第二节 创建electron项目并启动
有三种方式创建electron项目,必须确保安装electron 和 Git
一、Git克隆
a》克隆或者去地址(https://github.com/electron/electron-quick-start)下载压缩包
git clone https://github.com/electron/electron-quick-startb》进入目录
c》安装依赖 npm install
d》启动项目 npm start
e》目录解析
二、脚手架electro-forge
1、介绍
electron-forge 相当于 electron 的一个脚手架,可以让我们更方便的创建、运行、打包
electron 项目。
官网地址:https://www.electronforge.io/
提醒:node10以上版本
2、安装 这里我采用的是老方法一步步来
npm install -g @electron-forge/cli // 全局安装
electron-forge init myElectron // 初始化项目
cd myElectron // 进入目录
npm start // 启动项目三、手动创建
1、新建一个项目目录 例如:myElectron1(注意:不能有空格及中文)
2、项目里创建文件main.js 及index.html
3、在目录下打开cmd,输入npm init --yes
4、至此,项目目录里有三个文件 分别是main.js index.html package.json
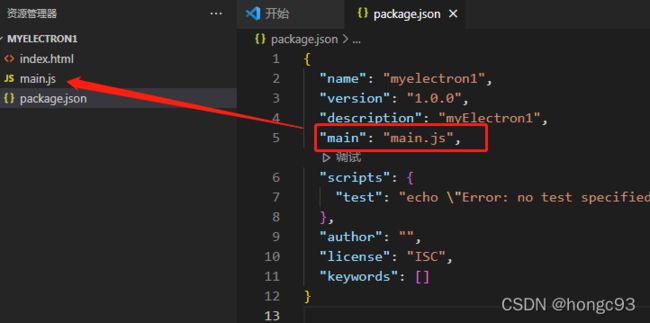
5、vscode导入项目并查看目录
6、打开package.json文件 查看主进程文件是否和文件名对应
7、编写主进程代码
引入electron App BrowserWindow 监听appready事件 创建窗口 实例化BrowserWindow时传入高度宽度并返回对象。调用对象的loadFile就可以加载渲染进程
(说明:可以直接引入也可以在项目安装electron后再引入 建议后者之后的编写时有代码提示)
① 安装electron
npm install electron --save-dev
啥!报错了?
[email protected] postinstall: ' node install.js '
解决方式:
将electron下载地址指向taobao镜像
npm config set electron_mirror “https://npm.taobao.org/mirrors/electron/”②编写main.js(electron主进程可以直接用node模块 比如path fs)
const { app, BrowserWindow } = require("electron");
const path = require('path')
// 监听启动事件
app.on("ready", () => {
const mainWindow = new BrowserWindow({
width: 600,
height: 400,
});
mainWindow.loadFile(path.join(__dirname,'index.html'));
});
③编写index.html
Document
这是我第一个electron项目
④写样式文件(和之前一样) index.html引入
⑤此时文件目录结构
⑥重启项目 electron .
⑦mac关闭退出处理 修改main.js(备注:mac 没测试)
const { app, BrowserWindow } = require("electron");
const path = require("path");
const createWindow = () => {
const mainWindow = new BrowserWindow({
width: 600,
height: 400,
});
mainWindow.loadFile(path.join(__dirname, "index.html"));
};
// 监听启动事件
app.on("ready", createWindow);
//监听窗口关闭的事件,关闭的时候退出应用,macOs 需要排除
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit();
}
});
//Macos 中点击 dock 中的应用图标的时候重新创建窗口
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});