案例253:基于微信小程序的懂球短视频管理系统
文末获取源码
开发语言:Java
框架:SpringBoot
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
在网络与微信小程序不断地发展,小程序技术不断发展的今天。对于一些球员和足球爱好者来说,需要时时刻刻了解,自己及自己所喜欢的足球赛事的相关信息,比赛赛事的相关事宜,比赛比分的相关信息,各个懂球短视频的小组赛。每场赛事球员发挥情况,比如查询自己所喜欢的足球视频、懂球视频、分享视频等这样才能更好的推动我国的体育事业发展,为此今后有必要对体育的发展做出更加深入的探索和研究。
对于懂球短视频微信小程序当然也不能排除在外,随着小程序的不断成熟,带动了懂球短视频微信小程序分享网站 ,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对懂球懂球短视频小程序而言非常有利。
本系统采用的数据库是Mysql,小程序端采用微信开发者,结合后台eclipse使用jav语言开发,在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
系统展示
管理员功能模块(服务端)
管理员要登录懂球懂球短视频后台服务端,需要输入用户名和密码,选择登录角色进行登录,管理员有特权,只需要登录
 管理员功能:管理员登录系统后,查看首页、个人中心、用户管理、上传视频管理、懂球视频管理、分享视频管理、收藏视频管理、系统管理。
管理员功能:管理员登录系统后,查看首页、个人中心、用户管理、上传视频管理、懂球视频管理、分享视频管理、收藏视频管理、系统管理。
 用户管理:在用户管理页面,查看用户账号、用户姓名、用户手机、邮箱、性别、出生年月日、民族、头像等信息可进行修改、删除等操作
用户管理:在用户管理页面,查看用户账号、用户姓名、用户手机、邮箱、性别、出生年月日、民族、头像等信息可进行修改、删除等操作
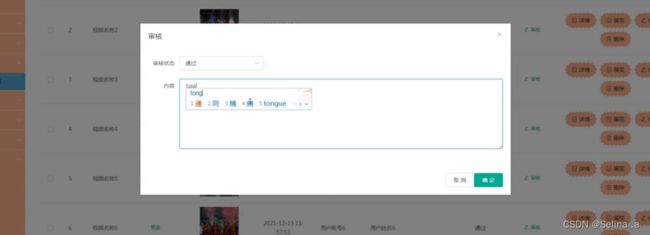
 上传视频管理:管理员在上传视频管理页面,查看视频名称、视频封面、上传时间、用户账号、用户姓名等内容,还能对用户上传视频进行审核并回复,以及修改、删除等操作等操作
上传视频管理:管理员在上传视频管理页面,查看视频名称、视频封面、上传时间、用户账号、用户姓名等内容,还能对用户上传视频进行审核并回复,以及修改、删除等操作等操作
懂球视频管理:管理员在懂球视频管理页面,查看视频名称、视频、封面、上传时间、作者等内容,还能对用户评论进行回复,以及修改、删除等操作
 分享视频管理:在分享视频管理页面,查看视频名称、用户账号、用户姓名、视频 封面、上传时间、作者等内容进行修改、删除等操作,以及对视频名称进行统计
分享视频管理:在分享视频管理页面,查看视频名称、用户账号、用户姓名、视频 封面、上传时间、作者等内容进行修改、删除等操作,以及对视频名称进行统计
系统管理:管理员通过系统管理页面可新增小程序端轮播图上传修改、删除等操作
 用户功能模块(微信端)
用户功能模块(微信端)
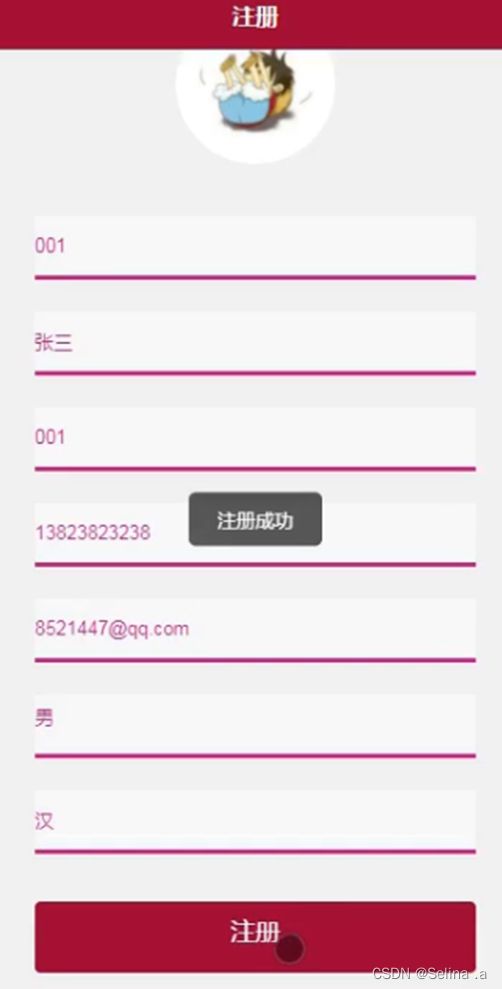
用户注册,在用户注册页面通过填写用户账号、用户姓名、密码、用户手机、邮箱、性别、出生年月日、民族等信息进行注册操作
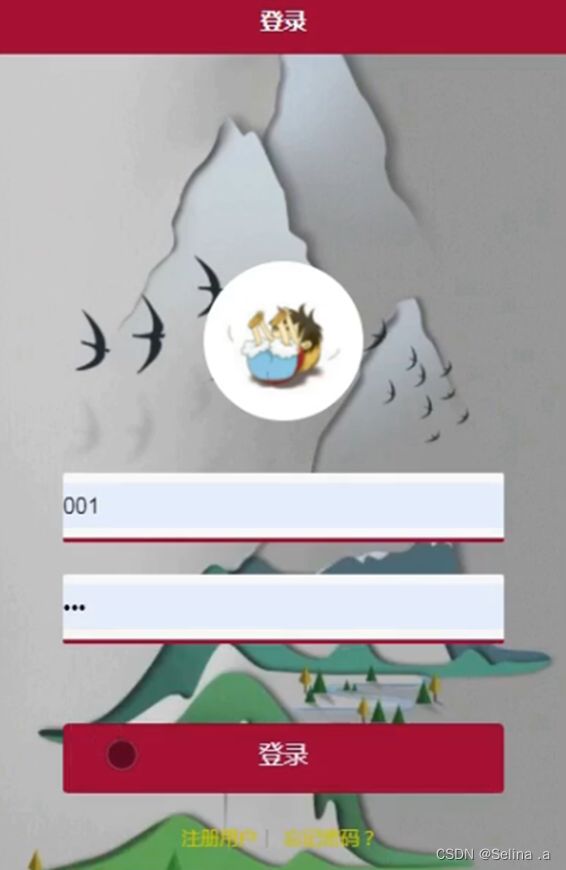
用户登录,用户通过登录页面输入账号和密码,并点击登录进行系统登录操作
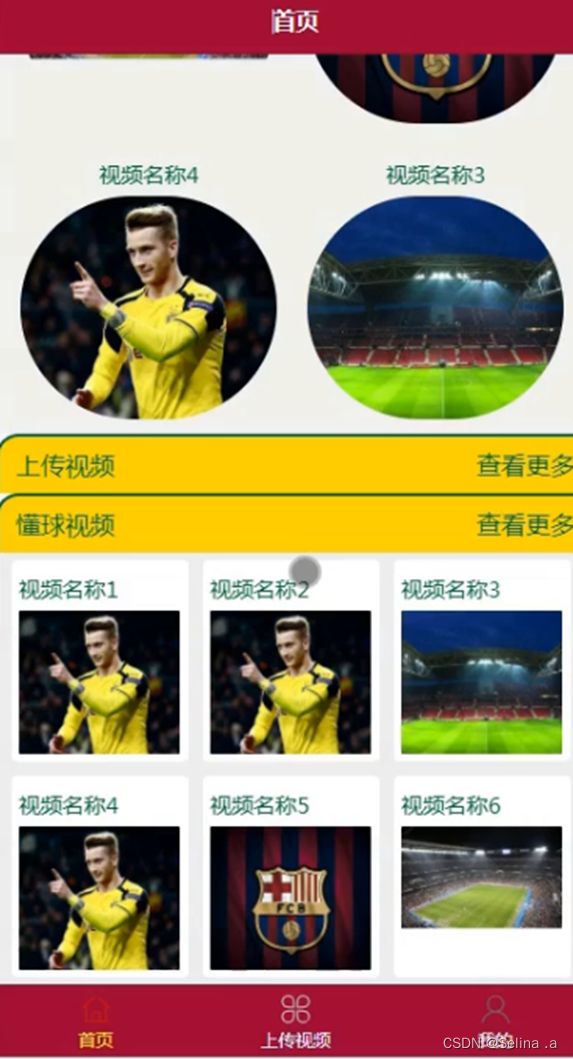
用户登陆进入小程序端后,查看底部首页、上传视频、我的等内容,
懂球视频,在懂球视频页面查看视频名称、视频、封面、上传时间、作者等信息,可对视频分享、收藏、点赞、评论等操作
我的,用户进入我的页面查看用户信息、上传视频、懂球视频、分享视频、收藏视频等详细信息
个人中心,用户通过个人信息可修改个人用户账号、用户姓名、密码、用户手机、邮箱、性别、出生年月日、民族、头像等信息,选择保存与退出登录
分享视频管理,在分享视频管理页面用户编辑填写视频名称、用户账号、用户姓名、视频 封面、上传时间、作者进行提交,后台管理员审核用户上传视频
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}