JavaWeb基础知识学习(HTML,CSS已更新)
我是在B站上看尚硅谷JavaWeb的视频学习的,用的软件是IDEA。
大致分为以下几部分整理,都是基础知识,边学习边更新,望共勉。
目录
- 前言
- 一、HTML
-
- 1.创建一个html页面
- 2. Hello world!
-
- 2.1实例代码(注释为基本标签用法)
-
- 2.1.1 html标签
- 2.1.2 head标签
- 2.1.3 body标签
- 2.1.4 html中的注释方法
- 2.2 标签的基本概念
-
- 2.2.1 基本属性
- 2.2.2 事件属性
- 2.2.3 单标签与双标签
- 3. 标签语法
- 4. 常用标签
-
- 4.1 font标签
- 4.2 字符实体
- 4.3 标题标签
-
- 4.3.1 h1-h6标题
- 4.3.2 align属性
- 4.4 超链接标签
- 4.5 列表
- 4.6 img标签
- 4.7table标签
-
- 4.7.1 基本信息
- 4.7.2 实现跨行跨列的表格
- 4.8 iframe标签
- 5. 表单
-
- 5.1 表单显示
-
- 5.1.1 基础属性
- 5.1.2 实例代码
- 5.1.3 把表单放入表格中显示,排版效果更好
- 5.2 GET与POST
- 6.其他标签
-
- 6.1 div标签
- 6.2 p标签
- 6.3 span标签
- 二、CSS
-
- 1. 基本语法
-
- 1.1 选择器
- 1.2 属性
- 1.3 多个声明
- 1.4 注释方式
- 2. CSS和HTML的结合方式
-
- 2.1 第一种:在标签的style属性上设置“key:value”
- 2.2 第二种:在head标签中,使用style标签来定义各种自己需要的css样式
- 2.3 第三种:把css样式写成一个单独的css文件,再通过link标签引入即可复用
- 3.几种选择器
-
- 3.1 标签名选择器
- 3.2 id 选择器
- 3.3 class选择器
- 3.4 组合选择器
- 4.几种样式
-
- 4.1 css常用样式
- 4.2 表格细线
- 4.3 列表去除修饰
- 三、JavaScript(待学习)
- 四、JQuery(待学习)
前言
首先,我们需要知道为什么要学这些语言。
Java EE/Java Web总体会有以下三大模块:
其次,我们需要知道这些语言是用来做什么的。
- HTML:将内容呈现在网页上
- CSS:负责页面的框架布局、展示效果
- JavaScript:实现用户与浏览器页面的动态数据交互
最后,让我们开始学习。
一、HTML
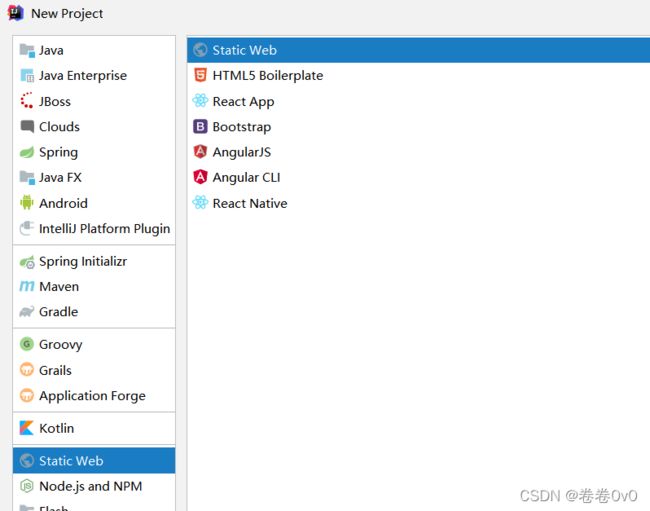
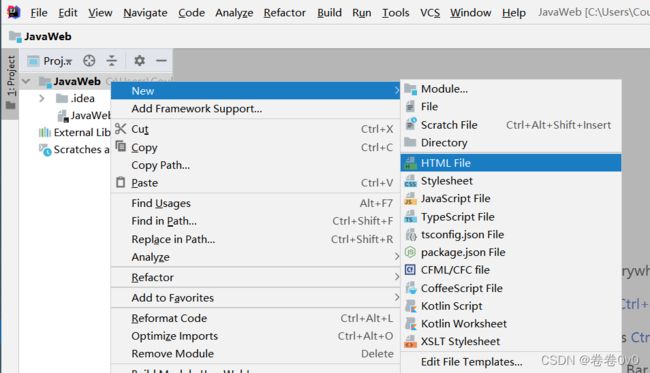
1.创建一个html页面
2. Hello world!
2.1实例代码(注释为基本标签用法)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题title>
head>
<body>
Hello world!
body>
html>
2.1.1 html标签
- html标签表示html的开始,其中long=“zh_CN"表示中文,long=“rn”表示英文
- html标签中一般分为两部分,分别是head和body
2.1.2 head标签
- 表示头部信息,一般包含三部分内容,title标签,css样式,js代码
2.1.3 body标签
- body标签是整个html页面显示的主体内容
2.1.4 html中的注释方法
注释快捷键(ctrl+/)
2.2 标签的基本概念
后面贴出的一些截图都来源于尚硅谷JavaWeb视频课
![]()
2.2.1 基本属性
修改页面主体的背景颜色
<body bgcolor="red">
hello
body>
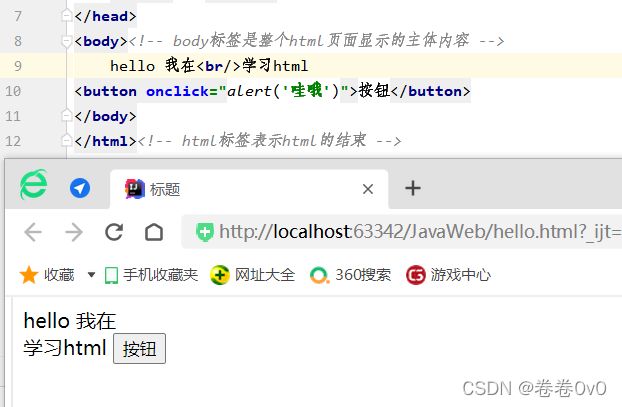
2.2.2 事件属性
点击事件:警告弹窗
- 点击body文字内容出现弹窗
<body onclick="alert('警告')">
hello
body>
- 点击按钮出现弹窗
<body>
hello
<button onclick="alert('警告')">按钮button>
body>
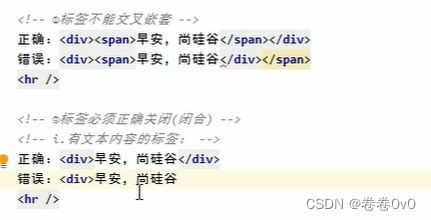
2.2.3 单标签与双标签
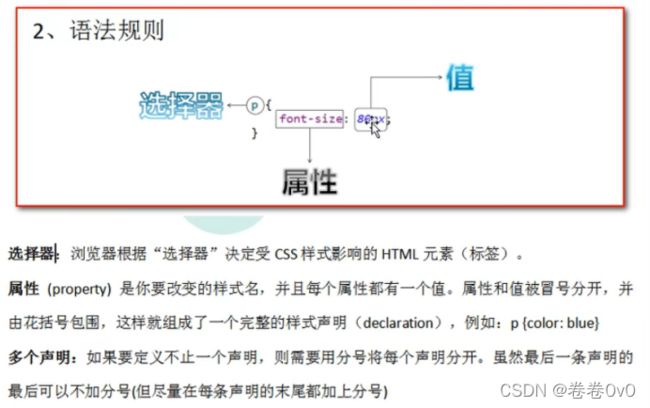
3. 标签语法
4. 常用标签
4.1 font标签
font具有的三个属性:color,face,size
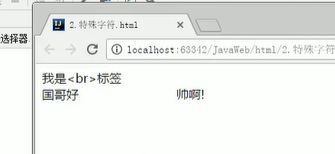
4.2 字符实体
一些有特殊含义的标签会不被浏览器显示

如<,若想在页面中正常显示<,应将字符替换为字符对应的代码
4.3 标题标签
4.3.1 h1-h6标题
4.3.2 align属性
<h1 align="left">标题1h1>
<h2 align="center">标题2h2>
<h3 align="right">标题3h3>
4.4 超链接标签
<a href=“https://baidu.com” target=“_self”>百度链接a>
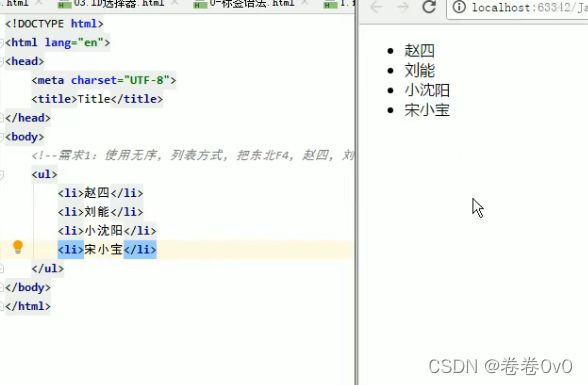
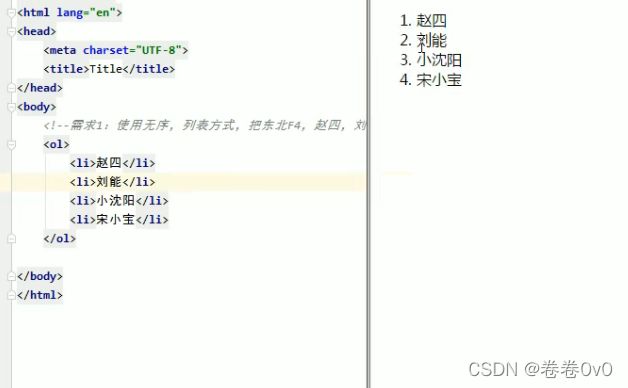
4.5 列表
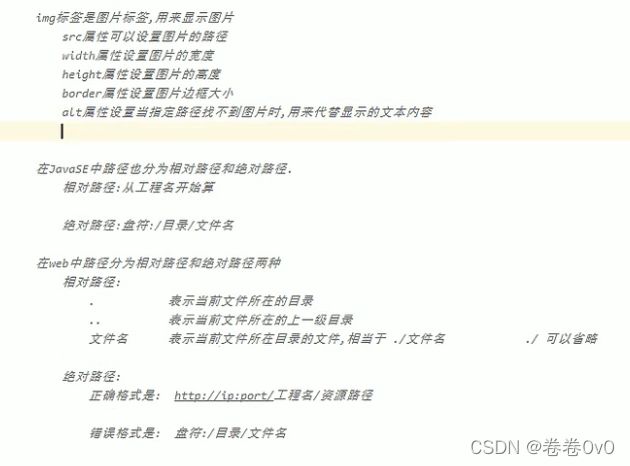
4.6 img标签
4.7table标签
4.7.1 基本信息
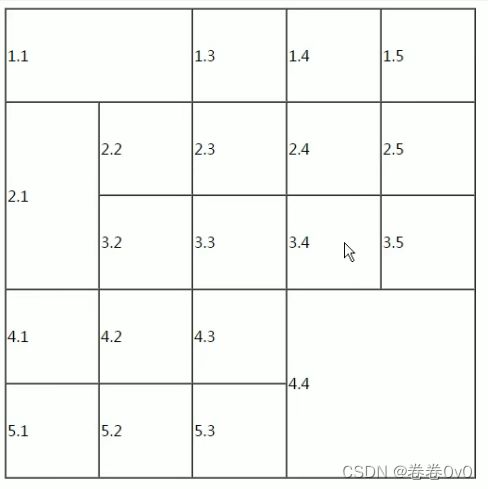
4.7.2 实现跨行跨列的表格
colspan属性设置跨列
rowspan属性设置跨行



若原本是五个1单位的单元格组成一行,在将其中一个单元格改成两单位时,应同时在该单元格所在行(列)中删除一个单元格,否则边界会溢出
4.8 iframe标签
这里是利用iframe开辟了一个显示页面,点击下面链接就会在开辟出的这个页面中显示网页内容。
为了实现在本页面跳转,target值设成了当前iframe的name值。


5. 表单
5.1 表单显示
5.1.1 基础属性
- form标签就是表单
input type-text 是文件输入框value设置默认显示内容
input typepassword 是密码输入框 value设置默认显示内容
input type=radio 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
input typemcheckbox是复选框 checked-"checked"表示默认选中
input type-reset 是重置按钮 value属性修改按钮上的文本
input type=submit 是提交按钮 value属性修改按钮上的文本
input type=button 是按钮 value属性修改按钮上的文本
input type=file 是文件上传域
input typemhidden 是隐藏域 当我们要爱送某些信息,而这些信息,不需要用户参与,就可以使用隐带域(提交的时候同时发送给服务器
- select 标签是下拉列表框
option 标签是下拉列表据中的选项 selected="selected"没置默认选中
textarea 表示多行文本渝入框(起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
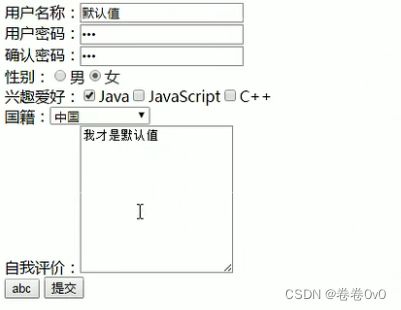
5.1.2 实例代码
5.1.3 把表单放入表格中显示,排版效果更好
5.2 GET与POST
POST
![]()
6.其他标签
6.1 div标签
<div>div>
默认独占一行
6.2 p标签
<p>p>
段落标签,默认会在段落的上方或下方空出一行(若果已有就不再空)
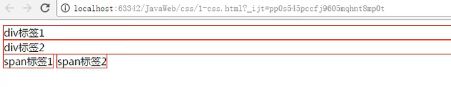
6.3 span标签
<span>span>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
<p>p段落标签1p>
<p>p段落标签2p>
body>
二、CSS
我们要建立一个概念:
HTML是名词,CSS是形容词,JavaScript是动词。
1. 基本语法
1.1 选择器
- 浏览器根据 “ 选择器 ” 来决定哪些HTML元素受CSS样式影响。
1.2 属性
- 属性是要改变的样式名。每个属性有一个值,属性和值被:分开,并且包含在 { } 中,组成一个完整的声明。
1.3 多个声明
- 如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的最后可以不加分号,但尽量在每条声明的末尾都加上分号。
1.4 注释方式
- CSS注释:
/*注释内容*/
2. CSS和HTML的结合方式
2.1 第一种:在标签的style属性上设置“key:value”
这种方式的缺点:
- 如果标签多了,样式多了,代码量会非常庞大;
- 可读性差;
- css代码没有复用性。
2.2 第二种:在head标签中,使用style标签来定义各种自己需要的css样式
格式为:
xxx {
key:value value;}
style标签内是css语言,需要用css注释;外部是html语言,用html注释。


这种方式的缺点:
- 只能在同一页面内复用代码,不能在多个页面中复用css代码;
- 不方便维护,修改要去每个页面中修改,工作量太大。
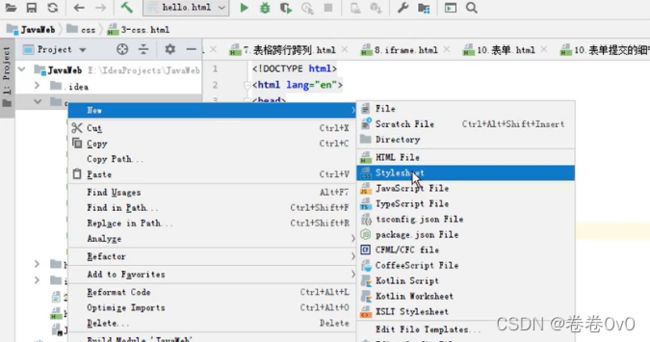
2.3 第三种:把css样式写成一个单独的css文件,再通过link标签引入即可复用
"stylesheet" type="text/css" href="./style.css" />
代码简洁明了,复用性高。
3.几种选择器
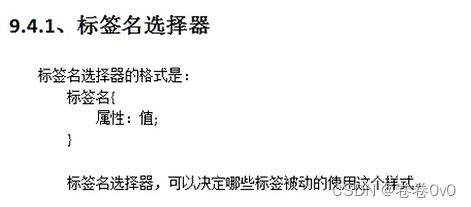
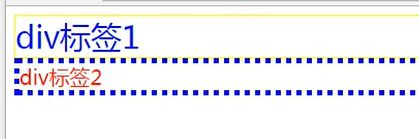
3.1 标签名选择器
3.2 id 选择器
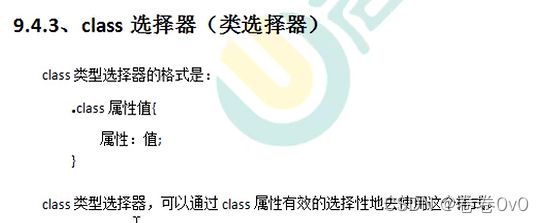
3.3 class选择器
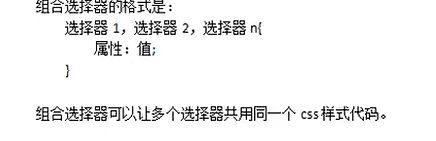
3.4 组合选择器
4.几种样式
4.1 css常用样式
- 颜色color
- 边框border
- 背景颜色background
- 宽度width 高度height
- 字体大小font-size
- DIV块居中margin-left:auto;margin-right:auto;
- 文本居中text-align:center;
- 超链接去下划线text-decoration:none;

4.2 表格细线
table{
border:1px solid black;/*设置边框*/
border-collapse:collapse;/*将边框合并*/
}
td,th{
border:1px solid black;/*设置边框*/
}
4.3 列表去除修饰
—4.18更新—