electron 项目 第一篇 vite +vue3 搭建electron项目
vite + vue3 搭建 electron 项目
-
-
-
- 1 使用 vite 创建 vue3 项目
- 2 安装 electron 依赖
- 3 嵌入 electron
-
- 3.1 创建 electron 目录
- 3.2 配置 electron 插件
- 3.3 书写 electron 主进程
- 3.4 配置 electron 启动入口
- 3.5 启动项目,小问题修复
-
- 3.5.1 控制台报错解决方案
- 3.5.2 修改项目图标
- 3.5.3 解决配置process.env.PUBLIC ts报错问题
- 3.5.4 修改 isolatedModules 属性
- 4 打包 electron
-
- 4.1 安装依赖 electron-builder
- 4.2 修改 package.json 文件配置
- 4.3 执行打包
-
-
1 使用 vite 创建 vue3 项目
2 安装 electron 依赖
- 在项目中安装electron 插件
// electron 插件
npm install electron -D
// vite 构建electron 应用
npm install vite-plugin-electron -D
// 在vite构建的项目中可以使用electron 插件,后面项目通信时需要使用
npm install vite-plugin-electron-renderer -D
3 嵌入 electron
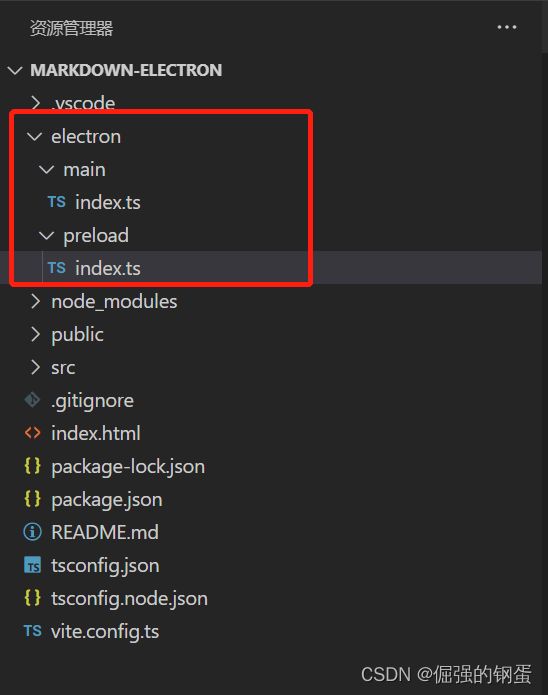
3.1 创建 electron 目录
在根目录下创建electron目录,在electron目录下创建main目录(主进程),preload目录(渲染进程)。

3.2 配置 electron 插件
在 vite.config.ts 中,配置 Electron 入口文件, 参考配置
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
import renderer from 'vite-plugin-electron-renderer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
electron([
// 主进程配置
{
// 打包入口
entry: 'electron/main/index.ts',
onstart(options) {
// 启动electron 项目
options.startup()
},
vite: {
build: {
// 构建出口
outDir: 'dist-electron/main',
},
},
},
// 渲染进程配置
{
entry: 'electron/preload/index.ts',
onstart(options) {
// 加载渲染进程配置
options.reload()
},
vite: {
build: {
outDir: 'dist-electron/preload',
},
},
}
]),
renderer({
// 渲染进程融入node
nodeIntegration: true,
})
],
})
3.3 书写 electron 主进程
// electron/main/index.ts
import { app, BrowserWindow } from "electron";
import { join } from "path";
// 配置构建时输出文件目录路径
process.env.DIST_ELECTRON = join(__dirname, "..");
// 配置打包后输出文件目录路径
process.env.DIST = join(process.env.DIST_ELECTRON, "../dist");
// 配置public 文件目录路径,VITE_DEV_SERVER_URL表示vite默认生成的服务url
process.env.PUBLIC = process.env.VITE_DEV_SERVER_URL
? join(process.env.DIST_ELECTRON, "../public")
: process.env.DIST;
// 配置打包后的文件加载路径
const indexHtml = join(process.env.DIST, "index.html");
// 这个需要electron加载编译后的js文件
const preload = join(__dirname, "../preload/index.js");
// vite启动项目时的服务路径
const url = process.env.VITE_DEV_SERVER_URL;
let mainWind: BrowserWindow | null = null;
function createWind() {
mainWind = new BrowserWindow({
webPreferences: {
preload,
// 渲染进程可以调用 node 中的方法
nodeIntegration: true,
contextIsolation: false,
},
});
if (url) {
// 加载本地开发路径
mainWind.loadURL(url);
// 开发调试
mainWind.webContents.openDevTools();
mainWind.maximize();
} else {
// 打包后加载路径
mainWind.loadFile(indexHtml);
}
}
app.whenReady().then(() => {
createWind();
app.on('activate', () => {
// 此处解决mac系统关闭app后,但程序坞中还存在图标,再次点击可以重新创建进程
if(BrowserWindow.getAllWindows.length === 0) createWind();
})
})
app.on('window-all-closed', () => {
// electron 运行在三个环境(win32 Windows系统、linux Linux系统、 darwin Mac系统)
// 此处解决的是非mac系统,程序退出进程 (Mac系统关闭app会保留在程序坞中)
if(process.platform !== 'darwin') app.quit();
})
3.4 配置 electron 启动入口
在package.json 文件中删除 “type”: “module”(配置成module将无法使用es module模式), 配置main文件入口
{
"name": "markdown-electron",
"description": "markdown electron project",
"main": "dist-electron/main/index.js",
"private": true,
"version": "0.0.0",
"author": "dan",
"license": "MIT",
"keywords": [
"electron",
"rollup",
"vite",
"vue3",
"vue"
],
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"electron": "^23.2.0",
"typescript": "^4.9.3",
"vite": "^4.2.0",
"vite-plugin-electron": "^0.11.1",
"vite-plugin-electron-renderer": "^0.13.6",
"vue-tsc": "^1.2.0"
}
}
3.5 启动项目,小问题修复
3.5.1 控制台报错解决方案
在根目录index.html 添加以下代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline';">
<title>MARKDOWNtitle>
head>
<body>
<div id="app">div>
<script type="module" src="/src/main.ts">script>
body>
html>
3.5.2 修改项目图标
在public目录下添加一个favicon.ico 图标(自行去网上找自己喜欢的图标),然后修改electron入口文件
function createWind() {
mainWind = new BrowserWindow({
// 添加icon,process.env.PUBLIC前面说的路径识别
icon: join(process.env.PUBLIC, "favicon.ico"),
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
preload,
},
});
}
3.5.3 解决配置process.env.PUBLIC ts报错问题

默认process.env是不存在PUBLIC属性的,因此需要配置electron-env.d.ts文件。在electron目录下新建electron-env.d.ts文件
/// 添加上述文件后,需要修改 tsconfig.json 文件
// tsconfig.json
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"electron/**/*.ts", //增加electron下的.ts识别
"electron/**/*.d.ts", //增加electron下的.d.ts识别
],
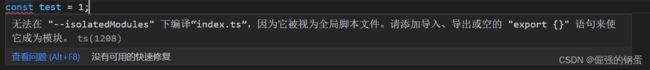
3.5.4 修改 isolatedModules 属性
默认情况 isolatedModules 是开启的,因此在ts 文件中会报错

需要修改 tsconfig.json 下的 isolatedModules 属性
// tsconfig.json
"isolatedModules": false, // 默认为true
4 打包 electron
4.1 安装依赖 electron-builder
npm install electron-builder -D
4.2 修改 package.json 文件配置
// package.json
{
"name": "markdown-electron",
"description": "markdown electron project",
"main": "dist-electron/main/index.js",
"private": true,
"version": "0.0.1",
"author": "dan",
"license": "MIT",
"keywords": [
"electron",
"rollup",
"vite",
"vue3",
"vue"
],
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build && electron-builder",
"preview": "vite preview"
},
// 打包配置
"build": {
"appId": "Markdown",
"asar": true,
"icon": "public/favicon.ico",
"directories": {
"output": "release/${version}"
},
"files": [
"dist-electron",
"dist"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
}
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"electron": "^23.2.0",
"electron-builder": "^23.6.0",
"typescript": "^4.9.3",
"vite": "^4.2.0",
"vite-plugin-electron": "^0.11.1",
"vite-plugin-electron-renderer": "^0.13.6",
"vue-tsc": "^1.2.0"
}
}
electron-builder 配置参考
4.3 执行打包
npm run build
至此,项目构建和打包就完美撒花了。源码地址