- 多协议网关BL110钡铼6路RS485转MQTT协议云网关
lingllllove
linux
多协议网关BL110钡铼6路RS485转MQTT协议云网关是一款集成了多种通信协议的工业级网关设备,专为物联网(IoT)应用设计。该网关能够将RS485总线设备的数据转化为MQTT协议,通过网络传输到云平台,实现远程监控和数据管理。以下是对这款设备的详细介绍和分析。一、主要功能和特点1.1多协议支持BL110支持多种通信协议,能够兼容不同厂商和类型的RS485设备。这包括ModbusRTU等常见的
- Qt编写的Simulink仿真界面小程序
郝真漪Melanie
Qt编写的Simulink仿真界面小程序Qt编写的Simulink仿真界面小程序本项目是一个使用Qt编写的类似Simulink仿真界面的小程序。该程序在VS2010环境下开发,使用了Qt4.8.5库。通过该工程,用户可以实现一个闭环控制回路的仿真,涉及到的知识包括绘图、数字仿真、item、view、scene等项目地址:https://gitcode.com/open-source-toolkit
- QT核心模块源码解析:组件化开发与模块化设计
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT核心模块源码解析:组件化开发与模块化设计使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT核心模块概述1.1QT核心模块简介1.1.1QT核心
- Qt 项目架构:架构设计
Qt开发老杰
开发语言c++qt
除了极小的微型demo级别项目外,其余项目建议用pri分门别类不同文件夹存放代码文件,方便统一管理和查找。同类型功能的类建议统一放在一起,如果该目录下代码文件数量过多,也建议拆分多个目录存放,比如系统配置的窗体放在一个目录下,日志管理的窗体放在一个目录下。很多通用功能,多个项目都会用到,可以考虑封装成pri形式的模块,俗称轮子,不断完善这些轮子,多个项目共享该模块,一旦遇到BUG修复,只需要更改一
- Python----QT篇基础篇(一)
K0711
Pythonpythonqt开发语言
1defcreate_window():#创建QApplication对象app=QApplication(sys.argv)#创建一个QWidget窗口window=QWidget()#设置窗口标题window.setWindowTitle('姓名')#设置窗口的位置和大小window.setGeometry(20,400,500,500)#x,y,width,height#创建一个垂直布局管理
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署
七七科技
数据库javamybatis
JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- PyQt5之信号与槽
阿福不是狗
PyQt5qtpython开发语言
PyQt5之信号与槽引言信号(Signal)和槽(Slot)是PyQt5中最重要的机制之一,它们用于对象之间的通信。当特定事件发生时,信号会被发射,而槽则是响应这些信号的函数。本文将深入介绍PyQt5中信号与槽的使用方法和高级特性。1.基本概念1.1什么是信号?信号是在特定事件发生时发出的通知。例如:按钮被点击文本框内容改变滑块值变化窗口关闭1.2什么是槽?槽是响应信号的函数或方法。槽可以是:Py
- QT6.5+qt-quick学习笔记
m0_63052064
学习
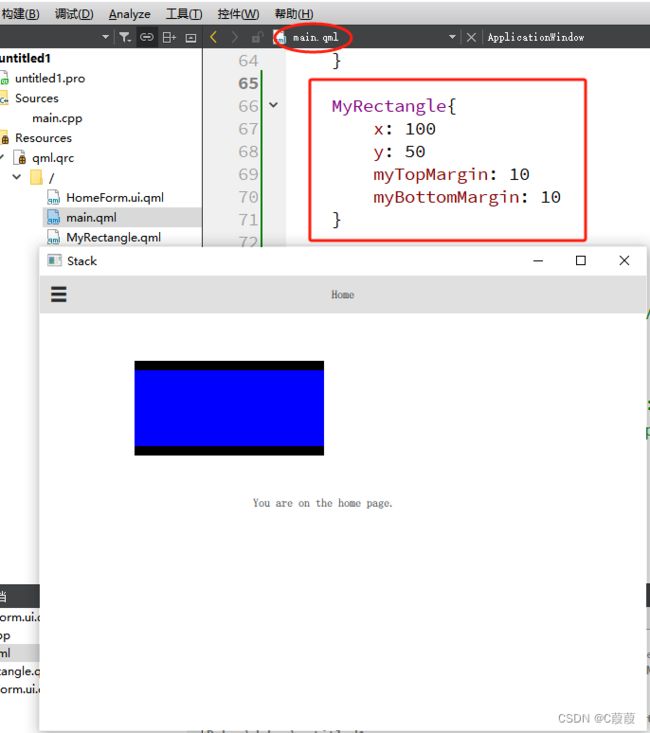
为什么用QMLQML是一种声明式语言,这意味着开发者只需要描述用户界面的外观和行为,而不需要关心具体的实现细节。这种方式减少了代码量,使得界面设计更加直观和高效。QML提供了丰富的UI组件和动画效果,开发者可以快速创建出现代化、用户友好的应用程序QML基于JavaScript并且与JavaScript的结合使得创建交互式和动画效果变得简单且高效。开发以Debug方式可以按步运行,调试;releas
- http Accept-Encoding “gzip,deflate,br“ qt c++ 解码
爱学习的大牛123
qt开发windowsqthttpzip
QtC++处理HTTP请求,并需要解码服务器返回的压缩数据。以下是如何在QtC++中处理这种情况的指南:1.首先,确保您的HTTP请求头中包含了`Accept-Encoding:gzip,deflate,br`,这表明客户端可以接受这些压缩方式。2.当收到服务器响应时,检查`Content-Encoding`头,以确定使用了哪种压缩方法。3.根据压缩方法,使用相应的Qt类来解压数据:-对于gzip
- <Python><ffmpeg>基于python使用PyQt5构建GUI实例:音频格式转换程序(MP3/aac/wma/flac)(优化版2)
机构师
python编程实例pythonffmpegqtpyqt5vscode
前言本文是基于python语言使用pyqt5来构建的GUI,功能是使用ffmpeg来对音频文件进行格式转换,如mp3、aac、wma、flac等音乐格式。UI示例:环境配置系统:windows平台:visualstudiocode语言:python库:pyqt5、ffmpeg概述本文是建立在之前的博文的基础上的优化版,前文链接:1、python使用ffmpeg来制作音频格式转换工具(优化版)2、利
- PyQt4 的图片切割编辑器
烛火萤辉
Pythonpythonpyqt
一、编辑器功能明确允许用户加载图片、选择切割模式、对切割后的图片片段进行操作(如移动、复制、粘贴、删除等),并支持撤销和重做操作。环境:Py2.7PyQt4.11二、导入模块介绍sys:用于访问与Python解释器强相关的变量和函数。os:提供操作系统相关功能,如文件路径操作。random:用于生成随机数,主要用于自动保存文件名。json:用于数据序列化和反序列化,方便保存和加载编辑状态。glob
- LabVIEW实现RFID通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、RFID通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- Qt调用FFmpeg库实时播放UDP组播视频流
daqinzl
qtffmpeg流媒体qtffmpegudp组播流
基于以下参考链接,通过改进实现实时播放UDP组播视频流https://blog.csdn.net/u012532263/article/details/102736700源码在windows(qt-opensource-windows-x86-5.12.9.exe)、ubuntu20.04.6(x64)(qt-opensource-linux-x64-5.12.12.run)、以及针对arm64的
- QT的ribbon菜单应用
weixin_30596343
在VS2015中安装了QT的插件,因此可以用qtdesigner进行ui界面设计,对于qt常规的控件当然是很方便的,但是尽量不要这么去设计ui。因为在Qtitan库中,控件都是自定义的,无法再designer中进行设计,因此还是要在.h.cpp文件中去设计ui。注意包含Qtitan的头文件,并加上Q_OBJECT。函数技巧:①每个对象可以通过QObject::setObjectName()和QOb
- QT入门第十三天 QSqlite3数据库操作【增删改查精髓】
m0_67391907
面试学习路线阿里巴巴数据库qtsqliteflaskpython
QT入门第十三天QSqlite3数据库操作第一章QT中数据库有关的类和方法【1】数据库有关的类【2】思路和步骤(1)安装数据库的驱动(2)设置数据库文件的名字(3)打开数据库(4)操作数据库–》增删改查(5)关闭数据库【3】其它的接口函数介绍(1)分析函数调用失败的原因【4】如何获取查询结果(1)获取查询结果(2)QVariant万能的数据类型【5】QT程序操作多个数据库文件,操作多个表格第二章源
- Qt-Ribbon-Widget 项目教程
柯戈喻James
Qt-Ribbon-Widget项目教程Qt-Ribbon-WidgetARibbonwidgetforQt项目地址:https://gitcode.com/gh_mirrors/qt/Qt-Ribbon-Widget1、项目的目录结构及介绍Qt-Ribbon-Widget项目的目录结构如下:Qt-Ribbon-Widget/├──src/│├──main.cpp│├──mainwindow.cp
- Qt Ribbon使用实例
依梦_728297725
QTc++ribbonSARibbon
采用SARibbon创建简单的ribbon界面实例代码如下所示:1、头文件:#pragmaonce#include#include"SARibbonMainWindow.h"classQTextEdit;classSAProjectDemo1:publicSARibbonMainWindow{Q_OBJECTpublic:SAProjectDemo1(QWidget*parent=Q_NULLPT
- 使用Qt实现Ribbon效果
ArqLoop
qtribbon开发语言QT
Qt是一种跨平台的C++应用程序开发框架,它提供了丰富的工具和库来创建各种类型的应用程序界面。在本文中,我们将探讨如何使用Qt实现Ribbon效果,Ribbon是一种常见的用户界面模式,用于创建具有多个选项卡的功能丰富的应用程序。步骤1:创建Qt应用程序首先,我们需要创建一个Qt应用程序项目。打开QtCreator,选择"新建项目",然后选择"QtWidgets应用程序"。输入项目名称并选择保存位
- QT +MYSQL+PYTHON,完成一个数据库表的增删改查
laocooon523857886
QTPython数据库qtmysql
ui_form.py#-*-coding:utf-8-*-##################################################################################FormgeneratedfromreadingUIfile'form.ui'####Createdby:QtUserInterfaceCompilerversion6.8.1#
- Qutebrowser:Python程序员的浏览器利器
东方佑
量子变法python
引言在日常工作中,我们常常会遇到一些重复性的操作,比如每天打开固定的几个网页,或者需要频繁地对网页进行截图。如果你是一位Python开发者,并且希望有一种更高效的方式来处理这些任务,那么今天介绍的Qutebrowser绝对会让你眼前一亮。Qutebrowser是一个基于Python和PyQt开发的键盘驱动浏览器,它不仅支持Vim风格的快捷键操作,还允许用户通过编写Python脚本来扩展其功能。接下
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- AI软件外包需要注意什么 外包开发AI软件的关键因素是什么 如何选择AI外包开发语言
北京动点飞扬软件
AI外包
1.定义目标与需求首先,要明确你希望AI智能体做什么。是自动化任务、数据分析、自然语言处理,还是其他功能?明确目标可以帮助你选择合适的技术和方法。2.选择开发平台与工具开发AI智能体的软件时,你需要选择适合的编程语言、框架和工具。例如:编程语言:Python是最常用的语言,因为它有强大的AI/ML库,如TensorFlow、PyTorch、scikit-learn等。开发平台:你可以使用本地环境、
- Ubuntu22.04系统下MVS运行海康威视工业相机
boss-dog
海康威视工业相机ubuntuMVS海康威视相机
之前的开发环境是Ubuntu16.04,最近因项目需求换到了Ubuntu22.04系统,安装了ROS2-humble,重新记录下开发过程。Ubuntu16.04系统可参考:VMware虚拟机中Ubuntu16.04系统下通过MVS运行海康威视工业相机Linux环境中对海康威视工业相机SDK进行二次开发(QT+CMake+Opencv+海康SDK)1.官网安装包下载https://www.hikro
- PyQT5 键盘模拟/鼠标连点器的实现
一个爱折腾的小人物
pythonqt开发语言游戏程序python开源经验分享
近来在玩一个游戏,找不到合适的鼠标连点器,不是有广告就是功能太复杂,自己写了一个,分享出来,如果有需要的可以自行运行研究。准备工作Python版本:Python3.12.3;运行前确保pyQT5已经安装:pipinstallPyQt5程序运行界面:程序代码:通过引入单独的常量和变量文件,并为每个元素增加中文注释来实现界面语句、变量和常量的统一规划。代码:常量定义文件(constants.py)#c
- 高级Qt信号槽编程技巧
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
高级Qt信号槽编程技巧补天云火鸟博客创作软件补天云网站1Qt高级信号槽编程基础1.1Qt核心概念和机制介绍1.1.1Qt核心概念和机制介绍Qt核心概念和机制介绍高级Qt信号槽编程技巧,Qt核心概念与机制详解引言,在深入探讨Qt中高级信号槽编程技巧之前,我们先对Qt的核心概念及其工作机制进行一番了解。Qt是一个跨平台的应用程序开发框架,广泛应用于桌面、移动和嵌入式设备上。其设计思想强调了组件化、模块
- 深入理解Qt Widgets UI设计与实现
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
深入理解QtWidgetsUI设计与实现补天云火鸟博客创作软件补天云网站1响应式编程进阶1.1理解信号和槽机制1.1.1理解信号和槽机制理解信号和槽机制深入理解QtWidgetsUI设计与实现,信号与槽机制在深入探讨QtWidgetsUI设计与实现过程中,理解信号与槽这一核心概念是构建动态、响应式用户界面的关键。无论是开发基于事件驱动的应用程序还是构建复杂交互功能,Qt的信号与槽机制提供了一种高效
- qt 设置鼠标样式的几种方法
源之缘-OFD解决方案之道
qtqt计算机外设开发语言
在Qt中,设置鼠标样式可以通过以下几种方式实现:1.使用内置鼠标样式Qt提供了一系列内置的鼠标样式,可以通过setCursor()函数设置。例如:cpp复制button->setCursor(Qt::PointingHandCursor);//设置为手型光标[^1^][^2^]。其他常用的内置样式包括:Qt::ArrowCursor:普通箭头光标。Qt::WaitCursor:等待光标。Qt::C
- 基于YOLOv8+PyQt5的密集人群计数检测系统
人工智能教学实践
YOLOqt目标检测
基于YOLOv8+PyQt5的密集人群计数检测系统是一个结合了目标检测算法与图形用户界面的项目,以下是相关介绍:【毕业设计参考】基于yolov8+pyqt5的密集人群计数检测系统.zip资源-CSDN文库系统概述该系统旨在实时分析某一区域内的人群数量与分布情况,将YOLOv8算法的高效目标检测能力与PyQt5框架的简洁直观界面相结合,能够实时捕获视频流,通过YOLOv8进行人群检测,并在用户界面中
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户