用Vue-CLI搭建项目
项目名称:顶楼人员管理
简介:博主我酷爱韩剧顶楼,利用所学知识,创建一个顶楼人员管理系统。
功能:登录界面、注册界面、首页、普通用户管理页、顶楼用户管理页
技术:采用前后端分离技术开发运行。
下面开始进入正题:
环境搭建
一、创建项目:
1.新建一个文件夹作为此项目的根目录,我命名为study_vue。
2.现在我们要用vue-cli脚手架搭建我们的环境,首先我们要先下载下来脚手架,为了防止下载缓慢,我们设置一下下载路径,Win+R快捷键打开命令窗口,输入
npm config set registry https://registry.npm.taobao.org
然后我们命令窗口或在终端(vscode编辑器上方菜单栏-终端-新建终端)上运行命令:
npm i -g @vue/cli
全局安装脚手架环境(仅第一次安装,你安装过了不用在安装了,直接第三步就能搭建想要的vue环境,另外我们下载的时候如果卡出了,可以按下回车键,他就继续走了)。
3.vscode打开我们的项目根文件夹,终端上运行 vue create 项目文件名 命令,创建Vue项目名称,例如:
vue create study_first
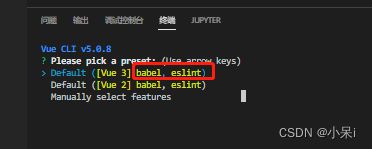
4.回车后看见这样的选项,意思是选择搭建vue3的环境还是vue2的环境,还是自定义,我们选第二个搭建vue2环境,回车
注:babel——ES6转化ES5用的,ESlint语法检查用的
然后出现一个让你选npm下载依赖还是用yarn,我选择了npm
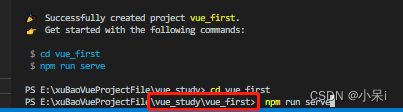
出现了Successfully代表安装成功,它提示两条命令,让我们进入到项目文件夹下,去运行项目的意思。
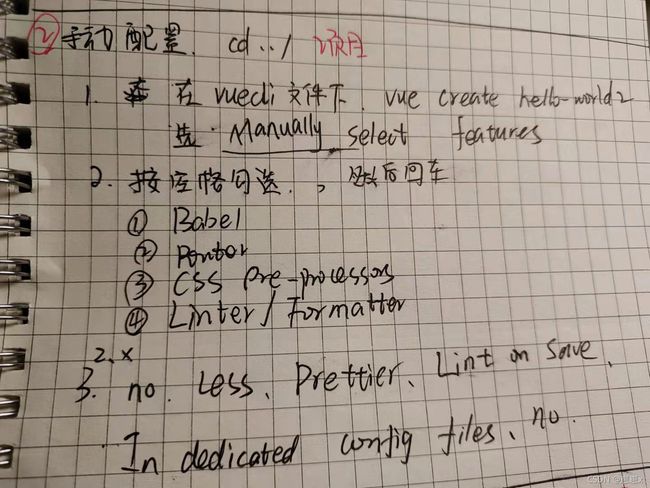
5.选择第三个的话,要手动配置一下Vue项目,下图是手动配置要选的东西:
二、配置文件:
1.在项目根目录(也就是新项目的名字study_first)上创建vue.config.js配置文件,进行一些配置。
module.exports = {
devServer: {
port: 8888, //端口号,如果端口号被占用,会自动提升1
host: "localhost", //主机名称
https: false, //是否使用https协议
open: true, //启动服务之后是否主动打开浏览器
},
productionSourceMap: false, //打包完成,不生成.map文件
lintOnSave: false //关闭语法监测(语法监测就是严格监测有没有空格之类的)
}2.回到项目study_first的终端,启动服务器,运行npm run serve 命令。(回到上一级命令:cd study_first),因为开启了启动服务之后自动打开浏览器,所以他会自动跳转到下图的页面。
三、下载并引入需要的插件:
1.停一下服务,Ctrl+C,然后安装一些插件:在终端上运行 下面几条 命令。
npm i -S axios
npm i -S pubsub-js
npm i -S element-ui2.梳理思路:简述一下目前做了什么操作,创建一个Vue项目,简单配置了一下端口,下载需要的插件,接下来引入并使用插件。
3.个人解释理解:element-ui用来搭建页面的,安装 axios库 , 处理异步请求 , 安装 pubsub-js ,实现非父子组件间通信
4.大家可以去Element官网http://element.eleme.io/#/zh-CN,参考一下element的使用
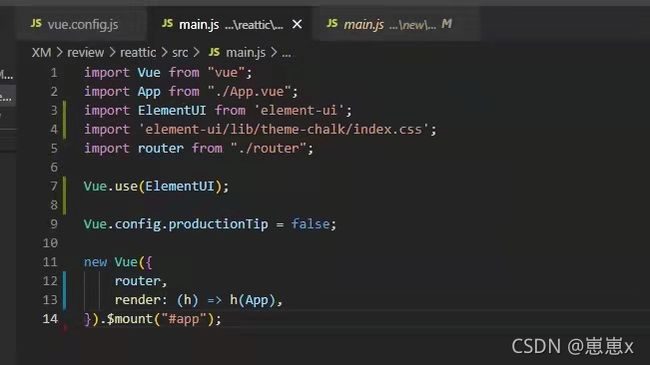
5.在src文件下找到main.js文件,引入下面三行代码:(引入位置如右图)
| import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); |
 |
6.下载插件:element UI Snippets
7.测试下项目,终端上运行npm run serve 命令。
四、访问假数据
1.因为项目中很多组件中要通过 Axios 发送异步请求,所以封装一个 Axios 对象。自已封装的 Axios 在后续可以使用axios 中提供的拦截器。
官网解释说明:Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
2.我们来看一下官网中Axios的使用:
创建实例
可以使用自定义配置新建一个 axios 实例
axios.create([config])
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});3.在src文件夹下,新建一个utils文件夹,在utils文件夹下新建一个request.js文件,并配置代码,也就是封装一个 Axios 。
import axios from "axios" //先导入axios
const request = axios.create({ //在创建实例
baseURL: '/',
timeout: 5000 //请求超时
// 根据不同环境设置 baseURL, 最终发送请求时的URL为: baseURL + 发送请求时写URL
// 比如 get('/test'), 最终发送请求是: /dev-api/test
// baseURL: '/dev-api',
})
export default request //导出4.测试封装的 Axios,在public文件下创建db.json文件,用来存放假数据。
[{
"name": "朱蛋挞",
"age": 40
}, {
"name": "申秀莲",
"age": 37
}, {
"name": "千瑞珍",
"age": 37
}]5. 测试请求 db.json ,直接请求 http://localhost:8888/db.json ,看能不能访问到假数据。
6.梳理思路:简述一下目前做了什么操作,创建一个Vue项目,简单配置了一下端口,下载需要的插件,接下来引入并使用插件,然后封装一个axios库,再创建一个假数据,测试一下,把假数据打印到console栏。
7.在src文件夹下,新建一个api文件夹,在api文件夹下新建一个test.js文件,并配置代码
// @ 代表的是 /src
// import axios from '@/utils/request'
import request from "@/utils/request";
const BASE_URL = "http://localhost:8888" // 测试1 调用get方式发送get请求
request.get(BASE_URL + "/db.json").then(response => {
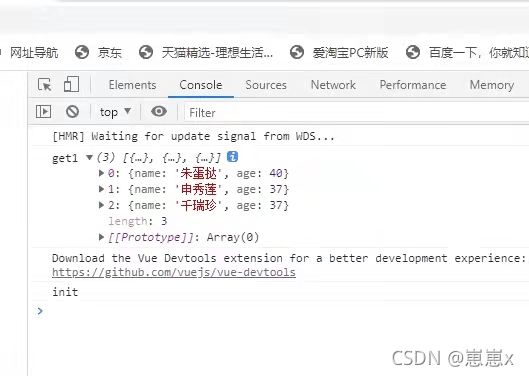
console.log("get1", response.data);
}).catch(error => { console.log(error); });8. 在 HelloWorld.vue 中 import 导入 test.js 。
9.访问 http://localhost:8888/#/ 查看浏览器控制台,查询出数据。
10.测试2: 使用对象形式传入请求配置,如 请求url, method,param。
// 测试2, 使用对象形式传入请求配置,如 请求url, method,param
request({
url: BASE_URL + "/db.json",
method: "get"
}).then(response => {
console.log("get2", response.data);
}).catch(error => { console.log(error); });11.重新刷新页面,发现控制台输入 get2 数据。
12.当前响应的数据只是在test.js中打印而已,但是应该将数据响应到对应的组件当中进行渲染,也就是把数据渲染到HelloWorld.vue上。
13.测试3: 导出对象方式, api\test.js 新增如下代码: 导出的默认对象里面是方法,方法返回值为 Promise 对象,通过它调用 then 获取响应数据
// 测试3 导出默认对象
export default {
getList() {
const req = request({
url: BASE_URL + "/db.json",
method: "get"
});
// console.log(req) // Promise
return req;
}
}14.在 HelloWorld.vue 中导入 test.js
15.重新刷新页面,发现控制台输入 get3 数据。后面数据访问都采用这种方式
16.在template标签下找个地方添加{{List}}
17.把数据渲染到 HelloWorld.vue页面。
18.梳理思路:简述一下目前做了什么操作,创建一个Vue项目,简单配置了一下端口,下载需要的插件,接下来引入并使用插件,然后封装一个axios库,再创建一个假数据,测试一下,把假数据打印到console栏,再把假数据渲染到HelloWorld.vue页面。
五、前台访问后台的数据
1.在study_first文件夹下复制study_first文件夹下的文件,除了node_modules文件夹和.git文件夹,并命名为atticup(用来当作后端)。
2.在终端上运行 npm i 命令下载所有插件, 为了与后端传入的数据有所区别 这时我们在db.json文件中更改一下数据,比如原来前端的db.json是"name":"小孩",那么后端的db.json就改成"name":"小孩1111"。
3.在后端,找到vue.config.js文件,将后台端口号port改成8001,并启动后台服务器,npm run serve.
4.去主页面(就是大图标大V那页)看看,localhost:8001/db.json,能不能访问到。
5.回到前端,也就是原来的项目文件,启动前台服务器npm run serve.
6.现在要实现:前端访问后端的数据,前端访问的端口号改成后端的,所以要到前端的test.js文件在把端口号改为8001
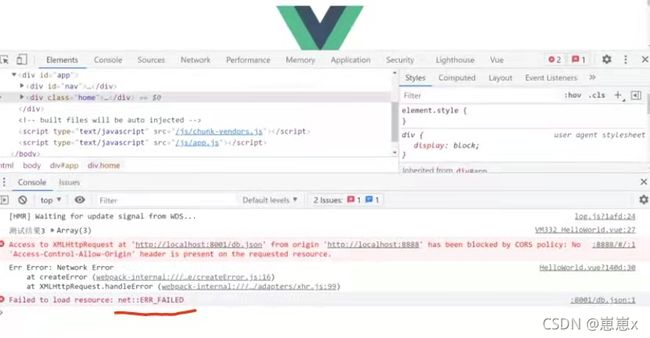
const BASE_URL = "http://localhost:8001"7.启动前台服务器npm run serve,发现访问不到后端的数据,是因为产生了一个跨域问题,那么就得解决,不然后面的剧情怎么写!!
六、解决开发环境跨域问题
前后端分离时,前端和后端API服务器可能不在同一台主机上,就存在跨域问题,浏览器限制了跨域访问。同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域。如下面示例存在跨域: 前端页面部署在:http://localhost:8001 即本地ip端口8001上; 后端API部署在: http://localhost:8002 即本地ip端口8002上 ; 它们IP一样,但是端口不一样,所以存在跨域问题。 跨域解决: 通过代理请求的方式解决,将 API 请求通过代理服务器请求到 API 服务器。 开发环境中,在 vue.config.js 文件中使用 devServer.proxy 选项进行代理配置。
1.用代理服务器来解决跨域问题,在前端,找到vue.config.js文件,新增proxy代码:
module.exports = {
devServer: {
port: 8888, //端口号
host: "localhost", //主机名称
https: false, //是否使用https协议
open: true, //启动服务之后是否主动打开浏览器
proxy: {
'/dev-api': { //监测地址中的路径(代理要去的地址)
target: "http://localhost:8001", //去往哪里
changOrigin: true, //用于控制请求头中的host值
pathRewrite: {
'/dev-api': ""//在地址栏中把"/dev-api"拼完再清空
}
}
}
},
productionSourceMap: false, //打包完成,不生成.map文件
lintOnSave: false //关闭语法监测
}2.在前端,找到test.js文件,更改如下代码:
const BASE_URL = "/dev-api"//前端要访问的地址前端访问/dev-api,代理服务器的地址是/dev-api,然后跳到后端(我自己理解的)
3.在前端,重启前端服务器,运行npm run serve命令。
4.此时,前端能访问到后端的数据,但是这是开发环境的数据,想访问生产环境怎么办呢,接下来,来配置环境变量解决这个问题。
七、解决生产环境跨域问题
1,在前端,根目录下,新建一个环境变量文件,命名为.env.development文件,再新建一个环境变量文件,命名为.env.production文件。
2.在前端,.env.development文件里配置下面代码:
VUE_APP_BASE_API="/dev-api"
VUE_APP_SERVICE_URL="http://localhost:8001"3.在前端,.env.production文件里配置下面代码:
VUE_APP_BASE_API="/pro-api"4.在前端,vue.config.js文件proxy换成下面代码:
proxy: {
[process.env.VUE_APP_BASE_API]: { //监测地址中的路径
target: process.env.VUE_APP_SERVICE_URL, //去往哪里
changOrigin: true, //用来开启代理服务器的
pathRewrite: {
["^" + process.env.VUE_APP_BASE_API]: ""
}
}
}5.在前端,test.js文件更改如下代码:
const BASE_URL = ""6.在前端,request.js文件更改如下代码:
baseURL: process.env.VUE_APP_BASE_API,7.现在,怎么知道是开发环境还是生产环境呢,回到前端的main.js文件,更改如下代码:
Vue.config.productionTip = process.env.NODE_ENV == "production";总结:创建项目,配置文件,下载插件,访问假数据,前端访问后端的数据,解决开发环境跨域问题,解决生产环境跨域问题。