【vuex】
vuex
- 1 理解vuex
-
- 1.1 vuex是什么
- 1.2 什么时候使用vuex
- 1.3 vuex工作原理图
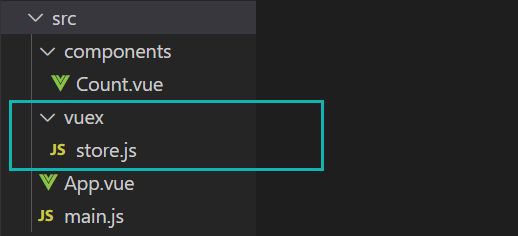
- 1.4 搭建vuex环境
- 1.5 求和案例
-
- 1.5.1 vue方式
- 1.5.2 vuex方式
- 2 vuex核心概念和API
-
- 2.1 getters配置项
- 2.2 四个map方法的使用
-
- 2.2.1 mapState方法
- 2.2.2 mapGetters方法
- 2.2.3 mapActions方法
- 2.2.4 mapMutations方法
- 2.2.5 求和案例之四个map的使用
- 2.3 多组件共享数据
- 2.4 模块化+命名空间
1 理解vuex
1.1 vuex是什么
1.2 什么时候使用vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
1.3 vuex工作原理图
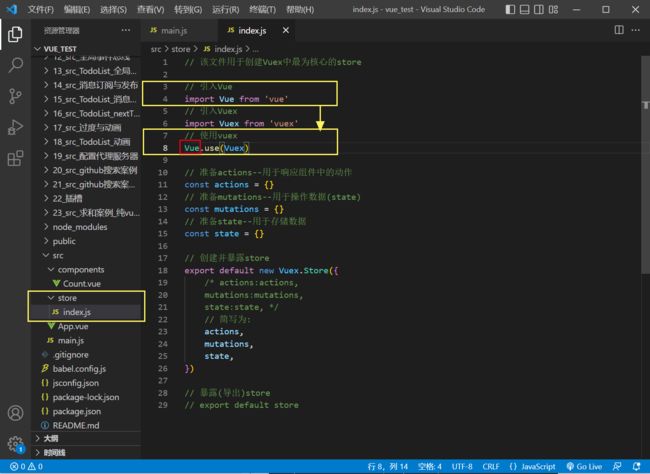
1.4 搭建vuex环境
npm i vuex
vue2中,要用vuex的3版本
vue3中,要用vuex的4版本
// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 引入插件vue-resource
import vueResource from 'vue-resource'
// 引入store
import store from './store/index'
// 关闭Vue的生产提示
Vue.config.productionTip = false
// 使用插件
Vue.use(vueResource)
// 创建vm
new Vue({
el:'#app',
render: h => h(App),
// store:store,
store,
// 安装全局事件总线
beforeCreate(){
Vue.prototype.$bus = this
}
})
// 该文件用于创建Vuex中最为核心的store
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex
Vue.use(Vuex)
// 准备actions--用于响应组件中的动作
const actions = {}
// 准备mutations--用于操作数据(state)
const mutations = {}
// 准备state--用于存储数据
const state = {}
// 创建并暴露store
export default new Vuex.Store({
/* actions:actions,
mutations:mutations,
state:state, */
// 简写为:
actions,
mutations,
state,
})
// 暴露(导出)store
// export default store
1.5 求和案例
1.5.1 vue方式
- App.vue代码:
<template>
<div>
<Count/>
div>
template>
<script>
import Count from './components/Count.vue'
export default {
name:'App',
components:{Count},
}
script>
- Count.vue代码:
<template>
<div>
<h1>当前求和为:{{sum}}h1>
<select v-model.number="n">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
<button @click="increment">+button>
<button @click="decrement">-button>
<button @click="incrementOdd">当前求和为奇数再加button>
<button @click="incrementWait">等一等再加button>
div>
template>
<script>
export default {
name:'Count',
data() {
return {
n:1, // 用户选择的数字
sum:0 // 当前的和
}
},
methods: {
// 加
increment(){
this.sum += this.n
},
// 减
decrement(){
this.sum -= this.n
},
// 当前求和为奇数再加
incrementOdd(){
if(this.sum % 2) {
this.sum += this.n
}
},
// 等一等再加
incrementWait(){
setTimeout(() => {
this.sum += this.n
},500)
}
}
}
script>
<style lang="css">
button {
margin-left: 5px;
}
style>
1.5.2 vuex方式
- main.js代码:
// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 引入插件vue-resource
import vueResource from 'vue-resource'
// 引入store
import store from './store/index'
// 关闭Vue的生产提示
Vue.config.productionTip = false
// 使用插件
Vue.use(vueResource)
// 创建vm
new Vue({
el:'#app',
render: h => h(App),
// store:store,
store,
// 安装全局事件总线
beforeCreate(){
Vue.prototype.$bus = this
}
})
- index.js代码:
// 该文件用于创建Vuex中最为核心的store
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex
Vue.use(Vuex)
// 准备actions--用于响应组件中的动作
const actions = {
// 下列jia和jian没存在意义 所以可注释掉
// jia:function(){ 简写为
/* jia(context,value){ // context意思是上下文 把commit放进了context内
// console.log('actions中的jia被调用了',context,value);
context.commit('JIA',value)
},
jian(context,value){
// console.log('actions中的jian被调用了',context,value);
context.commit('JIAN',value)
}, */
jiaOdd(context,value){
// console.log('actions中的jiaOdd被调用了',context,value);
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
// console.log('actions中的jiaWait被调用了',context,value);
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
// 准备mutations--用于操作数据(state)
const mutations = {
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value);
state.sum += value
},
JIAN(state,value){
state.sum -= value
}
}
// 准备state--用于存储数据
const state = {
sum:0 // 当前的和
}
// 创建并暴露store
export default new Vuex.Store({
/* actions:actions,
mutations:mutations,
state:state, */
// 简写为:
actions,
mutations,
state,
})
// 暴露(导出)store
// export default store
- Count.vue代码:
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}h1>
<select v-model.number="n">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
<button @click="increment">+button>
<button @click="decrement">-button>
<button @click="incrementOdd">当前求和为奇数再加button>
<button @click="incrementWait">等一等再加button>
div>
template>
<script>
export default {
name:'Count',
data() {
return {
n:1, // 用户选择的数字
}
},
methods: {
// 加
increment(){
// 如经过actions这样写:
// this.$store.dispatch('jia',this.n) // $store是在vc身上
// 如不经过actions这样写:
this.$store.commit('JIA',this.n)
},
// 减
decrement(){
// 如经过actions这样写:
// this.$store.dispatch('jian',this.n)
// 如不经过actions这样写:
this.$store.commit('JIAN',this.n)
},
// 当前求和为奇数再加
incrementOdd(){
if(this.$store.state.sum % 2) {
this.$store.dispatch('jiaOdd',this.n)
}
},
// 等一等再加
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}
}
}
script>
<style lang="css">
button {
margin-left: 5px;
}
style>
2 vuex核心概念和API
2.1 getters配置项
2.2 四个map方法的使用
2.2.1 mapState方法
- 用于帮助我们映射
state中的数据为计算属性
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
2.2.2 mapGetters方法
- 用于帮助我们映射
getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
2.2.3 mapActions方法
- 用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
2.2.4 mapMutations方法
- 用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
- 备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
2.2.5 求和案例之四个map的使用
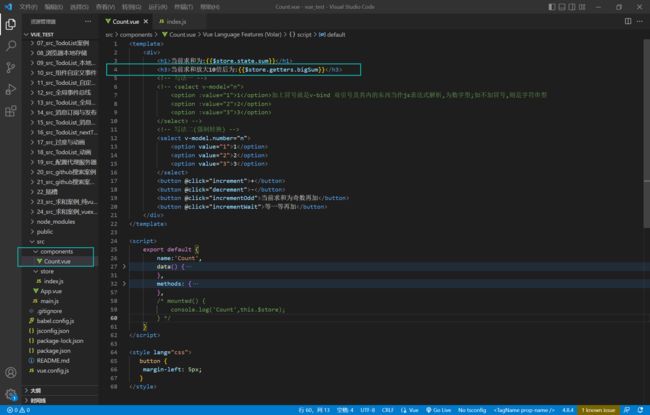
- Count.vue代码:
<template>
<div>
<h1>当前求和为:{{sum}}h1>
<h3>当前求和放大10倍后为:{{bigSum}}h3>
<h3>我在{{school}}学习{{subject}}h3>
<select v-model.number="n">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
<button @click="JIA(n)">+button>
<button @click="JIAN(n)">-button>
<button @click="jiaOdd(n)">当前求和为奇数再加button>
<button @click="jiaWait(n)">等一等再加button>
div>
template>
<script>
// 引入
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1, // 用户选择的数字
}
},
computed:{
// 靠程序员自己亲自去写计算属性
/* sum(){
return this.$store.state.sum
},
school(){
return this.$store.state.school
},
subject(){
return this.$store.state.subject
}, */
// 借助mapState生成计算属性,从state中读取数据(对象写法)
// 在一个Obj1里面 ...Obj2, 表示把Obj2里面的每一项key:value展开放入Obj1中
// ...mapState({sum:'sum',school:'school',subject:'subject'}),
// 借助mapState生成计算属性,从state中读取数据(数组写法)
...mapState(['sum','school','subject']),
// ****************************************************************************
// 靠程序员自己亲自去写计算属性
/* bigSum(){
return this.$store.getters.bigSum
} */
// 借助mapGetters生成计算属性,从getters中读取数据(对象写法)
// ...mapGetters({bigSum:'bigSum'})
// 借助mapGetters生成计算属性,从getters中读取数据(数组写法)
...mapGetters(['bigSum'])
},
methods: {
// 程序员亲自写方法
// 加
/* increment(){
// 如经过actions这样写:
// this.$store.dispatch('jia',this.n) // $store是在vc身上
// 如不经过actions这样写:
this.$store.commit('JIA',this.n)
}, */
// 减
/* decrement(){
// 如经过actions这样写:
// this.$store.dispatch('jian',this.n)
// 如不经过actions这样写:
this.$store.commit('JIAN',this.n)
},*/
// 借助mapMutations生成对应的方法,方法中会调用commit为联系mutations(对象写法)
// ...mapMutations({increment:'JIA',decrement:'JIAN'}),
// ...mapMutations({JIA:'JIA',JIAN:'JIAN'}),
// 借助mapMutations生成对应的方法,方法中会调用commit为联系mutations(数组写法)
...mapMutations(['JIA','JIAN']),
// ****************************************************************************
// 程序员亲自写方法
// 当前求和为奇数再加
/* incrementOdd(){
if(this.$store.state.sum % 2) {
this.$store.dispatch('jiaOdd',this.n)
}
},
// 等一等再加
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
}, */
// 借助mapActions生成对应的方法,方法中会调用dispatch为联系actions(对象写法)
// ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),
// ...mapActions({jiaOdd:'jiaOdd',jiaWait:'jiaWait'}),
// 借助mapActions生成对应的方法,方法中会调用dispatch为联系actions(数组写法)
...mapActions(['jiaOdd','jiaWait']),
},
/* mounted() {
console.log('Count',this.$store);
} */
}
script>
<style lang="css">
button {
margin-left: 5px;
}
style>
2.3 多组件共享数据
- App.vue代码:
<template>
<div>
<Count/>
<hr>
<Person/>
div>
template>
<script>
import Count from './components/Count.vue'
import Person from './components/Person.vue'
export default {
name:'App',
components:{Count,Person},
}
script>
- index.js代码:
// 该文件用于创建Vuex中最为核心的store
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex
Vue.use(Vuex)
// 准备actions--用于响应组件中的动作
const actions = {
// 下列jia和jian没存在意义 所以可注释掉
// jia:function(){ 简写为
/* jia(context,value){ // context意思是上下文 把commit放进了context内
// console.log('actions中的jia被调用了',context,value);
context.commit('JIA',value)
},
jian(context,value){
// console.log('actions中的jian被调用了',context,value);
context.commit('JIAN',value)
}, */
jiaOdd(context,value){
// console.log('actions中的jiaOdd被调用了',context,value);
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
// console.log('actions中的jiaWait被调用了',context,value);
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
// 准备mutations--用于操作数据(state)
const mutations = {
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value);
state.sum += value
},
JIAN(state,value){
// console.log('mutations中的JIAN被调用了',state,value);
state.sum -= value
},
ADD_PERSON(state,value){
// console.log('mutations中的ADD_PERSON被调用了',state,value);
state.personList.unshift(value)
}
}
// 准备state--用于存储数据
const state = {
sum:0, // 当前的和
school:'霍格沃兹魔法学院',
subject:'前端',
personList:[
{id:'001',name:'小王'}
]
}
// 准备getters配置项--用于将state中的数据进行加工
const getters = {
bigSum(state){
return state.sum*10
}
}
// 创建并暴露store
export default new Vuex.Store({
/* actions:actions,
mutations:mutations,
state:state, */
// 简写为:
actions,
mutations,
state,
getters
})
// 暴露(导出)store
// export default store
- Count.vue代码:
<template>
<div>
<h1>当前求和为:{{sum}}h1>
<h3>当前求和放大10倍后为:{{bigSum}}h3>
<h3>我在{{school}}学习{{subject}}h3>
<h3 style="color:red">Person组件的总人数是:{{personList.length}}h3>
<select v-model.number="n">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
<button @click="increment(n)">+button>
<button @click="decrement(n)">-button>
<button @click="incrementOdd(n)">当前求和为奇数再加button>
<button @click="incrementWait(n)">等一等再加button>
div>
template>
<script>
// 引入
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1, // 用户选择的数字
}
},
computed:{
// 借助mapState生成计算属性,从state中读取数据(数组写法)
...mapState(['sum','school','subject','personList']),
// 借助mapGetters生成计算属性,从getters中读取数据(数组写法)
...mapGetters(['bigSum'])
},
methods: {
// 借助mapMutations生成对应的方法,方法中会调用commit为联系mutations(对象写法)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
// 借助mapActions生成对应的方法,方法中会调用dispatch为联系actions(对象写法)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),
},
/* mounted() {
console.log('Count',this.$store);
} */
}
script>
<style lang="css">
button {
margin-left: 5px;
}
style>
- Person.vue代码:
<template>
<div>
<h1>人员列表h1>
<h3 style="color:red">Count组件求和为:{{sum}}h3>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}li>
ul>
div>
template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'Person',
data(){
return {
name:''
}
},
computed: {
personList() {
return this.$store.state.personList
},
sum() {
return this.$store.state.sum
}
},
methods: {
add() {
const personObj = {id:nanoid(),name:this.name}
// console.log(personObj);
this.$store.commit('ADD_PERSON',personObj)
this.name = '' // 添加完成后 输入框为空
}
},
}
script>
2.4 模块化+命名空间
// 该文件用于创建Vuex中最为核心的store
// 引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex
Vue.use(Vuex)
import axios from 'axios'
import {nanoid} from 'nanoid'
// 求和相关的配置
const countOptions = {
namespaced:true, // 开启命名空间
actions:{
jiaOdd(context,value){
// console.log('actions中的jiaOdd被调用了',context,value);
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
// console.log('actions中的jiaWait被调用了',context,value);
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
},
mutations:{
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value);
state.sum += value
},
JIAN(state,value){
// console.log('mutations中的JIAN被调用了',state,value);
state.sum -= value
},
},
state:{
sum:0, // 当前的和
school:'霍格沃兹魔法学院',
subject:'前端',
},
getters:{
bigSum(state){
return state.sum*10
}
}
}
// 人员管理相关的配置
const personOptions = {
namespaced:true, // 开启命名空间
actions:{
addPersonWang(context,value){
if(value.name.indexOf('王') === 0){ // 包含王且第一个为王(姓王)
context.commit('ADD_PERSON',value)
}else{
alert('添加的人必须姓王')
}
},
addPersonServer(context){
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON',{ID:nanoid(),name:response.data})
},
error => {
alert(error.message)
}
)
}
},
mutations:{
ADD_PERSON(state,value){
// console.log('mutations中的ADD_PERSON被调用了',state,value);
state.personList.unshift(value)
}
},
state:{
personList:[
{id:'001',name:'小王'}
]
},
getters:{
firstPersonName(state){
return state.personList[0].name
}
}
}
// 准备actions--用于响应组件中的动作
/* const actions = {
jiaOdd(context,value){
// console.log('actions中的jiaOdd被调用了',context,value);
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
// console.log('actions中的jiaWait被调用了',context,value);
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
} */
// 准备mutations--用于操作数据(state)
/* const mutations = {
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value);
state.sum += value
},
JIAN(state,value){
// console.log('mutations中的JIAN被调用了',state,value);
state.sum -= value
},
ADD_PERSON(state,value){
// console.log('mutations中的ADD_PERSON被调用了',state,value);
state.personList.unshift(value)
}
} */
// 准备state--用于存储数据
/* const state = {
sum:0, // 当前的和
school:'霍格沃兹魔法学院',
subject:'前端',
personList:[
{id:'001',name:'小王'}
]
} */
// 准备getters配置项--用于将state中的数据进行加工
/* const getters = {
bigSum(state){
return state.sum*10
}
} */
// 创建并暴露store
export default new Vuex.Store({
/* actions:actions,
mutations:mutations,
state:state, */
// 简写为:
/* actions,
mutations,
state,
getters */
modules:{
countAbout:countOptions,
personAbout:personOptions
}
})
// 暴露(导出)store==
// export default store
<template>
<div>
<h1>当前求和为:{{sum}}h1>
<h3>当前求和放大10倍后为:{{bigSum}}h3>
<h3>我在{{school}}学习{{subject}}h3>
<h3 style="color:red">Person组件的总人数是:{{personList.length}}h3>
<select v-model.number="n">
<option value="1">1option>
<option value="2">2option>
<option value="3">3option>
select>
<button @click="increment(n)">+button>
<button @click="decrement(n)">-button>
<button @click="incrementOdd(n)">当前求和为奇数再加button>
<button @click="incrementWait(n)">等一等再加button>
div>
template>
<script>
// 引入
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1, // 用户选择的数字
}
},
computed:{
// 借助mapState生成计算属性,从state中读取数据(数组写法)
...mapState('countAbout',['sum','school','subject']),
...mapState('personAbout',['personList']),
// 借助mapGetters生成计算属性,从getters中读取数据(数组写法)
...mapGetters('countAbout',['bigSum'])
},
methods: {
// 借助mapMutations生成对应的方法,方法中会调用commit为联系mutations(对象写法)
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
// 借助mapActions生成对应的方法,方法中会调用dispatch为联系actions(对象写法)
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),
},
/* mounted() {
console.log('Count',this.$store);
} */
}
script>
<style lang="css">
button {
margin-left: 5px;
}
style>
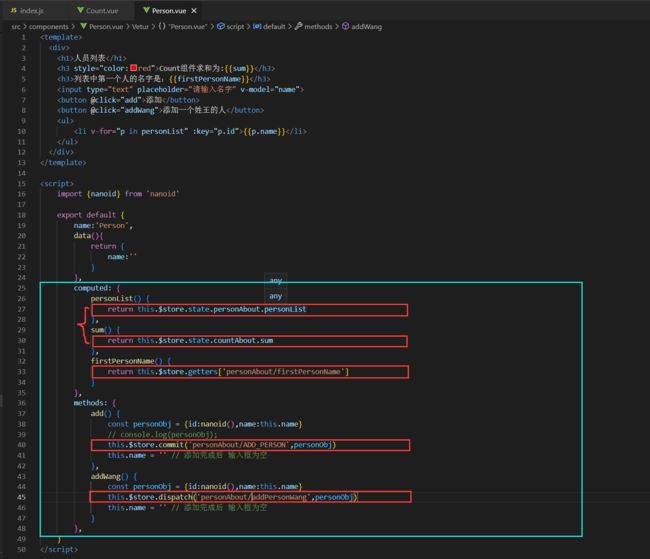
<template>
<div>
<h1>人员列表h1>
<h3 style="color:red">Count组件求和为:{{sum}}h3>
<h3>列表中第一个人的名字是:{{firstPersonName}}h3>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加button>
<button @click="addWang">添加一个姓王的人button>
<button @click="addPersonServer">添加一个人,名字随机button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}li>
ul>
div>
template>
<script>
import {nanoid} from 'nanoid'
export default {
name:'Person',
data(){
return {
name:''
}
},
computed: {
personList() {
return this.$store.state.personAbout.personList
},
sum() {
return this.$store.state.countAbout.sum
},
firstPersonName() {
return this.$store.getters['personAbout/firstPersonName']
}
},
methods: {
add() {
const personObj = {id:nanoid(),name:this.name}
// console.log(personObj);
this.$store.commit('personAbout/ADD_PERSON',personObj)
this.name = '' // 添加完成后 输入框为空
},
addWang() {
const personObj = {id:nanoid(),name:this.name}
this.$store.dispatch('personAbout/addPersonWang',personObj)
this.name = '' // 添加完成后 输入框为空
},
addPersonServer(){
this.$store.dispatch('personAbout/addPersonServer')
}
},
}
script>