- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- fastjosn注册自定义序列化器
林发和
开发语言java
自定义序列化器: importcom.alibaba.fastjson.serializer.JSONSerializer; importcom.alibaba.fastjson.serializer.ObjectSerializer; importorg.springframework.boot.actuate.health.Status; importjava.io.IOExcepti
- 没想到枚举Enum类还能实现接口!教你玩转Java枚举Enum
林发和
Java干货分享java
枚举是什么?枚举是一种特殊的数据类型,预先定义一组常量(对象),并且必须为其赋值。Java枚举类型的基本想法非常简单:这些类通过共有的静态final域为每个枚举常量导出一个实例。枚举类型没有可以访问的构造器,所以它是真的final类。客户端不能创建枚举类型的实例,也不能对它进行扩展,因此不存实例,而只存在声明过程的枚举常量。也就是枚举类型是实例受控的。它们是单例(Singleton)的范型化,本质
- SpringBoot 整合security 实现自定义Token和clientId登录及退出(二)
.猫的树
springbootspringjava
接上一篇6.认证相关处理创建登录成功DemoAuthenticationSuccessHandler.java/***用户身份验证通过处理*/@Component@SuppressWarnings("all")publicclassDemoAuthenticationSuccessHandlerimplementsAuthenticationSuccessHandler{@Autowiredpri
- Flink sql-clinet 查询报错
lhfmqc
sql-clinet运行问题查询报错flink
Flinksql-clinet查询报错运行后进行select'helloworld’报以下错误,couldnotexecutesqlstatementjava.net.NoRouteToHostException:Noroutetohost在关闭防火墙之后仍无法解决这个时候你需要进入flinkconf配置中查看flink-conf.yaml文件,查看jobmanager.rpc.address该地
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- Linux脚本实践1
一点多余.
linux运维服务器脚本
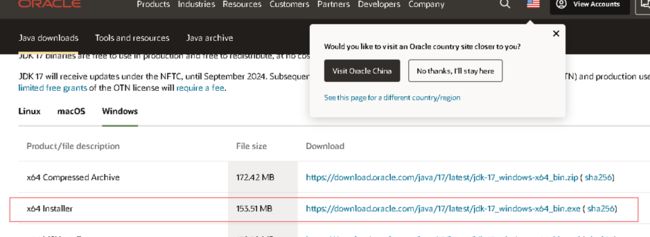
前言日常在Liunx中用到多个版本的java修改很麻烦,一个脚本搞定。1.准备两个jdk(如下图所示)2.准备脚本文件viswitch_jdk.sh#!/bin/bash#提示用户输入JDK路径read-p"请输入JDK的绝对路径(例如/usr/local/jdk/jdk-11.0.21):"jdk_path#检查输入的路径是否存在if[!-d"$jdk_path"];thenecho"错误:路径
- Spring Bean 的生命周期:从创建到销毁的完整解析
一点多余.
java开发语言
引言:为什么需要了解SpringBean的生命周期?在Spring框架中,Bean是应用程序的核心构建块,理解其生命周期对于开发高效、稳定的应用至关重要。根据2023年JetBrains开发者调查报告,超过75%的Java开发者使用Spring框架,而Bean的生命周期管理是Spring的核心特性之一。以下数据展示了Bean生命周期的重要性:90%的Spring性能问题与Bean的初始化或销毁不当
- 今日BUG— java.lang.NumberFormatException
水晶果冻1125
其它bugint范围
今日照例巡检系统,打开系统的汇聚首页,发现数据都消失了,于是查看其他服务器上部署的版本也出现了同样的问题,而其他功能并未受影响,排除后台服务挂掉的可能,内心生出疑问一直运行稳定的程序怎么突然都查不出来内容了呢?赶紧查看系统运行日志,果然看见了报错信息java.lang.NumberFormatException:Forinputstring:"2315841207"于是赶紧确认了下int数据类型的
- Java24的新特性
hello_ejb3
redis数据库java
Java语言特性系列Java5的新特性Java6的新特性Java7的新特性Java8的新特性Java9的新特性Java10的新特性Java11的新特性Java12的新特性Java13的新特性Java14的新特性Java15的新特性Java16的新特性Java17的新特性Java18的新特性Java19的新特性Java20的新特性Java21的新特性Java22的新特性Java23的新特性Java2
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- 漫谈jvm
另一个绝影
JVM漫谈jvm
背景介绍jvm已经是Java开发的必备技能了,jvm相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台无关的代码格式,class文件按照jvm规范,包括了java代码运行的数据和代码等内容。jvm加载class文件后,就可以执行java代码了。JVM有不同
- 漫谈JVM
weixin_34111790
运维javapython
2019独角兽企业重金招聘Python工程师标准>>>背景介绍创建了一个技术类公众号:一起源码分析,里面会分享最新的开源代码、源码解读、开发技巧等,欢迎大家关注。JVM已经是Java开发的必备技能了,JVM相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 流浪地球 - 华为OD机试真题(E卷、Java)
什码情况
华为odjava数据结构算法面试机试
针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。有兴趣的同学可以扫码添加我们的微信(code5bug)了解,免费试课一下。题目描述流浪地球计划在赤道上均匀部署了N个转向发动机,按位置顺序编号为0~N。1).初始状态下所有的发动机都是未启动状态;2).发动机启动的方式分为”手动启动”和”关联启动”两种方式;3).如果在时刻1一个发动机被启动,下一个时刻
- nvm管理多版本node,nvm 配置国内镜像,npm配置国内镜像
奇纳尼
npm前端node.js
目录前言nvm是什么?安装nvm配置nvm国内镜像nvm常用命令npm配置国内镜像:淘宝镜像nrm源管理命令:可以不用实际项目中会遇到的问题前言公司多个项目需要配置不同版本的node,按照传统方式一直切换下载安装不同版本的node太麻烦了,发现nvm可以管理多版本nodenvm是什么?nvm(node.jsversionmanagement),是一个nodejs的版本管理工具。nvm和n都是nod
- Node.js 包管理配置文件详解:package.json、npmrc、package-lock.json 全面解析
还是鼠鼠
node.jsnode.jsjsonjavascript前端vscode
目录Node.js包管理配置文件详解1.package.json:Node.js项目的核心配置文件示例:完整的package.json配置关键字段解析2.package-lock.json:锁定依赖版本示例:部分package-lock.json作用如果package-lock.json出现问题3..npmrc:npm的自定义配置文件示例:修改npm源应用.npmrc配置4..nvmrc:Node
- 国内 npm 镜像源推荐
PyAIGCMaster
我的学习笔记npm前端node.js
国内npm镜像源推荐除了常用的淘宝镜像(https://registry.npmmirror.com),还有以下国内npm镜像源可供选择:1.CNPM(阿里云)地址:https://r.cnpmjs.org/特点:由cnpm提供,支持同步npm官方仓库。提供更快的下载速度和稳定性。使用方法:npmconfigsetregistryhttps://r.cnpmjs.org/2.京东镜像(JFrogA
- 基于 MySQL 和 Spring Boot 的在线论坛管理系统设计与实现
城南|阿洋-计算机从小白到大神
mysqlspringboot数据库
markdownCopy✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、pyhton、机器学习技术领域和毕业项目实战✌哈喽兄弟们,好久不见哦~最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到
- 模板方法模式
烟沙九洲
设计模式模板方法模式java
模板方法(TemplateMethod)模式属于行为型模式的一种。模板方法模式定义了一个操作中的算法骨架,并将一些步骤延迟到子类中实现。模板方法模式的核心思想是:父类定义骨架,子类实现某些细节。模板方法模式允许子类在不改变算法结构的情况下,重新定义算法中的某些特定步骤。Java标准库有很多模板方法模式的应用。比如集合类中的AbstractList、AbstractQueuedSynchronize
- [开题报告]Springboot高校图书管理系统设计与实现lq627计算机毕业设计
卓越计算机毕设
课程设计
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。开题报告研究背景:随着高校图书馆的规模不断扩大和信息化程度的提高,传统的手工管理方式已经无法满足日益增长的图书馆资源管理需求。图书管理系统的设计与实现成为了解决这一问题的关键。通过引入计算机技术和信息管理系统,可以提高图书馆的管理效率和服务质量,为读者提供更便捷、高效的借阅体验。研究意义:图书管理系统
- 【重温设计模式】访问者模式及其Java示例
万猫学社
重温设计模式及其Java实现设计模式访问者模式java
访问者模式的基本概念访问者模式,一种行为型设计模式,其基本定义是:允许一个或者多个操作应用到一组对象上,解耦操作和对象的具体类,使得操作的添加可以独立于对象的类结构变化。在面向对象编程中,访问者模式的重要性不言而喻。它将数据操作和数据结构分离,使得在不改变数据结构的前提下,可以添加新的操作,从而增强了系统的灵活性和可扩展性。在访问者模式中,数据结构是稳定的,而操作是易变的。这就像一座博物馆,展品(
- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- 【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4Docker系列docker网络容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascriptajaxxml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
- java选择语句
FAQEW
java
Java选择结构深度解析一、if结构体系1.单条件判断//基础if结构intscore=85;if(score>=60){System.out.println("考试通过");}//判断空值(防御性编程)Stringtext=null;if(text!=null&&!text.isEmpty()){System.out.println(text.length());}执行流程:truefalse条
- vue3使用vue-clipboard3 插件进行复制
不想上班只想要钱
vue前端typescriptvue.js前端typescript
vue3使用vue-clipboard3插件进行复制安装npmivue-clipboard3引入import{toClipboard}from'vue-clipboard3';复制函数copyText=(text:string)=>{returnnewPromise((resolve,reject)=>{try{//复制toClipboard(text);//下面可以设置复制成功的提示框等操作El
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
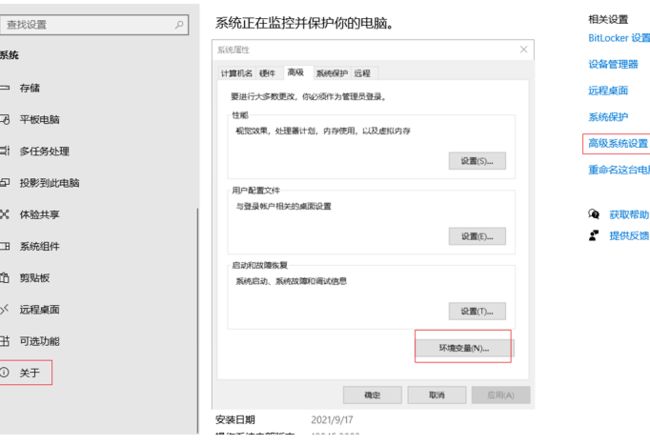
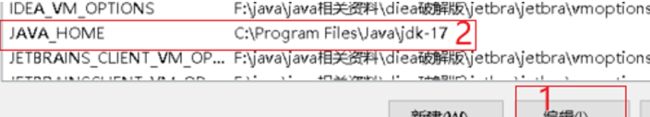
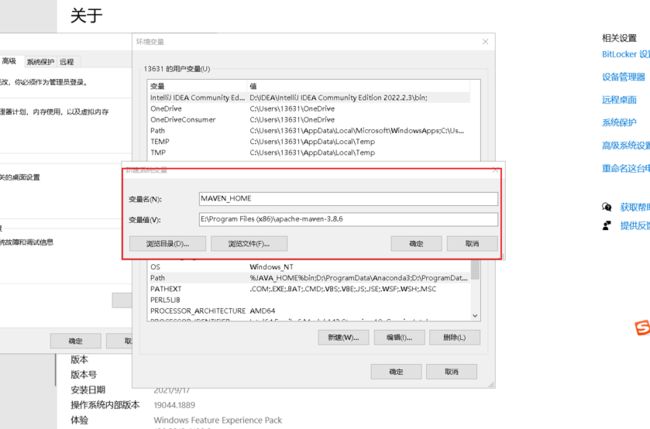
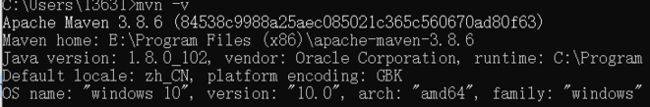
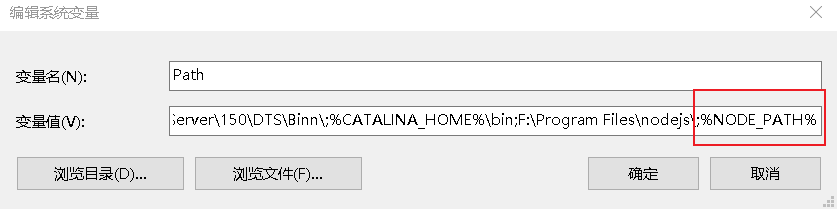
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
![]()
![]()
![]()
![]()