- 易效能亲子时间管理践行第9天
彼岸花践行日记
高效率慢生活就寝10:00早起6:30要有多自律就有多自由今日早起外面雾气漫天图片发自App第一个30天目标:孩子第一个30天目标:学会看清单妈妈第一个30天目标:每天写【今日青蛙】♀️早起写♀️参加天使班入门营毕业班会周打卡记录显示的起床时间比之前要早这个点早起时间还是不够用【健康】一杯五谷粉【学习】樊登读书会听书图片发自App【小确幸】由于开学初期较忙,新生还没有开始报名入园,只能先把宝贝
- C 语言字符大小写互转:tolower / toupper 详解与实战
BabyZZの秘密日记
C语言c语言开发语言
个人主页:BabyZZの秘密日记收入专栏:C语言文章目入一、函数原型二、实现原理(glibc2.39源码节选)三、常见陷阱与最佳实践四、完整示例:大小写不敏感查找子串五、性能扩展:批量转换的SIMD思路六、小结在文本处理、协议解析、命令行解析等场景中,“大小写不敏感”是十分常见的需求。C标准库提供了两个最常用的工具函数:inttolower(intc);——大写→小写inttoupper(intc
- 《麋鹿拾盐》
大魔魔
图片发自App湿地,麋鹿从草间泥土里生长任秋草秋黄,黄昏里昏黄模样而你,一只麋鹿——一方盐场收集,秋去冬又来的茫茫里任白雪茫茫,覆盖重重脚印而我,绿水瀛洲,拂袖而长廊只窃取一瓢绿水,浇长樱花入睡再取一撮盐入味,樱木长根久违而之后,折一朵樱花,牵引你回家等你,麋鹿已留长了头发等了泪目了花,花又非花湿泥,只有嫩草还在发芽终于,掩盖了我来时的样子抹去了你的痕迹,藏在盐里回忆,鹤啸九天,麋鹿拾盐图片发自A
- Java:实现朴素模式匹配算法(附带源码)
Katie。
Java算法完整教程算法javapython
1.项目背景详细介绍在文本处理、信息检索和生物序列分析等领域,“字符串模式匹配”是最基础也是最核心的操作之一。朴素模式匹配(NaiveStringMatching)算法,作为最直观的实现方式,通过逐个字符对比,查找模式串在目标文本中出现的位置。虽然现代应用中普遍采用更高效的KMP、Boyer–Moore、Sunday算法等,但理解并掌握朴素算法有助于:打牢基础:从最简单的实现入手,帮助初学者理解匹
- (34)FPGA原语设计(BUFGMUX)
宁静致远dream
FPGA就业技能ux开发语言r语言
(34)FPGA原语设计(BUFGMUX)1.1目录1)目录2)FPGA简介3)VerilogHDL简介4)FPGA原语设计(BUFGMUX)5)结语1.2FPGA简介FPGA(FieldProgrammableGateArray)是在PAL、GAL等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门
- 在Java中String类为什么不可以修改?
目录一、语言设计与实现层面的原因二、设计目标与优势三、如何绕过限制?(异常情况)四、替代方案:可变字符串总结在Java中,String类的不可变性(Immutable)是其核心设计之一,这种设计源于多方面的技术考量和实际需求。以下从多个角度解析String为什么不可以修改:一、语言设计与实现层面的原因final修饰类:String类被声明为final,意味着它不能被继承。这避免了子类通过重写方法或
- 新年舞步学习录
迎恩
图片发自App听说过“鬼步舞”吧,是不是觉得是小青年的运动,动感的节奏配上烗酷的舞步,踢、点、旋转,跳起来极具喧染力,关健是能减肥。为了减掉爱人的大肚腩,终于在再次去市政府广场散步的时候报名加入。第一天,老师教我们基本小步,一开始就夸我俩姿势正确,学的快。嘿嘿,她不知道这之前我俩已在家就着视频自学了几次。抢跑了,当然上手比较快。只是步伐显的很笨重,好像全身的重量都压在腿上,一小会便会气喘吁吁,汗流
- Paimon:Range Partition and Sort优化无主键表(Append-Only Table)查询
lifallen
Paimon数据库大数据数据结构javaapache
这个优化是通过对数据进行全局排序,从而让查询时能够跳过大量不相关的数据文件(DataSkipping),极大地减少I/O,提升查询速度。只需要在执行INSERT语句时,通过OPTIONSHint来启用和配置这个功能即可。RangePartitionAndSortForUnawareBucketTableITCase测试文件本身就是最好的例子。比如测试中的这句SQL:INSERTINTOtest_t
- java并发编程LockSupport之park/unpark
jmysql
javajava
【尚学堂】Java300集零基础适合初学者视频教程_Java300集零基础教程_Java初学入门视频基础巩固教程_Java语言入门到精通_哔哩哔哩_bilibili一、简介1.1主要方法Park/UnPark方法是LockSupport当中的方法。其常用方法有如下:park():暂停当前线程。park(Objectblocker):暂停当前线程,并指定负责此线程停放的同步对像。parkNanos(
- 【C# in .NET】9. 探秘委托:函数抽象的底层机制
阿蒙Armon
C#in.NETc#.netjava
探秘委托:函数抽象的底层机制在C#的类型系统中,委托(Delegate)作为函数的抽象容器,架起了面向对象与函数式编程的桥梁。它不仅是事件驱动编程的核心,更是LINQ、异步编程等现代C#特性的基础。与类和结构体相比,委托的底层实现融合了引用类型的内存管理与函数指针的调用特性,涉及CLR对方法调度的深度优化。本文将从IL指令解析到JIT编译细节,全面揭示委托的本质机制,带你理解这一特殊类型如何在.N
- Flink双流处理:实时对账实现1
Flink双流处理:实时对账实现1去发现同类优质开源项目:https://gitcode.com/资源描述本资源文件详细介绍了Flink双流处理的实时对账实现。内容涵盖了基础概念、双流处理的方法以及实战案例,帮助开发者深入理解Flink在实时对账场景中的应用。内容概述基础概念介绍了Flink的基本概念和架构,为后续的双流处理打下基础。双流处理方法详细讲解了Flink中双流处理的核心方法和技巧,帮助
- U盘直接拔出不在电脑上弹出有何影响
姜暮儿
单片机stm32嵌入式硬件
U盘直接拔出(未通过电脑系统“安全弹出”)可能会对U盘、电脑数据或设备本身造成多种影响,具体如下:一、数据丢失或损坏这是最常见的风险,原因在于:当U盘正在进行数据读写(如复制文件、保存修改、后台自动备份等)时,直接拔出会中断数据传输流程。此时,正在写入的文件可能只保存了部分内容,导致文件损坏(如文档打不开、图片/视频无法播放)。即使没有主动操作,系统可能在后台对U盘进行缓存读写(例如系统自动刷新文
- 同治皇帝对于学校的几道圣旨
gdlyz
同治皇帝对于学校的几道圣旨图片发自App伐木工狗狗15:26同治朝实录卷之五十二同治元年。壬戌。十二月十三日。庚寅条。谕内阁、我朝自列圣以来。于御极之初。令各直省督抚选举孝廉方正。原以振拔幽滞。用端风俗。典至钜也。朕于上年御极后。即诏各直省督抚秉公选举。并因知县黎庶昌条陈。复谕各督抚等迅速选举。现距上年颁诏之日。已阅年余。而各省选举者甚属寥寥。十室之邑。必有忠信。今各州县大者不下数万户。小者亦万余
- 李文乐值不值,时间是最好的证明。
李文乐明星简书
李文乐如果你要做一件事,请不要炫耀,也不要宣扬,只管安安静静的去做。因为那是你自己的事,别人不知道你的情况,也不可能帮你去实现。千万不要因为虚荣心而炫耀。也不要因为别人的一句评价而放弃自己的梦想。其实最好的状态,是坚持自己的梦想,听听前辈的建议,少错几步。值不值,时间是最好的证明。
- Perl中的数组操作
Push返回数组中的个数pop返回数组中被Pop出的数,最后一个shift返回数据中删除的数字,第一个unshift返回数组长度,从第一个添加printjoin(':',unshift(@numbers,0,10));Map1.会遍历整个数组,并对数组的每个值调用函数,例如mapuc,@word,输出全大写2.$_表示数组的每一个值,例如@word=qw(abcdefg);printmap{$_}
- Linux和Windows保存Git账号和密码
小米加大米Q
场景:Linux和Windows中每次pull的时候都会输入用户名和密码?如图:解决方案:在系统中输入命令:gitconfig--globalcredential.helperstore之后操作不在需要输入用户名和密码。
- 父亲的工作
悦艺
父亲坐在破旧的桌子前,认真地补着鞋子。屋子里很杂乱,到处堆积如山的工具,墙上也旧得脱了几层皮。他身穿一件白衣,一条洗得变白的牛仔裤,弓着背,低着头一刻不停地补鞋子。头上一盏小灯微微亮起,发出温暖的橙色光芒。儿子放学了,放下书包便去玩了。父亲一个人站在桌子前听着收音机里的小曲儿,粘鞋底、钉鞋跟、刮鞋边,每个步骤都做得十分的认真。做为家里的顶梁柱,为了这个家,他必须日夜不停地工作……图片发自App
- OpenGL-原始图像数据
Tobesky
像素包装出于性能考虑,一副图像的每一行都应该从一个特定字节对齐地址开始(空间换时间),绝大多数编译器会自动把变量和缓冲区放置在一个针对该架构对齐优化的地址上Windows中的RMP文件格式的像素数据使用4字节排列;Targa(TGA)文件格式是1个字节排列的,相比较而言TGA格式会更加节省空间//改变或恢复像素的储存方式:voidglPixelStorei(GLenumpname,GLintpar
- 兼职群聊怎么加入?(加入兼职群聊后赚钱的方法)
幸运副业
兼职群聊怎么加入?(加入兼职群聊后赚钱的方法)一直以来,人们都在寻找额外的赚钱机会,而如今,兼职群聊已经成为一种越来越受欢迎的方式。随着互联网的发展,加入兼职群聊已经成为许多人实现财务自由的途径之一。那么,兼职群聊怎么加入呢?一旦加入了这些群聊,又有哪些方法可以赚钱呢?本文将为您提供详细的答案和指导。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各
- 淘宝分享优惠券:如何成为省钱达人并助力商家营销?
氧惠购物达人
在数字化时代,网络购物已成为人们日常生活中不可或缺的一部分。淘宝作为中国最大的电商平台,不仅提供了丰富的商品选择,还通过各种营销手段,如优惠券、红包等,吸引着消费者的目光。其中,淘宝分享优惠券作为一种新型的营销方式,不仅帮助消费者节省购物开支,还能助力商家推广商品,实现双赢。那么,淘宝分享优惠券究竟是如何运作的?我们又该如何利用它成为省钱达人并助力商家营销呢?淘宝分享优惠券,顾名思义,就是消费者将
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化
MicroTech2025
量子计算区块链
随着量子计算技术的发展,传统加密算法面临被量子计算机破解的风险,LSQb算法也需考虑应对未来可能的量子攻击。微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化。格密码在面对量子攻击时具有较高的安全性,通过这种融合,能为LSQb算法提供更强大的抗攻击能力,确保信息在复杂的量子计算环境下的安全性。格密码是一种基于数学格结构的密码学方法,具有在量子计算环境
- 微算法科技技术突破:用于前馈神经网络的量子算法技术助力神经网络变革
MicroTech2025
量子计算算法神经网络
随着量子计算和机器学习的迅猛发展,企业界正逐步迈向融合这两大领域的新时代。在这一背景下,微算法科技(NASDAQ:MLGO)成功研发出一套用于前馈神经网络的量子算法,突破了传统神经网络在训练和评估中的性能瓶颈。这一创新性的量子算法以经典的前馈和反向传播算法为基础,借助量子计算的强大算力,极大提升了网络训练和评估效率,并带来了对过拟合的天然抗性。前馈神经网络是深度学习的核心架构,广泛应用于图像分类、
- OpenAI 再放大招!Codex:云端 AI 编程助手,可自动执行编写功能代码
LinkTime_Cloud
人工智能
近日,OpenAI正式发布了一款颠覆性的云端代码智能体——Codex。这一工具不仅能够生成代码,还能通过自然语言指令完成包括错误修复、代码审查、拉取请求提交等全流程开发任务,标志着AI从辅助工具向自动化协作伙伴的跨越。Codex的推出,不仅是技术上的里程碑,更是对软件开发行业工作模式的革命性挑战。Codex的核心功能与技术创新1.多任务并行处理能力Codex可在独立的云端沙盒环境中同时处理多项任务
- 思维导图——梳理岗位职责
平常辛
继续学习《思维导图法高效职场应用》(张蕾、孙易新著),如何用思维导图梳理岗位职责。一、岗位职责常见的3方面问题岗位职责太过笼统抽象,无法明确执行程度和考核。不清楚岗位各事项间的关联。不知如何讲岗位职责与行业发展衔接并及时相应调整。二、构建岗位职责的五个步骤1.明确岗位名称2.制定岗位目标。3.分析岗位环境。4.梳理岗位职责内容。5.界定职责内容中的主要职责和辅助职责。
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- PyTorch数据加载与预处理
飘若随风
PyTorchpytorch人工智能python
数据加载与预处理详解1.数据集类(Dataset和DataLoader)1.1Dataset基类PyTorch中的Dataset是一个抽象类,所有自定义的数据集都应该继承这个类,并实现以下两个方法:__len__():返回数据集的大小__getitem__():根据索引返回一个样本概念解析:Dataset类提供了统一的数据访问接口通过继承Dataset,我们可以轻松地将数据集成到PyTorch的生
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
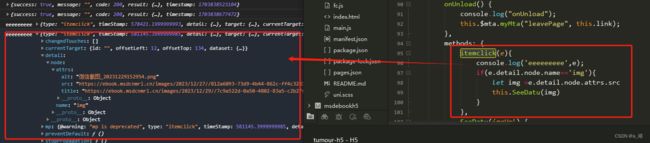
- 尝试is制作轮播图
鸡蛋卷1619
图片转换2letarr=["http://p1.music.126.net/wBMu9w9U8o7k4CDssm5FDg==/109951166684652624.jpg?imageView&quality=89","http://p1.music.126.net/82byaQmflAHb77TFu5l5HQ==/109951166682139804.jpg?imageView&quality=8
- Redux架构解析:状态管理的核心原理
止观止
架构前端react.jsredux
Redux作为JavaScript应用的状态管理库,其技术架构与核心原理围绕可预测的状态管理设计,通过严格的单向数据流和函数式编程理念实现复杂应用的状态控制。以下从设计理念、核心架构、工作流程、源码实现等角度进行系统性剖析:一、设计理念与原则单一数据源(SingleSourceofTruth)整个应用的状态存储在一个全局Store对象中,形成唯一的状态树(StateTree)。优势:简化状态共享和
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?