- Qt 智能指针详细介绍
zhaoyongCNSX
QtQt智能指针
1.Qt智能指针概述Qt提供了一套基于父子对象的内存管理机制,所以我们很少需要去手动delete.但程序中不一定所有类都是QObject的子类,这种情况下仍然需要使用一些智能指针.注意:在Qt中使用智能指针时,一定要避免发生多次析构.2.Qt中的智能指针分类根据不同的使用场景,可分为以下几种:共享数据.隐式或显式的共享数据(不共享指针),也被称为侵入式指针.QSharedDataPointer指向
- 多协议网关BL110钡铼6路RS485转MQTT协议云网关
lingllllove
linux
多协议网关BL110钡铼6路RS485转MQTT协议云网关是一款集成了多种通信协议的工业级网关设备,专为物联网(IoT)应用设计。该网关能够将RS485总线设备的数据转化为MQTT协议,通过网络传输到云平台,实现远程监控和数据管理。以下是对这款设备的详细介绍和分析。一、主要功能和特点1.1多协议支持BL110支持多种通信协议,能够兼容不同厂商和类型的RS485设备。这包括ModbusRTU等常见的
- Qt编写的Simulink仿真界面小程序
郝真漪Melanie
Qt编写的Simulink仿真界面小程序Qt编写的Simulink仿真界面小程序本项目是一个使用Qt编写的类似Simulink仿真界面的小程序。该程序在VS2010环境下开发,使用了Qt4.8.5库。通过该工程,用户可以实现一个闭环控制回路的仿真,涉及到的知识包括绘图、数字仿真、item、view、scene等项目地址:https://gitcode.com/open-source-toolkit
- QT核心模块源码解析:组件化开发与模块化设计
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT核心模块源码解析:组件化开发与模块化设计使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT核心模块概述1.1QT核心模块简介1.1.1QT核心
- Qt 项目架构:架构设计
Qt开发老杰
开发语言c++qt
除了极小的微型demo级别项目外,其余项目建议用pri分门别类不同文件夹存放代码文件,方便统一管理和查找。同类型功能的类建议统一放在一起,如果该目录下代码文件数量过多,也建议拆分多个目录存放,比如系统配置的窗体放在一个目录下,日志管理的窗体放在一个目录下。很多通用功能,多个项目都会用到,可以考虑封装成pri形式的模块,俗称轮子,不断完善这些轮子,多个项目共享该模块,一旦遇到BUG修复,只需要更改一
- Python----QT篇基础篇(一)
K0711
Pythonpythonqt开发语言
1defcreate_window():#创建QApplication对象app=QApplication(sys.argv)#创建一个QWidget窗口window=QWidget()#设置窗口标题window.setWindowTitle('姓名')#设置窗口的位置和大小window.setGeometry(20,400,500,500)#x,y,width,height#创建一个垂直布局管理
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署
七七科技
数据库javamybatis
JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- PyQt5之信号与槽
阿福不是狗
PyQt5qtpython开发语言
PyQt5之信号与槽引言信号(Signal)和槽(Slot)是PyQt5中最重要的机制之一,它们用于对象之间的通信。当特定事件发生时,信号会被发射,而槽则是响应这些信号的函数。本文将深入介绍PyQt5中信号与槽的使用方法和高级特性。1.基本概念1.1什么是信号?信号是在特定事件发生时发出的通知。例如:按钮被点击文本框内容改变滑块值变化窗口关闭1.2什么是槽?槽是响应信号的函数或方法。槽可以是:Py
- QT6.5+qt-quick学习笔记
m0_63052064
学习
为什么用QMLQML是一种声明式语言,这意味着开发者只需要描述用户界面的外观和行为,而不需要关心具体的实现细节。这种方式减少了代码量,使得界面设计更加直观和高效。QML提供了丰富的UI组件和动画效果,开发者可以快速创建出现代化、用户友好的应用程序QML基于JavaScript并且与JavaScript的结合使得创建交互式和动画效果变得简单且高效。开发以Debug方式可以按步运行,调试;releas
- http Accept-Encoding “gzip,deflate,br“ qt c++ 解码
爱学习的大牛123
qt开发windowsqthttpzip
QtC++处理HTTP请求,并需要解码服务器返回的压缩数据。以下是如何在QtC++中处理这种情况的指南:1.首先,确保您的HTTP请求头中包含了`Accept-Encoding:gzip,deflate,br`,这表明客户端可以接受这些压缩方式。2.当收到服务器响应时,检查`Content-Encoding`头,以确定使用了哪种压缩方法。3.根据压缩方法,使用相应的Qt类来解压数据:-对于gzip
- <Python><ffmpeg>基于python使用PyQt5构建GUI实例:音频格式转换程序(MP3/aac/wma/flac)(优化版2)
机构师
python编程实例pythonffmpegqtpyqt5vscode
前言本文是基于python语言使用pyqt5来构建的GUI,功能是使用ffmpeg来对音频文件进行格式转换,如mp3、aac、wma、flac等音乐格式。UI示例:环境配置系统:windows平台:visualstudiocode语言:python库:pyqt5、ffmpeg概述本文是建立在之前的博文的基础上的优化版,前文链接:1、python使用ffmpeg来制作音频格式转换工具(优化版)2、利
- PyQt4 的图片切割编辑器
烛火萤辉
Pythonpythonpyqt
一、编辑器功能明确允许用户加载图片、选择切割模式、对切割后的图片片段进行操作(如移动、复制、粘贴、删除等),并支持撤销和重做操作。环境:Py2.7PyQt4.11二、导入模块介绍sys:用于访问与Python解释器强相关的变量和函数。os:提供操作系统相关功能,如文件路径操作。random:用于生成随机数,主要用于自动保存文件名。json:用于数据序列化和反序列化,方便保存和加载编辑状态。glob
- LabVIEW实现RFID通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、RFID通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- Qt调用FFmpeg库实时播放UDP组播视频流
daqinzl
qtffmpeg流媒体qtffmpegudp组播流
基于以下参考链接,通过改进实现实时播放UDP组播视频流https://blog.csdn.net/u012532263/article/details/102736700源码在windows(qt-opensource-windows-x86-5.12.9.exe)、ubuntu20.04.6(x64)(qt-opensource-linux-x64-5.12.12.run)、以及针对arm64的
- QT的ribbon菜单应用
weixin_30596343
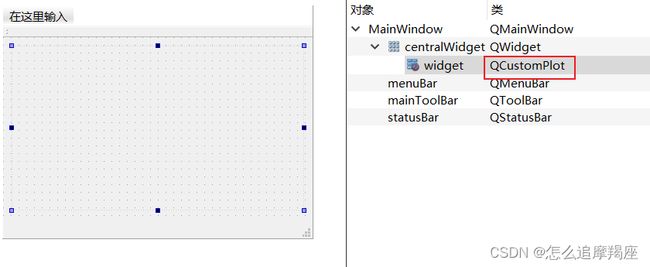
在VS2015中安装了QT的插件,因此可以用qtdesigner进行ui界面设计,对于qt常规的控件当然是很方便的,但是尽量不要这么去设计ui。因为在Qtitan库中,控件都是自定义的,无法再designer中进行设计,因此还是要在.h.cpp文件中去设计ui。注意包含Qtitan的头文件,并加上Q_OBJECT。函数技巧:①每个对象可以通过QObject::setObjectName()和QOb
- QT入门第十三天 QSqlite3数据库操作【增删改查精髓】
m0_67391907
面试学习路线阿里巴巴数据库qtsqliteflaskpython
QT入门第十三天QSqlite3数据库操作第一章QT中数据库有关的类和方法【1】数据库有关的类【2】思路和步骤(1)安装数据库的驱动(2)设置数据库文件的名字(3)打开数据库(4)操作数据库–》增删改查(5)关闭数据库【3】其它的接口函数介绍(1)分析函数调用失败的原因【4】如何获取查询结果(1)获取查询结果(2)QVariant万能的数据类型【5】QT程序操作多个数据库文件,操作多个表格第二章源
- Qt-Ribbon-Widget 项目教程
柯戈喻James
Qt-Ribbon-Widget项目教程Qt-Ribbon-WidgetARibbonwidgetforQt项目地址:https://gitcode.com/gh_mirrors/qt/Qt-Ribbon-Widget1、项目的目录结构及介绍Qt-Ribbon-Widget项目的目录结构如下:Qt-Ribbon-Widget/├──src/│├──main.cpp│├──mainwindow.cp
- Qt Ribbon使用实例
依梦_728297725
QTc++ribbonSARibbon
采用SARibbon创建简单的ribbon界面实例代码如下所示:1、头文件:#pragmaonce#include#include"SARibbonMainWindow.h"classQTextEdit;classSAProjectDemo1:publicSARibbonMainWindow{Q_OBJECTpublic:SAProjectDemo1(QWidget*parent=Q_NULLPT
- 使用Qt实现Ribbon效果
ArqLoop
qtribbon开发语言QT
Qt是一种跨平台的C++应用程序开发框架,它提供了丰富的工具和库来创建各种类型的应用程序界面。在本文中,我们将探讨如何使用Qt实现Ribbon效果,Ribbon是一种常见的用户界面模式,用于创建具有多个选项卡的功能丰富的应用程序。步骤1:创建Qt应用程序首先,我们需要创建一个Qt应用程序项目。打开QtCreator,选择"新建项目",然后选择"QtWidgets应用程序"。输入项目名称并选择保存位
- QT +MYSQL+PYTHON,完成一个数据库表的增删改查
laocooon523857886
QTPython数据库qtmysql
ui_form.py#-*-coding:utf-8-*-##################################################################################FormgeneratedfromreadingUIfile'form.ui'####Createdby:QtUserInterfaceCompilerversion6.8.1#
- Qutebrowser:Python程序员的浏览器利器
东方佑
量子变法python
引言在日常工作中,我们常常会遇到一些重复性的操作,比如每天打开固定的几个网页,或者需要频繁地对网页进行截图。如果你是一位Python开发者,并且希望有一种更高效的方式来处理这些任务,那么今天介绍的Qutebrowser绝对会让你眼前一亮。Qutebrowser是一个基于Python和PyQt开发的键盘驱动浏览器,它不仅支持Vim风格的快捷键操作,还允许用户通过编写Python脚本来扩展其功能。接下
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- AI软件外包需要注意什么 外包开发AI软件的关键因素是什么 如何选择AI外包开发语言
北京动点飞扬软件
AI外包
1.定义目标与需求首先,要明确你希望AI智能体做什么。是自动化任务、数据分析、自然语言处理,还是其他功能?明确目标可以帮助你选择合适的技术和方法。2.选择开发平台与工具开发AI智能体的软件时,你需要选择适合的编程语言、框架和工具。例如:编程语言:Python是最常用的语言,因为它有强大的AI/ML库,如TensorFlow、PyTorch、scikit-learn等。开发平台:你可以使用本地环境、
- Ubuntu22.04系统下MVS运行海康威视工业相机
boss-dog
海康威视工业相机ubuntuMVS海康威视相机
之前的开发环境是Ubuntu16.04,最近因项目需求换到了Ubuntu22.04系统,安装了ROS2-humble,重新记录下开发过程。Ubuntu16.04系统可参考:VMware虚拟机中Ubuntu16.04系统下通过MVS运行海康威视工业相机Linux环境中对海康威视工业相机SDK进行二次开发(QT+CMake+Opencv+海康SDK)1.官网安装包下载https://www.hikro
- PyQT5 键盘模拟/鼠标连点器的实现
一个爱折腾的小人物
pythonqt开发语言游戏程序python开源经验分享
近来在玩一个游戏,找不到合适的鼠标连点器,不是有广告就是功能太复杂,自己写了一个,分享出来,如果有需要的可以自行运行研究。准备工作Python版本:Python3.12.3;运行前确保pyQT5已经安装:pipinstallPyQt5程序运行界面:程序代码:通过引入单独的常量和变量文件,并为每个元素增加中文注释来实现界面语句、变量和常量的统一规划。代码:常量定义文件(constants.py)#c
- 高级Qt信号槽编程技巧
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
高级Qt信号槽编程技巧补天云火鸟博客创作软件补天云网站1Qt高级信号槽编程基础1.1Qt核心概念和机制介绍1.1.1Qt核心概念和机制介绍Qt核心概念和机制介绍高级Qt信号槽编程技巧,Qt核心概念与机制详解引言,在深入探讨Qt中高级信号槽编程技巧之前,我们先对Qt的核心概念及其工作机制进行一番了解。Qt是一个跨平台的应用程序开发框架,广泛应用于桌面、移动和嵌入式设备上。其设计思想强调了组件化、模块
- 深入理解Qt Widgets UI设计与实现
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
深入理解QtWidgetsUI设计与实现补天云火鸟博客创作软件补天云网站1响应式编程进阶1.1理解信号和槽机制1.1.1理解信号和槽机制理解信号和槽机制深入理解QtWidgetsUI设计与实现,信号与槽机制在深入探讨QtWidgetsUI设计与实现过程中,理解信号与槽这一核心概念是构建动态、响应式用户界面的关键。无论是开发基于事件驱动的应用程序还是构建复杂交互功能,Qt的信号与槽机制提供了一种高效
- qt 设置鼠标样式的几种方法
源之缘-OFD解决方案之道
qtqt计算机外设开发语言
在Qt中,设置鼠标样式可以通过以下几种方式实现:1.使用内置鼠标样式Qt提供了一系列内置的鼠标样式,可以通过setCursor()函数设置。例如:cpp复制button->setCursor(Qt::PointingHandCursor);//设置为手型光标[^1^][^2^]。其他常用的内置样式包括:Qt::ArrowCursor:普通箭头光标。Qt::WaitCursor:等待光标。Qt::C
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后