【CSS3】第5章 盒子模型
学习目标
-
熟悉盒子模型的概念,能够说出盒子模型的基本结构。
-
掌握
标签的用法,能够使用标签制作页面模块。掌握边框属性的用法,能够为盒子设置不同的边框效果。
掌握边距属性的用法,能够使用内边距和外边距设置盒子空间距离。
了解盒子宽度属性和高度属性,能够计算盒子的实际宽度。
掌握box-shadow属性的用法,能够为盒子添加阴影。
熟悉box-sizing属性的用法,能够控制盒子宽度和高度范围。
掌握背景属性的用法,能有为盒子设置不同样式背景。
掌握CSS3渐变属性的用法,能够为盒子添加不同的渐变颜色。
盒子模型是网页布局的基础,读者只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素。本章将对盒子模型的概念、
标签以及盒子相关属性进行详细讲解。5.1 认识盒子模型
在浏览网站时,我们会发现网站页面的内容都是按照区域划分的。在网站页面中,每一块区域分别承载不同的内容,使得网站页面的内容虽然零散,但是在版式排列上依然清晰有条理。
盒子模型就是把HTML页面中的元素看作是一个方形的盒子,每个方形的盒子都由内容、宽度(width)、高度(height)、内边距(padding)、边框(border)和外边距(margin)组成。
以手机盒子为例,分析盒子模型的构成,
内容:手机可以看做盒子模型的内容。 宽度和高度:手机盒子的大小代表盒子模型的宽度和高度。 内边距:填充泡沫可以看做盒子模型的内边距。 边框:纸盒的厚度可以看做盒子模型的边框。 外边距:当多个手机盒子放在一起时,它们之间的距离为盒子模型的外边距。
虽然盒子模型拥有内边距、边框、外边距、宽度和高度这些基本属性,但是并不要求每个元素都必须定义这些属性。
5.2 div标签
div标签是HTML最基础的标签之一,通常用于划分网站页面的区域,完成网站页面的布局。
div标签 爱岗敬业,无私奉献青春在平凡的工作岗位上闪光。
虽然
标签可以替代一些具有块元素特点的标签如标签、 标签等,但是它们在语义上有一定的区别。例如
标签和标签的不同在于
标签具有特殊的含义,代表着标题,而
标签自身没有任何含义,用于网页的布局。5.3 边框属性
边框属性是盒子模型的属性之一,用于给元素设置边框效果。在CSS中,边框属性包括下列属性。
设置内容 样式属性 常用属性值 边框样式 border-style none:无(默认)solid:单实线dashed:虚线dotted:点线double:双实线 边框宽度 border-width 像素值 设置内容 样式属性 常用属性值 边框颜色 border-color 颜色值英文单词十六进制颜色值rgb(r,g,b)rgb(r%,g%,b%) 综合设置边框 border 复合属性取值 圆角边框 border-radius 像素值或百分比数值 图片边框 border-images 复合属性取值 5.3.1 boder-style:边框样式
在CSS属性中,border-style属性用于设置边框样式。
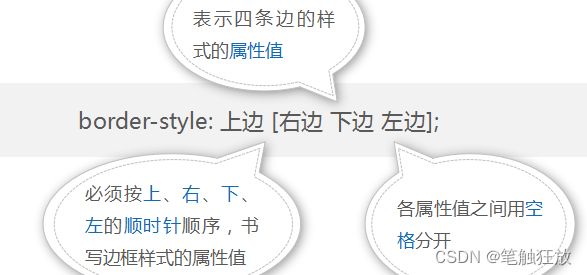
border-style属性的基本语法格式:
设置边框样式时也可以统一设置4条边的样式。在统一设置4条边的样式时,可以按照值复制原则,所谓值复制原则,是指在设置属性值时,可以按既定规则,省略部分相同的属性值。
在设置边框样式时,值复制原则:
设置一个属性值,代表4条边样式。 设置两个属性值,第1个属性值代表上边和下边,第2个属性值代表左边和右边。 设置三个属性值,第1个属性值代表上边,第2个属性值代表左边和右边,第3个值代表下边。
border-style属性的常用属性值
solid:边框样式为单实线 dashed:边框样式为虚线 dotted:边框样式为点线 double:边框样式为双实线
设置边框样式 《已亥杂诗》
段落1:浩荡离愁白日斜,吟鞭东指即天涯。
段落2:落红不是无情物,化作春泥更护花。
5.3.2 border-width:边框宽度
border-width属性用于设置边框的宽度。
border-width属性的基本语法格式: border-width:上边 [右边 下边 左边];
5.3.3 border-color:边框颜色
border-color属性用于设置边框的颜色。
border-color属性的基本语法格式:border-color:上边 [右边 下边 左边];
5.3.4 border:综合设置边框
使用border-style、border-width、border-color虽然可以实现丰富的边框效果,但是这种设置边框样式的方式,书写的代码繁琐,且不便于阅读,为此CSS提供了综合设置边框样式属性——border。
border属性的基本语法格式: border:宽度 样式 颜色;
当每一条边框样式都不相同,或者只需单独定义某一侧的边框时,可以使用单侧边框的综合属性border-top、border-bottom、border-left或border-right进行设置。
例如:单独定义段落的上边框
p{border-top:2px solid #CCC;} /定义上边框,各个值顺序任意/
当四条边的边框样式都相同时,可以使用border属性进行综合设置。
例如:将二级标题的边框设置为双实线、红色、3像素宽
h2{border:3px double red;}
像border、border-top这样,使用一个属性可以定义多种样式的属性,在CSS中称之为复合属性。实际工作中常使用复合属性,它可以简化代码,提高页面的运行速度。常用的复合属性有font、border、margin、padding和background等。
综合设置边框 张九龄

5.3.5 border-radius:圆角边框
在网页设计中,为了美化页面效果,经常会将边框设置为圆角样式。运用CSS3中的border-radius属性可以将矩形边框圆角化。
圆角边框 
border-radius属性的值复制原则
参数1和参数2设置一个参数值时,表式四角的圆角半径; 参数1和参数2设置两个参数值时,第一个参数值代表左上圆角半径和右下圆角半径,第二个参数值代表右上和左下圆角半径; 参数1和参数2设置三个参数值时,第一个参数值代表左上圆角半径,第二个参数值代表右上和左下圆角半径;第三个参数值代表右下圆角半径; 参数1和参数2设置四个参数值时,第一个参数值代表左上圆角半径,第二个参数值代表右上圆角半径,第三个参数值代表右下圆角半径,第四个参数值代表左下圆角半径。
5.3.6 border-image:图像边框
运用CSS3中的border-image属性可以使用自定义的图像作为边框,该属性是一个复合属性,内部包含border-image-source、border-image-slice、border-image-width、border-image-outset以及border-image-repeat属性。
border-image属性的基本语法格式:
border-image: border-image-source border-image-slice/border-image-width/ border-image-outset border-image-repeat;
border-image-slice、border-image-width和border-image-outset用/分隔,其他属性用空格分隔
属性 描述 常用取值 border-image-source 指定图像的路径 url() border-image-slice 指定边框图像顶部、右侧、底部、左侧向内偏移量(可以简单理解为图像的裁切位置) 百分数 border-image-width 指定边框宽度 像素值 border-image-outset 指定边框图像向盒子外部延伸的距离(可以简单理解为边框图像和边框的距离) 阿拉伯数字 border-image-repeat 指定图像的平铺方式 repeat(平铺)/stretch(拉伸) 图像边框 平铺方式改为repeat
使用轮廓属性会在元素周围绘制一条线框,该线框位于边框外围。轮廓属性设置的线框不会占用元素的空间,可以起到凸出元素的作用。但在实际网页制作中。轮廓属性在CSS中应用较少,它主要用于在公共样式中。
CSS的轮廓属性
属性 描述 常用取值 outline-color 设置轮廓的颜色 颜色英文单词、十六进制颜色值 outline-style 设置轮廓的样式 dotted、dashed、solid、double outline-width 设置轮廓的宽度 像素值 outline 设置所有的轮廓属性 复合属性取值 5.4 边距属性
在网页设计中,使用边距属性可以让内容、边框以及各元素之间有一定的空间和距离。在CSS中边距属性分为内边距属性和外边距属性两种。本节将对这两种边距属性做具体讲解。
5.4.1 内边距属性
内边距也被称为内填充,指的是元素内容与边框之间的距离。在CSS中padding属性用于设置内边距,padding属性也是复合属性。
为元素添加内边距的设置方式:padding:上内边距 [右内边距 下内边距 左内边距];
padding相关属性的取值可为auto(默认值)、不同单位的数值、相对于父元素(或浏览器)宽度的百分比。在实际工作中padding属性最常用的属性值是像素值。padding属性的属性值不能为负值。同边框相关属性一样,使用复合属性padding定义内边距时,必须按顺时针顺序采用值复制的原则,一个值为四边、两个值为上下/左右,三个值为上/左右/下。
通过单边内边距属性精准设置元素某一边的内边距
padding-top:上内边距; padding-right:右内边距; padding-bottom:下内边距; padding-left:左内边距;
内边距属性 
段落内边距为父元素宽度的5%。
由于段落文字的内边距设置为百分比数值,当改变浏览器窗口宽度时,段落文字的内边距会随之发生变化。
注意:内外边距属性值为百分比是相对于父元素宽度width的百分比,内边距随父元素width的变化而变化,和高度height无关。
5.4.2 外边距属性
外边距指的是相邻元素(盒子)之间的距离。在CSS中margin属性用于设置外边距,它是一个复合属性。
设置外边距的方法:margin:上外边距 [右外边距 下外边距 左外边距];
margin属性的取值遵循值复制的原则。外边距的属性值可以使用负值。当外边距设置为负值时,相邻元素会发生重叠。
当对块元素应用宽度属性width,并将左右的外边距的属性值都设置为auto,可使块元素水平居中,实际工作中常用这种方式进行网页布局。
例如:.num{ margin:0 auto;}
通过单边外边距属性精准设置元素某一边的外边距
margin-top:上外边距; margin-right:右外边距; margin-bottom:下外边距; margin-left:左外边距;
外边距 
爱岗敬业、无私奉献,让青春在平凡的工作岗位上闪光,这是对每个人在各自的岗位上工作的基本要求,这也是一种“当主人、创业绩、奉献在岗位上”的宽阔胸怀和思想境界的体现。何谓敬业精神?说得简单一点就是我们对待工作的严谨态度。
清除标签默认的内外边距
{ padding:0; /清除内边距/ margin:0; /清除外边距*/ }
注意:如果没有明确定义标签的宽高时,内边距相比外边距的容错率高。
5.5 宽度属性和高度属性
在CSS中使用宽度属性width和高度属性height可以对盒子的大小进行控制。width和height的属性值可以为不同单位的数值或相对于父元素的百分比,实际工作中最常用的是像素值。
盒子模型的宽度属性与高度属性 奉献就像蒲公英的种子,随风飘散,落到哪里就在哪里生根、成长。
CSS规范中,盒子的width属性和height属性仅指块元素内容的宽度和高度,块元素周围的内边距、边框和外边距是单独计算的。但浏览器都采用了W3C规范。
盒子模型的宽度和高度的计算原则
盒子的宽度= width值+左右内边距值+左右边框宽度值+左右外边距值 盒子的高度= height值+上下内边距值+上下边框宽度值+上下外边距值
注意:宽度属性width和高度属性height仅适用于块元素,对行内元素无效,但
标签和标签除外。
5.6 box-shadow属性
在CSS3中,运用box-shadow属性可以直接为页面模块添加阴影效果。
box-shadow属性的基本语法格式及参数值介绍:
box-shadow:像素值1 像素值2 像素值3 像素值4 颜色值 阴影类型;
参数值 说明 像素值1 表示元素水平阴影位置,可以为负值,是必选属性值 像素值2 表示元素垂直阴影位置,可以为负值,是必选属性值 像素值3 阴影模糊半径,是可选属性值 像素值4 阴影扩展半径,不能为负值,是可选属性值 颜色值 阴影颜色,是可选属性值 阴影类型 内阴影(inset)/外阴影(outset,默认),是可选属性值 为图片添加内阴影效果时,需要为图片添加内边距属性,否则内阴影效果将被图片遮盖。
box-shadow属性 
5.7 box-sizing属性
当一个盒子的宽度确定之后,想给盒子添加边框或内边距,可以怎么做?
做法:需要更改width属性值,才能保证盒子的宽度不变。
CSS3提供了box-sizing属性,该属性用于定义盒子的宽度数值和高度数值是否包含元素的内边距数值和边框数值。
box-sizing属性的语法格式:box-sizing: content-box/border-box;
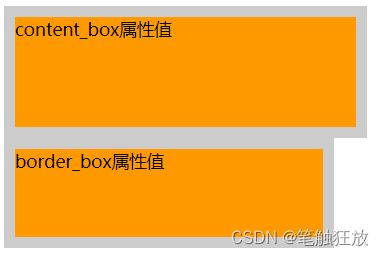
content-box:定义width和height数值时,定义的数值不包括border和padding的数值。 border-box:定义width和height数值时,定义的数值包括border和padding的数值。
box-sizing属性 content_box属性值border_box属性值5.8 背景属性
网页能通过背景图像给人留下第一印象。例如,节日题材的网站一般采用一些和节日相关的图片来突出效果。所以在网页设计中,控制背景颜色和背景图像是一个重要环节。在CSS中提供了多种设置背景属性的方法。本节将对这些设置背景属性的方法做详细讲解。
5.8.1 设置背景颜色
在CSS中,背景颜色使用background-color属性来设置。
background-color属性的默认值为transparent,即背景透明,设置背景透明的子元素会透出其父元素的背景颜色。
设置背景颜色 热爱工作,具有奉献精神
奉献就像蒲公英的种子,随风飘散,落到哪里就在哪里生根、成长,就会在哪里开出美丽的金色小花,而我们的行动就像那传播种子的缕缕轻风,让我们拿出心中的热情,奉献我们的青春,用真诚的态度对待工作、对待生活、对待人生。
5.8.2 设置背景图像
使用CSS中的background-image属性可以为网页设置背景图像。
5.8.3 设置背景图像平铺
默认情况下,背景图像会自动向水平和竖直两个方向平铺。如果不希望图像平铺,或者只沿着一个方向平铺,可以通过background-repeat属性来控制。
background-repeat属性的取值:
repeat:沿水平和竖直两个方向平铺(默认值)。 no-repeat:不平铺(图像位于元素的左上角,只显示一次)。 repeat-x:只沿水平方向平铺。 repeat-y:只沿竖直方向平铺。
例如:设置图像只沿着水平方向平铺
5.8.4 设置背景图像的位置
将background-repeat的属性值定义为no-repeat,背景图像将显示在元素的左上角位置。如果想要自由控制背景图像的位置,可以使用CSS中的background-position属性。
background-position属性的语法格式:background-position:属性值1 属性值2;
background-position属性的属性值可以设置1~2个,中间用空格隔开。当设置两个属性值时,“属性值1”表示背景图像水平位置,“属性值2”表示背景图像垂直位置。如果只设置一个属性值,表示背景图像垂直位置和水平位置一致。
background-position属性的取值:
设置背景图像的位置 爱岗敬业,乐于奉献
当我们把爱岗敬业当作人生追求,我们就会在工作上少一些计较、多一些奉献,少一些抱怨、多一些责任感,少一些懒惰、多一些上进心,就能够享受工作给自己带来的快乐和充实感,就能够更加珍惜自己的工作,抱着感恩、努力的态度把工作做得尽善尽美,最终赢得大家的尊重和认可。
5.8.5 设置背景图像固定
当网页中的内容较多时,背景图像会随着页面滚动条的移动而移动,如果希望背景图像固定在浏览器窗口的某个位置,就可以使用background-attachment属性。
background-attachment属性的属性值
scroll:图像随页面一起滚动(默认值) fixed:图像固定在屏幕上,不随页面滚动
5.8.6 设置背景颜色与背景图像的不透明度
在网页设计中,通过RGBA模式和opacity属性都可以更改不透明度效果。
RGBA模式是在红、绿、蓝三原色的基础上添加了不透明度参数。只能设置背景颜色的不透明度效果,不能设置背景图像的不透明度效果。
RGBA模式的语法格式:rgba(r,g,b,alpha);
r、g、b与RGB中的参数含义相同,alpha是一个介于0.0(完全透明)和1.0(完全不透明)之间的数字。
在网页设计中,通过RGBA模式和opacity属性都可以更改不透明度效果。
在CSS3中,使用opacity属性能够使任何元素呈现出透明效果。
opacity属性的语法格式:opacity:opacityValue;
opacity属性用于定义元素的不透明度,参数opacityValue表示不透明度的数值,该数值是一个介于0~1之间的浮点数值。其中,0表示完全透明,1表示完全不透明,其余数值则表示半透明。
设置不透明度 



5.8.7 设置背景图像的大小
在CSS2及之前的版本,背景图像的大小是不可以控制的。要想使背景图像填充元素区域,只能预设较大的背景图像或者让背景图像以平铺的方式填充。
background-size属性用于控制背景图像的大小。
background-size属性的语法格式:background-size:属性值1 属性值2;
属性值1为必选属性值,属性值2为可选属性值。
属性值 说 明 像素值 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会默认为auto 百分比 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会默认为auto cover 把背景图像扩展至足够大,使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中 contain 按照某一边,把背景图像扩展至最大尺寸,背景图像会完全显示在区域中 设置背景图像大小 300px的盒子5.8.8 设置背景的显示区域
在默认情况下,background-position属性总是以元素左上角为坐标原点定位背景图像,运用CSS3中的background-origin 属性可以改变这种定位方式,自行定义背景图像的相对位置。
background-origin属性的基本语法格式及属性取值
background-origin:属性值;
padding-box:背景图像相对于内边距区域定位。 border-box:背景图像相对于边框定位。 content-box:背景图像相对于内容边界定位。
设置背景的显示区域 “一分耕耘一分收获”“未必尽如人意,但求无愧我心”。不论是科学技术人员,还是普通群众;不论是国家干部,还是环卫工人,只要对祖国赤诚、对事业认真,对工作挚爱,勤勤恳恳地在自己的岗位上耕耘,就能释放光和热,绽放鲜艳的理想之花。
5.8.9 设置背景的裁剪区域
在CSS样式中,可以通过设置背景的裁剪区域来控制背景的显示位置。background-clip属性用于定义背景图像的裁剪区域。
background-clip属性的基本语法格式及属性取值
background-clip:属性值;
border-box:默认值,从边框区域向外裁剪背景。 padding-box:从内边距区域向外裁剪背景。 content-box:从内容区域向外裁剪背景。
设置背景的裁剪区域 “一分耕耘一分收获”“未必尽如人意,但求无愧我心”。不论是科学技术人员,还是普通群众;不论是国家干部,还是环卫工人,只要对祖国赤诚、对事业认真,对工作挚爱,勤勤恳恳地在自己的岗位上耕耘,就能释放光和热,绽放鲜艳的理想之花。
5.8.10 设置多重背景图像
再CSS3中,通过background-image、background-repeat、background-position和background-size等属性的值来实现多重背景图像效果,各属性值之间用逗号隔开。
设置多重背景图像 5.8.11 背景复合属性
在CSS中,背景属性也是一个复合属性,可以将背景相关的样式都综合定义在一个复合属性background中。
使用background属性综合设置背景样式的语法格式
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position] [background-size] [background-clip] [background-origin];
背景复合属性 小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的。5.9 CSS3渐变属性
在CSS3之前的版本中,如果需要添加渐变效果,需要使用背景图像来实现。而CSS3中增加了渐变属性,通过渐变属性可以轻松实现渐变效果。CSS3的渐变属性主要包括线性渐变、径向渐变和重复渐变,具体介绍如下。
5.9.1 线性渐变
运用CSS3中的“background-image:linear-gradient(参数值);”样式可以实现线性渐变效果。
设置线性渐变效果的的语法格式:background-image:linear-gradient(渐变角度,颜色值1,颜色值2...,颜色值n);
linear-gradient用于定义渐变方式为线性渐变,括号内用于设定渐变角度和颜色值。
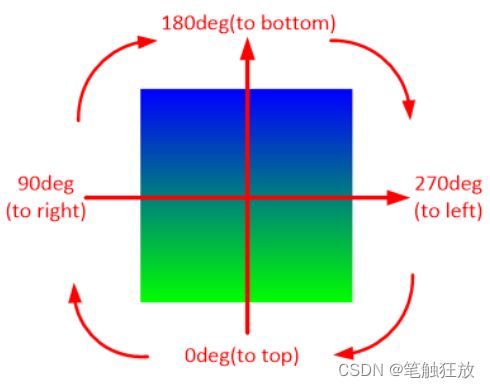
1.渐变角度 渐变角度指水平线和渐变线之间的夹角,可以是以deg为单位的角度数值或“to”加“left”“right”“top”和“bottom”等关键词。
2.颜色值
颜色值用于设置渐变颜色,其中“颜色值1”表示起始颜色,“颜色值n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用“,”隔开。
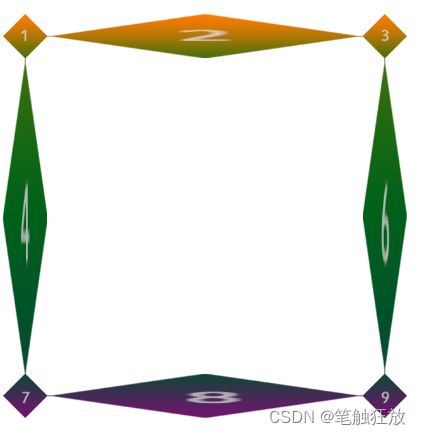
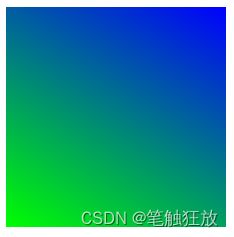
线性渐变 5.9.2 径向渐变
运用CSS3中的“background-image:radial-gradient(参数值);”样式可以实现径向渐变效果。
设置径向渐变效果的的语法格式:background-image:radial-gradient(渐变形状 圆心位置,颜色值1,颜色值2...,颜色值n);
radial-gradient用于定义渐变的方式为径向渐变,括号内的参数值用于设定渐变形状、圆心位置和颜色值。
1.渐变形状 渐变形状用来定义径向渐变的形状
像素值/百分比:用于定义形状的水平和垂直半径,例如“80px 50px”即表示一个水平半径为80px,垂直半径为50px的椭圆形。 circle:指定圆形的径向渐变。 ellipse:指定椭圆形的径向渐变。
2.圆心位置 圆心位置用于确定元素渐变的中心位置,使用“at”加上关键词或参数 值来定义径向渐变的中心位置。
像素值/百分比:用于定义圆心的水平和垂直坐标,可以为负值。 left:设置左边为径向渐变圆心的横坐标值。 center:设置中间为径向渐变圆心的横坐标值或纵坐标。 right:设置右边为径向渐变圆心的横坐标值。 top:设置顶部为径向渐变圆心的纵标值。
3.颜色值
“颜色值1”表示起始颜色,“颜色值n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用“,”隔开。
径向渐变 5.9.3 重复渐变
通过“background-image:repeating-linear-gradient(参数值);”样式可以实现重复线性渐变的效果。
重复线性渐变的语法格式:background-image:repeating-linear-gradient(渐变角度,颜色值1,颜色值2...,颜色值n);
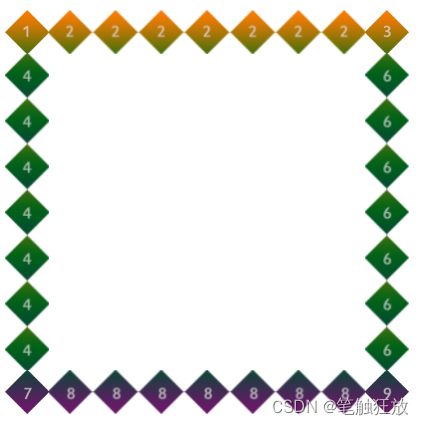
重复线性渐变 通过“background-image:repeating-radial-gradient(参数值);”样式可以实现重复径向渐变的效果。
重复径向渐变的语法格式:background-image:repeating-radial-gradient(渐变形状 圆心位置,颜色值1,颜色值2...,颜色值n);
重复径向渐变 5.10 阶段案例——感动中国人物榜
本章前几节重点讲解了盒子模型的概念、盒子相关属性、线性渐变、径向渐变等。为了使读者更熟练地运用盒子模型相关属性控制页面中的各个元素,本节将通过案例的形式分步骤制作一个感动中国人物榜。
*{margin:0; padding:0; list-style:none; outline:none;} /*整体控制人物榜模块*/ .bg{ width:600px; height:550px; background-image:repeating-radial-gradient(circle at 50% 50%,#c9120a,#9e110b 1%); margin:50px auto; padding:40px; border-radius:50%; padding-top:50px; border:10px solid #eee; } /*人物名字部分*/ ul{ width:372px; height:530px; background:#e94632; border-radius:30px; box-shadow:15px 15px 12px #000; margin:0 auto; } ul li{ width:372px; height:55px; background:#da171b url(images/huo.png) no-repeat 70px 20px; margin-bottom:2px; font-size:18px; color:#fdc578; line-height:55px; text-align:center; font-family:"微软雅黑"; } /*需要单独控制的列表项*/ ul .tp{ width:372px; height:247px; background:#da171b; background-image:url(images/gandong.png),url(images/wenzi.png); background-repeat:no-repeat; background-position:87px 16px,99px 192px; border-radius:30px 30px 0 0; } ul .yj{border-radius:0 0 30px 30px;}感动中国人物榜 - 彭士禄
- 杨振宁
- 顾诵芬
- 吴天一
- 朱彦夫
本章小结
本章首先介绍了盒子模型的概念,盒子模型相关的属性,然后讲解了背景属性和渐变属性,最后运用所学知识制作了一个感动中国人物榜效果。 通过本章的学习,读者应该能够熟悉盒子模型的结构,熟练运用盒子模型相关属性控制网页中的元素,完成页面中一些简单模块的制作。