- Docker 容器网络问题排查与最佳实践 - PushGateway 部署案例分析
qustion1.问题背景在数据中心部署PrometheusPushGateway服务时,遇到了一个典型的容器网络访问问题。相同的部署配置在不同数据中心呈现出不同的网络访问结果,本文将详细分析问题的排查过程和解决方案。2.问题现象搭建典型的pushgateway服务,使用了nginx与pushgateway整合,为什么整合呢?主要原因是安全扫描扫描出来很多pushgateway的安全漏洞,也木有经
- 第28节课:前端项目实战—从需求分析到开发流程的全方位指南
学问小小谢
HTML学习笔记前端需求分析安全web安全网络性能优化html5
目录项目需求分析与设计项目背景与目标项目背景项目目标需求收集与分析用户需求业务需求项目设计技术栈选择系统架构设计数据库设计项目开发流程环境搭建安装Node.js和npm初始化项目编码实践组件化开发状态管理测试与调试单元测试集成测试部署与维护部署维护结语在前端开发领域,将理论知识应用于实际项目是提升技能的关键。本节课将通过一个完整的前端项目实战案例,详细介绍项目需求分析与设计,以及项目开发流程,帮助
- 前端——JS
逆风局?
前端javascript开发语言
目录什么是JS?JS引入方式JS基础语法输出语句变量常量数据类型函数自定义对象什么是JS?JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。组成:ECMAScript:规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。BOM:浏览器对
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- python修改nginx配置文件_一个修改nginx.conf配置文件的开源工具
潜水小透明
发现一个修改nginx.conf配置文件的python开源工具,挺好用的,分享一下:这个工具可以读取,修改以及删除nginx的配置项,然后重新生成配置文件。这其中保留了大部分原始配置文件格式,有一些会改变;所以不保证新生成的文件格式完全一致,还需要用肉眼比较一下哦。基本用法:frompynginxconfigimportNginxConfignc=NginxConfig()nc.loadf('/e
- HarmonyOS 开发实践——常见预置应用的跳转方式
六号嘉宾
HarmonyOS移动开发鸿蒙开发harmonyos鸿蒙开发ArkUI前端移动开发界面布局组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述三方应用实际使用过程中,可能需要跳转到
- 若依RuoYi框架浅析 基础篇③——Swagger接口文档 | SwaggerConfig、启用和禁用Swagger
小康师兄
若依RuoYi框架浅析Swagger接口文档808080若依
文章目录一、访问网址二、纠错排查三、SwaggerConfig一、访问网址http://localhost:8080/swagger-ui.html切记要加上端口号8080二、纠错排查我一开始没有加8080,是访问http://localhost/swagger-ui.html然后被重定向都登录界面,我就很纳闷,是因为没有token被拦截了吗。但是代码com.ruoyi.framework.con
- nginx config 详解
筏镜
linuxnginx运维服务器
nginxconfig的整体布局如下...#全局块events{#events块...}http#http块{...#http全局块server#server块{...#server全局块location[PATTERN]#location块{...}location[PATTERN]{...}}server{...}...#http全局块}nginxconfig配置例子#配置用户或者组,默认为n
- AI智慧社区--百度地图
Y在努力学编程
项目vuespringbootjava百度地图
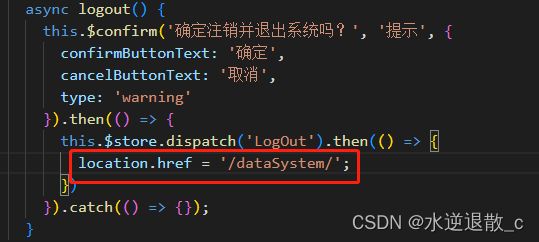
数据库:前端实现页面代码import{getCommunityMap}from'@/api/sys/community'exportdefault{name:'Map',data(){return{listQuery:{gradeId:''},center:{lng:116.3755,lat:39.80896},zoom:12,mapData:[]}},mounted(){},methods:{i
- nginx源码解析-ngx_strerror()/ngx_strerror_init()
wenpeng_lu
nginxnginx
nginx源码解析-ngx_strerror()/ngx_strerror_init()将所有的错误码errno以及错误描述strerror(errno)提前存储到ngx_sys_errlist中,用于解决异步信号安全的问题。/**Copyright(C)IgorSysoev*Copyright(C)Nginx,Inc.*/#include#include/**Thestrerror()messa
- Ubuntu 下 nginx-1.24.0 源码分析 ngx_debug_init();
若云止水
nginx运维
目录ngx_debug_init()函数:NGX_LINUX的定义:ngx_debug_init()函数:ngx_debug_init()函数定义在src\os\unix目录下的ngx_linux_config.h中#definengx_debug_init()也就是说这个环境下的main函数中的ngx_debug_init()这行代码其实什么都没有做在nginx.c的开头引入了#include而
- nginx-1.24.0 安装教程
青春1314
服务器运维
1.下载nginx安装包mkdir-p/home/appcd/home/appwgethttp://nginx.org/download/nginx-1.24.0.tar.gz2.解压缩tar-zxfnginx-1.24.0.tar.gz3.下载nginx二进制包编译所需的工具和依赖yuminstallgcc-c++pcrepcre-develzlibzlib-developensslopenss
- 运维小知识之nginx---..nginx-sticky-module-1.1ngx_http_sticky_misc.cIn function ‘ngx_http_sticky_misc_text_
cody0909
nginx
运维小知识之nginx---..nginx-sticky-module-1.1ngx_http_sticky_misc.cInfunction‘ngx_http_sticky_misc_text_raw背景今天笔者在使用nginx做负载均衡的过程中遇到了一个问题,如何解决session共享的问题,稍一查找发现解决办法不少,笔者使用的是nginx的一直扩展模块(安装和配置已经在前两篇博客有简单的介绍
- Ubuntu 下 nginx-1.24.0 源码分析 - ngx_strerror_init()函数
若云止水
nginx运维
目录ngx_strerror_init()函数声明ngx_int_t类型声明定义intptr_t类型ngx_strerror_init()函数实现NGX_HAVE_STRERRORDESC_NPngx_strerror_init()函数声明在nginx.c的开头引入了:#include在ngx_core.h中引入了#include在ngx_errno.h这个文件中声明了ngx_strerror_i
- Nginx服务器的进程
ywq20011
nginx
Nginx服务器的三大类进程:一、主进程Nginx服务器启动时运行的主要进程。它的主要功能是与外界通信和对内部其他进程进行管理,具体来说有以下几点:1。读取Nginx配置文件并验证其有效性和正确性。2.建立、绑定和关闭socket3.按照配置生成、管理和结束工作进程4.接收外界指令,比如重启‘、升级及退出服务器等指令。5.不中断服务,实现平滑重启,应用新配置。6.不中断服务,实现平滑升级,升级失败
- nginx的进程模型
栗子叶
#nginxnginx运维linux
文章目录一、Nginx进程模型master进程worker进程示意图二、Nginxreload配置文件过程三、worker进程处理请求的过程四、Nginx多进程模型的好处一、Nginx进程模型Nginx启动后,以daemon多进程⽅式在后台运⾏,包括⼀个Master进程和多个Worker进程,Master进程是领导,是⽼⼤,Worker进程是⼲活的⼩弟。worker和master之间可以通过信号或
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- Nginx的进程模型
aaaajw
Nginx
Nginx分为两种进程模型:SingleMasterSingle是单进程方式工作Master是一个Master进程+N个worker进程,通过ngx_master_process_cycle完成,源码在ngx_process_cycle.cMaster进程模型:master进程负责接收客户端的请求,worker负责处理这些请求master进程在服务器启动时进行全局初始化和管理worker进程wor
- HTML5 技术深度解读:本地存储与地理定位的最佳实践
吴师兄大模型
html5前端html本地存储地理定位localStorageGeolocationAPI
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- Nginx的进程模型详解:高性能架构的奥秘
薛伟同学
nginx架构java
进程模型详述版Nginx在启动后,在Unix系统中会以Daemon的方式在后台运行,后台进程包含一个Master进程和多个Worker进程。Master进程主要用来管理Worker进程,包含:接收来自外界的信号,向各Worker进程发送信号,监控Worker进程的运行状态,当Worker进程异常退出后,会自动重新启动新的Worker进程。而基本的网络事件,则是放在Worker进程中来处理了。多个W
- python dashboard django_Django + MySQL Dashboard 网页端数据库可视化
weixin_39639600
pythondashboarddjango
1.OverviewPython+MySQL+Django,有些数据托管在MySQL的数据库,然后我们希望进行可视化,通过web的方式对数据库的信息去进行展示/检索/维护/..这个项目中,我们的数据托管在MySQL的数据库中,然后在Django中配置数据库信息,连接到数据库,在前端用Django-table2进行渲染;最终我们可以在web端看到如下所示效果,可以进行展示所有的数据,然后进行检索和过
- 什么是HTTP/2?它与HTTP/1.1相比有什么改进?
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScriptH5
什么是HTTP/2?它与HTTP/1.1相比有什么改进?HTTP/2的基本概念和作用HTTP/2的关键改进1.多路复用2.二进制分帧3.头部压缩4.服务器推送5.优先级和流控制HTTP/2与HTTP/1.1的对比实现HTTP/2的代码示例和技巧示例一:配置Nginx以启用HTTP/2示例二:使用Node.js和Express启用HTTP/2示例三:优化HTTP/2中的资源加载示例四:使用Chrom
- Vue:前端体系、前后端分离
天宇阿
Vue前端vue.js
文章目录一、前端核心分析1、概述2、前端知识体系2.1、前端三要素2.2、结构层(HTML)2.3、表现层(CSS)2.4、行为层(JavaScript)2.5、三端统一2.6、后端技术2.7、主流前端框架3、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来的全栈时代3.5、总结学习视频来自于:秦疆(遇见狂神说
- 【转】Vue.js:轻量高效的前端组件化方案
diantihui2890
前端javascriptwebpackViewUI
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统。在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star。本文将从各方面对Vue.js做一个深入的介绍。Vue.js是我在2014年2月开源的一个前端开发库,通过简洁的API提供高效的数据绑定和灵活的组件系统。在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在Gi
- Vue 组件开发:构建高效可复用的前端界面要素
随风九天
Vue六脉神剑前端前端vue.jsVue组件
1引言在现代Web开发中,构建高效且可复用的前端界面要素是提升开发效率和用户体验的关键。Vue.js作为一种轻量级且功能强大的前端框架,提供了丰富的工具和机制,帮助开发者快速构建高质量的应用程序。通过合理设计和封装Vue组件,我们可以实现组件的高效复用,提高开发效率,同时保证界面的一致性和可维护性。2理解Vue组件2.1组件的基本概念Vue组件是Vue实例的一个扩展。每个组件都有自己的模板、数据、
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- React 和 Vue _使用区别
m0_74823490
vue.jsreact.jsjavascript
目录一、框架介绍1.Vue2.React?二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d