第四章 前端开发基础jQuery
第一章:前端开发基础:html
第二章:前端开发基础:CSS
第三章:前端开发基础:JavaScript
第四章:前端开发基础:jQuery
第五章:前端UI框架 Layui
文章目录
- jQuery介绍
- jQuery基本使用
- 选择器
- jQuery操作HTML
-
- 隐藏和显示元素
-
- 举例
- 获取与设置内容
-
- 举例
- 获取\设置和删除属性
-
- 举例
- 元素操作
-
- 举例
- CSS样式
- jQery Ajax
-
- 介绍
- 准备工作
- 举例
-
- 路由
- 视图
- 网页
jQuery介绍
jQuery是一个快速、轻量级的JavaScript库,用于简化HTML文档的客户端脚本编写。它是由John Resig创建的,于2006年首次发布。jQuery的目标是通过提供一种简洁而强大的API,简化跨浏览器的JavaScript编程。
官网:https://jquery.com
以下是jQuery的一些关键特点和优势:
-
简洁的语法: jQuery通过简洁而一致的语法提供了一种更容易理解和使用的方式来处理DOM操作、事件处理、动画效果等。这使得开发人员更容易编写干净、高效的代码。
-
跨浏览器兼容性: jQuery解决了许多浏览器之间的兼容性问题,使得开发者能够编写一次代码,然后在各种主流浏览器上都能正常运行。
-
DOM操作: jQuery提供了强大的DOM操作方法,使得选择、遍历和修改HTML文档中的元素变得更加简单。
-
事件处理: 通过jQuery,你可以轻松地附加和处理事件,无论是用户交互事件还是浏览器触发的事件。
-
动画效果: jQuery包含了一套丰富的动画效果,用于创建流畅的用户界面和交互效果。
-
AJAX支持: jQuery简化了通过AJAX进行异步数据加载的过程,使得与服务器的通信更加便捷。
-
插件扩展: jQuery的插件生态系统非常庞大,允许开发者使用已有的插件或创建自己的插件,以满足特定需求。
-
链式操作: jQuery允许你通过链式操作来组合多个方法调用,使得代码更为紧凑和可读。
jQuery基本使用
基本上,使用jQuery涉及以下几个方面:导入jQuery库、选择元素、操作DOM、处理事件、执行动画、使用AJAX等。以下是一个简单的例子,演示了基本的jQuery使用:
-
导入jQuery库: 在HTML文件的头部导入jQuery库。你可以从官方网站(https://jquery.com/)下载jQuery,或者使用CDN(Content Delivery Network)链接:
下载地址:
https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js
https://cdn.bootcdn.net/ajax/libs/jquery/2.2.4/jquery.min.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js
https://code.jquery.com/jquery-3.6.4.min.js
DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.4.min.js">script>
head>
<body>
- 选择元素: 使用jQuery选择器来选取HTML元素。选择器的语法类似于CSS选择器。以下是一些示例:
<script>
// 通过元素名称选择
$("p") // 选择所有 元素
// 通过类名选择
$(".myClass") // 选择所有类名为 "myClass" 的元素
// 通过ID选择
$("#myId") // 选择ID为 "myId" 的元素
// 复合选择器
$("p.myClass") // 选择所有同时有 标签和类名为 "myClass" 的元素
script>
- 操作DOM: 使用jQuery提供的方法来操作DOM元素。以下是一些例子:
<script>
// 修改文本内容
$("#myElement").text("新的文本内容");
// 修改HTML内容
$("#myElement").html("新的HTML内容");
// 添加类
$("#myElement").addClass("highlight");
// 移除类
$("#myElement").removeClass("highlight");
script>
- 处理事件: 使用jQuery来附加和处理事件:
<script>
// 附加点击事件处理程序
$("#myButton").click(function(){
alert("按钮被点击了!");
});
script>
- 执行动画: 使用jQuery创建简单的动画效果:
<script>
// 隐藏元素
$("#myElement").hide();
// 显示元素
$("#myElement").show();
// 切换元素的显示/隐藏状态
$("#myElement").toggle();
script>
这只是jQuery的基础用法。随着你的熟练程度提高,你还可以学习更多高级的特性,如AJAX请求、动画效果、插件的使用等。jQuery的官方文档(https://api.jquery.com/)是一个非常好的资源,可以帮助你更深入地了解和学习jQuery。
选择器
名称
语法
示例
标签显示器
element
$("h2") 选取所有h2元素
类选择器
.class
$(“.title“) 选取所有class为title的元素
ID选择器
#id
$(“#title”) 选取id为title的元素
并集选择器
selector1,selector2,...
$(“div,p,.title”) 选取所有div、p和拥有class为title的元素
属性选择器
$(“input[name]=‘username’”) 选取input标签名为username的元素
$(“[href=‘#’]”) 选取href值等于“#”的元素
jQuery操作HTML
隐藏和显示元素
-
hide() :隐藏某个元素
-
show() :显示某个元素
-
toggle() :hide()和show()方法之间切换
举例
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquerytitle>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">script>
head>
<body>
<p id="demo">这是一句话p>
<button id="hide" type="button">隐藏button>
<button id="show" type="button">显示button>
<button id="toggle" type="button">切换button>
<script>
$("#hide").click(function () {
$("#demo").hide() // 隐藏id为demo的段落
})
$("#show").click(function () {
$("#demo").show() // 显示id为demo的段落
})
$("#toggle").click(function () {
$("#demo").toggle() // 切换id为demo的段落的显示状态
})
script>
body>
html>
获取与设置内容
-
text() 设置或返回所选元素的文本内容
-
html() 设置或返回所选元素的HTML内容
-
val() 设置或返回表单字段的值
举例
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuerytitle>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">script>
head>
<body>
<p id="txt">这是一<b>句话b>p>
<button id="btn1" type="button">显示文本button>
<button id="btn2" type="button">显示 HTMLbutton>
<p id="demo">p>
<script type="text/javascript">
// 当按钮 "显示文本" 被点击时执行的 JavaScript 代码
$("#btn1").click(function () {
// 获取 #txt 元素的纯文本内容
var x = $('#txt').text();
// 将获取到的文本内容设置到 #demo 元素中,同时设置文字颜色为红色
$('#demo').text(x).css('color', 'red');
});
// 当按钮 "显示 HTML" 被点击时执行的 JavaScript 代码
$("#btn2").click(function () {
// 获取 #txt 元素的包含 HTML 标签的内容
var x = $('#txt').html();
// 将获取到的 HTML 内容设置到 #demo 元素中,同时设置文字颜色为蓝色
$('#demo').html(x).css('color', 'blue');
});
script>
body>
html>
获取\设置和删除属性
-
attr() 设置或返回所选元素的属性值
-
removeAttr() 删除属性值
举例
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuerytitle>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">script>
head>
<body>
<a href="http://www.baidu.com" id="a1">官网a><br>
<button type="button" id="btn">查看 CSS 属性值button><br>
<button type="button" id="btn2">设置超链接值button><br>
<button type="button" id="btn3">删除超链接button><br>
<p id="demo">p>
<script type="text/javascript">
// 当按钮 "查看 CSS 属性值" 被点击时执行的 JavaScript 代码
$('#btn').click(function () {
// 获取 #a1 元素的 href 属性值
var x = $('#a1').attr('href');
// 将获取到的属性值设置到 #demo 元素中
$('#demo').text(x);
});
// 当按钮 "设置超链接值" 被点击时执行的 JavaScript 代码
$('#btn2').click(function () {
// 设置 #a1 元素的 href 属性值为新的链接
var x = $('#a1').attr('href', 'http://aaa.aaa.com');
// 将设置后的属性值设置到 #demo 元素中
$('#demo').text(x);
});
// 当按钮 "删除超链接" 被点击时执行的 JavaScript 代码
$('#btn3').click(function () {
// 移除 #a1 元素的 href 属性
var x = $('#a1').removeAttr('href');
// 将移除属性后的结果设置到 #demo 元素中
$('#demo').text(x);
});
script>
body>
html>
元素操作
- append() 在被选中元素的结尾插入内容
- prepend() 在被选中元素的开头插入内容
- after() 在被选中元素之后插入内容
- beforce() 在被选中元素之前插入内容
- remove() 删除被选元素及子元素
- empty() 清空被选元素(删除下面所有子元素)
举例
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuerytitle>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">script>
head>
<body>
<p id="demo">111111p><br>
<button type="button" id="btn1">结尾插入button><br>
<button type="button" id="btn2">开头插入button><br>
<button type="button" id="btn3">之下插入button><br>
<button type="button" id="btn4">之上插入button><br>
<button type="button" id="btn5">删除被选元素及子元素button><br>
<button type="button" id="btn6">清空被选元素button><br>
<script type="text/javascript">
// 当按钮 "结尾插入" 被点击时执行的 JavaScript 代码
$('#btn1').click(function () {
$('p').append('结尾插入');
});
// 当按钮 "开头插入" 被点击时执行的 JavaScript 代码
$('#btn2').click(function () {
$('p').prepend('开头插入');
});
// 当按钮 "之下插入" 被点击时执行的 JavaScript 代码
$('#btn3').click(function () {
$('p').after('之下插入
');
});
// 当按钮 "之上插入" 被点击时执行的 JavaScript 代码
$('#btn4').click(function () {
$('p').before('之上插入
');
});
// 当按钮 "删除被选元素及子元素" 被点击时执行的 JavaScript 代码
$('#btn5').click(function () {
$('p').remove();
});
// 当按钮 "清空被选元素" 被点击时执行的 JavaScript 代码
$('#btn6').click(function () {
$('p').empty();
});
script>
body>
html>
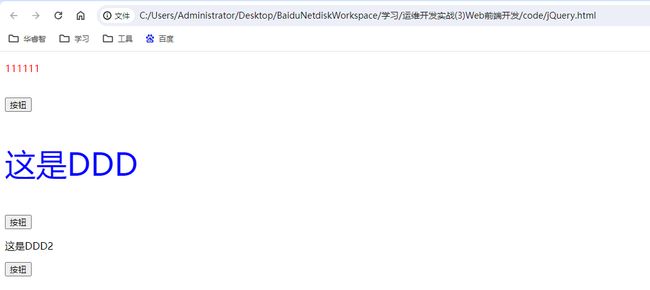
CSS样式
- css() 设置或返回样式属性(键值)
- addClass() 向被选元素添加一个或多个类样式
- removeClass() 从被选元素中删除一个或多个类样式
- toggleClass() 对被选元素进行添加/删除类样式的切换操作
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuerytitle>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">script>
<style>
.cls {
color: blue;
font-size: 50px;
}
style>
head>
<body>
<p id="demo">111111p><br>
<button type="button" id="btn1">按钮button><br>
<script type="text/javascript">
$('#btn1').click(function () {
$('#demo').css('color', 'red');
});
script>
<div id="DDD">
<p>这是DDDp>
div>
<button type="button" id="btn2">按钮button><br>
<script type="text/javascript">
$('#btn2').click(function () {
$('#DDD').addClass('cls');
});
script>
<div id="DDD2">
<p>这是DDD2p>
div>
<button type="button" id="btn3">按钮button><br>
<script type="text/javascript">
$('#btn3').click(function () {
$('#DDD2').toggleClass('cls');
});
script>
body>
html>
jQery Ajax
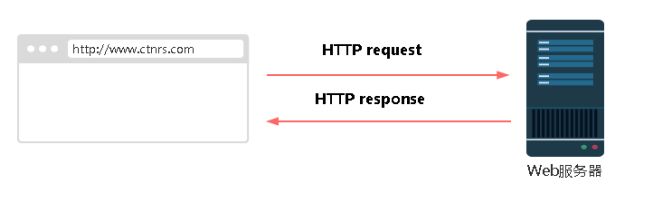
介绍
AJAX = 异步 JavaScript 和 XML,是一种在无需刷新整个网页的情况下,实现更新部分网页的技术。通过后台加载数据并在网页上进行显示,为用户提供了良好的交互体验。
jQuery中的ajax()方法是执行AJAX(异步HTTP)请求的常用方式,所有的jQuery AJAX方法都使用ajax()方法。该方法通常用于其他方法不能完成的请求。此外,如果没有jQuery,编写常规的AJAX代码可能会有些难度,因为不同的浏览器对AJAX的实现并不相同。
无刷新好处
- 减少带宽
- 减轻服务器负载压力
- 提供用户体验
准备工作
django-admin startproject jquery
cd jquery
mkdir templates
python3 manage.py startapp myjquery
setting.py修改洗白那两个
# jquery/jquery/settings.py
ALLOWED_HOSTS = ['*']
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [],
'DIRS': ["%s/%s" %(BASE_DIR,'templates'),], # 修改这一行
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
| 参数 | 类型 | 描述 |
|---|---|---|
| url | string | 发送请求的地址,默认为当前页地址 |
| type | string | 请求方式,默认为GET |
| data | obejct、array、string | 发送到服务器的数据 |
| dataType | string | 预期服务器返回的数据类型,包括JSON、XML、text、HTML等 |
| contentType | string | 发送信息至服务器时内容编码类型。默认值: "application/xwww-form-urlencoded"。 |
| timeout | number | 设置请求超时时间 |
| global | Boolean | 表示是否触发全局Ajax事件,默认为true |
| headers | obejct | 设置请求头信息 |
| async | Boolean | 默认true,所有请求均为异步请求。设置false发送同步请求 |
| 参数 | 函数格式 | 描述 |
|---|---|---|
| beforeSend | function(jqXHR,object) | 发送请求前调用的函数,例如添加自定义HTTP头 |
| success | function(data, String textStatus,jqXHR) | 请求成功后调用的函数,参数data:可选,由服务器返回的数据 |
| error | function(jqXHR,String textStatus,errorThrown) | 请求失败时调用的函数 |
| complete | function(jqXHR, String textStatus) | 请求完成后(无论成功还是失败)调用的函数 |
| HTTP方法 | 数据处理 | 说明 |
|---|---|---|
| POST | 新增 | 新增一个资源 |
| GET | 获取 | 取得一个资源 |
| PUT | 更新 | 更新一个资源 |
| DELETE | 删除 | 删除一个资源 |
举例
路由
# jquery/jquery/urls.py
from django.contrib import admin
from django.urls import path,re_path
from myjquery import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path('server/$',views.server,name="server")
]
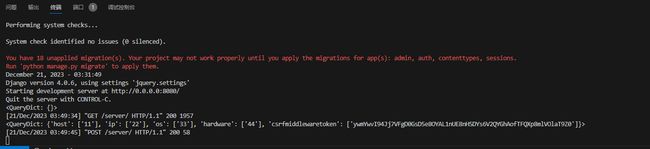
视图
# jquery/jquery/views.py
from django.http import JsonResponse
from django.shortcuts import render
# Create your views here.
def server(request):
if request.method == "GET":
print(request.GET)
return render(request,'server.html')
elif request.method == "POST":
print(request.POST)
code = 0
msg = "添加数据成功"
msg = {"code":code,"msg":msg}
# return render(request,'server.html')
return JsonResponse(msg)
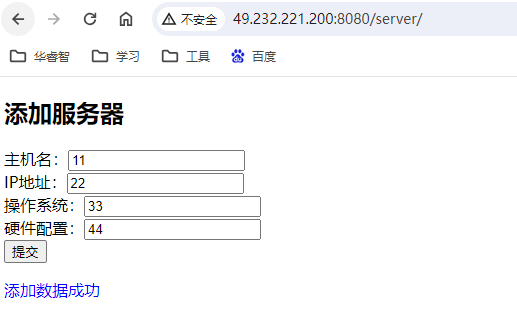
网页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>服务器添加title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js">script>
head>
<body>
{% csrf_token %}
<form action="" method="post" onclick="return false">
<h2>添加服务器h2>
主机名:<input type="text" name="host"><br>
IP地址:<input type="text" name="ip"><br>
操作系统:<input type="text" name="os"><br>
硬件配置:<input type="text" name="hardware"><br>
<input type="submit" value="提交" id="btn">
form>
<p id="DDD">p>
<script type="text/javascript">
$('#btn').click(function () {
// 获取表单的值
var host = $('input[name="host"]').val();
var ip = $('input[name="ip"]').val();
var os = $('input[name="os"]').val();
var hardware = $('input[name="hardware"]').val();
var csrfmiddlewaretoken = $('input[name="csrfmiddlewaretoken"]').val();
data = { "host": host, "ip": ip, "os": os, "hardware": hardware, "csrfmiddlewaretoken": csrfmiddlewaretoken }
// json格式提交
$.ajax({
type: "POST",
url: "{% url 'server' %}",
data: data,
success: function (result) {
// console.log(result)
if (result.code == 0) {
$("#DDD").text(result.msg).css('color', 'blue')
} else if (result.code == 1) {
$("#DDD").text(result.msg).css('color', 'red')
}
},
error: function () {
$("#DDD").text('服务器接口异常').css('color', 'red')
}
})
})
script>
body>
html>