目录
- 1.窗口事件
-
- onblur :失去焦点
- onfocus:获得焦点
- onload:窗口加载事件
- onresize:窗口大小缩放事件
- 二、表单事件
-
- oninput :当文本框内容改变时 ,立即将改变内容 输出在控制台
- onchange: 内容改变事件
- onclick:鼠标单击时触发此事件
- 三、键盘事件
-
- onkeydown:当键盘上的某个按键被按下时触发此事件
- onkeyup:当键盘上的某个按键被按下后(长按不会触发)按键回弹才会触发此事件
- onkeypress:按下某个按键后触发(长按也能触发)
- 四、鼠标事件
-
- onclick:鼠标单击时触发此事件
- ondblclick:鼠标双击时触发此事件
- onmousedown:鼠标按下时触发此事件(长按触发不了事件)
- onmouseup:鼠标弹起时触发的事件
- onmouseover:鼠标移动到某个设置了此事件的元素上时触发此事件
- onmousemove:鼠标移动时触发此事件
- onmouseout:鼠标从某个设置了此事件的元素上离开时触发此事件
- onmousewheel:鼠标的滚轮运行时触发
前言:
我们用到JavaScript的时候js的事件就显得特别重要了
1.窗口事件
|
窗口事件 |
| onblur |
失去焦点 |
| onfocus |
获得焦点 |
| onload |
窗口加载事件 |
| onresize |
窗口大小缩放事件 |
onblur :失去焦点
onfocus:获得焦点
window.onblur = function () {
alert('窗口失去了焦点!');
}
window.onfocus = function () {
alert('窗口获得了焦点!');
}

onload:窗口加载事件
onresize:窗口大小缩放事件
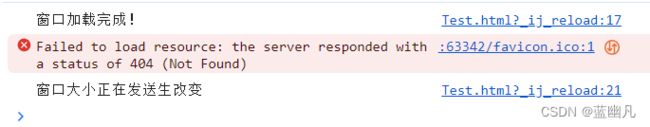
window.onload =function () {
console.log("窗口加载完成!")
}
window.onresize = function () {
console.log("窗口大小正在发送生改变");
}

二、表单事件
|
表单事件 |
| oninput |
当文本框内容改变时 ,立即将改变内容 输出在控制台 |
| onchange |
内容改变事件 |
| onclick |
鼠标单击时触发此事件 |
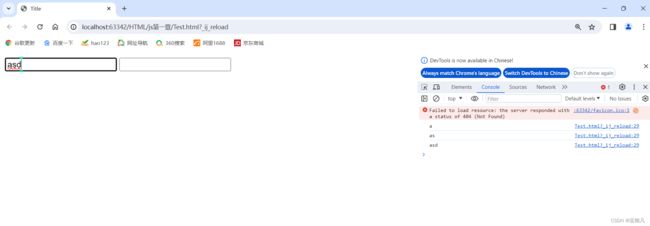
oninput :当文本框内容改变时 ,立即将改变内容 输出在控制台
<!--oninput 当文本框内容改变时 ,立即将改变内容 一个个的输出在控制台 -->
<input type="text" id="userCode" oninput="console.log(document.getElementById('userCode').value);">

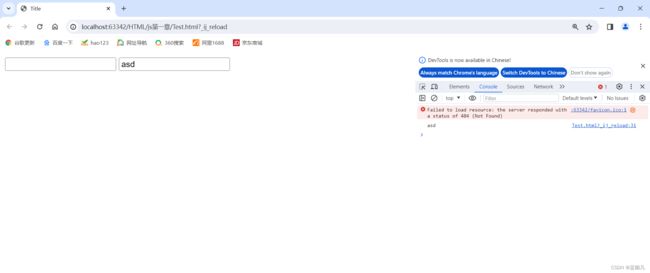
onchange: 内容改变事件
<!--onchange 内容改变事件-->
<input type="text" id="a1" onchange ="console.log(document.getElementById('a1').value);">

onclick:鼠标单击时触发此事件
<input type="button" value="点我!" onclick="console.log('被点击')">

三、键盘事件
|
键盘事件 |
| onkeydown |
当键盘上的某个按键被按下时触发此事件 |
| onkeyup |
当键盘上的某个按键被按下后(长按不会触发)按键回弹才会触发此事件 |
| onkeyup |
按下某个按键后触发(长按也能触发) |
onkeydown:当键盘上的某个按键被按下时触发此事件
window.onkeydown = function (event) {
event = event || window.event;
console.log("键盘按下了" + event.keyCode);
if (event.keyCode === 13) {
console.log('按下了回车');
}
}

onkeyup:当键盘上的某个按键被按下后(长按不会触发)按键回弹才会触发此事件
window.onkeyup = function (event) {
event = event || window.event;
console.log("键盘按下了" + event.keyCode);
if (event.keyCode === 13) {
console.log('按下了回车');
}
}
onkeypress:按下某个按键后触发(长按也能触发)
window.onkeypress = function (event) {
event = event || window.event;
console.log("键盘按下了" + event.keyCode);
if (event.keyCode == 13) {
console.log('按下了回车');
}
}

四、鼠标事件
|
鼠标事件 |
| onclick |
鼠标单击时触发此事件 |
| ondblclick |
鼠标双击时触发此事件 |
| onmousedown |
鼠标按下时触发此事件 |
| onmouseup |
鼠标弹起时触发的事件 |
| onmouseover |
鼠标移动到某个设置了此事件的元素上时触发此事件 |
| onmousemove |
鼠标移动时触发此事件 |
| onmouseout |
鼠标从某个设置了此事件的元素上离开时触发此事件 |
| onmousewheel |
当鼠标的滚轮运行时 |
onclick:鼠标单击时触发此事件
<input type="button" value="点我!" onclick="console.log('被点击')">

ondblclick:鼠标双击时触发此事件
<input type="button" value="双击我!" ondblclick="console.log('被双击')">

onmousedown:鼠标按下时触发此事件(长按触发不了事件)
<input type="button" value="点我!" onmousedown="console.log('被点击')">

onmouseup:鼠标弹起时触发的事件
<input type="button" value="点我!" onmouseup="console.log('被点击')">

onmouseover:鼠标移动到某个设置了此事件的元素上时触发此事件
<input type="button" value="点我!" onmouseover="console.log('移动')">

onmousemove:鼠标移动时触发此事件
<input type="button" value="点我!" onmousemove="console.log('移动')">

onmouseout:鼠标从某个设置了此事件的元素上离开时触发此事件
<input type="button" value="点我!" onmouseout="console.log('移开控件')">

onmousewheel:鼠标的滚轮运行时触发
window.onmousewheel=function (){
console.log("鼠标的滚轮运行时");
}

总结:
其实JavaScript的事件作用给用户带来了很多便捷,我们也可以更方便的收集到用户的信息,单词虽多,但也有规律