学习前端的不归路——HTML基础
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。
知识来源:https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
HTML是由一系统的元素组成的
以后的日子要:
一.这个元素的主要部分有:
开始标签(Opening tag):
包含元素的名称(本例为 p),被大于号、小于号所包围,元素从这里开始
结束标签(Closing tag):
与开始标签相似,只是其在元素名之前包含了一个斜杠,表示元素的结尾 。
内容(Content):以后的日子要: 元素的内容,本例中就是所输入的文本本身。
元素(Element):开始标签+结束标签+内容相,这就是一个完整的元素。
二.元素也可以有属性:
以后的日子要:
属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。这里,class 是属性名称,editor-note 是属性的值。class 属性可为元素提供一个标识名称,方便进一步为元素指定样式或进行其他操作时使用。
三.属性应该包括:
在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
属性的名称,并接上一个等号。
由引号所包围的属性值。
四.嵌套元素
也可以将一个元素置于其他元素之中 —— 称作嵌套。要表明重点内容,可以将“名字”用 元素包围,将字将突出显示:
亲爱的锐锐小朋友
必须保证元素嵌套次序正确:本例首先使用 标签,然后是 标签,因此要先结束 标签,最后再结束 标签。元素必须正确地开始和结束,才能清楚地显示出正确的嵌套层次。
五.空元素
不包含任何内容的元素称为空元素。比如 元素:

本元素包含两个属性,但是并没有 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
六.图片
元素通过包含图像文件路径的地址属性 src,可在所在位置嵌入图像。

该元素还包括一个替换文字属性 alt,是图像的描述内容,用于当图像不能被用户看见时显示,不可见的原因可能是:
用户有视觉障碍。视障用户可以使用屏幕阅读器来朗读 alt 属性的内容。
有些错误使图像无法显示。故意将 src 属性里的路径改错。保存并刷新页面就可以在图像位置看到:
width height 可以设置图片的高度和宽度,达到想要的大小
七.标题
生日快乐呀 小宝贝
一岁一礼 一寸欢喜
八.段落
元素是用来指定段落的,用于指定常规的文本内容。
用于换行,在想换行的位置添加一个即可。突出显示内容。
亲爱的锐锐小朋友,恭喜你经历了春、夏、秋、冬四季轮回,即将开启第二篇章。
很高兴,以小姨的身份认识你。我想,你应该也是高兴的,哈哈哈哈哈哈哈
这世间周而复始,去看去听去体会,去做你自己,做独一无二的你。
九.列表
标记列表通常包括至少两个元素。最常用的列表类型为:
无序列表(Unordered List)中项目的顺序并不重要,例如举例说明。用
- 元素。
有序列表(Ordered List)中项目的顺序很重要,例如操作流程。用
- 元素。
列表的每个项目用一个列表项目(List Item)元素
- 健康
- 平安
- 快乐
也希望你能够:
- 坚强勇敢
- 善良大方
- 聪明机智
十.链接
生日快乐歌首先:文案内容
其次:文案内容 给元素添加了一个 href 属性
最后:文案内容
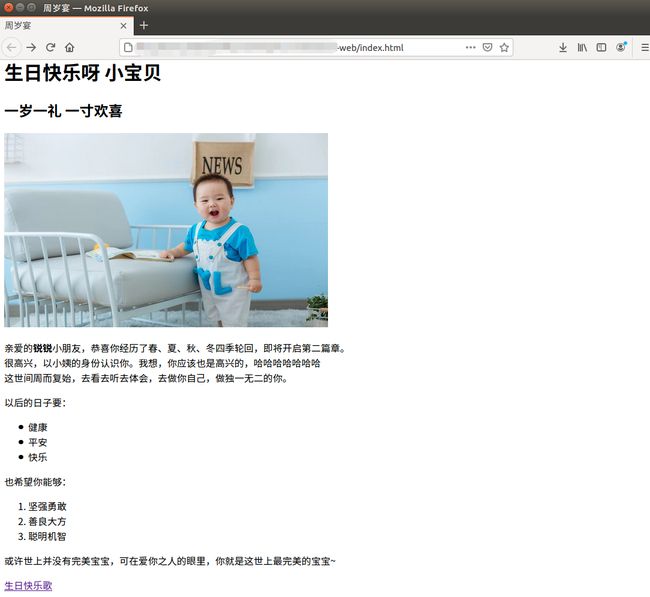
十一.html文档详解及最终效果
周岁宴
生日快乐呀 小宝贝
一岁一礼 一寸欢喜

亲爱的锐锐小朋友,恭喜你经历了春、夏、秋、冬四季轮回,即将开启第二篇章。
很高兴,以小姨的身份认识你。我想,你应该也是高兴的,哈哈哈哈哈哈哈
这世间周而复始,去看去听去体会,去做你自己,做独一无二的你。
以后的日子要:
- 健康
- 平安
- 快乐
也希望你能够:
- 坚强勇敢
- 善良大方
- 聪明机智
或许世上并没有完美宝宝,可在爱你之人的眼里,你就是这世上最完美的宝宝~
生日快乐歌
详情:
— 文档类型。用于保证文档正常读取。
— 元素。该元素包含整个页面的内容,也称作根元素。
- — 元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。
— 该元素指定文档使用 UTF-8 字符编码。
— </span> 元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。</p></li> </ul> <ul> <li style="margin-left:1.4em;list-style-type:disc;text-indent:0;"><p><body></body> — <span class="kdocs-underline" style="text-decoration:underline;"><body></span> 元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。</p></li> </ul> </div> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1740812766098243584"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端学习ing,学习,前端,html)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1943993659481452544.htm" title="guava loadingCache代码示例" target="_blank">guava loadingCache代码示例</a> <span class="text-muted">IM 胡鹏飞</span> <a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%B1%BB%E4%BB%8B%E7%BB%8D/1.htm">工具类介绍</a> <div>publicclassTest2{publicstaticvoidmain(String[]args)throwsException{LoadingCachecache=CacheBuilder.newBuilder()//设置并发级别为8,并发级别是指可以同时写缓存的线程数.concurrencyLevel(8)//设置缓存容器的初始容量为10.initialCapacity(10)//设置缓存</div> </li> <li><a href="/article/1943993659967991808.htm" title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a> <span class="text-muted"></span> <div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div> </li> <li><a href="/article/1943991261279088640.htm" title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)</a> <span class="text-muted">2401_84976182</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int</div> </li> <li><a href="/article/1943991262029869056.htm" title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(</a> <span class="text-muted"></span> <div>网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,</div> </li> <li><a href="/article/1943990629709180928.htm" title="Guava LoadingCache" target="_blank">Guava LoadingCache</a> <span class="text-muted">sqyaa.</span> <a class="tag" taget="_blank" href="/search/java%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">java并发编程</a><a class="tag" taget="_blank" href="/search/Java%E7%9F%A5%E8%AF%86/1.htm">Java知识</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/guava/1.htm">guava</a> <div>LoadingCache是GoogleGuava库提供的一个高级缓存实现,它通过自动加载机制简化了缓存使用模式。核心特性自动加载机制当缓存未命中时,自动调用指定的CacheLoader加载数据线程安全:并发请求下,相同key只会加载一次灵活的过期策略支持基于写入时间(expireAfterWrite)和访问时间(expireAfterAccess)的过期可设置最大缓存大小,基于LRU策略淘汰丰富的</div> </li> <li><a href="/article/1943990125864218624.htm" title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a> <span class="text-muted">Auscy</span> <a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a> <div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div> </li> <li><a href="/article/1943989244456398848.htm" title="冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)" target="_blank">冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)</a> <span class="text-muted">xienda</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E7%AE%97%E6%B3%95/1.htm">排序算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a> <div>在算法学习道路上,排序算法是每位程序员必须掌握的基石。本文将深入解析冒泡排序、选择排序和插入排序这三种基础排序算法,通过C语言代码实现和对比分析,帮助读者彻底理解它们的差异与应用场景。算法原理与代码实现1.冒泡排序(BubbleSort)工作原理:通过重复比较相邻元素,将较大元素逐步"冒泡"到数组末尾。voidbubbleSort(intarr[],intn){ for(inti=0;iarr[</div> </li> <li><a href="/article/1943987856808669184.htm" title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a> <span class="text-muted"></span> <div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div> </li> <li><a href="/article/1943987101301272576.htm" title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a> <span class="text-muted">烟幕缭绕</span> <div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div> </li> <li><a href="/article/1943986975048527872.htm" title="高效批量单词翻译工具的设计与应用" target="_blank">高效批量单词翻译工具的设计与应用</a> <span class="text-muted"></span> <div>本文还有配套的精品资源,点击获取简介:在信息技术飞速发展的今天,批量单词翻译工具通过计算机的数据处理能力,大大提高了语言学习和文字处理的效率。用户通过简单输入单词列表到一个文本文件,并运行翻译程序,即可获得翻译结果并保存至指定文件。该工具集成了内置或外部翻译引擎,利用自然语言处理技术实现快速准确的翻译,并可能提供词性识别等附加功能。尽管机器翻译无法完全取代人工校对,但它为用户提供了一种高效的翻译解</div> </li> <li><a href="/article/1943986344934043648.htm" title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a> <span class="text-muted">想法臃肿</span> <div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div> </li> <li><a href="/article/1943985463522029568.htm" title="Android 开源组件和第三方库汇总" target="_blank">Android 开源组件和第三方库汇总</a> <span class="text-muted">gyyzzr</span> <a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E6%A1%86%E6%9E%B6/1.htm">开源框架</a> <div>转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新</div> </li> <li><a href="/article/1943985460749594624.htm" title="FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)" target="_blank">FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)</a> <span class="text-muted">阿牛的药铺</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E7%A7%BB%E6%A4%8D%E9%83%A8%E7%BD%B2/1.htm">算法移植部署</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/verilog/1.htm">verilog</a> <div>FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)引言:为什么这个FPGA入门路线能帮你快速上岗?本文设计了一条**"Verilog语法→工具链操作→光学项目实战→岗位技能对标"的阶梯式学习路径。不同于泛泛而谈的FPGA教程,我们聚焦光学类产品开发**核心能力(时序接口设计、图像处理算法移植、高速接口应用),通过3个递进式项目(从LED闪烁到图像边缘检测),</div> </li> <li><a href="/article/1943985461282271232.htm" title="PyTorch & TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)" target="_blank">PyTorch & TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)</a> <span class="text-muted">阿牛的药铺</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E7%A7%BB%E6%A4%8D%E9%83%A8%E7%BD%B2/1.htm">算法移植部署</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/tensorflow/1.htm">tensorflow</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a> <div>PyTorch&TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)引言:为什么算法移植工程师必须掌握框架基础?针对光学类产品算法FPGA移植岗位需求(如可见光/红外图像处理),深度学习框架是算法落地的"桥梁"——既要用PyTorch/TensorFlow验证算法可行性,又要将训练好的模型(如CNN、目标检测)转换为FPGA可部署的格式(ONNX、TFLite)。本文采用"</div> </li> <li><a href="/article/1943984578133815296.htm" title="Android ViewBinding 使用与封装教程" target="_blank">Android ViewBinding 使用与封装教程</a> <span class="text-muted">积跬步DEV</span> <a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%AE%9E%E6%88%98%E5%A4%A7%E5%85%A8/1.htm">开发实战大全</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>AndroidViewBinding使用与封装教程:一、ViewBinding是什么?核心功能:为每个XML布局文件自动生成一个绑定类(如ActivityMainBinding),直接暴露所有带ID的视图引用。优点:避免繁琐的findViewById(),类型安全且编译时检查。对比DataBinding:ViewBinding仅处理视图引用,无数据绑定功能。DataBinding支持双向数据绑定,</div> </li> <li><a href="/article/1943983696184930304.htm" title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a> <span class="text-muted">Mint_Datazzh</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a> <div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div> </li> <li><a href="/article/1943983444027568128.htm" title="Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)" target="_blank">Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)</a> <span class="text-muted"></span> <div>Java大厂面试实录:谢飞机的电商场景技术问答(SpringCloud、MyBatis、Redis、Kafka、AI等)本文模拟知名互联网大厂Java后端岗位面试流程,以电商业务为主线,由严肃面试官与“水货”程序员谢飞机展开有趣的对话,涵盖SpringCloud、MyBatis、Redis、Kafka、SpringSecurity、AI等热门技术栈,并附详细解析,助力求职者备战大厂面试。故事设定谢</div> </li> <li><a href="/article/1943983064304644096.htm" title="算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题" target="_blank">算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题</a> <span class="text-muted"></span> <div>在计算机科学和数学领域,蒙特卡洛算法(MonteCarloAlgorithm)以其独特的随机抽样思想,成为解决复杂问题的有力工具。从圆周率的计算到金融风险评估,从物理模拟到人工智能,蒙特卡洛算法都发挥着不可替代的作用。本文将深入剖析蒙特卡洛算法的思想、解题思路,结合实际应用场景与Java代码实现,并融入考研408的相关考点,穿插图片辅助理解,帮助你全面掌握这一重要算法。蒙特卡洛算法的基本概念蒙特卡</div> </li> <li><a href="/article/1943983064719880192.htm" title="分布式学习笔记_04_复制模型" target="_blank">分布式学习笔记_04_复制模型</a> <span class="text-muted">NzuCRAS</span> <a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>常见复制模型使用复制的目的在分布式系统中,数据通常需要被分布在多台机器上,主要为了达到:拓展性:数据量因读写负载巨大,一台机器无法承载,数据分散在多台机器上仍然可以有效地进行负载均衡,达到灵活的横向拓展高容错&高可用:在分布式系统中单机故障是常态,在单机故障的情况下希望整体系统仍然能够正常工作,这时候就需要数据在多台机器上做冗余,在遇到单机故障时能够让其他机器接管统一的用户体验:如果系统客户端分布</div> </li> <li><a href="/article/1943983063352537088.htm" title="算法学习笔记:15.二分查找 ——从原理到实战,涵盖 LeetCode 与考研 408 例题" target="_blank">算法学习笔记:15.二分查找 ——从原理到实战,涵盖 LeetCode 与考研 408 例题</a> <span class="text-muted">呆呆企鹅仔</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E5%AD%A6%E4%B9%A0/1.htm">算法学习</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE/1.htm">二分查找</a> <div>在计算机科学的查找算法中,二分查找以其高效性占据着重要地位。它利用数据的有序性,通过不断缩小查找范围,将原本需要线性时间的查找过程优化为对数时间,成为处理大规模有序数据查找问题的首选算法。二分查找的基本概念二分查找(BinarySearch),又称折半查找,是一种在有序数据集合中查找特定元素的高效算法。其核心原理是:通过不断将查找范围减半,快速定位目标元素。与线性查找逐个遍历元素不同,二分查找依赖</div> </li> <li><a href="/article/1943981422331097088.htm" title="Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)" target="_blank">Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)</a> <span class="text-muted">来旺</span> <a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Boot/1.htm">Boot</a><a class="tag" taget="_blank" href="/search/MyBatis/1.htm">MyBatis</a><a class="tag" taget="_blank" href="/search/Kafka/1.htm">Kafka</a><a class="tag" taget="_blank" href="/search/Redis/1.htm">Redis</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a> <div>Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(SpringBoot、MyBatis、Kafka、Redis、AI等)互联网大厂技术面试不仅考察技术深度,更注重业务场景与系统设计能力。本篇以严肃面试官与“水货”程序员谢飞机的对话,带你体验音视频业务场景下的Java面试全过程,涵盖主流技术栈,并附详细答案解析,助你面试无忧。故事场景设定谢飞机是一名有趣但技术基础略显薄弱的程序员,这次应</div> </li> <li><a href="/article/1943980541002969088.htm" title="洛谷 P11120 [ROIR 2024 Day 1] 登机 题解" target="_blank">洛谷 P11120 [ROIR 2024 Day 1] 登机 题解</a> <span class="text-muted">殇之夜</span> <a class="tag" taget="_blank" href="/search/%E6%B4%9B%E8%B0%B7/1.htm">洛谷</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>Part0前言这种题一看就是签到题,也是特水,建议评红或橙。Part1思路就是先将已有位置先填对称,然后将剩余还未添加的乘客以对称方式填入。首先可以特判掉需要的位置大于空位的情况,直接输出Impossible。然后用数组记录.和X的位置,先遍历所有X的位置,然后看他的对称位置是否为空,若为空,则填入X,然后m--。最后若musingnamespacestd;chara[1010][10];stru</div> </li> <li><a href="/article/1943979785097113600.htm" title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a> <span class="text-muted"></span> <div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div> </li> <li><a href="/article/1943978399890468864.htm" title="如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错" target="_blank">如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错</a> <span class="text-muted"></span> <div>Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp</div> </li> <li><a href="/article/1943974618851241984.htm" title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a> <span class="text-muted">老马聊技术</span> <a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div> </li> <li><a href="/article/1943973484015185920.htm" title="npm proxy setting" target="_blank">npm proxy setting</a> <span class="text-muted">kjndppl</span> <a class="tag" taget="_blank" href="/search/%5BNode.js/1.htm">[Node.js</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/proxy/1.htm">proxy</a><a class="tag" taget="_blank" href="/search/password/1.htm">password</a> <div>清理npmconfigdeletehttp-proxynpmconfigdeletehttps-proxy具体设置步骤如下:1.执行npmconfig后,将看到下一行提示信息npmconfigls-ltoshowalldefaults.2.执行npmconfigls-l后,在一大长串的settign中找出userconfig项(大概位于倒数第4项)[b]userconfig[/b]="C:\\Us</div> </li> <li><a href="/article/1943972979767570432.htm" title="kube-scheduler 抢占机制" target="_blank">kube-scheduler 抢占机制</a> <span class="text-muted">分享放大价值</span> <a class="tag" taget="_blank" href="/search/kubernetes%E6%BA%90%E7%A0%81%E5%88%86%E6%9E%90/1.htm">kubernetes源码分析</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/kube-scheduler/1.htm">kube-scheduler</a><a class="tag" taget="_blank" href="/search/%E6%8A%A2%E5%8D%A0/1.htm">抢占</a> <div>当pod调度失败后,会在PostFilter扩展点执行抢占流程,下面分析相关的代码实现抢占接口//PodNominatorabstractsoperationstomaintainnominatedPods.typePodNominatorinterface{//将pod加入抢占成功的node中AddNominatedPod(pod*PodInfo,nodeNamestring)//将pod从no</div> </li> <li><a href="/article/1943971211121848320.htm" title="前端 NPM 包的依赖可视化分析工具推荐" target="_blank">前端 NPM 包的依赖可视化分析工具推荐</a> <span class="text-muted">前端视界</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a> <div>前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开</div> </li> <li><a href="/article/1943968187112550400.htm" title="OpenWebUI(12)源码学习-后端constants.py常量定义文件" target="_blank">OpenWebUI(12)源码学习-后端constants.py常量定义文件</a> <span class="text-muted">青苔猿猿</span> <a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">AI大模型</a><a class="tag" taget="_blank" href="/search/openwebui/1.htm">openwebui</a><a class="tag" taget="_blank" href="/search/constants%E5%B8%B8%E9%87%8F%E5%AE%9A%E4%B9%89/1.htm">constants常量定义</a> <div>目录文件名:`constants.py`功能概述:主要功能点详解1.**MESSAGES枚举类**2.**WEBHOOK_MESSAGES枚举类**3.**ERROR_MESSAGES枚举类**✅默认错误模板✅认证与用户相关错误✅资源冲突与重复错误✅验证失败类错误✅权限限制类错误✅文件上传与格式错误✅模型与API错误✅请求频率与安全限制✅数据库与配置错误4.**TASKS枚举类**✅总结实际应用场</div> </li> <li><a href="/article/1943964406694080512.htm" title="RocketMQ 基础教程-应用篇-死信队列" target="_blank">RocketMQ 基础教程-应用篇-死信队列</a> <span class="text-muted">码炫课堂-码哥</span> <a class="tag" taget="_blank" href="/search/rocketmq%E4%B8%93%E9%A2%98/1.htm">rocketmq专题</a><a class="tag" taget="_blank" href="/search/rocketmq/1.htm">rocketmq</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬学习必须往深处挖,挖的越深,基础越扎实!阶段1、深入多线程阶段2、深入多线程设计模式阶段3、深入juc源码解析阶段4、深入jdk其余源码解析</div> </li> <li><a href="/article/31.htm" title="312个免费高速HTTP代理IP(能隐藏自己真实IP地址)" target="_blank">312个免费高速HTTP代理IP(能隐藏自己真实IP地址)</a> <span class="text-muted">yangshangchuan</span> <a class="tag" taget="_blank" href="/search/%E9%AB%98%E9%80%9F/1.htm">高速</a><a class="tag" taget="_blank" href="/search/%E5%85%8D%E8%B4%B9/1.htm">免费</a><a class="tag" taget="_blank" href="/search/superword/1.htm">superword</a><a class="tag" taget="_blank" href="/search/HTTP%E4%BB%A3%E7%90%86/1.htm">HTTP代理</a> <div> 124.88.67.20:843 190.36.223.93:8080 117.147.221.38:8123 122.228.92.103:3128 183.247.211.159:8123 124.88.67.35:81 112.18.51.167:8123 218.28.96.39:3128 49.94.160.198:3128 183.20</div> </li> <li><a href="/article/158.htm" title="pull解析和json编码" target="_blank">pull解析和json编码</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/pull%E8%A7%A3%E6%9E%90/1.htm">pull解析</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a> <div>n.json文件: [{name:java,lan:c++,age:17},{name:android,lan:java,age:8}] pull.xml文件 <?xml version="1.0" encoding="utf-8"?> <stu> <name>java</div> </li> <li><a href="/article/285.htm" title="[能源与矿产]石油与地球生态系统" target="_blank">[能源与矿产]石油与地球生态系统</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E8%83%BD%E6%BA%90/1.htm">能源</a> <div> 按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的.... 那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好</div> </li> <li><a href="/article/412.htm" title="类与对象浅谈" target="_blank">类与对象浅谈</a> <span class="text-muted">沐刃青蛟</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a> <div> 类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是</div> </li> <li><a href="/article/539.htm" title="新站开始被收录后,我们应该做什么?" target="_blank">新站开始被收录后,我们应该做什么?</a> <span class="text-muted">IT独行者</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/seo/1.htm">seo</a> <div>新站开始被收录后,我们应该做什么? 百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。 至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百</div> </li> <li><a href="/article/666.htm" title="oracle 连接碰到的问题" target="_blank">oracle 连接碰到的问题</a> <span class="text-muted">文强chu</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案 作者:草根IT网 来源:未知 人气:813标签: 导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod</div> </li> <li><a href="/article/793.htm" title="Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)" target="_blank">Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)</a> <span class="text-muted">小桔子</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BB%A7%E6%89%BF/1.htm">继承</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a><a class="tag" taget="_blank" href="/search/%E6%8E%A5%E5%8F%A3/1.htm">接口</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC/1.htm">监听</a> <div> 都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。 编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea</div> </li> <li><a href="/article/920.htm" title="linux常用的命令" target="_blank">linux常用的命令</a> <span class="text-muted">aichenglong</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%B8%B8%E7%94%A8%E5%91%BD%E4%BB%A4/1.htm">常用命令</a> <div>1 startx切换到图形化界面 2 man命令:查看帮助信息 man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分 name:对命令的简单说明 synopsis:命令的使用格式说明 description:命令的详细说明信息 options:命令的各项说明 3 date:显示时间 语法:date [OPTION]... [+FORMAT] </div> </li> <li><a href="/article/1047.htm" title="eclipse内存优化" target="_blank">eclipse内存优化</a> <span class="text-muted">AILIKES</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a> <div>一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人</div> </li> <li><a href="/article/1174.htm" title="关键字的使用探讨" target="_blank">关键字的使用探讨</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E5%85%B3%E9%94%AE%E5%AD%97/1.htm">关键字</a> <div>//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()</div> </li> <li><a href="/article/1301.htm" title="JS中定义对象的几种方式" target="_blank">JS中定义对象的几种方式</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a> <div> 1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象): <html> <head> <title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title> </head> <script> var obj = new Object(); </div> </li> <li><a href="/article/1428.htm" title="表驱动法实例" target="_blank">表驱动法实例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E9%A9%B1%E5%8A%A8%E6%B3%95/1.htm">表驱动法</a><a class="tag" taget="_blank" href="/search/TDD/1.htm">TDD</a> <div>获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下: MonthDaysTest.java package com.study.test; import org.junit.Assert; import org.junit.Test; import com.study.MonthDays; public class MonthDaysTest { @T</div> </li> <li><a href="/article/1555.htm" title="LInux启停重启常用服务器的脚本" target="_blank">LInux启停重启常用服务器的脚本</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改 #! /bin/bash Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo); Ops=(Start, Stop, Restart); currentDir=$(pwd); echo</div> </li> <li><a href="/article/1682.htm" title="【HBase六】REST操作HBase" target="_blank">【HBase六】REST操作HBase</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a> <div>HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作 1. 启动和停止HBase REST 服务 1.1 启动REST服务 前台启动(默认端口号8080) [hadoop@hadoop bin]$ ./hbase rest start 后台启动 hbase-daemon.sh start rest 启动时指定</div> </li> <li><a href="/article/1809.htm" title="大话zabbix 3.0设计假设" target="_blank">大话zabbix 3.0设计假设</a> <span class="text-muted">ronin47</span> <div>What’s new in Zabbix 2.0? 去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个: :: Performance improvements::Trigger related da</div> </li> <li><a href="/article/1936.htm" title="http错误码大全" target="_blank">http错误码大全</a> <span class="text-muted">byalias</span> <a class="tag" taget="_blank" href="/search/http%E5%8D%8F%E8%AE%AE/1.htm">http协议</a><a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a> <div>响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。 响应码分五种类型,由它们的第一位数字表示: 1)1xx:信息,请求收到,继续处理 2)2xx:成功,行为被成功地接受、理解和采纳 3)3xx:重定向,为了完成请求,必须进一步执行的动作 4)4xx:客户端错误,请求包含语法错误或者请求无法实现 5)5xx:服务器错误,服务器不能实现一种明显无效的请求 </div> </li> <li><a href="/article/2063.htm" title="J2EE设计模式-Intercepting Filter" target="_blank">J2EE设计模式-Intercepting Filter</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a> <div>Intercepting Filter类似于职责链模式 有两种实现 其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下: package com.ljn.filter.custom; import java.util.ArrayList;</div> </li> <li><a href="/article/2190.htm" title="修改jboss端口" target="_blank">修改jboss端口</a> <span class="text-muted">chicony</span> <a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a> <div>修改jboss端口 %JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml 中找到 <!-- The ports-default bindings are obtained by taking the base bindin</div> </li> <li><a href="/article/2317.htm" title="c++ 用类模版实现数组类" target="_blank">c++ 用类模版实现数组类</a> <span class="text-muted">CrazyMizzz</span> <a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a> <div>最近c++学到数组类,写了代码将他实现,基本具有vector类的功能 #include<iostream> #include<string> #include<cassert> using namespace std; template<class T> class Array { public: //构造函数 </div> </li> <li><a href="/article/2444.htm" title="hadoop dfs.datanode.du.reserved 预留空间配置方法" target="_blank">hadoop dfs.datanode.du.reserved 预留空间配置方法</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E7%95%99%E7%A9%BA%E9%97%B4/1.htm">预留空间</a> <div>对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置 <property> <name>dfs.datanode.du.reserved</name> <value>10737418240</value> </div> </li> <li><a href="/article/2571.htm" title="mysql远程访问的设置" target="_blank">mysql远程访问的设置</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E9%98%B2%E7%81%AB%E5%A2%99/1.htm">防火墙</a> <div>第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1</div> </li> <li><a href="/article/2698.htm" title="ios 使用特定的popToViewController返回到相应的Controller" target="_blank">ios 使用特定的popToViewController返回到相应的Controller</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/controller/1.htm">controller</a> <div>1、取navigationCtroller中的Controllers NSArray * ctrlArray = self.navigationController.viewControllers; 2、取出后,执行, [self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES</div> </li> <li><a href="/article/2825.htm" title="Linux正则表达式和通配符的区别" target="_blank">Linux正则表达式和通配符的区别</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/%E9%80%9A%E9%85%8D%E7%AC%A6%E5%92%8C%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F%E7%9A%84%E5%8C%BA%E5%88%AB/1.htm">通配符和正则表达式的区别</a><a class="tag" taget="_blank" href="/search/%E9%80%9A%E9%85%8D%E7%AC%A6/1.htm">通配符</a> <div>转载请出自出处:http://eksliang.iteye.com/blog/1976579 首先得明白二者是截然不同的 通配符只能用在shell命令中,用来处理字符串的的匹配。 判断一个命令是否为bash shell(linux 默认的shell)的内置命令 type -t commad 返回结果含义 file 表示为外部命令 alias 表示该</div> </li> <li><a href="/article/2952.htm" title="Ubuntu Mysql Install and CONF" target="_blank">Ubuntu Mysql Install and CONF</a> <span class="text-muted">gengzg</span> <a class="tag" taget="_blank" href="/search/Install/1.htm">Install</a> <div>http://www.navicat.com.cn/download/navicat-for-mysql Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz </div> </li> <li><a href="/article/3079.htm" title="批处理,删除文件bat" target="_blank">批处理,删除文件bat</a> <span class="text-muted">huqiji</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/dos/1.htm">dos</a> <div>@echo off ::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。 ::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。 ::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log) rem 指定待删除文件的存放路径 set SrcDir=C:/Test/BatHome rem 指定天数 set DaysAgo=1</div> </li> <li><a href="/article/3206.htm" title="跨浏览器兼容的HTML5视频音频播放器" target="_blank">跨浏览器兼容的HTML5视频音频播放器</a> <span class="text-muted">天梯梦</span> <a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div>HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in </div> </li> <li><a href="/article/3333.htm" title="Bundle自定义数据传递" target="_blank">Bundle自定义数据传递</a> <span class="text-muted">hm4123660</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/Serializable/1.htm">Serializable</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E6%95%B0%E6%8D%AE%E4%BC%A0%E9%80%92/1.htm">自定义数据传递</a><a class="tag" taget="_blank" href="/search/Bundle/1.htm">Bundle</a><a class="tag" taget="_blank" href="/search/Parcelable/1.htm">Parcelable</a> <div> 我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity 把数据放到Intent</div> </li> <li><a href="/article/3460.htm" title="C#:异步编程和线程的使用(.NET 4.5 )" target="_blank">C#:异步编程和线程的使用(.NET 4.5 )</a> <span class="text-muted">powertoolsteam</span> <a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%AD%A5%E7%BC%96%E7%A8%8B/1.htm">异步编程</a> <div>异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。 本文中涉及关键知识点 1. 异步编程 2. 线程的使用 3. 基于任务的异步模式 4. 并行编程 5. 总结 异步编程 什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序</div> </li> <li><a href="/article/3587.htm" title="spark 查看 job history 日志" target="_blank">spark 查看 job history 日志</a> <span class="text-muted">Stark_Summer</span> <a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97/1.htm">日志</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/history/1.htm">history</a><a class="tag" taget="_blank" href="/search/job/1.htm">job</a> <div>SPARK_HOME/conf 下: spark-defaults.conf 增加如下内容 spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true spark-env.sh 增加如下内容 export SP</div> </li> <li><a href="/article/3714.htm" title="SSH框架搭建" target="_blank">SSH框架搭建</a> <span class="text-muted">wangxiukai2015eye</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a> <div>MyEclipse搭建SSH框架 Struts Spring Hibernate 1、new一个web project。 2、右键项目,为项目添加Struts支持。 选择Struts2 Core Libraries -<MyEclipes-Library> 点击Finish。src目录下多了struts</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>