使用 Vue-cli 创建项目
脚手架创建项目流程
1. 环境配置
首先确定安装了 Vue、Node 及 npm 或 yarn
下载地址:
Vue:https://cn.vuejs.org/v2/guide/installation.html
Node:https://nodejs.org/zh-cn
2. 安装脚手架
安装地址:https://cli.vuejs.org/zh/guide/installation.html
全局安装vuecli(就相当与在本机的npm仓库中有了vuecli):
//安装最新@vue/cli版本
npm install -g @vue/cli
//安装指定的@vue/cli版本
npm install -g @vue/[email protected]
//卸载@vue/cli
npm uninstall -g @vue/cli
//查看远程仓库中的@vue/cli版本号:
npm view @vue/cli versions --json
3. 创建项目
首先新建文件夹,在文件夹中使用 win + R 进入命令窗口,然后输入以下命令:
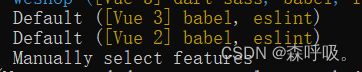
vue create hello (注意:hello是项目名称,项目名称必须全部小写)
1. default (bable,eslint) // 默认(初学者建议用默认的)
选择默认创建,直接回车,进行项目创建,等待创建完成即可。
*2. Manually select features // 手动 *选择手动创建项目

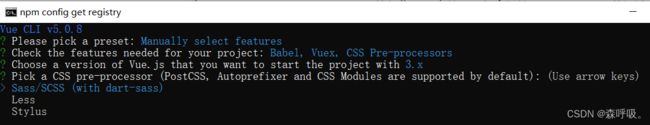
通过 ↑↓ 箭头选择依赖,按 “空格” 是否选中,按 “a” 全选,按 “i” 反选。
- Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器。
- TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。需要被编译输出为 JavaScript在浏览器运行。
- Progressive Web App (PWA) Support:渐进式Web应用程序
- Router :vue-router(vue路由)
- Vuex :vuex(vue的状态管理模式、store)
- CSS Pre-processors :CSS 预处理器(如:less、sass)
- Linter / Formatter:代码风格检查和格式化(如:ESlint)
- Unit Testing :单元测试(unit tests)
- E2E Testing :e2e(end to end) 测试。
第一次创建工程时,可以只选择Babel和Router,Vuex,CSS Pre-processors即可。
4. 手动创建流程
- 选择使用的Vue的版本,根据自己需要进行选择

- 这一步提示我们在项目里面需要支持何种动态样式语言,我们选择第一个(上下键移动键),回车

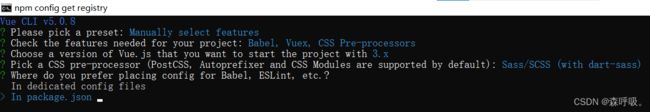
- 询问将依赖文件放在独立文件中,还是package.json中:为了保持工程配置文件的整洁性,这里选择“In package.json”。

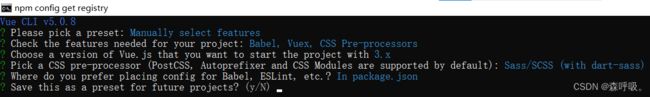
- 询问是否将当前选择保存以备下次使用。这里选择“n”。如果有需要的可以选择 “y”

最后耐心等待安装即可。
5. Vue-cli中比较重要的文件
- package.json文件:配置了本工程中安装的模块(可以在这里查看安装的模块是否安装成功)
//在package.json文件中配置本工程中安装的模块(可以在这里查看安装的模块是否安装成功)
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
//在package.json文件中有这样的配置:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
// 让我们知道npm run serve命令,实际上就是运行“vue-cli-service serve”
- html入口文件:public目录中的index.html文件。在此文件中有一个总容器:
// 注意:整个工程中只有index.html一个页面,所以,Vue-cli工程就是一个SPA(单页应用)工程。
<div id="app"></div>
- javascript入口文件:src目录中的main.js文件。在入口js文件中:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
createApp(App).use(store).mount('#app')
6. Vue-cli工程配置文件
vuecli3.x以上版本中为了精简配置文件,专门设置了一个可选的配置文件。 只要在项目的根目录(与package.json同级)中,添加名称为vue.config.js的文件,就能自动被vue-cli加载。 在此文件中可以配置vuecli工程中的一些配置。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8088 //修改启动端口
}
})
7. Vue-cli工程打包配置
在vue.config.js文件中添加如下配置:
module.exports = {
//打包基本目录
publicPath:'./',
//输出目录
outputDir:'dist',
//静态资源目录
assetsDir:'assets',
... ...
}
在命令行中进入到工程目录,运行如下命令:
npm run build
在工程目录中,就会出现 “dist” 目录,这就是打包好的工程
**注意:**打包工程必须要放在一个 HTTP 服务器中才能运行。
如果不想或者没有条件的话可以将路由中的历史模式改为 Hash模式
const router = createRouter({
linkActiveClass: 'active',
// history: createWebHistory(process.env.BASE_URL),
history:createWebHashHistory(),
routes
})
这样就可以在本机状态下运行了。