Vue.js
目录
- Vue
-
- 1 Vue概述
- 2 快速入门
- 3 Vue指令
-
- 3.1 v-bind和v-model
- 3.2 v-on
- 3.3 v-if和v-show
- 3.4 v-for
- 3.5 v-text和v-html
- 3.6 案例
- 4 进阶指令
-
- 4.1 事件修饰符
- 4.2 v-bind对样式控制的增强-操作class
- 4.3 v-bind对有样式控制的增强-操作style
- 4.4 computed计算属性
- 4.5 computed计算属性 VS methods方法
-
- 1.computed计算属性
- 2.methods计算属性
- 3.计算属性的优势
- 4.总结
- 4.6 计算属性的完整写法
- 4.7 watch侦听器(监视器)
- 5 生命周期
Vue
1 Vue概述
通过我们学习的html+css+js已经能够开发美观的页面了,但是开发的效率还有待提高,那么如何提高呢?我们先来分析下页面的组成。一个完整的html页面包括了视图和数据,数据是通过请求 从后台获取的,那么意味着我们需要将后台获取到的数据呈现到页面上,很明显, 这就需要我们使用DOM操作。正因为这种开发流程,所以我们引入了一种叫做MVVM(Model-View-ViewModel)的前端开发思想,即让我们开发者更加关注数据,而非数据绑定到视图这种机械化的操作。那么具体什么是MVVM思想呢?
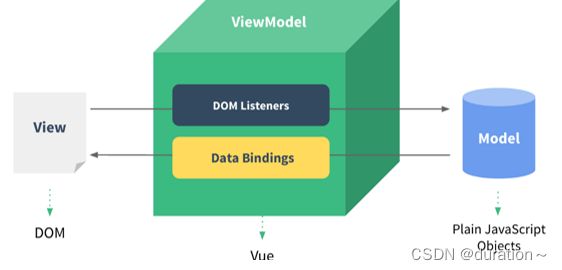
MVVM:其实是Model-View-ViewModel的缩写,有3个单词,具体释义如下:
- Model: 数据模型,特指前端中通过请求从后台获取的数据
- View: 视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据
- ViewModel: 数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
如图所示就是MVVM开发思想的含义:
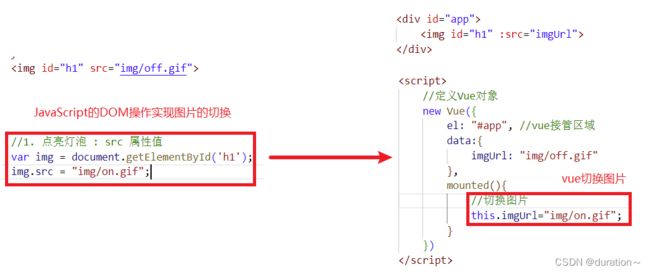
基于上述的MVVM思想,其中的Model我们可以通过Ajax来发起请求从后台获取;对于View部分,我们将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View;而今天我们要学习的就是侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更加的简单。可以简单到什么程度呢?可以参考下图对比:
在更加复杂的dom操作中,vue只会变得更加的简单!在上述的代码中,我们看不到之前的DOM操作,因为vue全部帮我们封装好了。
接下来我们来介绍一下vue。
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2 快速入门
接下来我们通过一个vue的快速入门案例,来体验一下vue。
第一步:导入vue.js。
第二步:然后编写
你可能感兴趣的:(前端,vue.js,vue,前端)
- 前端大文件直传华为云OBS实践与问题解决
neon1204
前端工作中记录前端华为云状态模式前端框架javascriptvue.js
问题背景在我们的项目中,原本采用的文件上传方案是将文件先上传到应用服务器,再由服务器转发至华为云OBS。这种架构在实际运行中暴露了两个关键问题:上传速度严重受限:服务器的带宽成为瓶颈(特别是100MB以上的大文件)服务器压力过大:频繁出现负载过载告警为解决这些痛点,我们决定改为前端直传OBS方案。技术流程如下:前端后端华为云OBS1.初始化上传(initUploadUrl)uploadId,obj
- 也谈一下 30+ 程序员的出路
写编程的木木
langchain产品经理python开发语言大模型
前言前两天和一个前端同学聊天,他说不准备再做前端了,准备去考公。不过难度也很大。从20152016年那会儿开始互联网行业爆发,到现在有7、8年了,当年20多岁的小伙子们,现在也都30+了大量的人面临这个问题:大龄程序员就业竞争力差,未来该如何安身立命?先说我个人的看法:除非你有其他更好的资源,否则没有更好的出路认真搞技术,保持技术能力,你大概率不会失业(至少外包还在招人,外包也不少挣…)考公之我见
- 深入解析BEM架构:架构级全局样式管理方案
neon1204
前端方案分析和实践架构前端csswebpack
深入解析BEM架构:架构级全局样式管理方案在前端开发领域,CSS架构一直是影响项目可维护性和可扩展性的关键因素。随着SPA应用的普及,传统CSS管理方式的缺陷在开发中暴露出明显的问题:样式冲突、选择器权重失控、命名污染等,从代码质量和开发效率角度出发可以借鉴一些优秀的案例。各种组件库(element、antd、vant…)使用多了能发现它们的样式就是采取的BEM(Block,Element,Mod
- 【优秀文章】7月优秀文章推荐
优秀文章智能自主运动体与人工智能技术——环境感知、SLAM定位、路径规划、运动控制、多智能体协同作者:fpga和matlabC++之红黑树认识与实现作者:zzh_zao【手把手带你刷好题】–C语言基础编程题(十)作者:草莓熊Lotso飞算JavaAI:从“码农”到“代码指挥官”的终极进化论作者:可涵不会debug前端网页开发学习(HTML+CSS+JS)有这一篇就够!作者:一颗小谷粒
- 青年开发者董翔:在代码世界中探索创新边界
程序猿全栈の董(董翔)
javascript开发语言开发者
引言:从兴趣萌芽到技术深耕当大多数00后还在适应大学生活时,2004年出生的董翔已在软件技术领域展现出超越同龄人的探索热情。作为软件技术专业大一学生,他以“技术创新解决实际问题”为核心理念,在前端开发、数据修复等领域构建了独特的研究体系。从高中时期自学编程的懵懂少年,到提出“同源数据互补修复机制”“框架质疑学习法”的青年研究者,董翔的成长轨迹折射出新一代技术人对知识的主动建构与实践突破。一、学术探
- 深入理解 CSS 选择器:从基础到高级
蓝精灵001
css前端面试职场和发展学习htmlAI编程
CSS(层叠样式表)是网页设计中不可或缺的一部分,它通过选择器来定位HTML文档中的元素,并为这些元素定义样式。掌握CSS选择器是前端开发的核心技能之一。本文将从最基础的选择器讲起,逐步深入到高级、复杂的结构和伪类/伪元素选择器,帮助你全面掌握CSS选择器的使用。一、什么是CSS选择器?CSS选择器是一种模式,用于匹配文档树中的一个或多个元素。通过选择器,你可以精确地控制哪些HTML元素应该应用特
- 利用systemd启动部署在服务器上的web应用
不是吧这都有重名
遇到的问题服务器前端运维
0.背景系统环境:Ubuntu22.04web应用情况:前后端分类,前端采用react,后端采用fastapi1.具体配置1.1前端配置开发态运行(启动命令是npmrundev),创建systemd服务文件sudonano/etc/systemd/system/frontend.service内容如下:[Unit]Description=ReactFrontendDevServerAfter=ne
- ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- 报错Cannot read properties of undefined (reading ‘catch‘)
我在北京coding
Vue3前端vue.jsjavascript前端
在vue项目开发中,使用vue-pdf插件报错:TypeError:Cannotreadpropertiesofundefined(reading‘catch‘)解决方案1、安装指定版本[email protected]@4.2.02、修改源码pdfjsWrapper.js在node_modules里找到vue-pdf文件夹,打开pdfjsWrapper.js文件,
- vue3日历组件/定位签到打卡/缺卡补卡功能
我在北京coding
Vue3vue.js前端javascript
效果如上图:vue3日历组件支持定位、签到、打卡、缺卡、补卡、日历信息展示、日历翻页等功能,浏览器兼容性很好,类似钉钉这种打卡软件。完整源码:⋘{{year}}年{{month}}月⋙&
- 【前端进阶】【实战】【性能优化】前端开发中的事件监听与DOM操作优化实践
患得患失949
数字孪生前端性能优化前端
前端开发中的事件监听与DOM操作优化实践在前端开发中,事件监听器的管理和DOM操作的优化是提升应用性能和稳定性的关键。本文将结合具体案例,探讨如何通过技术手段解决这些问题,并分享一些实用的优化技巧。问题背景在一个基于高德地图的应用中,我们实现了一个信息窗口组件(InfoWindow),其中包含视频播放功能和轮播图展示。随着用户交互的增加,我们遇到了以下问题:信息窗口频繁打开关闭后,页面性能明显下降
- 【数字孪生】【GIS】【实战】高德地图GIS开发实战:从基础到交互进阶
患得患失949
GIS数字孪生交互状态模式
高德地图GIS开发实战:从基础到交互进阶一、你将学到什么?GIS开发核心能力地图初始化与个性化样式配置(道路、陆地、POI自定义)。自定义标注(Marker)的创建、居中定位与图标替换。信息窗体(InfoWindow)的内容定制、事件绑定与手动控制。交互开发技能标注点击事件、坐标复制、地图缩放等交互逻辑实现。动态内容更新(多标注对应不同信息窗体内容)。前端性能优化(批量标注管理、事件监听时机控制)
- .eslintrc.js文件内容/配置eslint/eslint参数
是泡沫呀
前端工程化javascript前端vue.jswebpacknpm
首先放一个官网的链接Listofavailablerules-ESLint中文文档然后直接上代码这里以vue项目为例,主要两个文件,1是.eslintrc.js文件(配置),2是.eslintignore(忽略不需要匹配的文件)重点:修改配置文件后,要重启项目才能生效一、这个是.eslintrc.js//ESlint检查配置module.exports={root:true,parserOptio
- 从源码到思想:OneCode框架模块化设计如何解决前端大型应用痛点
低代码老李
软件行业领域设计低代码前端框架架构
在前端大型应用开发中,“模块拆分混乱、依赖关系复杂、资源加载失控”是三大痛点。OneCode框架通过Module.js(模块基类)和ModuleFactory.js(模块工厂)构建了一套完整的模块化管理机制,不仅实现了模块的“生老病死”全生命周期管控,更解决了跨模块通信、依赖加载等核心问题。本文从“为什么这么设计”的角度,拆解其底层逻辑与实战价值。一、先理解:前端模块化的核心矛盾无论用什么框架,模
- OneCode采用虚拟DOM结构实现服务端渲染的技术实践
一、技术背景与挑战随着企业级应用复杂度的提升,传统服务端渲染(SSR)面临页面交互性不足的问题,而纯前端SPA架构则存在首屏加载慢和SEO不友好的缺陷。OneCode框架创新性地将虚拟DOM技术引入服务端渲染流程,构建了一套兼顾性能与开发效率的企业级前端解决方案。二、虚拟DOM结构设计2.1组件树层次结构OneCode的虚拟DOM基于组件化思想构建,每个组件通过Component类实现,包含以下核
- Vue 开发问题:Missing required prop: “value“
我命由我12345
vue.jsjavascript前端前端框架ecmascript开发语言js
在Vue项目中,出现如下警告信息[Vuewarn]:Missingrequiredprop:"value"[Vue警告]:缺少必需属性:"value"问题原因这个警告表明在组件中存在一个必需的属性value没有被提供,即父组件没有传递该属性给子组件处理策略确保在使用组件时,父组件正确传递了属性给子组件
- 前端开发问题:SyntaxError: “undefined“ is not valid JSON
我命由我12345
前端-问题清单json前端javascriptvue.js开发语言ecmascriptjs
在JavaScript开发,遇到如下问题SyntaxError:"undefined"isnotvalidJSON#翻译SyntaxError:"undefined"不是有效的JSON问题原因当使用JSON.parse()时,传入了一个undefined或字符串"undefined",而它不是有效的JSON字符串问题复现传入一个undefinedconstjsonStr=undefined;con
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- 【前后端联调】MethodArgumentNotValidException
宣布无人罪
前后端联调javatomcatspringbootspring
【前后端联调】MethodArgumentNotValidException01问题描述前后端联调,前端传了一个参数是null,但是这个参数设置了校验不能为null,所以报了这个错误handleMethodArgumentNotValidException,132]-Validationfailedforargument[0]inpubliccom.ruoyi.common.core.domain
- Nginx、Spring Cloud Gateway 与 Higress 的应用场景及核心区别
拂晓神剑zzz
nginx运维
Nginx、SpringCloudGateway与Higress的应用场景及核心区别一、应用场景对比1.Nginx:传统Web服务与高性能反向代理典型场景:静态资源服务器(图片、CSS、JS)高并发Web服务反向代理(如JavaTomcat前端)简单负载均衡(轮询、IP哈希)传统企业网站、电商平台入口层优势:轻量级、低资源消耗,单机可处理万级并发稳定可靠,适合长期运行的静态服务社区成熟,插件生态丰
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 【前端工程化】前端组件模版构建那些事
前端
在企业级后台系统中,组件是构建页面的基础单元。与C端不同,B端更注重功能完整性、交互一致性与复用效率。因此,我们需要围绕业务场景封装出可复用、易维护、结构清晰的组件模板。本文档主要围绕组件设计原则、分类建议和使用方式展开,适用于Vue或React技术栈下的开发场景。一、组件设计原则职责单一每个组件只负责一个功能或UI元素,不依赖外部状态;示例:按钮组件只处理点击行为,不包含API调用逻辑;高内聚低
- Python实例题:基于 Flask 的在线聊天系统
目录Python实例题题目要求:解题思路:代码实现:Python实例题题目基于Flask的在线聊天系统要求:使用Flask框架构建一个实时在线聊天系统,支持以下功能:用户注册、登录和个人资料管理一对一实时聊天功能群聊功能消息通知和未读消息提示在线用户状态显示使用Flask-SocketIO实现实时通信。使用SQLite数据库存储用户、聊天记录等信息。添加美观的前端界面,支持响应式设计。解题思路:使
- 基于esbuild封装类似tsup工具
aiguangyuan
前端架构前端开发系统架构
在现代前端开发中,构建工具的选择直接影响着项目的开发效率和最终产物的性能。随着TypeScript的普及,开发者对高效、快速的TypeScript构建工具的需求日益增长。esbuild作为一款新兴的JavaScript打包器,以其惊人的构建速度引起了广泛关注,而tsup则是基于esbuild的一个优秀封装,专门为TypeScript库开发提供了零配置的便捷体验。本文将探讨如何基于esbuild核心
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- webpack+vite前端构建工具 -答疑
webpack答疑1输入webpack命令,执行的是全局版本还是本地版本的webpack当在命令行窗口输入webpack命令时,其执行优先级可通过以下步骤明确判断:1.1【全局安装优先机制】执行原理:系统会按照环境变量PATH的顺序逐级查找可执行文件路径比对:全局安装路径:npminstall-gwebpack会安装在类似/usr/local/bin(Mac/Linux)或C:\Users\用户名
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- vue+typeScript 中 webpack.ProvidePlugin的使用
随便放个文字在这里
vue.jswebpacktypescript
用vue+ts写新项目,想偷懒,少写一些代码,研究了一下providePlugin,之前写js的有用到,但是在ts里面用还是有些区别的,特意在这里记录一下。有疑问的朋友可以留言,共同学习进步。webpack.providePlugin官方文档介绍vue.config.js文件配置项constwebpack=require('webpack')constpath=require('path')mod
- 使用webpack.ProvidePlugin配置全局api
在使用vue开发过程中,基本每个组件都需要import引入api接口,用webpack配置ProvidePlugin后,将不用再引入api,直接使用就可以。配置方法:1、在webpack.dev.conf.js和webpack.prod.conf.js中添加plugins:[...newwebpack.ProvidePlugin({'api':'api'})...]2、在webpack.base.
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。 首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧. 在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources maven报错: maven An error occurred while filtering resources Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令: 1、jps 输出Java进程 -q 只输出进程ID的名称,省略主类的名称; -m 输出进程启动时传递给main函数的参数; &nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起: 问题: 用最有效率的方法算出2 乘以8 等於几?” 答案:2 << 3 由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举: public enum ResultType { /** * 成功 */ SUCCESS, /** * 失败 */ FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ 去官方网站下载:http://activemq.apache.org/ 2.运行ActiveMQ 解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。 启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性 @Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个 @Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务 @Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如: <bean id ="theTargetBean" class="..." /> <bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html <script type="text/javascript" src="jslib/jquery.min.js"></script> <script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复 事务常用命令: Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler? typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射 内置typeHandler MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令: 因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求: 我遇到的问题: sz下载A文件10M左右,没有问题 但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题 解决方法: 上传命令改为;rz -ybe 下载命令改为:sz -be filename 如果还是有问题: 那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍 以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能 支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计. 可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays; import java.util.Comparator; public class MinNumFromIntArray { /** * Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。 * 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作 1. 常用数据类型 NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位 NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位) VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位) CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表 2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图 3:将这个流程图导入到矩阵数据表中 4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景: HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2 1: spring3开发效率高于struts 2: spring3 mvc可以认为已经100%零配置 3: struts2是类级别的拦截, 一个类对应一个request上下文, springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应 所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《 iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者 @iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了 Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的: #import <Foundation/Foundation.h> @interface Downloader : NSObject + (instancetype)sharedDownloader; @end #import "Downloader.h" @implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess $( '#dg' ).datagrid({onLoadSuccess : function (data){ $( '#dg' ).datagrid( 'selectRow' ,3); }}); 2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数: 1、采用#{0},#{1}获得参数: Dao层函数方法: public User selectUser(String name,String area); 对应的Mapper.xml <select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。 #列出所有被安装的rpm package rpm -qa | grep mariadb #卸载 rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found 文件:repository/db/txn_current、repository/db/current 其中current记录当前最新版本号,txn_current记录版本库中版本