扫码枪对接的会员登陆的逻辑
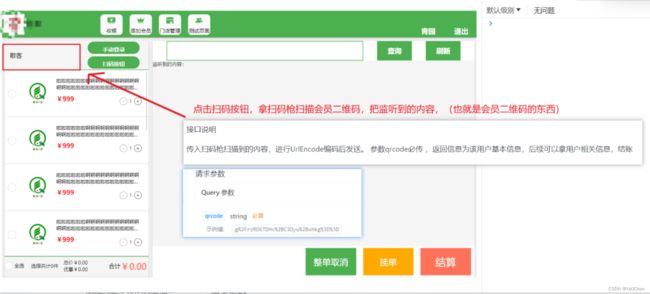
效果:
扫码枪扫描会员二维码出现的问题一(多了很多Shift):
my9xOtmNJmA1AFvBl99WZsjv+CYAFJIshgD60Xdb6WQ=为什么在输入框里面扫码出来长这样,在监听里面扫码出来长这样my9xShiftotmNShiftjmShifta1AShiftfvShiftbl99WShiftzsjv+CYAFJShiftishgShiftd60Shiftxdb6WShiftq=。为什么多那么多shift
解决原因:
您遇到的情况看起来像是扫码枪的设置或扫描方式导致了不同的结果。
-
扫码枪设置:扫码枪可能有多种输出模式,其中一些模式可能会在特定字符周围添加额外的文字或符号。在您的例子中,扫码枪似乎在某些字符之后添加了“Shift”这个词。这可能是扫码枪配置中的一部分,用于指示某种特殊功能,比如字符大小写转换或特殊字符的输入。
-
输入框的处理方式:不同的输入框(或接收扫码数据的软件)可能会以不同的方式处理扫描输入。某些应用或输入框可能会忽略或过滤掉这些额外添加的文字。
为了解决这个问题,您可以:
-
检查扫码枪的设置:查阅您扫码枪的用户手册,看是否有关于输出格式的设置。许多扫码枪都允许用户配置输出数据的格式,包括是否添加额外的字符或文字。
-
调整软件或应用设置:如果您使用的是某种特定的软件或应用来接收扫码数据,检查其设置看是否有处理扫码输入的选项。
-
编写代码处理额外的文字:如果不能在扫码枪或软件设置中解决问题,您可能需要在软件层面上处理这些额外的文字。例如,通过编写代码在处理扫码结果时去除这些“Shift”文字。
function cleanScanResult(input) {
return input.replace(/Shift/g, '');
}
let scanResult = "my9xShiftotmNShiftjmShifta1AShiftfvShiftbl99WShiftzsjv+CYAFJShiftishgShiftd60Shiftxdb6WShiftq=";
let cleanedResult = cleanScanResult(scanResult);
-
这段代码使用正则表达式将所有的“Shift”替换为空字符串,从而清理扫码结果。
总之,解决这个问题的关键在于找出导致结果差异的原因,无论是扫码枪的设置、软件/应用的处理方式,还是需要在代码层面进行处理。
您已经正确地定义了 cleanScanResult 函数来去除字符串中的 "Shift"。要实现您的需求,您需要在 handleMemberQRCode 方法中调用 cleanScanResult 函数来清理 code,然后对清理后的结果进行URL编码,并调用API。以下是实现这一流程的代码:
handleMemberQRCode(code) {
console.log("原始会员扫码传入的code", code);
// 使用cleanScanResult函数去除字符串中的"Shift"
let cleanedResult = this.cleanScanResult(code);
console.log("去除Shift后的code", cleanedResult);
// 对清理后的code进行URL编码
const encodedData = encodeURIComponent(cleanedResult);
console.log("URL编码后的code:", encodedData);
// 调用API或进行其他处理
this.callApiWithEncodedData(encodedData);
},
cleanScanResult(input) {
return input.replace(/Shift/g, '');
},
callApiWithEncodedData(encodedData) {
console.log("调用API,传送数据:", encodedData);
// 调用API的逻辑
// 例如:axios.get('/your-api-endpoint', { params: { qrcode: encodedData }});
// 实际发送逻辑...
},
在这个代码中:
- 当
handleMemberQRCode被调用时,它接收一个code参数。 code通过cleanScanResult函数去除所有的 "Shift" 字符串。- 清理后的字符串被URL编码。
- 然后,这个URL编码后的字符串(
encodedData)被传递到callApiWithEncodedData方法中,该方法负责发送数据到后端API。
请确保在调用API时正确处理返回的响应,并在需要时处理可能发生的错误。
扫码枪扫描会员二维码出现的问题二(不光多了很多Shift,连大写都变成了小写,而且前面加Shift):
gKaHl4q7tYnRKx+3O2mckqYaNk/s5gXMT9U2JqrjIec=扫码枪再微信输入框里面扫描二维码的时候是这样的,gShiftkaShifthl4q7tShiftynRShiftkxShift=3Shifto2mckqShiftyaShiftnk/s5gXMShiftt9Shiftu2ShiftjqrjShiftiec=,不光加了很多Shift还把大些都变成了小写,怎么办?不想要Shift,也不想要大写变成小写
解决原因:
既然您已经发现了扫码枪的这种行为规律,即每个大写字母在被转换为小写之前都会被一个"Shift"字符标记,您可以利用这个规律来还原原始的大写字母。以下是一个JavaScript函数的示例,用于实现这个逻辑:
function restoreUpperCase(input) {
// 使用正则表达式匹配所有的"Shift"后跟一个小写字母的模式
return input.replace(/Shift([a-z])/g, (match, p1) => {
// 将捕获的小写字母转换为大写
return p1.toUpperCase();
});
}
let scanResult = "gShiftkaShifthl4q7tShiftynRShiftkxShift=3Shifto2mckqShiftyaShiftnk/s5gXMShiftt9Shiftu2ShiftjqrjShiftiec=";
let restoredResult = restoreUpperCase(scanResult);
console.log(restoredResult);
在这个函数中,replace 方法与一个正则表达式一起使用来查找所有的"Shift"后跟一个小写字母的模式。对于每个匹配项,它使用一个回调函数,该函数将捕获的小写字母(p1)转换为对应的大写字母。
这样处理后,您应该得到一个还原了所有被错误转换为小写的原始大写字母的字符串。然后,您可以继续使用这个字符串进行您需要的后续操作。
toUpperCase(),这是什么意思?
toUpperCase() 是 JavaScript 中的一个字符串方法,用于将字符串中的所有小写字母转换成大写字母。当这个方法应用于一个字符串时,它会返回一个新的字符串,其中原字符串中的所有小写字符都被转换成了相应的大写字符。
例如:
let str = "hello world";
let upperStr = str.toUpperCase();
console.log(upperStr); // 输出 "HELLO WORLD"
在这个例子中,原始字符串 "hello world" 中的所有小写字母都被转换成了大写,结果是 "HELLO WORLD"。
这个方法通常用于需要把文本统一转换为大写格式的情况,例如,在处理用户输入或显示数据时忽略字母的大小写差异。在您的场景中,您可以使用 toUpperCase() 方法将扫码枪错误地转换为小写的字母还原为大写。
扫码枪扫描会员二维码出现的问题三(不光多了很多Shift,连大写都变成了小写,而且前面加Shift,并且显示是Shift=那么原来是+):
restoreUpperCase(input) { // 使用正则表达式匹配所有的"Shift"后跟一个小写字母的模式 return input.replace(/Shift([a-z])/g, (match, p1) => { // 将捕获的小写字母转换为大写 return p1.toUpperCase(); }); },单独一个Shift是大写变成小写前面加的,如果是Shift=那么原来是+
解决原因:
restoreUpperCase 函数已经正确处理了将通过 "Shift" 标记转换为小写的大写字母恢复为大写。对于处理 "Shift=" 的情况,您可以扩展这个函数以包含对 "+" 字符的特殊处理。因为 "Shift=" 代表原始字符是 "+",您需要将其转换回来。
下面是修改后的函数,用于同时处理转换为小写的大写字母和 "+" 字符:
function restoreUpperCase(input) {
// 首先,处理Shift=的情况,将其转换为+
input = input.replace(/Shift=/g, '+');
// 然后,使用正则表达式匹配所有的"Shift"后跟一个小写字母的模式
return input.replace(/Shift([a-z])/g, (match, p1) => {
// 将捕获的小写字母转换为大写
return p1.toUpperCase();
});
}
在这个函数中,我首先用 replace 方法将所有的 "Shift=" 替换为 "+",然后再处理其他通过 "Shift" 标记转换为小写的大写字母。这确保了所有特殊情况都被正确处理。
您可以使用这个函数来处理扫码枪的输出,并恢复原始的字符和大小写。
这样下来:问题都解决啦,可以把这个数据很正确的响应,然后再编码一下传给后端,然后再获取后端的返回的会员的信息再渲染到页面上就可以啦!!!!
最终效果:
代码:
{{ member.userName || '散客' }}
{{ member.phone || '' }}
{{ '积分 : ' + member.userAccountVo.principal }}
{{ 'ZJT : ' + member.userAccountVo.qtValue }}
{{ '代金券 : ' + member.userAccountVo.cashCoupon }}