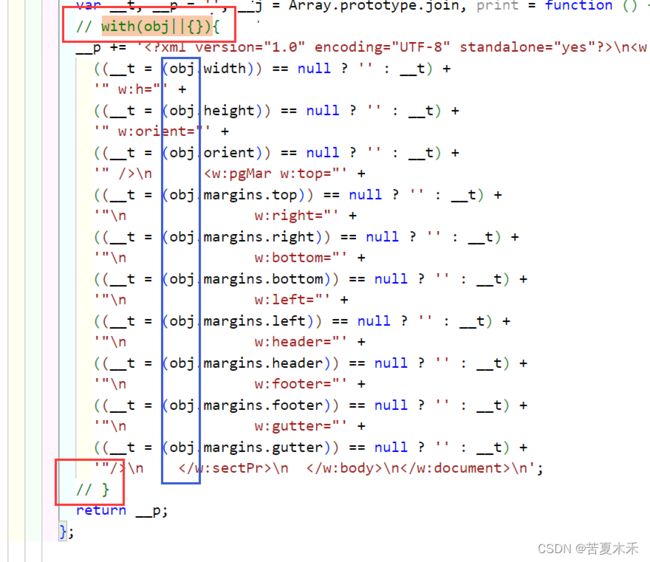
1、13101行附近,删除红色两行,在变量前加obj.(蓝色部分)

2、13131行附近,删除红色两行,在变量前加obj.(蓝色部分)

3、13145行附近,删除红色两行,在变量前加obj.(蓝色部分)