- 在Qt中,slots 关键字有什么用?
昊虹AI笔记
Qt嵌入式qt
有下面的Qt代码:#ifndefMAINWINDOW_H#defineMAINWINDOW_H#includeQT_BEGIN_NAMESPACEnamespaceUi{classMainWindow;}QT_END_NAMESPACEclassMainWindow:publicQMainWindow{Q_OBJECTpublic:MainWindow(QWidget*parent=nullptr
- qt串口readall判断是否读完
找个栗子
开发语言java
在Qt中,可以使用QIODevice的bytesAvailable函数来判断串口是否读取完毕。bytesAvailable函数返回当前可读取的字节数。当bytesAvailable返回0时,表示串口读取完毕。因此,可以在读取串口数据时使用一个循环来判断读取是否结束,示例如下:QSerialPortserialPort;serialPort.setPortName("COM1");serialPor
- 【PyQt】学习PyQt进行GUI开发从基础到进阶逐步掌握详细路线图和关键知识点
shanks66
pyqtpython
学习PyQt的必要性PyQt是开发跨平台GUI应用的强大工具,适合需要构建复杂、高性能界面的开发者。无论是职业发展还是项目需求,学习PyQt都具有重要意义。1.跨平台GUI开发跨平台支持:PyQt基于Qt框架,支持Windows、macOS、Linux等多个平台,开发的应用可以轻松移植。统一代码库:只需维护一套代码,减少跨平台开发的复杂性。2.丰富的UI组件多样化控件:PyQt提供按钮、文本框、表
- python qt5 designer 免费安装_PyQt5开发中Qt Designer安装及解决办法
weixin_39865061
pythonqt5designer免费安装
问题PythonGUI开发中PyQt5是最优秀的工具之一,使用源码逐行编写肯定不是好办法,特别是当应用面对大师GUI窗口时,并且窗口中要使用大师GUI控件时。这时,使用类似于VB的GUI拖放式组建GUI界面成为必需。QtDesigner即是PyQt5框架在开发GUI应用时要使用的生成工具,但是从PyQt5开始,这个工具不会自动随同PyQt5框架安装,而需要单独安装。随着PyQt5子版本的不段推进,
- qmake编译工具链_QT交叉编译环境
未知选手
qmake编译工具链
1PC端安装Qtsudoapt-getinstallqtcreator将安装全套的Qt开发环境,可以在PC端进行qt开发。2安装交叉编译工具链Ubuntu14.04的Qt版本为5.2.1,16.04的Qt版本为5.5.1,高版本Qt库可以向下兼容运行低版本工具链编译的程序,因此这里选用5.2.1版本作为编译工具链。解压后进入到以下目录:qt-everywhere-opensource-src-5.
- Linux下离线编译安装fictx-qt
Kurt_00
LinuxQtqtlinux开发语言
Linux下离线编译安装fictx-qt备注:解决Linux下Qt无法使用fcitx输入法问题1.下载fictx-qt源码https://github.com/fcitx/fcitx-qt5/tree/1.2.7我这里选择1.2.7版本2.解压fictx-qt源码#解压命令就不写了3.编译安装#创建构建目录mkdirbuild&&cdbuild#cmake命令,注意qt目录换为自己环境中的目录cm
- Qt | windows Qt6.5.3安装&安卓环境搭建&虚拟机调试和真机调试完美版(保姆级教程)
Qt历险记
Qt高级开发工程师qtwindowsandroidQt安卓Qt6.5.3安装
Qt安卓发布的手机01、第一章Qt6.5.3安装资源运行成功的界面全网最全Qt国内下载地址清华大学开源软件镜像站https://mirrors.tuna.tsinghua.edu.cn/qt/archive/online_installers/
- Qt获取网络流量(调用Windows API)----StateReader系列
Sudouble
Qt学习笔记网络qt流量WindowsAPI
因自己的笔记本没有带CapLock和NumLock的灯,导致某一次输入密码一直出错。之前也找过类似的软件,当到了下载的时候开始犹豫不决,怕当时的程序留了后台,偷偷获取我的按键信息。于是下决心写个取电脑按键状态的程序。——此为背景借着此势,顺便想给这个程序开发些新功能,于是想到了这个。可是在网上找了很久都没有找到Qt相关获取网卡流量的内容。无意间找到了在用WindowsAPI获取流量的例子。因为需要
- Qt 递归方式遍历目录
Sudouble
Qt学习笔记qt递归遍历文件
基本思想:1.指定一个目录2.找到当前目录下的文件(不包括文件夹,QDir可以进行筛选),存入QFileInfoList,然后按顺序存入QTreewidgetItem,并添加至根节点3.找到当前目录下的第一个文件夹,作为一个新的根节点4.重复2,3过程,直到没有新的文件夹至此递归过程完毕。-----------------------------------------------------QF
- Qt获取键盘按键事件(Windows API)----StateReader系列
Sudouble
Qt学习笔记按键QtWindowAPIC++全局热键
Qt对于系统底层,一直没有很好的支持,例如串口并口通信,还有我们经常都会用到的全局热键,等等。既然Qt可能出于某种原因,不对这些进行支持,我们就只能自己写代码,调用系统相关的API了。需求:获取CapsLock键的状态,并使程序在后台运行时能够及时得到CapsLock键的状态。方法有两种,一是注册全局热键(想法很好,可惜注册后这个键原先的功能就没了,不采用)。二是隔一段时间读取一次按键状态(很好用
- Qt5.7.0 mingw+qwtplot3D 编译
Sudouble
Qt学习笔记qt5qwtplot3d编译安装
一、基本编译问题在安装的过程中却遇到了很多的问题。咨询了Google中大量的帖子,发现按照他们说的方法根本没法解决我的实际问题。研究了整整宝几天,总算是编译通过,解决了所有的问题。下面将通过重现我的安装编译过程,及解决问题的方法来告诉大家如何才能正确的编译qwtplot3D开发库。1、从网上下载qwtplot3D的最新版本:http://qwtplot3d.sourceforge.net/2、解压
- 交叉编译ARM版本qmake套件
EknOcaml
arm开发QT
在本文中,我们将探讨如何交叉编译qmake工具的ARM版本套件。qmake是一个用于构建Qt项目的强大工具,而交叉编译是将软件在一种硬件平台上进行开发,然后在另一种硬件平台上运行的过程。本文将指导您如何准备环境并进行交叉编译,以便在ARM架构上使用qmake。安装交叉编译工具链首先,我们需要安装适用于ARM架构的交叉编译工具链。这些工具链包括编译器、链接器和其他必要的工具。根据您的系统,您可以在供
- Qt5离线安装包无法下载问题解决办法
Sudouble
Qt学习笔记qt开发语言
想在电脑里装一个Qt,但是直接报错。果然还是有解决办法滴。qtdownloadfromyouripisnotallowedQt5安装包下载办法方法一:简单直接,直接科学一下,不过违法行为咱不做,遵纪守法好公民(不过没办法阻止别人不做↔️)。方法二:使用【迅雷】就可以下载,只需要知道Qt离线安装包的url地址;https://download.qt.io/archive/qt/5.14/5.14.
- PyQt和QML 混合编程下出现 unable to convert a Python 'int' to C++ ‘int’ 错误
乱乱乱乱步
第一篇博客写在出差路上。最近在调试一套PyQt与QML混合编程的程序,程序出现这个错误unabletoconvertaPython'int'toC++'int',并没有定位到具体哪行代码出错,经过排查,我发现原因如下self.distanceStatus=distanceStatus赋值给self.distanceStatus的数值过大,超出QML里面int类型的取值范围,也就是溢出了。Text{
- STM32(hal库)通过MQTT协议连接onenet
sea1216
ESP8266STM32cubemxonenet物联网stm32halonenetmqtt
在中国移动物联网平台onenet,选择用多协议的mqtt旧版协议新建产品和设备。然后根据自己的情况更改程序中的参数。数据流上传时要根据自己的数据将程序中固定的更改为动态赋值就好了。本程序参考超级大洋葱806的STM32CubeMXESP8266AT指令实现MQTT协议并接入阿里云IOT平台源码解析【附Github源码地址】一、esp8266驱动我将esp8266设置为station透传模式#inc
- 常见问题This application failed to start because not Qt platform plugin could be initialized.
季截
qtqt开发语言
ThisapplicationfailedtostartbecausenotQtplatformplugincouldbeinitialized.Reinstallingtheapplicationmayfixthisproblem.从qt安装目录将依赖dll和plugins下的文件夹放在可执行程序目录下
- python 用matplotlib作图,报错not Qt platform plugin could be initialized
aLagrange
pythonbug
重装Pycharm后,用matplotlib画图ThisapplicationfailedtostartbecausenotQtplatformplugincouldbeinitialized.##标题背景:重新安装pycharm后使用matplotlib画图弹出错误窗口全程又没有调用过Pyside2或pyqt5.新建了一个Project,导入matplolib,运行一个最简单的程序importm
- 用Python和PyQt5打造一个股票涨幅统计工具
机器懒得学习
python开发语言
在当今的金融市场中,股票数据的实时获取和分析是投资者和金融从业者的核心需求之一。无论是个人投资者还是专业机构,都需要一个高效的工具来帮助他们快速获取股票数据并进行分析。本文将带你一步步用Python和PyQt5打造一个股票涨幅统计工具,不仅能自动获取股票数据,还能通过友好的图形界面展示结果。1.项目背景与目标1.1为什么需要这个工具?股票市场的波动性很大,投资者需要及时了解股票的涨跌情况。尤其是对
- Qt MDI和Ribbon界面集成实践教程
Pella732
本文还有配套的精品资源,点击获取简介:本文深入介绍了基于Qt的RibbonMDIDemo项目,该项目展示了一个具有MicrosoftOffice风格的RibbonBar的多文档界面应用程序。通过一个完整的示例工程,读者可以学习如何在Qt环境中构建Ribbon风格的用户界面以及多文档界面(MDI)的应用程序。教程覆盖了RibbonBar的设计、MDIArea的管理、菜单和工具栏的整合,以及文档和视图
- 纯Python实现Qt的信号与槽机制
childish_tree
pythonqt信号与槽算法
纯Python实现Qt的信号与槽机制Qt中的信号与槽详解在Qt框架中,信号与槽是一种非常有特色的机制,用于对象之间的通信。这一机制是Qt中实现事件驱动编程的核心部分。下面我将详细解释信号与槽的概念和它们是如何工作的。信号(Signals)信号是一个由对象发出的消息,表明发生了一个特定的事件。当对象内部的状态发生变化时,信号就被发出。例如,当一个按钮被点击时,它就会发出一个clicked信号。信号可
- python信号与槽(二)
a_b_c_007
上一篇信号与槽的连接,与信号发射都是手动的,而且信号传递比较单一,这次我们弄一些自动的。fromPyQt5.QtCoreimport*classMultiSignal(QObject):##信号变量定义#无参信号signal1=pyqtSignal()#signal2=pyqtSignal(int)#signal3=pyqtSignal(int,str)#signal4=pyqtSignal(li
- Linux下发布QT程序_linux qt 发布
2501_90252715
linuxqt数据库
#!/bin/shLibDir=$PWD"/lib"Target=$1lib\_array=($(ldd$Target|grep-o"/.\*"|grep-o"/.\*/[^[:space:]]\*"))$(mkdir$LibDir)forVariablein${lib\_array[@]}docp"$Variable"$LibDirdoneQtTest.sh#!/bin/shappname=`b
- Python-基于PyQt5,pdf2docx,pathlib的PDF转Word工具(专业版)
闪云-微星
实用小程序pdfwordpythonpycharm开发语言pyqt
前言:日常生活中,我们常常会跟WPSOffice打交道。作表格,写报告,写PPT......可以说,我们的生活已经离不开WPSOffice了。与此同时,我们在这个过程中也会遇到各种各样的技术阻碍,例如部分软件的PDF转Word需要收取额外费用等。那么,可不可以自己开发一个小工具来实现PDF转Word这个功能呢?答案是肯定的,Python生来就是为应用层开发的。话不多说,我们直接开始今天的Pytho
- Python-基于PyQt5,wordcloud,pillow,numpy,os,sys的智能词云生成器
闪云-微星
WPSpythonpillow开发语言pycharmnumpy小程序pyqt
前言:日常生活中,我们有时后就会遇见这样的情形:我们需要将给定的数据进行可视化处理,同时保证呈现比较良好的量化效果。这时候我们可能就会用到词云图。词云图(Wordcloud)又称文字云,是一种文本数据的图片视觉表达方式,一般是由词汇组成类似云的图形,用于展示大量文本数据。词云这个概念首先是由美国西北大学新闻学副教授、新媒体专业主任里奇·戈登提出的,通常用于描述网站上的关键字元数据(标签),或可视化
- QObject源码浅析
令狐掌门
深入浅出C++Qt开发技术qtc++QObject源码浅析
Qt的基类祖先是QObject,看Qt源码,在安装Qt时你得勾选了源码选项,没有勾选的话,可以去官网下载源码,或者重新安装Qt.用vscode打开Qtsrc是比较好的选择,理论上用QtCreator也可以,不过目测编译比较麻烦,我用的vscode. Qt的实现采用了Pimpl机制,对于该Pimpl不熟悉的可以看这篇【C++PImpl实现机制浅析与代码实现】 Qt是完全面向对象的框架,一般每
- 解决老游戏不兼容新系统win10win11问题
yangshuo1281
游戏数据库
使用python写了一个软件完美解决兼容问题,python开发了一款兼容怀旧老游戏软件游戏有,红警2绿色硬盘版下载cs1.5绿色硬盘版下载星际争霸绿色硬盘版下载,你也可以自己添加游戏。软件和游戏一起打包喜欢拿去玩相关打包代码importPyInstaller.__main__importosimportPyQt5importsys#确保在正确的目录中os.chdir(os.path.dirname
- 基于 YOLOv8+PyQt5 的无人机红外目标检测系统:开启智能监测新时代
人工智能教学实践
人工智能YOLOqt无人机
基于YOLOv8+PyQt5的无人机红外目标检测系统:开启智能监测新时代【毕业与课程大作业参考】基于yolov8+pyqt5界面自适应的无人机红外目标检测系统demo.zip资源-CSDN文库在科技飞速发展的今天,无人机技术在各个领域的应用越来越广泛。为了提升无人机在复杂环境下的目标检测能力,结合先进的深度学习算法和图形用户界面开发技术,打造功能强大的无人机红外目标检测系统成为了研究热点。本文将详
- 基于深度学习的视觉检测小项目(十六) 用户管理界面的组态
深蓝海拓
基于YOLO的视觉检测小项目深度学习人工智能pythonpyqtqt
分组和权限:用户分为三个组,管理员、普通用户、访客。•管理员的权限和作业范围:添加和删除用户、更改所有用户的信息(用户名、登录密码、所在分组等)、查看和备份以及复制数据库;•普通用户的权限和作业范围:更改自己的用户名和密码、开展工作业务、查看数据库;•访客的权限和作业范围:查看数据库。用于用户管理的界面:既然用到了用户的管理,那么就必然涉及到用户列表的展示方式了。QT对于列表内容的展示方式有:QC
- Python——pyqt5——消息框(QMessageBox)
少年痴北城
python
一、提供的类型QMessageBox.information信息框QMessageBox.question问答框QMessageBox.warning警告QMessageBox.ctitical危险QMessageBox.about关于二、引用fromPyQt5.QtWidgetsimportQMessageBox三、代码示例#消息框#self当前窗口的夫窗口#消息:信息QMessageBox.i
- PyQT5 QMessageBox对话框设置
自动驾驶探索站
python开发语言qt5
PyQT5QMessageBox对话框设置1介绍2演示3代码1介绍 QMessageBox是一种通用的弹出式对话框,用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈。提供了许多常用的弹出式对话框,如提示、警告、错误、询问、关于等对话框。这些不同类型的QMessageBox对话框只是显示时的图标不同,其他功能是一样的。 QMessageBox类中的常用方法如下:方法描述QMessage
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
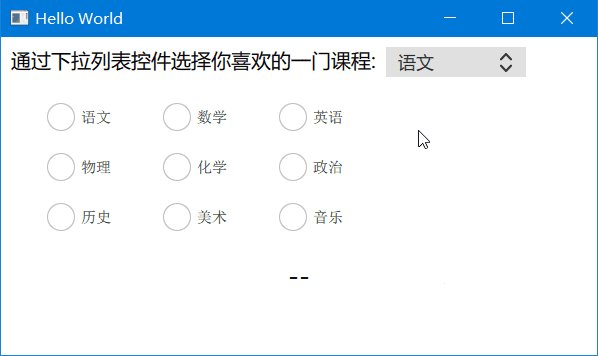
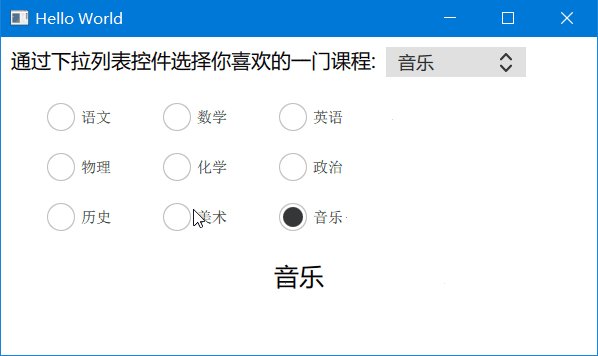
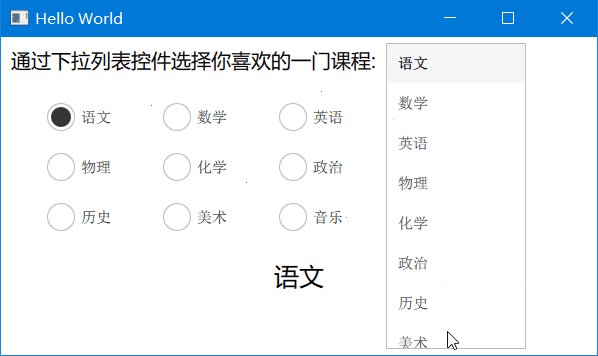
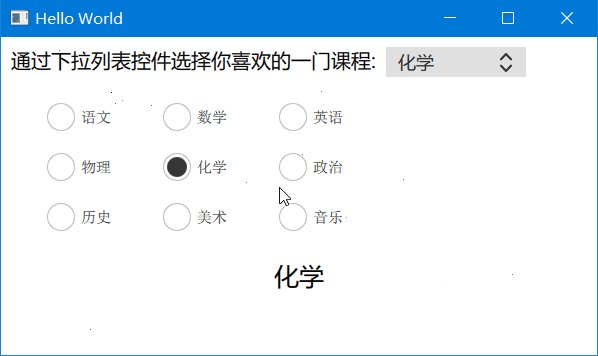
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多