- 【学习笔记5】Linux下cuda、cudnn、pytorch版本对应关系
longii11
linuxpytorch运维
一、cuda和cudnnNVIDIACUDAToolkit(CUDA)为创建高性能GPU加速应用程序提供了一个开发环境。借助CUDA工具包,您可以在GPU加速的嵌入式系统、桌面工作站、企业数据中心、基于云的平台和HPC超级计算机上开发、优化和部署您的应用程序。该工具包包括GPU加速库、调试和优化工具、C/C++编译器以及用于部署应用程序的运行时库。全球的深度学习研究人员和框架开发人员都依赖cuDN
- 琴韵博主 —— 工具集
琴 韵
知识库在线文档
CSDN猿如意_开发者工具箱CSDN开发助手ChromeChrome最新版离线下载internetdownloadmanager付费在线转换在线JSON字符串转Java实体类(JavaBean、Entity)在线MD5加密解密YAML、YML在线编辑器(格式化校验)在线图片转换成文字图片base64互转颜色转换颜色转换人民币大小写转换蛙蛙:英文字母大小写转换、文本工具汉字拼音在线转换Google翻
- 【Qt】Qt Widgets和QML(Qt Quick)开发界面的区别
£އއ昔年
qt开发语言
Qt提供了两种主要的UI技术:QtWidgets和QML(QtQuick)。它们的核心区别主要体现在使用方式、架构、性能、开发难度和适用场景等方面。1.QtWidgetsvs.QML总体对比对比项QtWidgetsQML(QtQuick)语言C++(带QtUI库)QML+JavaScript(底层C++)渲染方式传统窗口系统控件(原生或模拟)基于OpenGL,使用GPU加速UI风格经典桌面UI(W
- JAVA排序
荔枝吃吃
java排序算法算法
1.冒泡排序/***使用冒泡排序算法对整数数组进行排序*冒泡排序是一种简单的排序算法,它重复地遍历要排序的数列,*一次比较两个元素,如果它们的顺序错误就把它们交换过来*遍历数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成*这个算法的名字由来是因为越小(或越大)的元素会经过交换慢慢“浮”到数列的顶端**@paramarr待排序的整数数组*/publicstaticvoidbubb
- React 基础教程
阿贾克斯的黎明
前端react.js前端前端框架
目录React基础教程一、React简介二、安装和设置三、创建第一个React组件(一)函数式组件(二)类组件四、渲染组件五、组件的属性和状态(一)属性(Props)(二)状态(State)六、组件的生命周期方法七、事件处理八、总结React是一个用于构建用户界面的JavaScript库。它以高效、灵活和可维护性而受到广泛的欢迎。本教程将介绍React的基础知识,帮助你快速上手React开发。一、
- MySQL锁机制深度解析:从乐观锁到悲观锁的哲学思辨与技术实践
一、并发控制的本质与挑战在数据库系统的核心地带,并发控制始终是保障数据一致性的核心命题。当每秒百万级的交易请求在金融系统中穿梭,当电商平台的库存数字在促销瞬间剧烈波动,当社交媒体的点赞计数以指数级增长时,数据库工程师们必须直面并发控制的终极挑战:如何在保证数据一致性的前提下,实现最大程度的并发性能。这个问题的解决之道,本质上是对"时间"这个维度的不同处理策略。悲观锁(PessimisticLock
- 动画 + 大白话讲清楚React渲染原理
梅花十三儿
react.js前端javascript
前言相信很多人跟我之前一样,看到源码两个字觉得触不可及,觉得离自己还很遥远,是需要非常多年的工作经验的大佬才能触及到的领域。就在去年我改变了这个想法,当时被react的几个生命周期执行顺序弄的睡不着觉,为什么有些时候生命周期的执行事与愿违?又为什么数组中必须要加上key属性?为啥在render中不能写setState等等问题…在一系列的问题中,我终于还是打开了那份久违的源码,并且Ctrl+F慢慢探
- 【无标题】Hollo world.Javascript
一一代码
pythonjavascript
HelloWorld最简单JavaScript代码console.log("Hello,World!");变量和数据类型JavaScript中的变量声明和基本数据类型。```javascriptletname="Alice";//字符串constage=25;//数字letisStudent=true;//布尔值console.log(name,age,isStudent);```函数定义一个简单
- HTML+CSS+javascript 轮播图
Paula-柒月拾
javascripthtmlcss前端html5
HTML,CSS和JavaScript可以用来创建轮播图。HTML用于构建网页的结构,所以您可以使用HTML来定义轮播图的各个部分,如图像和文本。CSS用于设计网页的外观,所以您可以使用CSS来设置轮播图的布局和样式。JavaScript用于控制网页的行为,所以您可以使用JavaScript来控制轮播图的功能,如自动播放和用户交互。下面是一个简单的HTMLCSSJavaScript轮播图的例子:H
- 什么是蓝牙攻击?常见种类有哪些?
老男孩IT教育
网络安全
在现代生活中,蓝牙技术的应用已经非常普及,无论是生活还是工作蓝牙都为我们带来了诸多便利。正因如此,它与其他技术一样,蓝牙通信也经常遭遇网络攻击,那么什么是蓝牙攻击?常见种类有哪些?我们来看看具体内容介绍。蓝牙攻击是指黑客或攻击利用蓝牙技术中的漏洞或弱点,通过各种手段未经授权地获取或干扰目标设备的信息、功能或控制权的行为。蓝牙攻击可以采取多种形式,包括但不限于以下几种:1、蓝牙监听:攻击者通过监听蓝
- 【2024年华为OD机试】 (C卷,100分)- 分配土地(JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级)华为odc语言javascriptpythonjava
一、问题描述题目描述从前有个村庄,村民们喜欢在各种田地上插上小旗子,旗子上标识了各种不同的数字。某天,集体村民决定将覆盖相同数字的最小矩阵形的土地分配给村里做出巨大贡献的村民。请问此次分配土地,做出贡献的村民最大会分配多大面积?输入描述第一行输入m和n:m代表村子的土地的长。n代表土地的宽。第二行开始输入地图上的具体标识:旗子上的数字为1~500,未插旗子的土地用0标识。输出描述输出此次分配土地,
- 《工业控制系统网络安全防护指南》|安全运营
VEDA 卫达信息
网络安全
《工业控制系统网络安全防护指南》工业控制系统作为工业生产运行的基础核心,其网络安全事关企业运营和生产安全、产业链供应链安全稳定、经济社会运行和国家安全。随着工业企业数字化转型步伐加快,工业控制系统开放互联趋势明显,工业企业面临的网络安全风险与日俱增,工业企业加强网络安全防护需求迫切。2016年,工业和信息化部出台《工业控制系统信息安全防护指南》,对有效指导工业企业开展工控安全防护工作发挥了积极作用
- 前端本地储存的方式汇总
懒羊羊我小弟
前端框架javascriptjs浏览器webapp小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
- 鱼哥好书分享活动第32期:筑牢云安全防线:《eBPF云原生安全》实战指南
落寞的魚丶
赠书福利活动鱼哥好书分享第32期云原生安全网络安全
鱼哥好书分享活动第32期:筑牢云安全防线:《eBPF云原生安全》实战指南内容简介:大概目录:了解更多:赠书抽奖规则:eBPF技术已经成为云原生社区近年来备受关注的技术话题之一。在云原生领域,越来越多的项目和产品开始使用eBPF技术来构建其核心能力,涉及可观测性、网络和安全等关键领域。《eBPF云原生安全:原理与实践》内容涵盖eBPF的工作原理、eBPF在云原生安全领域的应用、知名eBPF云原生安全
- 私有IP、VLAN和VPC,分别适合哪些场景你知道吗?
Akamai中国
云计算tcp/ip网络协议网络云计算云平台云服务VPC
当我们在云中构建应用程序,尤其是使用了第三方云服务商的服务并且我们无法完全掌控后端的每部分时,安全性可能是最需要关注的地方。但这是一项充满挑战的工作,因为保护应用程序的方法实在是太多了!为了改善安全性,开发者可能会使用大量工具和资源,以至于我们也许很难理解和选择所需的内容。这就像给购物狂人一张无限额的信用卡然后把Ta丢在高档购物中心里一样!说真的,确实会有点让人感觉不知所措。我们会面临各种选择:I
- 双指针——滑动窗口
六七_Shmily
算法题c++双指针滑动窗口
双指针算法是一种常用的算法技巧,广泛应用于数组、链表、字符串等数据结构的处理中。其中,滑动窗口是双指针的一种特殊形式,主要用于解决子数组或子字符串相关的问题。下面我们详细讨论双指针和滑动窗口的区别,以及滑动窗口的特点和应用场景。1.双指针的基本形式双指针的核心思想是使用两个指针(通常是下标或迭代器)在数据结构中协同工作,通过移动指针来解决问题。双指针的常见形式包括:左右指针:两个指针从两端向中间移
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【模拟】2024E-最大相连男生数【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#模拟#状态压缩算法javac++c语言华为odjavascriptpython
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出解题思路代码代码一:分类写法pythonjavacppCNodejavaScriptGo代码二:合并写法pythonjavacppCNodejavaScriptGo*代码三:状态压缩写法pythonjavacppCNod
- 【Py/Java/C++/JS/Go五种语言【OD独家2024E卷真题】20天拿下华为OD笔试之【哈希表】2024E-猜字谜【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#哈希表javac++华为odpython算法leetcode
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述备注示例一输入输出示例二输入输出解题思路谜面和谜底如何匹配暴力匹配所有谜底谜底库哈希表的构建代码解法一:哈希表预处理谜底pythonjavacppNodejavaScriptgo时空复杂度解法二:暴力匹配解(会超时)pythonja
- 视频正常播放时进度条不变VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for
全栈小董
那些年我们遇到的bug那些年我们遇到的bug视频
错误信息:VIDEOJS:ERROR:(CODE:4MEDIA_ERR_SRC_NOT_SUPPORTED)Nocompatiblesourcewasfoundforthismedia.没有找到与此媒体兼容的源。原因:建dom节点时,视频src的值为空导致的问题解决方法:可以给src一个初始化默认值
- Visual Studio Code (VSCode) 安装与使用教程
w(゚Д゚)w吓洗宝宝了
vscodeide编辑器
一、VisualStudioCode简介VisualStudioCode(简称VSCode)是一款由微软开发的轻量级源代码编辑器,支持多种编程语言,如C/C++、Python、JavaScript等。它具有丰富的功能,如代码高亮、智能感知、调试支持等,非常适合各种开发者使用。二、系统要求操作系统:Windows、macOS、Linux处理器:至少1GHz内存:至少512MBRAM硬盘空间:至少20
- 探索DeFi世界:用Python开发去中心化金融应用
Echo_Wish
Python!实战!python去中心化金融
探索DeFi世界:用Python开发去中心化金融应用在区块链技术快速发展的今天,去中心化金融(DeFi)正在改变传统金融行业的格局。作为一名自媒体创作者和技术爱好者,我希望通过本文分享如何用Python开发去中心化金融应用,帮助读者深入了解DeFi的潜力和技术实现方式。什么是去中心化金融(DeFi)?去中心化金融,即DeFi,是指利用区块链技术和智能合约构建的金融服务系统。与传统金融体系不同,De
- TOGAF之架构标准规范-信息系统架构 | 应用架构
计算机科技研究员
人工智能技术与架构应用软件系统技术与架构系统架构
TOGAF是工业级的企业架构标准规范,信息系统架构阶段是由数据架构阶段以及应用架构阶段构成,本文主要描述信息系统架构阶段中的应用架构阶段。如上所示,信息系统架构(InformationSystemsArchitectures)在TOGAF标准规范中处于C阶段。阶段目标开发目标信息系统架构,描述企业的信息系统架构如何赋能业务结构以及架构愿景,解决架构工作组以及利益相关者关注的问题识别确认基线信息系统
- 高频算法题精讲(Java解法)——算法+实际场景化拆解
大熊计算机毕设
技术博文算法java开发语言
结合高频算法题,逐步带你走向深度理解。无论你是准备面试,还是在开发中需要优化,掌握这些基础的算法思维将会让你事半功倍。第一部分:算法的基础理论与实际意义在进入具体的算法问题之前,我们首先要理解一个问题:为什么要学习算法?在日常编程中,我们往往会遇到各种问题,而每一个问题背后都有不同的解法。而高效的算法不仅仅是为了拿到面试的offer,它们能帮助我们在工作中提升性能,减少复杂度,使得产品运行更加顺畅
- 【工作·学习记录】html页面转为pdf
沉默不多话
前端页面转为pdf
html页面转为pdf实现步骤将页面转为图片形式并传输在后台将图片写入pdf实现步骤将页面转为图片形式并传输首先引入html2canvas.jshtml2canvas(document.body,{//截图对象//此处可配置详细参数onrendered:function(canvas){//渲染完成回调canvascanvas.id="mycanvas";//生成base64图片数据vardata
- 单片机入门(一)
晓风伴月
单片机开发单片机嵌入式硬件
一、单片机的内部资源Flash:程序存储空间RAM:数据存储空间SFR:特殊功能寄存器的简称。它存在于单片机的内部存储空间中,用于存储控制单片机各种硬件模块工作的数据。这些寄存器具有特定的功能,控制着单片机的各种操作,如输入输出、定时器、中断等。通过对这些寄存器的配置和操作,可以实现单片机在不同应用场景下的功能需求。SFR的特点特定地址:每个SFR都有其特定的地址,通过这些地址可以访问和操作它们。
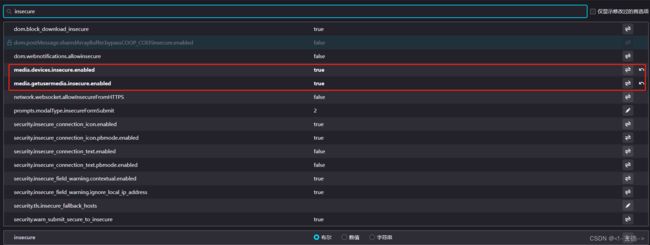
- 浏览器里设置代理的作用
术业有专攻,闻道有先后
#Webphp服务器linux
一、代理服务器常识1、代理服务器的定义:代理服务器是介于浏览器和Web服务器之间的一台服务器,当你通过代理服务器上网浏览时,浏览器不是直接到Web服务器去取回网页而是向代理服务器发出请求,由代理服务器来取回浏览器所需要的信息并传送给你的浏览器。2、代理服务器的工作机制:代理服务器的工作机制很象我们生活中常常提及的代理商,假设你自己的机器为A机,你想获得的数据由服务器B提供,代理服务器为C,那么具体
- Undefined 与 Null:究竟有何不同?
卓有成效的程序员
前端javascriptvue.js
想象一下,你正在参加一个聚会的组织工作。你负责准备一份名单,列出将要带来饮料和食物的人。现在,考虑以下两种情况:张三-你在名单上写下了张三的名字,但你还没有问他能带什么。在这种情况下,张三的贡献是“未定义(undefined)”,因为你知道他会带点什么,但你不知道具体是什么。李四-你联系了李四,而李四告诉你她不打算带任何东西。因此,你在名单上特意标记李四将带来“无(null)”。在JavaScri
- 剖析RabbitMQ消息可靠投递
Answer-2296
Java杂谈rabbitmqmq
文章目录剖析RabbitMQ消息可靠投递1.RabbitMQ的工作流程2.消息可靠性投递2.1剖析消息可靠发送(上半场)2.2剖析消息可靠消费(下半场)2.3剖析消息幂等性保障2.4Redis消息幂等设计剖析RabbitMQ消息可靠投递1.RabbitMQ的工作流程针对协议AMQP0-9-1(开发常用协议)消息队列工作原理分三个角色:消息生产者、消息队列服务器、消息消费者RabbitMQ服务器内部
- 如何构建一个 Docker 镜像?
大数据追光猿
大模型docker容器运维人工智能学习方法transformerpython
1.创建Dockerfile文件(1)选择工作目录首先,创建一个项目目录,并进入该目录:mkdirmy-docker-projectcdmy-docker-project(2)创建Dockerfile使用任何文本编辑器(如nano、vim或gedit)创建一个名为Dockerfile的文件:nanoDockerfile注意:Dockerfile文件名没有扩展名(例如.txt或.conf),必须是纯
- HTML5新特性深度解析
longdong7889
前端学习html5前端html
HTML5新特性深度解析HTML5作为现代Web开发的基石,其LivingStandard模式持续为开发者带来创新工具。本文将深入剖析2023年值得关注的最新特性,通过技术解析与实战示例展现其应用场景。一、革新性API赋能Web应用1.1PopoverAPI:原生交互革命显示详情悬浮内容支持自动关闭和层级管理浏览器原生实现弹窗系统支持auto/manual状态控制无需JavaScript实现显隐逻
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》
![]()