javaEE -18(11000字 JavaScript入门 - 3)
一:事件 (高级)
1.1 注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件,注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式 :
- 利用 on 开头的事件 onclick
- < button οnclick=“alert(‘hi~’)”>< /button >
- btn.onclick = function() {}
- 特点: 注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数
- 最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式:
- w3c 标准 推荐方式
- addEventListener() 它是一个方法
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
1.1.1 addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
- type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认是 false。学完 DOM 事件流后,我们再进一步学习
下面是一个代码例子:
const button = document.querySelector('button');
button.addEventListener('click', () => {
console.log('第一个事件被触发!');
});
button.addEventListener('mouseover', () => {
console.log('第二个事件被触发!');
});
我们使用addEventListener方法分别给该按钮注册了两个事件监听器。当按钮被点击时,第一个事件监听器会显示 “第一个事件被触发!” 的消息在控制台上。而当鼠标悬停在按钮上时,第二个事件监听器会显示 “第二个事件被触发!” 的消息在控制台上。
1.2 删除事件(解绑事件)
删除事件的方式同样也有两种:
- 传统注册方式
eventTarget.onclick = null;
- 方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]);
它接受三个参数:事件类型(type)、要移除的事件监听器函数(listener)和一个可选的布尔值(useCapture),指定事件是否在捕获阶段进行处理。
const button = document.getElementById('myButton');
function handleClick() {
console.log('Button clicked!');
}
button.addEventListener('click', handleClick);
// 等待一段时间后移除事件监听器
setTimeout(() => {
button.removeEventListener('click', handleClick);
}, 3000);
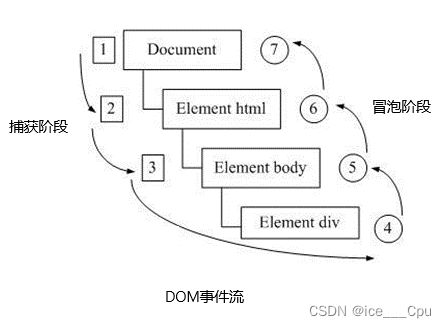
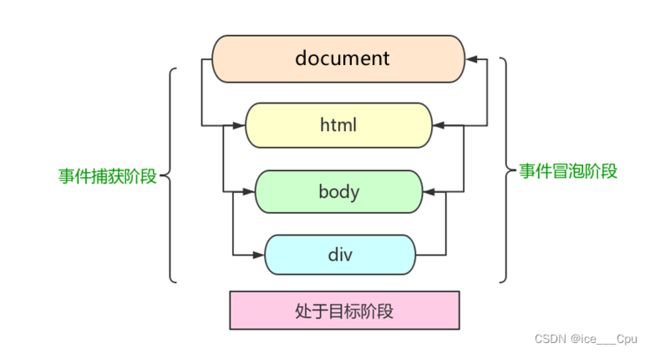
1.3 DOM事件流
事件流描述的是从页面中接收事件的顺序,事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。
- JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。
1.4 事件对象
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
以下是一些常见的事件对象属性和方法:
event.type:返回事件的类型。event.target或event.srcElement:返回触发事件的元素。event.clientX和event.clientY:返回鼠标事件发生时的 X 和 Y 坐标。event.keyCode和event.key:返回键盘事件中按下的键的键码或键值。event.preventDefault():阻止事件的默认行为。event.stopPropagation():停止事件在DOM树中的传播。
通过访问事件对象,我们可以在事件发生时获取相关的信息,并在事件处理函数中进行相应的操作。
target 和 this 的区别:
- this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
- e.target 是事件触发的元素。
1.5 阻止事件冒泡
事件冒泡本身的特性,会带来的坏处,也会带来的好处,所以我们有时候需要阻止冒泡。
e.stopPropagation()
我们通过 stopPropagation() 方法即可阻止冒泡
以下是一个示例,展示如何使用e.stopPropagation()阻止冒泡:
const parentElement = document.getElementById('parent');
const childElement = document.getElementById('child');
// 子元素点击事件处理程序
childElement.addEventListener('click', (e) => {
e.stopPropagation();
console.log('点击了子元素');
});
// 父元素点击事件处理程序
parentElement.addEventListener('click', () => {
console.log('点击了父元素');
});
// 输出:
// 点击了子元素
在上面的示例中,当点击子元素时,子元素的点击事件处理程序执行,并通过e.stopPropagation()阻止了事件冒泡到父元素,所以父元素的点击事件处理程序不会被触发。
请注意,e.stopPropagation()只会阻止事件在当前元素的后代元素中继续冒泡,而不会阻止事件在当前元素之外的其他元素上的冒泡。
1.6 事件委托(代理、委派)
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,下面我们来讲讲他的好处。
下面通过一个例子讲解:
<ul>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
</ul>
我们需要点击每个 li 都会弹出对话框,以前需要给每个 li 注册事件,是非常辛苦的,而且访问 DOM 的次数越多,这就会延长整个页面的交互就绪时间。
事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
在上述例子中,我们可以给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上,ul 有注册事件,就会触发事件监听器,并且我们只操作了一次 DOM ,提高了程序的性能。
1.7 常用的鼠标事件
- 禁止鼠标右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
- 禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
1.8 常用的键盘事件
事件除了使用鼠标触发,还可以使用键盘触发, 注意给文档 document 添加键盘事件
- onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
- onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
键盘事件对象 KeyboardEvent 的常用方法:
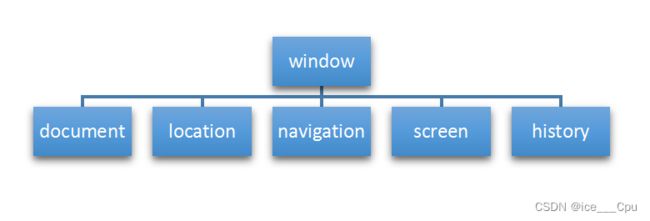
二: BOM 浏览器对象模型
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window,BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
对于 DOM :
- 文档对象模型
- DOM 就是把文档当做一个对象来看待
- DOM 的顶级对象是 document
- DOM 主要学习的是操作页面元素
- DOM 是 W3C 标准规范
对于 BOM :
- 浏览器对象模型
- 把浏览器当做一个对象来看待
- BOM 的顶级对象是 window
- BOM 学习的是浏览器窗口交互的一些对象
- BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
注意: window 对象是浏览器的顶级对象,定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
2.1 window 对象的常见事件
2.1.1 窗口加载事件
2.1.1.1 load
window.onload = function(){}
或者
window.addEventListener("load",function(){});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等), 就调用的处理函数。
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个window.onload 为准。
- 如果使用 addEventListener 则没有限制
2.1.1.2 DOMContentLoaded
document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
2.1.2 调整窗口大小事件
window.onresize = function(){}
window.addEventListener("resize",function(){});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
2.2 定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
- setTimeout()
- setInterval()
2.2.1 setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
举个例子:
function sayHello() {
console.log('Hello, world!');
}
window.setTimeout(sayHello, 2000);
通过定时器,sayHello函数将在2秒后被调用,我们会延迟两秒在控制台输出“Hello, world!”。
注意:
- window 可以省略。
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
setTimeout() 这个调用函数我们也称为回调函数 callback,普通函数是按照代码顺序直接调用,而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
2.2.2 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。
举个例子:
const delayedFunction = () => {
console.log('Delayed function called!');
};
// 创建定时器,延迟 2 秒后调用 delayedFunction
const timeoutID = window.setTimeout(delayedFunction, 2000);
// 取消定时器
window.clearTimeout(timeoutID);
在上面的代码中,首先我们使用window.setTimeout()方法创建了一个定时器,将delayedFunction作为回调函数,并指定了延迟时间为 2000 毫秒(即 2 秒)。window.setTimeout()返回一个定时器的 ID,我们将其保存在timeoutID变量中。
最后,通过调用window.clearTimeout(timeoutID)方法,我们取消了之前创建的定时器,这样,定时器将不再触发,并且delayedFunction不会被调用。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。
2.2.3 setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
举个例子:
function 每秒执行的函数() {
console.log("每秒执行一次");
}
// 用 setInterval() 调用每秒执行的函数,间隔为 1000 毫秒(即 1 秒)
window.setInterval(每秒执行的函数, 1000);
我们定义了一个函数 每秒执行的函数(),它在控制台中打印一条消息。然后,我使用 window.setInterval() 方法每隔 1000 毫秒(1 秒)调用此函数。
注意:
- window 可以省略。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
2.2.4 停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。
2.2.5 this 的指向
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window):
function greet() {
console.log(this); // 在浏览器环境中输出:Window对象
}
greet();
- 方法调用中谁调用this指向谁:
const person = {
name: 'John',
greet: function() {
console.log(this.name); // 在greet方法中的this指向person对象,输出:John
}
};
person.greet();
- 构造函数中this指向构造函数的实例:
function Person(name) {
this.name = name;
}
const john = new Person('John');
console.log(john.name); // 输出:John
2.3 JS 执行机制
首先JS 是单线程,单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
以下代码执行的结果是什么?为什么?
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);
这段代码的输出结果是:
1
2
3
这是因为setTimeout函数是一个异步函数,它会在一定时间后将回调函数添加到任务队列中,而不会阻塞后续代码的执行。因此,代码会按照顺序执行console.log(1),然后执行setTimeout函数,将回调函数添加到任务队列中。然后立即执行console.log(2)。最后,当定时器计时结束后(即过了1000毫秒),事件循环会将回调函数放到调用栈中执行,所以会输出console.log(3)。
2.3.1 简单理解同步和异步
同步:
- 前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步:
- 你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
2.3.2 同步任务和异步任务
同步任务:
- 同步任务都在主线程上执行,形成一个执行栈。
异步任务:
- 普通事件,如 click、resize 等
- 资源加载,如 load、error 等
- 定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。

2.3.3 JS 执行机制
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
2.4 location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
2.4.1 URL
URL即统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
2.4.2 location 对象的属性和方法
2.5 navigator 对象
navigator对象是JavaScript中的一个内置对象,提供了与浏览器相关的信息。它包含了有关浏览器和设备的信息,可用于检测浏览器的功能和特性,并根据不同的浏览器环境进行相应的操作。
下面是一些常用的属性和方法:
- userAgent:返回浏览器的用户代理字符串,该字符串包含了有关浏览器的详细信息,如浏览器名称、版本号、操作系统等。例如:
console.log(navigator.userAgent);
-
appName:返回浏览器的名称。常见的值有 “Netscape”、“Microsoft Internet Explorer”、“Chrome”、“Firefox” 等。
-
appVersion:返回浏览器的版本号。
-
platform:返回浏览器运行的平台,如 “Win32”、“Win64”、“MacIntel” 等。
-
language:返回浏览器的首选语言,通常是由操作系统或者浏览器设置的。
-
cookiesEnabled:返回一个布尔值,表示浏览器是否启用了Cookie。
-
geolocation:一个Geolocation对象,用于获取用户的地理位置信息。
-
userAgentData:一个UserAgentData对象,提供有关浏览器的更详细信息,如品牌、版本号、移动设备类型等。
-
registerProtocolHandler():向浏览器注册自定义的协议处理程序。
-
javaEnabled():返回一个布尔值,表示浏览器是否启用了Java。
2.6 history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含
用户(在浏览器窗口中)访问过的 URL。
三: PC 端网页特效
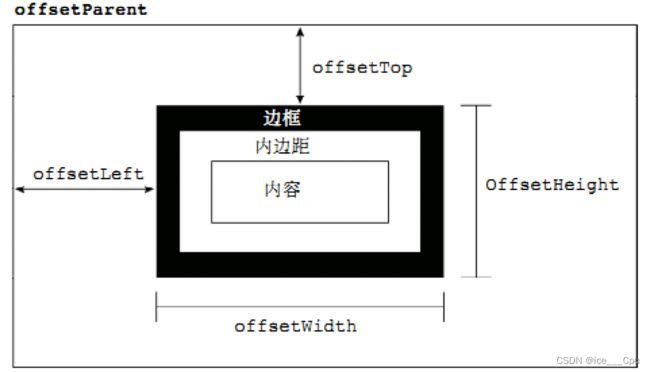
3.1 元素偏移量 offset 系列
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- offset返回的数值都不带单位
offset 系列常用属性:
3.1.1 offset 与 style 区别
offset:
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值
- 所以,我们想要获取元素大小位置,用offset更合适
style:
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
- 所以,我们想要给元素更改值,则需要用style改变
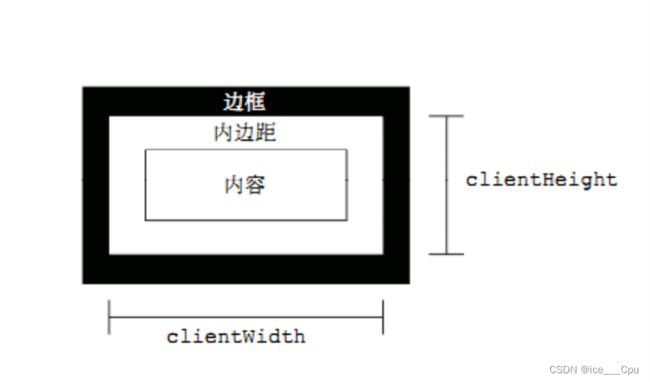
3.2 元素可视区 client 系列
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
3.3 元素滚动 scroll 系列
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
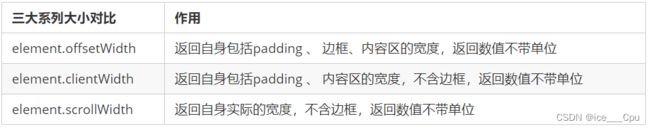
3.4 三大系列总结
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client 经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于获取滚动距离 scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 获得
3.5 mouseenter 和 mouseover
当鼠标移动到元素上时就会触发 mouseenter 事件类似 mouseover,它们两者之间的差别是
-
mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。
-
mouseenter 只会经过自身盒子触发
之所以这样,就是因为 mouseenter 不会冒泡
跟mouseenter搭配 鼠标离开 mouseleave 同样不会冒泡
3.6 动画函数封装
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
注意函数需要传递2个参数,动画对象和移动到的距离。
3.6.1 缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
- 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
- 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 注意步长值需要取整
当我们需要让动画函数多个目标值之间移动时,我们需要判断步长是正值还是负值
- 如果是正值,则步长 往大了取整
- 如果是负值,则步长 向小了取整
四: 本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储的特性:
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage约5M、localStorage约20M
- 只能存储字符串,可以将对象JSON.stringify() 编码后存储
4.1 window.sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value)
获取数据:
sessionStorage.getItem(key)
删除数据:
sessionStorage.removeItem(key)
删除所有数据:
sessionStorage.clear()
4.1 window.localStorage
- 声明周期永久生效,除非手动删除 否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)
删除所有数据:
localStorage.clear()