有关 Unity UIElements 和 UIToolkit
https://docs.unity3d.com/Manual/UIElements.html
一、UIElements 简介
Unity UIElements:https://blog.unity.com/technology/whats-new-with-uielements-in-2019-1
如果写过 Unity 编辑器界面,应该都对 IMGUI 比较熟悉,排版布局类 EditorGUILayout 和 GUILayout 可以说都非常的经典,除此之外,还有 Odin 这类基于 IMGUI 的编辑器拓展的插件,同时也可以帮助开发者进行序列化操作……
UIElements 其实也是一个 Unity 官方的编辑器插件,是 2019 版本之后原生 IMGUI 的一个替代品
1.1 保留模式和立即模式
IMGUI 全程 Immediate Mode Graphical User Interface,也就是立即模式(Immediate)图形界面:特点是系统不会保存 UI 控件上的任何信息,更没有状态的概念。每帧都会反复的询问你所有的控件和状态信息并重新绘制,可以理解为立即模式没有记忆,它的每一帧都是全新的开始
void OnGUI()
{
GUILayout.Label("Hello world");
GUILayout.Button("Test");
}优点是代码写起来非常容易,不需要考虑数据和状态,当然缺点也是很显而易见的:性能差、又由于什么都不保存,你很难(很麻烦)去实现 UI 的布局等等。unity3D 的 IDE 就是一个 IMGUI 实现的例子,这个在游戏行业是主流
而新的 UIElements 就是保留模式(retained)图形界面:与立即模式相反,它会在内存中保存状态,仅当状态改变时,绘制改变的部分,性能好就不提了,这能支持你去做层次结构样式与功能分离,实现更复杂的 UI 界面,大部分网页 UI 都是保留模式
1.2 还是 Hello world
这是网上一个非常简单的例子:使用 UIElement 打开一个显示一行 Hello world 的窗口(图片资料来源)
可以看到脚本部分就是简单的加载 .uss 和 .uxml 文件,最终 UI 上显示的内容完全取决于类配置文件 .uss 和 .uxml,并且根据图片中的内容可得知:.uxml 文件在描述 UI 的层级结构、.uss 文件描述具体样式(布局)
很多评论提到说这像是 web 开发,做过 html 的都很熟悉,但是仅考虑 Unity 开发路程,刚接触 UIElement 时会有感觉它总体易用性是没有 IMGUI 好的,理解和上手也要困难一些
1.3 .uxml 和 .css
整体和 html css 语法基本一致,对于 uxml 可以参考官方文档:https://docs.unity3d.com/Manual/UIE-UXML.html
uss 可参考文档:https://docs.unity3d.com/Manual/UIE-USS.html,UIElements 包含一个布局引擎,其基于布局和样式属性来放置视觉元素(visual element),这个布局引擎就是 Yoga open source project,基于 Flexbox
二、后续的 Unity Toolkit
Unity Toolkit:https://blog.unity.com/technology/whats-new-in-ui-toolkit && https://forum.unity.com/threads/ui-update-q1-2021.1043680/
2.1 运行时 or 编辑器?
前面提到的 IMGUI 和 UIElements 往往都用在 Editor 模式,在运行时用的 UI 解决方案必然是另一套,著名的就是 UGUI 或 NGUI,如果只根据 UI 解决方案做分类的话,统计到的几种常见 UI 解决方案如下:
| UI方案 | 适用范围 | 是否第三方 | |
|---|---|---|---|
| IMGUI | Editor | OnGUI(){……},简单暴力 | |
| UIElement | Runtime(Unity Toolkit) + Editor |
类 Web 语法,本篇主角 | |
| UGUI | Runtime | 两大主流 UI 解决方案之一 | |
| NGUI | Runtime | 两大主流 UI 解决方案之一,但是用的越来越少 | |
| FGUI | Runtime | 基于 FairyGUI | ✔ |
| UIWeidgets | Runtime + Editor | 基于 Flutter,比较冷门 | ✔ |
而表格中的 Unity Toolkit,正是 UIElement 的下一代版本,在 Unity 2020 以后的版本中测试支持,它可以编写运行时 UI,由于其底层原理、设计思路各风格都与 UGUI 大相径庭,因此没法和现有的 UGUI 或者 NGUI 相互转换,但是这并不影响它和 UGUI 并存
2.2 黑科技
网上关于 toolkit 的文章其实并不多,特别是国区(能很好参考的基本都贴在文章的最后了),但是每篇文章讲的都蛮好,给人一种超级黑科技的感觉,主要总结在一下几个方面:
- Editor 下相对于 IMGUI,碾压级的性能优势,运行时使用了不同于 UGUI 独特的渲染方案
- 区别于像 UGUI 那样通过“拼图”最后拿到一个非常大体量级的 Prefabs,它有自己的编辑器界面 Package UIBuilder,这是一个可视化的 UI 编辑界面,底层只对体量很小的 .uxml 和 .uss 文件进行读写,可以轻松的做到美术工作与程序工作的解耦
- 接上,设计上也可以很好的分离 View 和数据、能较容易的实现 MVC、MVVM 等模式
- 对于拥有大量高级 UI 需求的大型游戏,基于 toolkit 开发可能会有些力不从心
当然截止 2021.1,比起 UGUI 还有大量的功能未开发完(包括但不限于自定义渲染效果、复杂动效等等)、更不要提稳定性。综合考量不能够做到在大型项目中完全替代掉主流的 UGUI / NGUI,也难以满足五花八门的显示需求,但还是有参考和思考价值的
2.3 安装
如果只是想要在编辑器下使用 UIElement,不需要安装任何额外的工具包(package),而对于 UIToolkit 需要比较麻烦一些(需要 2020 Unity 以上)
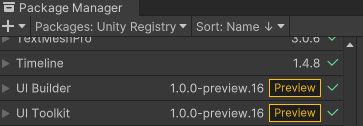
- 由于目前还是预览测试版本,因此需要勾选 ProjectSetting → Package Manager → Enable Preview Packages
- 打开 Window → Package Manager,点击左上的 + 号输入 com.unity.ui,等待安装 Toolkit
- 对于 UIBuilder 编辑器,在 Unity Registry 下找到同名包安装即可
三、UI 可视化树结构
官方手册:https://docs.unity3d.com/cn/current/Manual/UIE-VisualTree.html
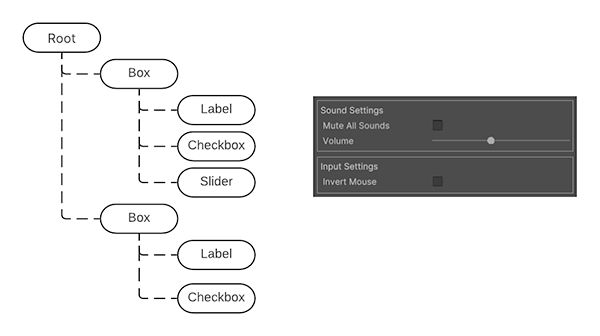
UIElements 窗口中的所有视觉元素就构成了一棵可视化树,树中的父子节点关系和 UIPrefabs 中父子节点关系相似,可以引用一张官方的图:
3.1 树的节点 VisualElements
VisualElement 类是可视化树中所有节点的基类。VisualElement 基类包含所有控件的公共属性,例如样式、布局数据和事件处理程序等等,像 button、Toggles、Text input fields 这些独特的 UI 空间,都是内置 VisualElement 类的派生类
对于上图,就可以理解 VisualElements Box 有三个子元素节点:Label / Checkbox / Slider
3.2 窗口
树的根节点就为整个面板(像编辑器的整个窗口就是一个面板),所有元素只有被直接或间接连接到面板上才可能会被显示出来
为了验证一个 VisualElements 是否连接到面板上,可以检测该元素的 panel 属性,如果没有被连接到面板上,则 panel = null
关于绘制顺序:从根节点 Panel 开始,父结点先于子结点被绘制,同一父结点的子结点们默认按照添加顺序依次绘制,可以通过接口 VisualElement.BringToFront 等修改同级节点绘制顺序
3.3 关于布局
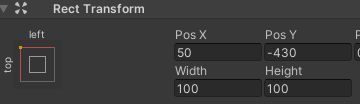
对于 Transform 和 Position 属性,UIElements 一样有相对位置(Relative)和绝对位置两个概念(Absolute),一般情况下都是默认相对位置,也就是当前的位置是以父节点的原点为中心坐标的,在 UIElements 里面,原点永远为左上角,这有点类似 Unity UGUI 的红色 Top-Left 锚点
而绝对位置永远是相对于面板空间的,这个在 UGUI 里面没有明确的概念,也基本很少用到
四、界面显示与数据绑定
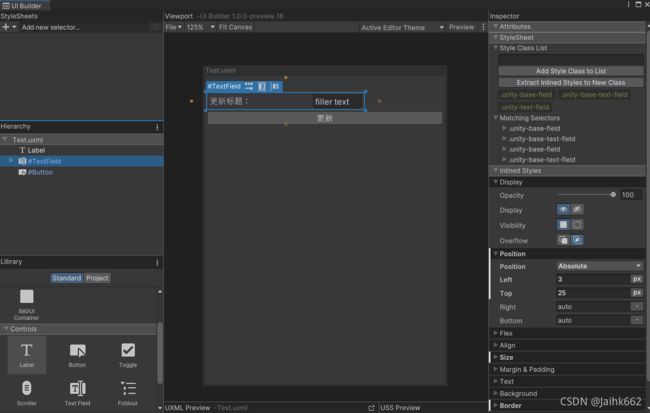
手写 .uxml 和 .uss 必然不可能,可以借助 UIBuilder 工具去“拼” UI,然后根据 UI 的布局去生成 .uxml 和 .uss 文件:
想要赋予 UI 数据,可以通过对应的 Elements 类,其对应着 uxml 中的每一个元素,例如 Label 文本就是一个非常基础的元素
UIElements是可扩展的,你可以定义自己的UI组件和元素
Label text = root.Q像按钮、滑条这一类可交互的 UI,可以直接添加事件
public override VisualElement CreateInspectorGUI()
{
//……
Button button = root.Q无论 Runtime 还是 Editor 下,组件数据绑定的逻辑都大体相似。如果想要在小型项目中使用 Toolkit,后面就是考虑如何接入自己的 UI 框架了
参考文章:
- https://zhuanlan.zhihu.com/p/117648263 && https://zhuanlan.zhihu.com/p/117649435
- https://blog.csdn.net/u010019717/article/details/102540067(UIElements 渲染细节,比 NGUI/UGUI/FairyGUI 好在哪)
- https://zhuanlan.zhihu.com/p/117649435
- https://zhuanlan.zhihu.com/p/313321005(如何安装级别的例子……)
- https://blog.csdn.net/qq_43500611/article/details/103347683(UIElements 新手教程)