有了JavaScript,为啥还要TypeScript?不清不楚太糊弄人了,两者之间的组件形式差异
JavaScript的介绍
JavaScript是一种高级、动态、解释型的编程语言,最初由Netscape公司的Brendan Eich在1995年设计并实现,旨在为网页提供交互性。尽管它的名字中包含"Java",但JavaScript与Java在语法和设计上有着显著的不同。
github:GitHub - airbnb/javascript: JavaScript Style Guide
以下是对JavaScript的详细介绍:
-
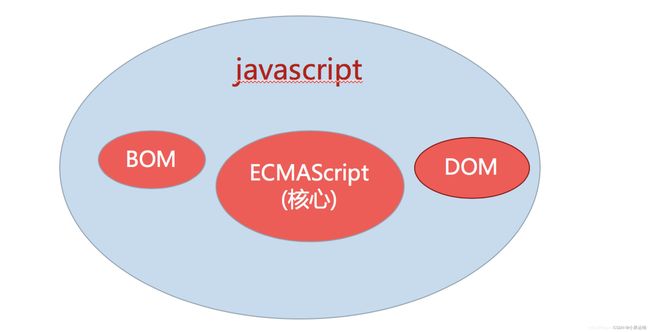
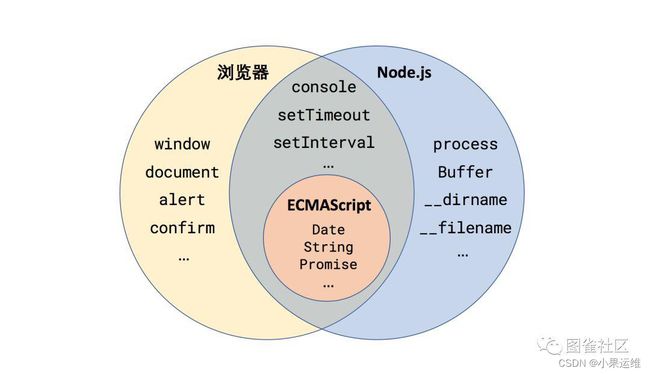
起源和标准: JavaScript最初被称为LiveScript,但由于当时Java的流行,Netscape决定将其更名为JavaScript。JavaScript的标准是由ECMA International(欧洲计算机制造商协会)制定的,称为ECMAScript。目前最新的ECMAScript版本是ES2022,每年都会发布新的版本以引入新的特性和改进。

-
基本特性:
- 动态类型:JavaScript是动态类型的,这意味着变量的数据类型可以在运行时改变,无需显式声明。
- 原型继承:JavaScript使用原型链进行对象的继承,这是一种不同于传统类继承的机制。
- 函数式编程支持:JavaScript支持函数作为一等公民,可以将函数作为参数传递给其他函数,也可以从其他函数返回函数。
- 弱类型:JavaScript的类型检查相对较弱,允许隐式类型转换。
-
语法和结构: JavaScript的语法简洁明了,包括变量声明、数据类型、操作符、控制结构(如条件语句和循环)、函数定义和调用等。它还支持面向对象编程,可以通过构造函数、原型或ES6中的类来创建和管理对象。

-
执行环境: 最初,JavaScript主要在浏览器环境中执行,用于增强网页的动态性和交互性,例如处理用户事件、修改DOM元素、发送Ajax请求等。但现在,JavaScript也被广泛应用于服务器端(如Node.js)和移动端(如React Native)开发。

-
库和框架: 由于JavaScript的广泛应用,出现了大量的库和框架来简化和加速开发过程。例如,jQuery、React、Angular和Vue.js等前端框架,以及Express和Meteor等后端框架。

-
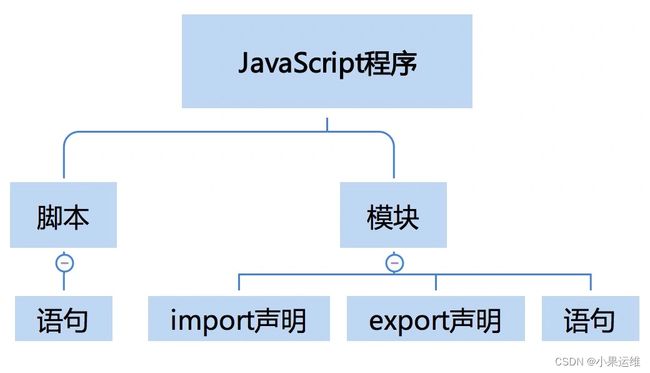
模块化: 随着项目规模的增长,模块化变得越来越重要。JavaScript通过CommonJS和ES6模块系统提供了模块化的支持。

-
性能优化: JavaScript引擎(如V8、SpiderMonkey和JavaScriptCore)的持续优化使得JavaScript的执行速度大幅提升。开发者还可以通过各种技术,如懒加载、代码分割、优化算法等方式提高应用的性能。
-
异步编程: JavaScript原生支持异步编程,这在处理网络请求、文件I/O等耗时操作时非常关键。Promise、async/await等特性进一步简化了异步代码的编写和理解。

总的来说,JavaScript是一种灵活、强大且广泛应用的编程语言,无论是在传统的网页开发,还是在现代的全栈、移动或物联网开发中,都扮演着重要的角色。随着ECMAScript标准的不断演进,JavaScript的功能和性能也在持续提升。
TypeScript的介绍
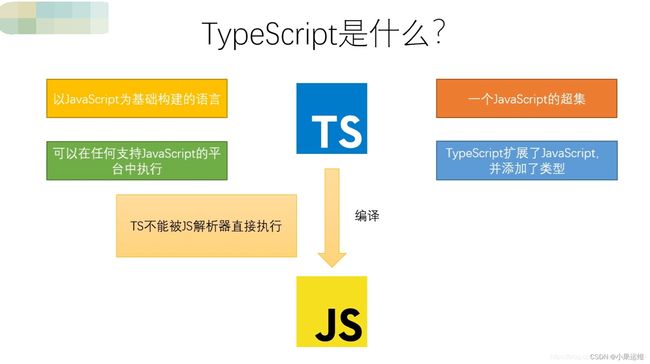
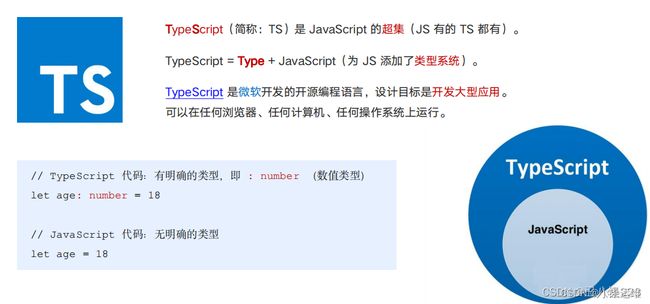
TypeScript 是一种由微软开发的开源、静态类型化的编程语言,它是 JavaScript 的超集,也就是说,所有的 JavaScript 代码都是合法的 TypeScript 代码。然而,TypeScript 在 JavaScript 的基础上引入了许多新的特性和改进,主要目的是提高大型和复杂项目的可维护性和可扩展性。
官网:
TypeScript: 中文网 官网 官方.
github:GitHub - microsoft/TypeScript: TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
以下是对 TypeScript 的一些详细介绍:
-
静态类型系统: TypeScript 最显著的特性是它的静态类型系统。在 TypeScript 中,你可以为变量、函数参数、函数返回值等声明明确的类型。这允许编译器在编译时进行类型检查,提前发现潜在的类型错误,从而提高代码质量并减少运行时错误。
-
接口和类: TypeScript 支持面向对象的编程概念,包括接口和类。接口定义了一组属性和方法的蓝图,可以用于描述对象的形状。类则提供了封装、继承和多态等特性,使得代码组织更加模块化和易于维护。
-
泛型: 泛型是 TypeScript 提供的一种强大的工具,它允许你编写可重用的组件和函数,这些组件和函数可以处理多种不同类型的输入和输出。通过使用类型参数,你可以创建更通用的组件和函数,同时保持类型安全。
-
装饰器(Decorators): 装饰器是一种特殊类型的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器提供了一种灵活的方式,可以在不修改原有代码的情况下,向类或其成员添加元数据或修改其行为。
-
模块系统: TypeScript 支持 ES6 模块语法,允许你将代码组织成可重用的模块,并通过 import 和 export 关键字来管理模块之间的依赖关系。
-
类型推断: TypeScript 具有强大的类型推断能力,可以根据代码的上下文自动推断出变量、函数参数和返回值的类型。这减少了手动编写类型注解的需求,同时也提高了代码的可读性和简洁性。
-
逐步类型化: TypeScript 允许你在项目中逐步引入类型注解。即使你的项目最初是用纯 JavaScript 编写的,也可以逐渐添加类型信息,而无需立即对整个代码库进行重构。
-
编译到 JavaScript: TypeScript 代码不能直接在浏览器或 Node.js 环境中运行,需要通过 TypeScript 编译器将其转换为 JavaScript 代码。这个过程可以捕获类型错误,并且可以选择生成 ES5 或更现代的 JavaScript 版本。
-
广泛的社区支持和生态系统: TypeScript 已经被广泛采用,并且拥有庞大的开发者社区和丰富的生态系统。许多流行的前端框架和库,如 Angular、React 和 Vue.js,都支持或推荐使用 TypeScript。
-
与最新 JavaScript 特性同步: TypeScript 团队积极跟进 ECMA 标准的发展,不断将最新的 JavaScript 特性引入到 TypeScript 中。这使得开发者可以尽早尝试和利用这些新特性,同时保持代码的兼容性和稳定性。
总的来说,TypeScript 通过提供静态类型系统、面向对象的编程特性、泛型、装饰器等高级功能,以及与 JavaScript 的无缝集成,为构建大规模、高质量的前端和后端应用程序提供了强有力的支持。
TypeScript与JavaScript之间的差异
TypeScript 和 JavaScript 之间存在一些关键的差异,以下是一些详细的对比和介绍:
-
静态类型与动态类型:
- TypeScript 是一种静态类型语言,这意味着在编译阶段就需要确定所有变量、函数参数和返回值的类型。这有助于在开发过程中发现潜在的类型错误,并提供更好的代码编辑器支持,如自动补全和错误提示。
- JavaScript 是一种动态类型语言,其变量的类型是在运行时确定的。这意味着可以在运行时改变变量的类型,提供了更大的灵活性,但可能导致更难以调试的类型错误。
-
类型注解与类型推断:
- TypeScript 允许开发者使用类型注解来明确指定变量、函数参数和返回值的类型。例如,
let myVariable: string = "Hello"定义了一个字符串类型的变量。 - 同时,TypeScript 还具有强大的类型推断能力,可以根据代码上下文自动推断出变量的类型,减少了手动编写类型注解的需求。
- TypeScript 允许开发者使用类型注解来明确指定变量、函数参数和返回值的类型。例如,
-
接口与类:
- TypeScript 引入了接口和类的概念,使得开发者可以更方便地进行面向对象编程。接口定义了一组属性和方法的蓝图,而类则提供了封装、继承和多态等特性。
- JavaScript 在 ES6 中引入了类,但其功能相对较弱,且不支持接口。在 TypeScript 中,接口和类可以更好地协同工作,提高代码的可维护性和复用性。
-
泛型:
- TypeScript 支持泛型,允许创建可以处理多种不同数据类型的函数和类。泛型通过类型参数来实现,使得代码更加灵活和可重用。
- JavaScript 原生不支持泛型,但在某些库(如 lodash)中可以通过函数重载或类型检查库(如 Flow)来模拟类似的功能。
-
模块系统:
- TypeScript 支持 ES6 模块语法,允许将代码组织成可重用的模块,并通过
import和export关键字来管理模块之间的依赖关系。 - JavaScript 也在 ES6 中引入了模块系统,但早期版本的浏览器和 Node.js 环境可能需要使用工具(如 Babel)进行转译。
- TypeScript 支持 ES6 模块语法,允许将代码组织成可重用的模块,并通过
-
装饰器:
- TypeScript 支持装饰器,这是一种特殊类型的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器提供了一种灵活的方式,可以在不修改原有代码的情况下,向类或其成员添加元数据或修改其行为。
- JavaScript 原生不支持装饰器,但在某些库(如 Babel)中可以使用插件来实现类似的功能。
-
编译与解释执行:
-
类型安全:
- TypeScript 的静态类型系统旨在提高代码的类型安全性,通过编译时的类型检查来防止许多常见的类型错误。
- JavaScript 的动态类型系统虽然提供了更大的灵活性,但也可能导致更多的类型错误,尤其是在大型和复杂的项目中。
-
工具链与生态系统:
- TypeScript 提供了一系列强大的工具,如 TypeScript 编译器、tsconfig.json 配置文件、tsc 命令行工具等,这些工具可以帮助开发者管理和优化 TypeScript 项目。
- JavaScript 也有丰富的工具链和生态系统,包括各种打包工具(如 webpack)、构建工具(如 Gulp)、测试框架(如 Jest)等。
-
社区与标准支持:
- TypeScript 有一个活跃的开发者社区和微软的支持,不断更新和改进语言特性,以适应现代 Web 开发的需求。
- JavaScript 是 Web 开发的事实标准,拥有庞大的用户群体和广泛的支持,包括各种框架、库、文档和教程。
总的来说,TypeScript 和 JavaScript 在类型系统、面向对象编程、模块化、工具链等方面存在显著的差异。TypeScript 提供了更多的静态类型检查和高级特性,旨在提高大型和复杂项目的可维护性和可靠性,而 JavaScript 则以其灵活性和广泛的生态系统而闻名。根据项目的规模、需求和团队偏好,开发者可以选择适合自己的语言。
TypeScript 相比 JavaScript的优势
-
静态类型系统: TypeScript 的最大优势在于其静态类型系统。通过在代码中明确指定变量、函数参数和返回值的类型,编译器可以在编译阶段检查类型错误,提前发现潜在的问题。这有助于提高代码质量,减少运行时错误,并且在大型项目中尤其有益,因为它可以防止由于类型错误导致的难以追踪的问题。
-
更好的代码编辑器支持: 由于 TypeScript 提供了丰富的类型信息,现代代码编辑器(如 Visual Studio Code、WebStorm 等)可以利用这些信息提供更强大的功能,如自动补全、错误提示、接口提示、重构支持等。这些特性可以提高开发效率,减少手动查找和修复错误的时间。
-
可维护性和可扩展性: TypeScript 的类型注解和接口定义使得代码更加清晰和易于理解。当团队成员或新开发者加入项目时,他们可以更快地熟悉代码库,因为类型信息提供了关于代码结构和预期行为的重要线索。此外,随着项目的增长和变化,类型系统可以帮助保持代码的一致性和可维护性。
-
面向对象编程支持: TypeScript 支持类、接口、泛型和装饰器等面向对象编程特性,使得代码组织更加模块化和易于复用。这些特性使得开发者可以创建更复杂、更健壮的应用程序,同时保持代码的整洁和可读性。
-
工具链和生态系统: TypeScript 有一个活跃的社区和微软的支持,不断更新和改进语言特性,以适应现代 Web 开发的需求。许多流行的前端框架和库(如 Angular、React 和 Vue.js)都支持或推荐使用 TypeScript。此外,TypeScript 提供了一系列强大的工具,如 TypeScript 编译器、tsconfig.json 配置文件、tsc 命令行工具等,这些工具可以帮助开发者管理和优化 TypeScript 项目。
-
逐步类型化: TypeScript 允许开发者在项目中逐步引入类型注解,而无需立即对整个代码库进行重构。这意味着现有的 JavaScript 项目可以逐渐过渡到 TypeScript,同时享受类型安全带来的好处。
-
与最新 JavaScript 特性同步: TypeScript 团队积极跟进 ECMA 标准的发展,不断将最新的 JavaScript 特性引入到 TypeScript 中。这使得开发者可以尽早尝试和利用这些新特性,同时保持代码的兼容性和稳定性。
-
代码优化和性能: 虽然 TypeScript 最终会被编译为 JavaScript,但类型信息可以在某些情况下帮助编译器生成更高效的代码。例如,编译器可以通过类型推断来消除不必要的类型检查,或者根据类型信息进行内联优化。
-
更好的文档和自述能力: 类型注解和接口定义在某种程度上充当了代码的自我文档。它们提供了关于函数期望接收什么参数、返回什么类型以及组件需要哪些 Props 的明确信息。这减少了阅读和理解代码所需的时间,并且对于团队协作和代码审查非常有用。
TypeScript与JavaScript组件编写时的差异
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
name: string;
}
const TypeScriptComponent: React.FC = ({ name }) => {
return Hello, {name}!
;
};
export default TypeScriptComponent;
解释: TypeScript组件使用了类型注解来定义Props的类型,确保在使用组件时传入正确的props,并且在组件内部使用时也能获得类型检查的好处。
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptComponent = ({ name }) => {
return Hello, {name}!
;
};
export default JavaScriptComponent;
解释: JavaScript组件没有使用类型注解,它没有强制约束传入的props的类型,也无法提供类型检查的好处。它更加灵活,可以在开发过程中更快地进行原型的迭代。
TypeScript组件实例:
// TypeScript组件
import React, { useState } from 'react';
interface Props {
initialCount: number;
}
const TypeScriptCounter: React.FC = ({ initialCount }) => {
const [count, setCount] = useState(initialCount);
const increment = () => {
setCount(prevCount => prevCount + 1);
};
return (
Counter: {count}
);
};
export default TypeScriptCounter;
解释: TypeScript组件使用了useState钩子,通过类型注解定义了初始计数器的类型,并且在increment函数中使用了回调函数的方式来更新计数器的状态。
JavaScript组件实例:
// JavaScript组件
import React, { useState } from 'react';
const JavaScriptCounter = ({ initialCount }) => {
const [count, setCount] = useState(initialCount);
const increment = () => {
setCount(prevCount => prevCount + 1);
};
return (
Counter: {count}
);
};
export default JavaScriptCounter;
解释: JavaScript组件与TypeScript组件的功能和实现方式基本相同,但是没有类型注解,无法提供类型检查的好处。
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
message: string;
onClick: () => void;
}
const TypeScriptButton: React.FC = ({ message, onClick }) => {
return ;
};
export default TypeScriptButton;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的message是一个字符串,onClick是一个不接受参数和返回值的函数。
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptButton = ({ message, onClick }) => {
return ;
};
export default JavaScriptButton;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束。
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
todos: string[];
}
const TypeScriptTodoList: React.FC = ({ todos }) => {
return (
{todos.map(todo => (
- {todo}
))}
);
};
export default TypeScriptTodoList;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的todos是一个字符串数组。
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptTodoList = ({ todos }) => {
return (
{todos.map(todo => (
- {todo}
))}
);
};
export default JavaScriptTodoList;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束。
TypeScript组件实例:
// TypeScript组件
import React, { useEffect } from 'react';
interface Props {
fetchData: () => Promise;
}
const TypeScriptDataFetcher: React.FC = ({ fetchData }) => {
useEffect(() => {
fetchData();
}, []);
return Fetching data...;
};
export default TypeScriptDataFetcher;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的fetchData是一个返回Promise
JavaScript组件实例:
// JavaScript组件
import React, { useEffect } from 'react';
const JavaScriptDataFetcher = ({ fetchData }) => {
useEffect(() => {
fetchData();
}, []);
return Fetching data...;
};
export default JavaScriptDataFetcher;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束。
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
label: string;
value: number;
onChange: (event: React.ChangeEvent) => void;
}
const TypeScriptInput: React.FC = ({ label, value, onChange }) => {
return (
);
};
export default TypeScriptInput;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的label是一个字符串,value是一个数字,onChange是一个接受React.ChangeEvent
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptInput = ({ label, value, onChange }) => {
return (
);
};
export default JavaScriptInput;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束。
TypeScript组件实例:
// TypeScript组件
import React from 'react';
interface Props {
disabled: boolean;
onClick: React.MouseEventHandler;
}
const TypeScriptButton: React.FC = ({ disabled, onClick }) => {
return ;
};
export default TypeScriptButton;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的disabled是一个布尔值,onClick是一个React.MouseEventHandler
JavaScript组件实例:
// JavaScript组件
import React from 'react';
const JavaScriptButton = ({ disabled, onClick }) => {
return ;
};
export default JavaScriptButton;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束。
TypeScript组件实例:
// TypeScript组件
import React, { useState } from 'react';
interface Props {
initialText: string;
}
const TypeScriptInput: React.FC = ({ initialText }) => {
const [text, setText] = useState(initialText);
const handleChange = (event: React.ChangeEvent) => {
setText(event.target.value);
};
return (
);
};
export default TypeScriptInput;
解释: TypeScript组件通过类型注解定义了Props的类型,确保传入的initialText是一个字符串,并且在handleChange函数中使用了事件对象的类型注解。
JavaScript组件实例:
// JavaScript组件
import React, { useState } from 'react';
const JavaScriptInput = ({ initialText }) => {
const [text, setText] = useState(initialText);
const handleChange = (event) => {
setText(event.target.value);
};
return (
);
};
export default JavaScriptInput;
解释: JavaScript组件没有使用类型注解,对传入的props没有类型约束,并且在handleChange函数中没有对事件对象进行类型注解。
JavaScript与typescript之间如何取舍
在 JavaScript 和 TypeScript 之间进行取舍时,需要考虑以下因素:
-
项目规模和复杂性:
- 对于小型、简单或短期的项目,JavaScript 的灵活性和快速开发特性可能更具吸引力。
- 对于大型、复杂或长期维护的项目,TypeScript 的静态类型检查和代码组织能力可以帮助提高代码质量、可维护性和团队协作效率。
-
团队技能和经验:
- 如果团队成员对 TypeScript 熟悉并且愿意使用它,那么选择 TypeScript 可能会带来更好的开发体验和代码质量。
- 如果团队成员主要熟悉 JavaScript 或者对学习新的语言特性有抵触感,那么坚持使用 JavaScript 可能更为实际。
-
开发工具和生态系统支持:
- 如果你的项目依赖于一些已经支持 TypeScript 的框架或库(如 Angular、React、Vue.js 等),那么使用 TypeScript 可能会更容易集成和获得更好的类型支持。
- 如果你使用的工具链或库主要基于 JavaScript,并且没有良好的 TypeScript 支持,那么继续使用 JavaScript 可能更合适。
-
代码质量和维护成本:
- 如果你的项目需要高度关注代码质量、稳定性和可维护性,那么 TypeScript 的静态类型检查和面向对象编程特性可能会有所帮助。
- 如果你的项目更加注重快速迭代和实验性质,那么 JavaScript 的灵活性和较低的入门门槛可能更适合。
-
学习曲线和迁移成本:
- 如果你的团队对 TypeScript 不熟悉,那么引入 TypeScript 可能需要投入时间学习和适应新的语言特性。
- 如果你的现有项目是用 JavaScript 编写的,那么迁移到 TypeScript 可能需要逐步进行,并且可能涉及到重构和添加类型注解。
-
社区和资源支持:
- JavaScript 有着庞大的开发者社区和丰富的资源,对于解决问题和获取帮助通常更为方便。
- TypeScript 的社区也在不断壮大,尤其是在企业级应用和大型项目中,其支持和资源也越来越丰富。
综合以上因素,以下是一些可能的取舍策略:
- 对于小型、快速迭代的项目,或者团队对 TypeScript 不熟悉的情况下,可以选择继续使用 JavaScript。
- 对于大型、复杂、长期维护的项目,或者团队对类型安全和代码组织有较高要求的情况下,可以考虑采用 TypeScript。
- 在决定使用 TypeScript 时,可以逐步引入类型注解和接口定义,而不是一次性重构整个项目。
- 在评估工具链和生态系统支持时,可以查看所选框架和库是否提供了良好的 TypeScript 集成和支持。
最终,选择 JavaScript 还是 TypeScript 应该基于你的项目需求、团队能力和长期目标。两种语言都有其优点和适用场景,关键在于理解它们的特点并根据实际情况做出最佳决策。