设计班级信息字段
- ID:唯一主键,字符串,最大长度36
- name:名称,字符串,最大长度36
- level:年级,字符串,按九年业务教育编号,1标识小学一年级,7标识初一,10高一
- total:学生总数,数字
- student_id:班长ID,字符串,最大长度36
- student_name:班长名字,字符串,最大长度36
- student_phone:班长电话,字符串,最大长度20
- teacher_id:班主任ID,字符串,最大长度36
- teacher_name:班主任名字,字符串,最大长度36
- teacher_phone:班主任电话,字符串,最大长度20
- detail:班级详情,文本类型
班级信息的JSON信息构造
[
{
"id": "1",
"name": "初一(1)班",
"level": 7,
"total": 20,
"student_id": "1",
"student_name": "张三",
"student_phone": "188811118888",
"teacher_id": "1",
"teacher_name": "张三的老师",
"teacher_phone": "188811118888",
"detail": "{}"
},
{
"id": "2",
"name": "初一(2)班",
"level": 7,
"total": 20,
"student_id": "1",
"student_name": "李四",
"student_phone": "188811118888",
"teacher_id": "1",
"teacher_name": "李四的老师",
"teacher_phone": "188811118888",
"detail": "{}"
},
{
"id": "3",
"name": "初一(3)班",
"level": 7,
"total": 20,
"student_id": "1",
"student_name": "王五",
"student_phone": "188811118888",
"teacher_id": "1",
"teacher_name": "王五的老师",
"teacher_phone": "188811118888",
"detail": "{}"
}
]
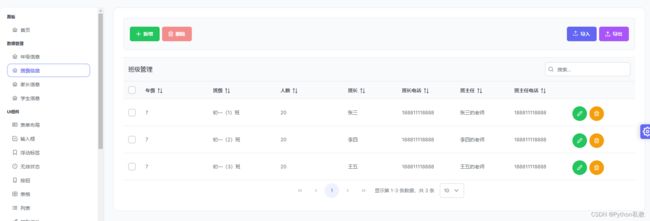
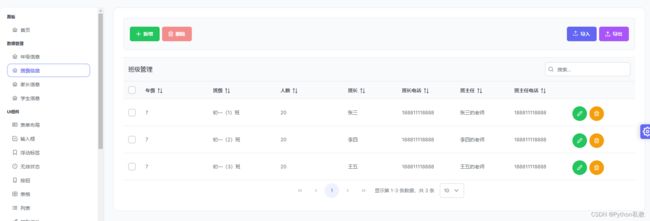
班级信息的渲染
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import sClasss from "@/assets/data/sclasss.json"
import SClassLevels from "@/assets/data/sclass_level.json"
import teachers from "@/assets/data/teachers.json";
import students from "@/assets/data/students.json"
import homes from "@/assets/data/homes.json";
const sClassLevel = ref({
level: 0,
name: "",
})
const sClass = ref({
id: "1",
name: "初一(1)班",
level: 7,
total: 20,
student_id: "1",
student_name: "张三",
student_phone: "188811118888",
teacher_id: "1",
teacher_name: "张三的老师",
teacher_phone: "188811118888",
detail: "{}"
})
const teacher = ref(null)
const student = ref(null)
const toast = useToast();
const isEdit = ref(false)
const sClassDialog = ref(false);
const deleteSClassLevelDialog = ref(false);
const deleteSClassesDialog = ref(false);
const selectedSClasses = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
function openNew() {
sClass.value = {
id: "1",
name: "(1)班",
level: 7,
total: 20,
student_id: "1",
student_name: "张三",
student_phone: "188811118888",
teacher_id: "1",
teacher_name: "张三的老师",
teacher_phone: "188811118888",
detail: "{}"
};
isEdit.value = false
submitted.value = false;
sClassDialog.value = true;
}
function addStudent() {
console.log("新增班级:", sClass.value)
sClassDialog.value = false
}
const hideDialog = () => {
sClassDialog.value = false;
submitted.value = false;
};
const editSClass = (data) => {
sClass.value = {...data};
console.log(sClass);
isEdit.value = true
sClassDialog.value = true;
};
const confirmDeleteUser = (editSClass) => {
sClass.value = editSClass;
deleteSClassLevelDialog.value = true;
};
const deleteUser = () => {
sClasss = sClasss.filter((val) => val.id !== sClass.value.id);
deleteSClassLevelDialog.value = false;
sClass.value = {
id: "1",
name: "初一(1)班",
level: 7,
total: 20,
student_id: "1",
student_name: "张三",
student_phone: "188811118888",
teacher_id: "1",
teacher_name: "张三的老师",
teacher_phone: "188811118888",
detail: "{}"
};
toast.add({severity: 'success', summary: '成功', detail: '删除班级', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
deleteSClassesDialog.value = true;
};
const deleteSelectedUsers = () => {
users = users.filter((val) => !selectedSClasses.value.includes(val));
deleteSClassesDialog.value = false;
selectedSClasses.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除班级', life: 3000});
};
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<Toast/>
<Toolbar class="mb-4">
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedSClasses || !selectedSClasses.length"/>
div>
template>
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
template>
Toolbar>
<DataTable
ref="dt"
:value="sClasss"
v-model:selection="selectedSClasses"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="显示第 {first}-{last} 条数据,共 {totalRecords} 条"
responsiveLayout="scroll"
>
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">班级管理h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
span>
div>
template>
<Column selectionMode="multiple" headerStyle="width: 3rem">Column>
<Column field="level" header="年级" :sortable="true" headerStyle="min-width:10rem;">Column>
<Column field="name" header="班级" :sortable="true" headerStyle="min-width:10rem;">Column>
<Column field="total" header="人数" :sortable="true" headerStyle="min-width:10rem;">Column>
<Column field="student_name" header="班长" :sortable="true" headerStyle="min-width:8rem;">Column>
<Column field="student_phone" header="班长电话" :sortable="true" headerStyle="min-width:8rem;">Column>
<Column field="teacher_name" header="班主任" :sortable="true" headerStyle="min-width:8rem;">Column>
<Column field="teacher_phone" header="班主任电话" :sortable="true" headerStyle="min-width:8rem;">Column>
<Column headerStyle="min-width:10rem;">
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editSClass(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteUser(slotProps.data)"/>
template>
Column>
DataTable>
<Dialog v-model:visible="sClassDialog"
:style="{ width: '450px' }"
header="新增班级"
:modal="true"
class="p-fluid">
<div class="field">
<label for="level">年级label>
<Dropdown id="level" v-model="sClassLevel" :options="SClassLevels" optionLabel="name" placeholder="请选择"/>
div>
<div class="field">
<label for="name">班级label>
<InputText id="name" v-model.trim="sClass.name"/>
div>
<template v-if="isEdit">
<div class="field">
<label for="name">班主任label>
<Dropdown id="master" v-model="teacher" :options="teachers" optionLabel="name" placeholder="请选择"/>
div>
<div class="field">
<label for="student">班长label>
<Dropdown id="student" v-model="student" :options="students" optionLabel="name" placeholder="请选择"/>
div>
template>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addStudent"/>
template>
Dialog>
<Dialog v-model:visible="deleteSClassLevelDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">您确认要删除 <b>{{ user.name }}b>吗?span>
div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteSClassLevelDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteUser"/>
template>
Dialog>
<Dialog v-model:visible="deleteSClassesDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">删除后无法撤销,您确定要删除吗?span>
div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteSClassesDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedUsers"/>
template>
Dialog>
div>
div>
div>
template>
渲染效果: