1、创建Vector图层
1 var vlayer = new OpenLayers.Layer.Vector("Vector Layer");
2 map.addLayer(vlayer);
2、创建Select Tool
1 // 创建select control
2 var sf = new OpenLayers.Control.SelectFeature(vlayer); 3 // 将select control添加到map上 4 map.addControl(sf ); 5 // 激活select control,否则select control不可用 6 sf.activate();
3、 定义Select/UnSelect事件响应函数
1 // Feature 选中事件响应
2 function onFeatureSelect (feature) 3 { 4 alert("onFeatureSelect"); 5 } 6 // Feature取消选中事件响应 7 function onFeatureUnselect (feature) 8 { 9 alert("onFeatureUnselect"); 10 }
4、 注册事件
1 // 注册Select事件
2 sf.onSelect = onSelectFeature;
3 // 注册取消Select事件 4 sf.onUnselect = onUnSelectFeature;
5、更新onFeatureSelect函数,实现选中Feature时,弹出属性框功能
1 function onFeatureSelect (feature) {
2 selectedFeature = feature;
3 popup = new OpenLayers.Popup.FramedCloud("chicken", 4 feature.geometry.getBounds().getCenterLonLat(), 5 null, 6 "Feature: " + feature.id +"
Area: " + feature.geometry.getArea()+"", 7 null, 8 true, 9 onPopupClose); 10 feature.popup = popup; 11 map.addPopup(popup); 12 }
定义关闭Popup框的响应函数,在这个函数中,取消选中图元的选择。
1 function onPopupClose (evt) {
2 // 取消选择 3 select_control.unselect(selectedFeature); 4 }
6、更新取消选择事件响应函数
图元取消选择后,就删除弹出的对话框
1 // Feature取消选中事件响应
2 function onFeatureUnselect (feature) 3 { 4 map.removePopup(feature.popup); 5 feature.popup.destroy(); 6 feature.popup = null; 7 }
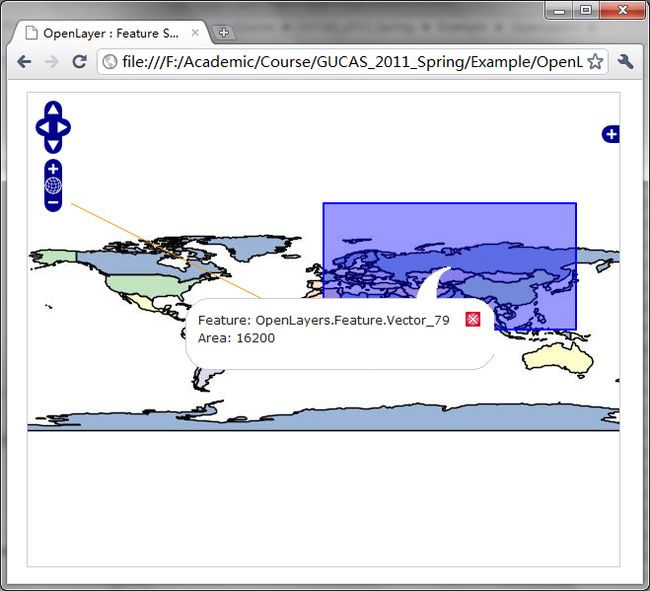
下图为鼠标点击选中图元,弹出对话框,显示图元的ID和面积
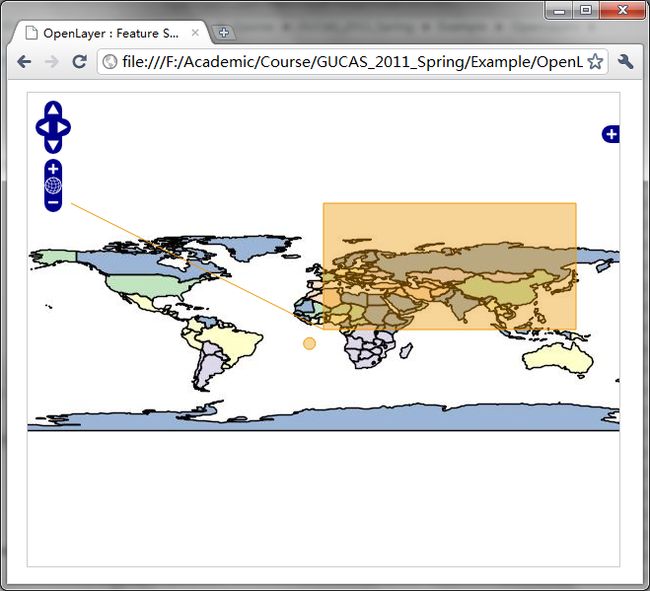
下图为鼠标点击空白区域,需要选择,删除原来的对话框
完整代码
1 DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2 <HTML> 3 <HEAD> 4 <TITLE> OpenLayer : Feature Select TITLE> 5 <link rel="stylesheet" href="./OpenLayers-2.10/theme/default/style.css" type="text/css" /> 6 <link rel="stylesheet" href="./css/style.css" type="text/css" /> 7 <script src="./OpenLayers-2.10/lib/OpenLayers.js">script> 8 <script type="text/javascript"> 9 10 var map = null; 11 var wms_url = "http://192.168.111.156:8080/geoserver/wms?"; 12 var wms_version = "1.3.0"; 13 var layer_name = 'country'; 14 15 var wms_layer = null; 16 var vector_layer = null; 17 var select_control = null; // SelectFeature Control 18 19 var wkt_reader = null; 20 var point = "POINT(-10 -10)"; 21 var line = "LINESTRING(-180 90, 0 0)"; 22 var polygon = "POLYGON(0 0,0 90,180 90,180 0,0 0)"; 23 24 function init() 25 { 26 //创建map对象, 27 map = new OpenLayers.Map("map"); 28 wms_layer = new OpenLayers.Layer.WMS("OpenLayers WMS", 29 wms_url, 30 {layers: layer_name, version: wms_version}, 31 {singleTile: true}); 32 33 vector_layer = new OpenLayers.Layer.Vector("Vector"); 34 35 // 添加图层 36 map.addLayers([wms_layer, vector_layer]); 37 map.addControl( new OpenLayers.Control.LayerSwitcher() ); 38 39 // 在Vector图层上添加图元element 40 addFeature(point , vector_layer); 41 addFeature(line , vector_layer); 42 addFeature(polygon, vector_layer); 43 44 addSelectControl(map, vector_layer); 45 46 // 放大到全屏 47 map.zoomToMaxExtent(); 48 } 49 50 function addSelectControl(map, vector_layer) 51 { 52 if(select_control!=null) 53 { 54 return ; 55 } 56 alert("addSelectControl"); 57 select_control = 58 new OpenLayers.Control.SelectFeature(vector_layer, 59