【QView】基于QML的UI组件框架 之 AButton(按钮)
【未完待续】后续还会加入双击、长按等信号
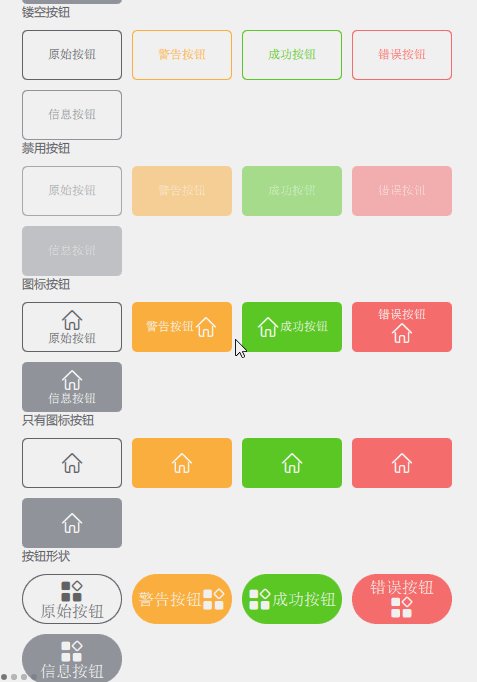
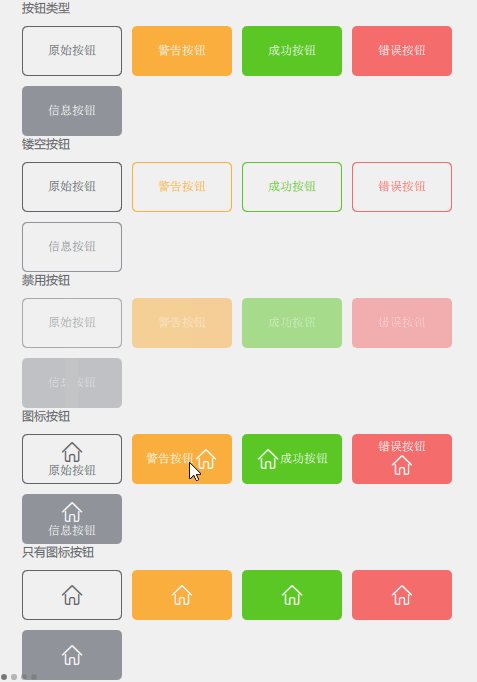
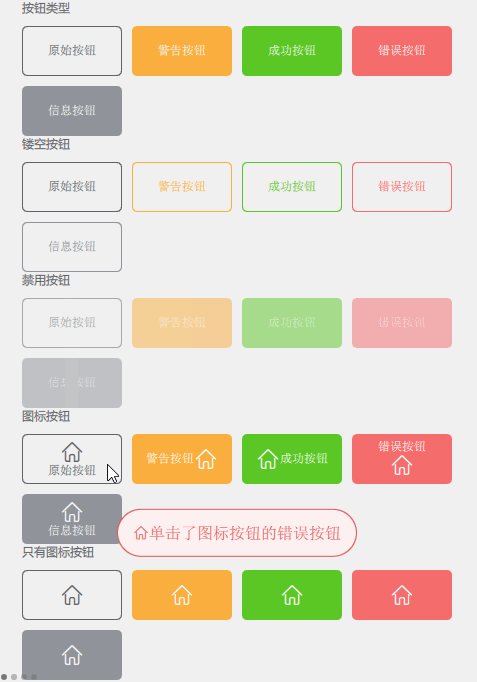
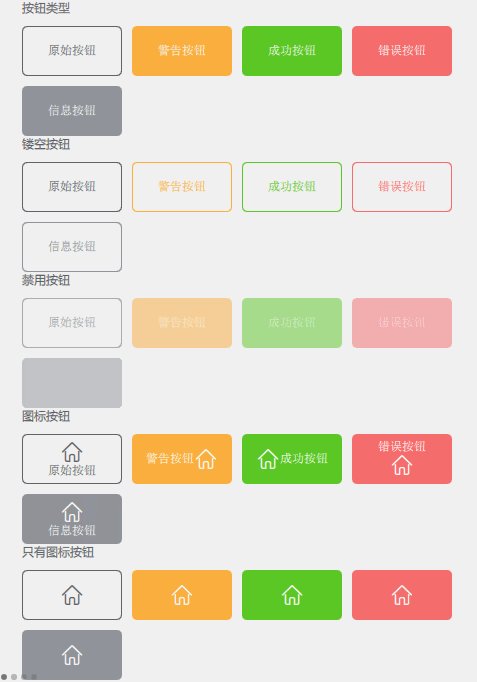
先上结果演示
环境(不说版本就是耍流氓)
硬件:通用PC / 手机 / Jetson Xavier NX 套件(均测试有效)
系统:Ubuntu 20.04 / Android / Windows (均测试有效)
软件 :基于QT6.2.4 + Qml
功能描述
AButton类型用于按钮功能实现。主要实现按钮形状、图标按钮、背景色、边框、镂空按钮控制调整等功能。同时还实现了按钮的单击、双击、长按信号处理。
更多的使用详见**“实例用法”**
属性名称 [类型] (默认值)
//property 属性
//图标属性
property string icon: "" //图标UNICODE码
property string iconFamily : "adimecoin" //图标字体名称
property color iconColor: "#606266" //图标颜色
property int iconSize: 16 //图标的大小
property bool bold: false //是否加粗
//文字属性
property string label: "" //label
property string labelFamily: "adimecoin" //label字体名称
property string labelPos: "bottom" //label相对于icon的方位
property color labelColor: "#606266" //label的颜色
property int labelSize: 8 //label的大小
property int space: 0 //label和icon间距
//属性
property int aWidth: 16 //宽高
property int aHeight: 16
property string type: "primary" //按钮类型,custom-自定义,primary-原始,warning-警告,success-成功,error-错误,info-信息 (默认 'primary' )
property string shape: "square" //按钮形状,circle-(两边为半圆),square-方形 (默认 'square' )
property real radius: 5 //圆角值,(默认 5)
property string sizeButton: "normal" //按钮大小,large,normal,small,mini (默认 normal)
property bool disabled: false //是否禁用(默认 false)
property bool selected: false //是否选中 (默认 false)
property bool loading: false //按钮名称前是否带 loading 图标
property string loadingText: "" //加载中提示文字
property string loadingMode: "spinner" //加载状态图标类型 (默认 'spinner' )
property int interval: 150 //长按或双击时间间隔,单位毫秒(ms)(默认 150ms)
property bool mouseEventBubble: false //鼠标/触摸事件是否继续冒泡
//边框背景属性
property bool plain: false //按钮是否镂空,背景色透明 (默认 false)
property int borderWidth: 1 //边框宽度
property color borderColor: "#606266" //边框颜色
property color backgroundColor: "transparent" //背景颜色
property real backgroundOpacity: 1.0 //背景透明度
property bool isDoubleClicked: false //按钮是否镂空,背景色透明 (默认 false)
//event 事件
signal signalLongPressClicked(real mouseX,real mouseY) //长按信号
signal signalDoubleClicked(real mouseX,real mouseY) //长按信号
signal signalClicked() //长按信号
icon[string ] (默认值:“”)
icon属性决定了图标(icon)的unicode码,即显示内容。
iconFamily [string] (默认值:“adimecoin”)
iconFamily 属性决定了图标(icon)的字体名称。
iconColor[color] (默认值:“#606266”)
iconColor属性决定了图标(icon)的颜色。
iconSize [int] (默认值:16)
AButton组件的 iconSize 属性决定了图标(icon)的大小。
bold[bool] (默认值: false)
bold属性决定了文字(label)的是否加粗。
label[string ] (默认值:“”)
label属性决定了文字(label)的显示内容。
labelFamily[string] (默认值:“adimecoin”)
label属性决定了文字(label)的字体。
labelPos[string] (默认值:“bottom”)
labelPos属性决定了图标(icon)和文字(label)的相对位置,以下是 labelPos的所有可能值及其含义:
top:图标文字下上显示,文字相对于图标在正上方。
bottom图标文字上下显示,文字相对于图标在正下方。
left图标文字右左显示,文字相对于图标在正左侧。
right图标文字左右显示,文字相对于图标在正右侧。
labelColor[color] (默认值:“#606266”)
labelColor属性决定了文字(label)的颜色。
labelSize[int] (默认值:8)
labelSize属性决定了文字(label)的大小。
space[int] (默认值:0)
space属性决定了图标(icon) 和 文字(label)的间距。
aWidth、aHeight [int] (默认值:16)
aWidth、aHeight是宽高。
shape [string] (默认值:“square”)
shape 属性决定了组件的显示形状,以下是 shape 的所有可能值及其含义:
square:显示方形,shape 为“square”时,radius 有效。
circle显示圆形。
radius[real] (默认值:0)
radius属性决定了组件的圆角值。
sizeButton[string] (默认值:“normal”)
sizeButton属性决定了组件显示的尺寸大小。
disabled[bool] (默认值: false)
disabled属性决定了组件是否被禁用,并呈现禁用状态。
selected[bool] (默认值: false)
selected属性决定了组件是否被选中,并呈现选择状态。
loading[bool] (默认值: false)
loading属性决定了组件是否显示加载状态
loadingText[string] (默认值:“”)
loadingText属性决定了组件显示加载状态时,文字内容。
loadingMode [string] (默认值:“spinner”)
loadingMode 属性决定了组件显示加载状态时,图标样式。以下是 loadingMode 的所有可能值及其含义:
spinner:。
interval[int] (默认值:150)
interval属性决定了组件长按或双击的时间间隔,单位毫秒(ms)。
mouseEventBubble[bool] (默认值: false)
mouseEventBubble属性决定了组件的鼠标或触摸时间是否继续冒泡(向下传递)。
plain[bool] (默认值: false)
plain属性决定了组件是否呈镂空显示状态
borderWidth [int] (默认值:1)
borderWidth属性决定了组件的显示的边框粗细。
borderColor [color] (默认值:“#606266”)
borderColor属性决定了组件的显示的边框颜色。
backgroundColor [color] (默认值:“transparent”)
borderWidth属性决定了组件的显示的背景颜色。
backgroundOpacity [real] (默认值:1.0)
borderWidth属性决定了组件的显示的透明度。
实例用法
/******************************************************************************
* Copyright 2023-Adiemcoin.
* All right reserved. See COPYRIGHT for detailed Information.
*
* @文件 ButtonPage.qml
* @概要 QView之基础组件AButton的实例用法
*
* @作者 Adimecoin(QQ:413819260)
* @e-mail [email protected]
* @创建日期 2023/12/08
* @修改历史
* 1、2023年12月14日 新增不同类型的按钮显示
* 2、增加按钮单击、双击、长按消息提示
*****************************************************************************/
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import "./QView"
import "./QView/BasisComponents"
import "./QView/FeedbackComponents"
Page {
readonly property var originalText:["原始","警告","成功","错误","信息"];
readonly property var originalType:["primary","warning","success","error","info"];
ListModel {
id:list
ListElement {
label: "按钮类型" ;
width: 100;height: 50;
icon:""
textSize:12;
shape:"";
disabled:false;
plain:false;
}
ListElement {
label: "镂空按钮" ;
width: 100;height: 50;
icon:"";
textSize:12;
shape:"";
disabled:false;
plain:true;
}
ListElement {
label: "禁用按钮" ;
width: 100;height: 50;
icon:"";
textSize:12;
shape:"";
disabled:true;
plain:false;
}
ListElement {
label: "图标按钮" ;
width: 100;height: 50;
icon:"\ue6cf"
textSize:12;
shape:"";
disabled:false;
plain:false;
}
ListElement {
label: "只有图标按钮" ;
width: 100;height: 50;
icon:"\ue6cf"
textSize:12;
shape:"";
disabled:false;
plain:false;
}
ListElement {
label: "按钮形状" ;
width: 100;height: 50;
icon:"\ue698"
textSize:16;
shape:"circle"
disabled:false;
plain:false;
}
}
ListView {
id:listView
anchors.fill: parent
model: list
delegate: Column {
anchors.horizontalCenter: parent.horizontalCenter
spacing: 10
property var currentModel: model
Text {
text: qsTr(model.label)
color: APPSettings.contentColor
}
Grid{
spacing: 10
columns: 4
Repeater{
model: originalText.length
AButton{
width: currentModel.width
height: currentModel.height
icon: currentModel.icon
iconSize: 24
label: currentModel.label === "只有图标按钮" ? "" : originalText[index] + "按钮"
labelSize: currentModel.textSize
labelPos: index === 0 ? "bottom"
:index === 1 ? "left"
:index === 2 ? "right"
:index === 3 ? "top"
:"bottom"
type:originalType[index]
shape: currentModel.shape
disabled:currentModel.disabled
plain: currentModel.plain
onSignalClicked: {
console.log("ButtonPage:" + "单击了")
AToast.icon="\ue6cf"
AToast.position = "bottom"
switch(index){
case 0:
AToast.type = "primary"
break;
case 1:
AToast.type = "warning"
break;
case 2:
AToast.type = "success"
break;
case 3:
AToast.type = "error"
break;
case 4:
AToast.type = "info"
break;
}
AToast.showToast("单击了" + currentModel.label + "的" + originalText[index] + "按钮")
}
onSignalDoubleClicked: {
console.log("ButtonPage:" + "双击了")
AToast.icon="\ue6cf"
AToast.position = "bottom"
switch(index){
case 0:
AToast.type = "primary"
break;
case 1:
AToast.type = "warning"
break;
case 2:
AToast.type = "success"
break;
case 3:
AToast.type = "error"
break;
case 4:
AToast.type = "info"
break;
}
AToast.showToast("双击了" + currentModel.label + "的" + originalText[index] + "按钮")
}
onSignalLongPressClicked: {
console.log("ButtonPage:" + "长按了")
AToast.icon="\ue6cf"
AToast.position = "bottom"
switch(index){
case 0:
AToast.type = "primary"
break;
case 1:
AToast.type = "warning"
break;
case 2:
AToast.type = "success"
break;
case 3:
AToast.type = "error"
break;
case 4:
AToast.type = "info"
break;
}
AToast.showToast("长按了" + currentModel.label + "的" + originalText[index] + "按钮")
}
}
}
}
}
}
// AToast{ id:myAToast}
}
OK!
至此,问题解决。欢迎留言交流