前端三板斧: HTML+CSS+JS笔记 摘自b站狂神说
参考b站狂神说的前端视频,做的笔记
视频地址:https://www.bilibili.com/video/BV1x4411V75C
HTML 5
什么是HTML?
hyper text markup language(超文本标记语言),包括:文本/图片、音频、视频、动画等; 目前HTML5
W3C标准
World Wide Web Consortium(万维网联盟)
W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
网页基本信息:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="info" content="这个可以学html">
<title>Titletitle>
head>
<body>
body>
html>
1.网页基本标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习title>
head>
<body>
<h1>一级标签h1>
<h2>二级标签h2>
<hr/>
<br/>
<strong>粗体标签strong>
<em>斜体标签em>
<p>
我是一段内容,并且p标签是段落标签
p>
空格 <br>
< 小于号 <br>
> 大于号 <br>
© 版权符号 <br>
body>
html>
2.图像标签
<img src="../resources/1.jpg" alt="头像" title="这是一个头像">
3.超链接标签
<a href="https://www.baidu.com" target="_blank">点击跳转到百度a>
<a href="#" id="top">a>
<a href="#top">回到顶部a>
<a href="Demo.html#top">跳转到别的页面的顶部a>
<a href="mailto:[email protected]">点击联系我a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=920637372&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:920637372:53" alt="点击领取小电影" title="点击领取小电影"/>
a>
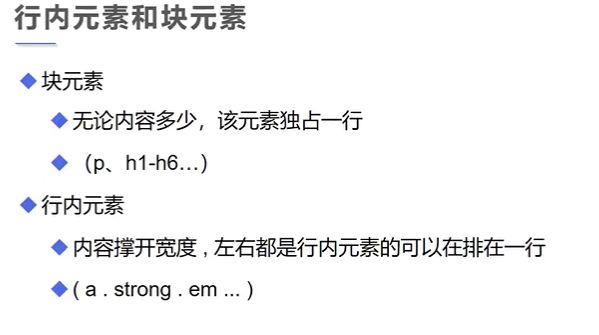
4.行内元素和块元素
5.列表
<ol>
<li>javali>
<li>pythonli>
<li>运维li>
<li>前端li>
<li>c++li>
ol>
<hr>
<ul>
<li>javali>
<li>pythonli>
<li>运维li>
<li>前端li>
<li>c++li>
ul>
<dl>
<dt>学科dt>
<dd>javadd>
<dd>pythondd>
<dd>前端dd>
<dt>位置dt>
<dd>西安dd>
<dd>重庆dd>
<dd>新疆dd>
dl>
6.表格
<table border="1px">
<tr>
<td colspan="4">1-1td>
tr>
<tr>
<td rowspan="2">2-1td>
<td>2-2td>
<td>2-3td>
<td>2-4td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
<td>3-3td>
tr>
table>
7.视频和音频
video 视频
audio 音频
<video src="../resources/video/mc子龙.mp4" controls autoplay>video>
<audio src="../resources/audio/1.mp3" controls>audio>
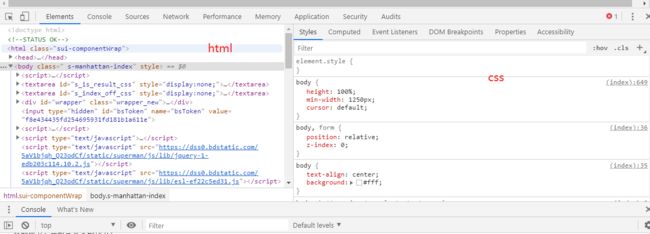
8.页面结构分析
9.iframe内联框架
<iframe name="hello" src="" frameborder="0" width="1000px" height="800px">iframe>
<a href="列表.html" target="hello">点击a>
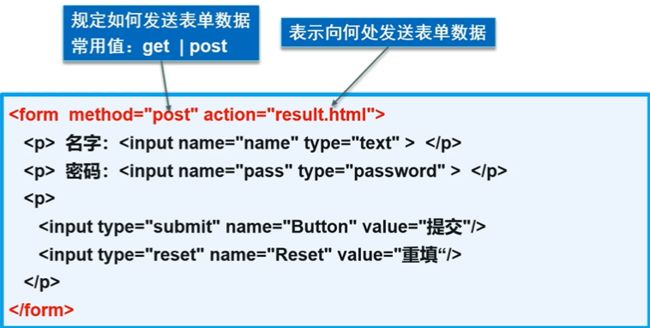
10.表单:get、post
<form action="列表.html" method="post">
<p>名字:<input type="text" name="username">p>
<p>密码:<input type="password" name="password">p>
<p><input type="submit"><input type="reset">p>
form>
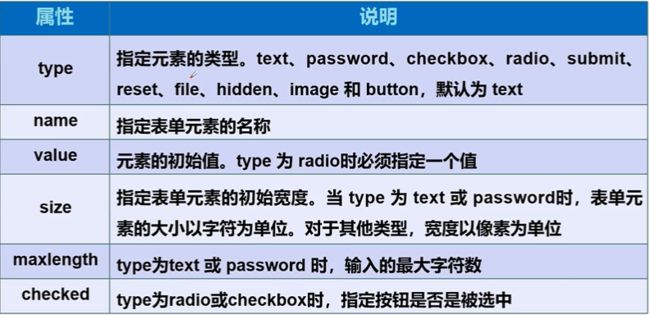
11.表单元素
<form action="列表.html" method="get">
<p>名字:<input type="text" name="username"
maxlength="8" size="30" placeholder="你好啊">p>
<p>密码:<input type="password" name="password">p>
<p>
性别:
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="女" name="sex">女
p>
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
p>
<input type="button" name="btn1" value="点击边长">
<input type="image" src="../resources/1.jpg">
<p>
<input type="submit"><input type="reset" value="清空表单">
p>
<p>
国家:
<select name="列表名称" id="">
<option value="china">中国option>
<option value="us">美国option>
<option value="sulian" selected>苏联option>
select>
p>
<p>
文本域:
<textarea name="textarea" id="" cols="50" rows="10">文本内容textarea>
<input type="button" value="上传" name="upload">
p>
<input type="file" name="files">
<p>邮箱:
<input type="email" name="email">
p>
<p>URL:
<input type="url" name="url">
p>
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
p>
<p>滑块:
<input type="range" name="voice" min="0" max="100" step="2">
p>
<p>
<input type="search" name="search">
p>
form>
12.表单的应用
只读
<input type="text" value="123" readonly>
禁用
<input type="radio" value="boy" name="sex" checked disabled>男
隐藏域
<input type="password" name="password" hidden>
增强鼠标可用性(点击文字鼠标到框)
<label for="mark">点我试试label>
<input type="text" id="mark">
13.表单初级验证
提示信息
<input type="text" placeholder="提示信息">
非空验证
<input type="text" placeholder="提示信息" required>
pattern 正则表达式验证
https://www.jb51.net/tools/regexsc.htm 常用正则表达式网址
CSS 3
1 什么是css?
Cascading Style Sheet 层叠级联样式表
css: 表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
1.1 发展史
CSS1.O
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画… 浏览器兼容性
1.2 快速入门
style
基本入门
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: red;
}
style>
head>
<body>
<h1>我是标题h1>
body>
html>
建议使用这种规范
css的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于html的css文件
- 利于SEO,容易被搜索引擎收录!
1.3 CSS3种导入方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: green;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color:red;">我是标题h1>
body>
html>
拓展:外部样式两种用法
-
链接式
html
<link rel="stylesheet" href="css/style.css">
-
导入式
@import是CSS 2.1 特有的
<style>
@import url("css/style.css");
style>
2 选择器
作用: 选择页面上的某一个或者某一类元素
2.1 基本选择器
1、标签选择器:选择一类标签 标签{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*标签选择器,会选择到页面上所有的这个标签的元素 */
h1{
color: red;
}
p{
font-size: 80px;
}
style>
head>
<body>
<h1>学javah1>
<h1>是吗h1>
<p>听狂神说p>
body>
html>
2、类选择器 class:选择所有class属性一致的标签,跨标签 .类名{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个class,可以复用
*/
.qingjiang{
color: red;
}
.kuangshen{
color: yellow;
}
style>
head>
<body>
<h1 class="qingjiang">标题h1>
<h1 class="kuangshen">标题h1>
<h1>标题h1>
<p class="kuangshen">p标签p>
body>
html>
3、Id选择器:全局唯一! #id名{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*id选择器 : id必须保证全局唯一!
#id名称{}
优先级:
不遵循就近原则,固定的
id选择器 > class选择器 > 标签选择器
*/
#qingjiang{
color: red;
}
.style1{
color: green;
}
h1{
color: blue;
}
style>
head>
<body>
<h1 id="qingjiang" class="style1">标题1h1>
<h1 class="style1">标题1h1>
<h1 class="style1">标题1h1>
<h1>标题1h1>
<h1>标题1h1>
body>
html>
优先级:id>class>标签
2.2 层次选择器
1、后代选择器:在某个元素的后面
/*后代选择器*/
body p{
background: red;
}
2、子选择器
/*子选择器*/
body>p{
background: yellow;
}
3、相邻兄弟选择器
/*相邻兄弟选择器: 只有一个,相邻(向下)*/
.active + p{
background: aqua;
}
4、通用选择器
/*通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: green;
}
2.3 结构伪类选择器
/*ul的第一个子元素*/
ul li:first-child{
background: green;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中P1: 定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个子元素,并且是当前元素才生效!
*/
p:nth-child(1){
background: red;
}
/*选中父元素下的p元素的第1个*/
p:nth-of-type(2){
background: blue;
}
/*鼠标悬停*/
a:hover{
background: yellow;
}
伪元素选择器
::selection 选择指定元素中被用户选中的内容
::brfore 可以在内容之前插入新内容
::after 可以在内容之后插入新内容
::first-line 选择指定选择器的首行
::first-letter 选择文本的第一个字符
2.4 属性选择器(常用)
id+class结合
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
color: #999999;
text-decoration: none;
margin-right: 65px;
line-height: 50px;
font: bold 20px/50px Arial;
}
/*属性名, 属性名=属性值(正则)
= 绝对等于
*= 包含元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素 a[]{}*/
/*a[id]{*/
/* background: yellow;*/
/*}*/
/*a[id=first]{*/
/* background: red;*/
/*}*/
/*class中有Links的元素*/
/*a[class*=links]{*/
/* background: yellow;*/
/*}*/
/*选中href中以htp开头的元素 */
/*a[href^=http]{*/
/* background: yellow;*/
/*}*/
a[href$=pdf]{
background: yellow;
}
style>
head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1a>
<a href="http:" class="links item active" target="_blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href="/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last">10a>
p>
body>
html>
=
*=
^=
$=
3 美化网页元素
3.1 为什么要美化网页
1、有效的传递页面信息
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验
span标签:重点要突出的字,使用span标签套起来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#title1{
font-size: 50px;
}
style>
head>
<body>
欢迎学习 <span id="title1">javaspan>
body>
html>
3.2 字体样式
<style>
body{
font-family: Algerian,楷体;
color: red;
}
h1{
font-size: 15px;
}
.p1{
font-weight: bold;
}
style>
<style>
p{
font: oblique lighter 16px 宋体;
}
style>
3.3 文本样式
1、颜色 color : rgb rgba
2、文本对齐方式 text-align=center
3、首行缩进 text-indent:2em
4、行高 line-height
5、装饰 text-decoration
6、图文对齐方式 vertical-align: middle;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*
颜色: color
单词
RGB 0~f #ffffff
RGBA A:0~1
text-align: 排版,居中
text-indent: 2em; 段落首行缩进
height: 300px;
line-height: 300px;
行高,和 块的高度一致,就可以上下居中
-*/
h1{
color: rgba(0,255,255,0.8);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: blue;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/*a标签去下划线*/
a{
text-decoration: none;
}
/*
水平对齐~ 参照物 a,b
*/
img,span{
vertical-align: middle;
}
style>
head>
<body>
<p class="l1">1231231231p>
<p class="l2">123123p>
<p class="l3">55454543p>
<h1 >故事介绍h1>
<p class="p1">
Java到底是啥?它能干什么?
p>
<p class="p3">
自己也看过不少的课程和书,大部分都是从Java的发展史开始讲,总之就是那些什么Java历史悠久,Java很优秀,Java越来越牛,用的人越来越多,什么编程语言排行榜常年第一,大致都是这些,
然后再扯些其他的,接着就上起了Hello World!就这样,你Java生涯的第一个代码开始了,意思是“你好,世界!”
p>
<p>
<img src="image/1.jpg" alt="">
<span>asdasdspan>
p>
body>
html>
3.4 阴影
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#people{
text-shadow: rgba(12, 247, 255, 0.8) 10px -10px 10px;
}
3.5超链接伪类
正常情况下,a:hover
a:link 未访问的连接
a:visited 已访问的连接
a:hover 鼠标悬浮在上
a:active 向被激活的元素添加样式(指按下还未松开)
a:focus 选择拥有键盘输入焦点的元素
3.6 列表
<link rel="stylesheet" href="css/index.css">
head>
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音像a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li><a href="#">电脑a> <a href="#">办公a>li>
<li><a href="#">家具a> <a href="#">假装a> <a href="#">厨具a>li>
<li><a href="#">服饰鞋帽a> <a href="#">个护化妆a>li>
<li><a href="#">礼品箱包a> <a href="#">中标a> <a href="#">珠宝a>li>
<li><a href="#">食品饮料a> <a href="#">保健食品a>li>
<li><a href="#">彩票a> <a href="#">履行a> <a href="#">充值a> <a href="#">票据a>li>
ul>
div>
#nav{
width:300px ;
background: #a0a0a0;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 2em;
line-height: 35px;
background: red;
}
/* ul li
list-style:
none 去掉圆点
circle 空心圆
decimal 数字
square 正方形
*/
ul{
background: #a0a0a0;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
3.7 背景
背景图片
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("image/1.jpg");
/*默认是全部平铺的*/
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
<div class="div3">div>
body>
html>
背景图片
/* 颜色,图片,图片位置,平铺方式*/
background: red url("../image/1.jpg") 200px 10px no-repeat;
background-image: url("../image/1.jpg");
background-repeat: no-repeat;
background-position: 236px 2px;
3.8 渐变
background-color: #ffffff;
background-image: linear-gradient(19deg,#21D4FD 0%,#B721FF 100%,#ff0000 100%);
4 盒子模型
4.1 什么是盒子模型
margin: 外边距
padding: 内边距
border: 边框
4.2 边框
1、边框的粗细
2、边框的样式
3、边框的颜色
4.3 内外边距
margin 外边距
padding 内边距
盒子的计算方式: 你这个元素到底多大?
margin+border+padding+内容宽度
4.4 圆角边框
4个角
<style>
div{
width: 100px;
height: 50px;
background: red;
border-radius: 50px 50px 0px 0px;
}
style>
4.5 阴影
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
img{
border-radius: 50px;
box-shadow: 10px 10px 100px yellow;
}
style>
head>
<body>
<div style="margin: 0 auto;width:500px">
<img src="image/1.jpg" alt="">
div>
body>
html>
5 浮动
5.1 标准文档流
块级元素: 独占一行
h1~h6 p div 列表...
行内元素: 不独占一行
span a img strong...
行内元素 可以被包含在 块级元素中,反之,则不可以
5.2 display
1、这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
5.3 float
1、左右浮动float
float:left
float:right
5.4 父级边框塌陷
解决方案:
1、增加父级元素的高度
#father{
border:1px solid red;
height:800px;
}
2、增加一个空的div标签,清除浮动
.clear{
clear:both;
margin:0;
padding:0;
}
3、overflow
在父级元素中增加一个 overflow:hidden;
4、父类添加一个伪类:after
#father:after{
content:'';
display:block;
clear:both;
}
小结:
-
浮动元素后面增加空div
简单,代码中尽量避免空div
-
设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
-
overflow
简单,下拉的一些场景避免使用
-
弗雷添加一个伪类: after(推荐)
写法稍微复杂一点,但是没有副作用,推荐使用!
5.5 对比
-
display
方向不可控制
-
float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
6 定位
6.1 相对定位
#first{
background-color: #a13d30;
border: 1px dashed #b27430;
position: relative; /*相对定位: 上下左右*/
top: -50px;
}
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
相对定位: position:relative;
相对于原来的位置,进行指定的偏移,它仍然在标准文档流中,原来的位置会被保留
top
left
buttom
right
6.2 绝对定位
定位: 基于xxx定位,上下左右
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
相对于父级或浏览器的位置,进行指定的偏移,他不在标准文档流中,原来的位置不会被保留
6.3 固定定位
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){ /*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){ /* fixed 固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0px;
bottom: 0px;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
body>
html>
6.4 z-index
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="z-index.css">
head>
<body>
<div id="content">
<ul>
<li><img src="image/1.jpg" alt="" width="150px" height="150px">li>
<li class="tipText">学习微服务,找狂神li>
<li class="tipBg">li>
<li>时间:2099-01-01li>
<li>地点:月球一号基地li>
ul>
div>
body>
html>
设置透明度
#content{
width: 150px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid black;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width:380px;
height: 25px;
top: 120px;
}
.tipText{
color: white;
z-index:999;
}
.tipBg{
background: #000;
opacity: 0.5/*背景透明度*/;
}
7 总结
JavaScript
1 什么是JavaScript
1.1 概述
JavaScript是一门世界上最流行的脚本语言
一个合格的后端程序员,必须精通javaScript
1.2 历史
ECMAScript可以理解为是javaScript的一个标准
已经到es6版本
但是大部分浏览器还只停留在支持es5代码上!
开发环境—线上环境,版本不一致
2 快速入门
2.1 引入JavaScript
1、内部标签
<script>
//alert("hello world");
script>
<script type="text/javascript">
//alert("hello world");
script>
2、外部引入
abs.js
alert("hello world");
test.html
<script src="abs.js">script>
2.2 基本语法入门
//JavaScript严格区分大小写
<script>
//1.定义变量 变量类型 变量名 = 变量值;
var score=71;
//2.条件控制
if(score>60&&score<70){
alert("60-70");
}else if(score>70&&score<80){
alert("70-80");
}else{
alert("other");
}
//console.log(score) 在浏览器控制台打印变量! System.out.print();
</script>
2.3 数据类型
数值,文本,图形,音频,视频…
变量
var t1='test';
number
js不区分小数和整数,Number
123 //整数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //表示无限大
字符串
‘abc’ “abc”
布尔值
true, false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 取反
比较运算符 (重要)
=
== 等于 (类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是js的一个缺陷,建议不要使用==比较
须知:
- NaN===NanN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3)===(1-2/3));
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.000000001;
null和undefined
- null 空
- undefined 未定义
数组
Java的数值必须是相同类型的对象,js中
//保证代码的可读性,尽量使用[]中括号
var arr=[1,4,5,6,7,"ab",'a',true];
new Array(1,4,2,54,'hello');
取数组下标: 如果越界了,就会
undefined
对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person=new Peson();
var person={
name: "qiaohaoyang",
age: 3,
tags: ['js','java','web','...']
}
取对象的值
person.name
person.age
2.4 严格检查模式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
'use strict'
//全局变量
let i=1;
//ES6 let
script>
head>
<body>
body>
html>
3 数据类型
3.1 字符串
1、正常字符串我们使用单引号’ ’ 或者双引号" "包裹
2、注意转义字符 \
\' 字符串
\n 换行
\t 制表符
\u4e2d \u#### Unicode字符
\x41 Ascll字符
3、多行字符串编写
//tab 上面esc键下面
var msg=`
as
sdf
g
g
g
`;
4、模板字符串
//tab 上面esc键下面
let name="qingjiang";
let age=3;
let msg= `你好啊,${name}`;
5、字符串长度
str.length
6、字符串的可变性,不可变
7、大小写转换
//注意,这里是方法,不是属性
str.toUpperCase()
str.toLowerCase()
8、下标索引
str.indexOf('t')
9、截取字符串
[) //包含第一个 不包含最后一个
str.substring(1,3) //从第1个字符串截取到第3个字符串,不包含第3个
3.2 数组
Array可以包含任意的数据类型
var arr=[1,2,3,4,5,6]; //通过下标取值和赋值
arr[0]
arr[0]=1
1、长度
arr.length
注意:假如给arr.length赋值,数组大小就会发生变化;如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.indexof(2)
1
字符串的“1”和数字1是不同的
3、slice()截取Array的一部分,返回一个新数组,类似于String中的substring
4、push,pop
push: 压入到尾部
pop: 弹出尾部的一个元素
5、unshift(),shift() 头部
unshift: 压入到头部
shift: 弹出头部的一个元素
6、排序sort()
arr.sort()
7、元素反转
arr.reverse()
8、concat()
注意: concat()并没有修改数组,只是会返回一个新的数组
arr.concat([1,2,3])
9、连接符join
打印拼接数组,使用特定的字符串拼接
arr.join('-')
10、多维数组
arr=[[1,2,3],[4,5,6],["5","6"]];
arr[1][1]
5
数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.3 对象
若干个键值对
var 对象名={
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
js中对象,{…}表示一个对象,键值对描述属性xxxx: xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象
1、对象赋值
person.name="qiaohaoyang"
2、使用一个不存在的对象属性,不会报错!
person.haha
undefined
3、动态的删减属性,通过delete删除对象的属性
delete person.name
true
person
4、动态的添加,直接给新的属性添加值即可
person.haha="haha"
5、判断属性值是否在这个对象中
'age' in person
true
//继承
'toString' in person
true
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty(toString)
3.4 流程控制
if判断
var age=3;
if(age>3){
}else if(age<5){
}else{
}
while循环,避免程序死循环
while(age<100){
age=age+1;
}
do{
}while()
for循环
for(let i=0;i<100;i++){
}
forEach循环
for(var num in age){
}
3.5 Map和Set
ES6的新特性
Map
//es6
var map = new Map(['tom',100],['javac',90]);
var name=map.get('tom'); //通过key获得value
map.set('admin',100);
map.delete('tom');
Set:无序不重复的集合
var set=new Set([1,2,3,1,1,1]); //set可以去重
set.add(1);
set.delete();
console.log(set.has(3));
//true
3.6 iterator
ES6新特性
遍历
//通过for of / for in 下标
var arr=[3,4,5]
for(var x of arr){
console.log(x);
}
4 函数
4.1 定义函数
绝对值函数
定义方式一
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){…} 这是一个匿名函数。 但是可以把结果赋值给abs,通过Abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10)
abs(-10)
参数问题: javascript可以传任意个参数,也可以不传递参数
参数进来是否存在问题?
假设不存在参数,如何规避?
var abs = function(x){
//手动抛出异常来判断
if(typeof x!=='number'){
throw 'not a number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字;
代表传递进来的所有的参数,是一个数组
问题:arguments包含所有的参数,我们有时候想用多余的参数来进行附加操作。我们需要排查已有参数
rest
ES6引入的新特性,获取除了已经定义的参数
function aaa(a,b,...rest){
}
rest参数智能卸载最后面,必须用…标识
4.2 变量的作用域
在javascript中,var定义变量实际是有作用域的
假设在函数体中声明,则在函数体外不可以使用 (非要想实现的话,可以研究下闭包)
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
内部函数可以访问外部函数的成员,反之则不行
内部函数变量和外部函数变量重名,重名
假设在javascript中,函数查找变量从自身函数开始,由内向外查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
提升变量的作用域
function qh(){
var x="x"+y;
console.log(x);
var y='y';
}
j结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function qj2(){
var y;
var x="x"+y;
console.log(x);
y='y';
}
这个是在js建立之初就存在的特性,建议提前都声明好,最后要用的时候可以再赋值
全局变量
默认所有的全局变量,都会自动绑定在window浏览器上
alert()这个函数本身也是一个window变量;
javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用方位内找到,就会想歪查找,如果在全局作用域里都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的windows上。如果不同的js文件,使用了相同的全局变量,冲突->如何能减少冲突?
<script>
//唯一全局变量
var KuangApp={};
KuangApp.name='kuangshen';
KuangApp.add=function(a,b){
return a+b;
}
</script>
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
局部作用域let
function aaa(){
for (var i = 0; i <100 ; i++) {
console.log(i);
}
console.log(i+1);//问题? i除了这个作用域还可以使用
}
ES6 let关键字,解决局部作用域冲突
function aaa(){
for (let i = 0; i <100 ; i++) {
console.log(i);
}
console.log(i+1);//问题? i除了这个作用域还可以使用
}
建议用let去定义局部作用域的变量
常量const
在ES6引入了常量关键字
const PI='3.14'; //只读变量
console.log(PI);
PI='1234';
//报错
4.3 方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
let kuangshen={
name: '乔浩阳',
birth: 1997,
age:function(){
// 今年-出生的年
let now= new Date().getFullYear();
return now-this.birth;
}
}
//属性
kuangshen.name
//方法,一定要带()
kuangshen.age()
this. 代表什么? 拆开上面的代码
function getAge(){
// 今年-出生的年
let now= new Date().getFullYear();
return now-this.birth;
}
let kuangshen={
name: '乔浩阳',
birth: 1997,
age:getAge
}
//getAge() NaN window
this是无法指向的,是默认指向调用它的那个对象
apply
在js中可以控制this指向!
function getAge(){
// 今年-出生的年
let now= new Date().getFullYear();
return now-this.birth;
}
let kuangshen={
name: '乔浩阳',
birth: 1997,
age:getAge
}
getAge.apply(kuangshen,[]); //this 指向了kuangshen,参数为空
5 内部对象
标准对象
typeof 123
5.1 Date
基本使用
var now = new Date();
now.getFullYear(); //年
now.getMonth(); //月 0~11
now.getDate(); //日
now.getDay(); // 星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime();//时间戳 全世界统一 1970 1.1 0:00:00 毫秒
console.log(new Date(15654849494)) //时间戳转为时间
now.toLocaleString(); //当前时间
转换
now=new Date(157856554);
now.toLocaleString //注意,调用的是一个方式,不是一个属性
now.toGMTString()
5.2 JSON
json是什么
早期,所有数据传输习惯使用XML文件!
- json是一种轻量级的交换格式
- 简洁和清晰的层次结构使得json成为理想的数据交换语言
- 易于人阅读和阅读,同时也易于机器解析和生成,并有效的提升网络交换效率
在javascript一切接对象、任何js支持的类型都可以用JSON表示;number,string…
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用 key:value
JSON字符串和JS对象的转换
let user={
name: "qiaohaoyang",
age: 3,
sex: '男'
}
//对象转化为json字符串 {"name":"qiaohaoyang","age":3,"sex":"男"}
var jsonUser=JSON.stringify(user);
//json字符转换为对象
let obj = JSON.parse(jsonUser);
let obj1 = JSON.parse('{"name":"qiaohaoyang","age":3,"sex":"男"}');
很多人搞不清楚,JSON和JS对象的区别
var obj={a:'hello',b:'hellob'};
var json='{"a":"hello","b":"hellob"}';
5.3 Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $("#name").ajax()
- axios 请求
6 面向对象编程
6.1 什么是面向对象
原型对象
javascript、java、c#… 面向对象; javascript有些区别!
-
类: 模板 原型对象
-
对象: 具体的实例
在javaScript这个需要大家换一下思维方式
原型:
<script>
let user={
name: "qiaohaoyang",
age: 3,
run: function(){
console.log(this.name+"run...");
}
};
let xiaoming={
name: "xiaoming"
};
//原型
xiaoming.__proto__=user;
let bird={
fly:function(){
console.log(this.name+" fly.....");
}
}
//小明的原型是 user
xiaoming.__proto__=bird;
</script>
class继承
class关键字,是在ES6引入的
1、定义一个类,属性,方法
<script>
//定义一个学生的类
class student{
constructor(name){
this.name=name;
}
hello(){
alert('hello');
}
}
var xiaoming = new student("小明");
xiaoming.hello();
</script>
2、继承
<script>
//定义一个学生的类
class student{
constructor(name){
this.name=name;
}
hello(){
alert('hello');
}
}
class xiaoStudent extends student{
constructor(name,grade){
super(name);
this.grade=grade;
}
myGrade(){
alert("我是一名小学生");
}
}
let xiaohong=new xiaoStudent("xiaohong",1);
</script>
本质:查看对象原型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Cd0svija-1626170142182)(https://z3.ax1x.com/2021/07/13/WkaQ7F.md.png)]
原型链
__proto__ 调object
7 操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE6~11
- Chrome
- Safari
- FireFox
- Opera
window(重要)
window代表 浏览器窗口
window.alert()
window.innerHeight
window.innerWidth
window.outerHeight
window.outerWidth
Navigator(不建议使用)
Navigator,封装了浏览器的信息
navigator.appName
navigator.appVersion
navigator.userAgent
大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
screen.height
location(重要)
location代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol:"https:"
reload: ƒ reload() //刷新页面
//设置新的地址
location.assign("https//localhost:8080")
document
document代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
</dl>
<script>
var dl=document.getElementById('app');
</script>
获取cookie
document.cookie
劫持cookie原理
<script src="aa.js"></script>
<!--恶意人员:获取你的Cookie上传到他的服务器-->
服务器端可以设置cookie: httpOnly
history(不建议使用)
history代表浏览器的历史记录
history.back() //后退
history.forward() //前进
8 操作DOM对象(重点)
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历dom节点: 得到Dom节点
- 删除: 删除一个Dom节点
- 添加: 添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得dom节点
var h1=document.getElementsByTagName('h1');
var p1=document.getElementById('p1');
var p2=document.getElementsByClassName('p2');
var father=document.getElementById('father');
var childrens=father.children; //获取父节点下的所有子节点
//father.firstChild;
//father.lastChild;
这是原生代码,之后我们最好使用jQuery
更新节点
<div id="id1">
</div>
<script>
var id1=document.getElementById("id1");
</script>
操作文本
- id1.innerText=‘456’ 修改文本的值
- id1.innerHTML=‘123’ 可以解析HTML文本标签
操作JS
id1.style.color='yellow';//属性使用 字符串 包裹
id1.style.fontSize='20px';//- 转 驼峰命名
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
var self = document.getElementById('p1');
var father = self.parentElement;
father.removeChild(self);
//删除是一个动态的过程;
father.removeChild(father.children[0]);
father.removeChild(father.children[1);
script>
注意: 删除多个节点的时候,children实在时刻变化的,删除节点的时候一定要注意!
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom已经存在元素了,我们就不能这么刚干了!会产生覆盖
追加
<p id="js">javaScriptp>
<div id="list">
<p id="se">javasep>
<p id="ee">javaeep>
<p id="me">javamep>
div>
var js=document.getElementById('js'); //已经存在的节点
var list=document.getElementById('list');
list.appendChild(js)
创建一个新的标签,实现插入
//通过js创建一个新的节点
var newP=document.createElement('p');
newP.id='newP';
newP.innerText='hello,kuang';
list.appendChild(newP);
//创建一个标签节点(通过这个属性,可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute("type","text/javascript");
var body=document.getElementsByTagName('body');
body[0].style.background='red';
insertBefore
var ee=document.getElementById('ee');
var js=document.getElementById('js');
var list=document.getElementById('list');
//要包含的节点,insertBefoer(newNode,targetNode)
list.insertBefore(js,ee);
9 操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框 select option
- 单选框 radio
- 多选框 checkbox
- 隐藏框 hidden
- 密码框 password
- …
表单的目的:提交信息
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="" method="post">
<p>
<span>用户名:span> <input type="text" id="username">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
p>
<input type="submit">
form>
<script>
var input_text=document.getElementById('username');
var boy_radio=document.getElementById('boy');
var girl_radio=document.getElementById('girl');
//得到输入框的值
input_text.value
//修改输入框的值
inut_text.value='123';
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中
girl_radio.checked=true;//赋值
script>
body>
html>
10 jQuery
JavaScript
jQuery库,里面存在大量的javascript函数
公式: $(selector).action()
选择器
document.getElementById();
document.getElementsByName();
document.getElementsByClassName();
//对比
$('p').click();
$('#id').click();
文档工具站
http://jquery.cuishifeng.cn/
操作DOM
节点文本操作
$('#test-ul li[class=js]').text();//获得值
$('#test-ul li[class=js]').text('123');//设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('123');//设置值
css的操作
$('#test-ul').css("color","red");
元素的显示和隐藏: 本质 display:none
$('#test-ul li[class=js]').show();
$('#test-ul li[class=js]').hide();
娱乐测试
$(window).width();
$(window).height();
小技巧
1、如果控股JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后修改查看效果)
ElementUI
layui
11 闭包 原型链
自己去拓展
vame
var js=document.getElementById('js'); //已经存在的节点
var list=document.getElementById('list');
list.appendChild(js)
创建一个新的标签,实现插入
```javascript
//通过js创建一个新的节点
var newP=document.createElement('p');
newP.id='newP';
newP.innerText='hello,kuang';
list.appendChild(newP);
//创建一个标签节点(通过这个属性,可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute("type","text/javascript");
var body=document.getElementsByTagName('body');
body[0].style.background='red';
insertBefore
var ee=document.getElementById('ee');
var js=document.getElementById('js');
var list=document.getElementById('list');
//要包含的节点,insertBefoer(newNode,targetNode)
list.insertBefore(js,ee);
9 操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框 select option
- 单选框 radio
- 多选框 checkbox
- 隐藏框 hidden
- 密码框 password
- …
表单的目的:提交信息
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="" method="post">
<p>
<span>用户名:span> <input type="text" id="username">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
p>
<input type="submit">
form>
<script>
var input_text=document.getElementById('username');
var boy_radio=document.getElementById('boy');
var girl_radio=document.getElementById('girl');
//得到输入框的值
input_text.value
//修改输入框的值
inut_text.value='123';
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中
girl_radio.checked=true;//赋值
script>
body>
html>
10 jQuery
JavaScript
jQuery库,里面存在大量的javascript函数
公式: $(selector).action()
选择器
document.getElementById();
document.getElementsByName();
document.getElementsByClassName();
//对比
$('p').click();
$('#id').click();
文档工具站
http://jquery.cuishifeng.cn/
操作DOM
节点文本操作
$('#test-ul li[class=js]').text();//获得值
$('#test-ul li[class=js]').text('123');//设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('123');//设置值
css的操作
$('#test-ul').css("color","red");
元素的显示和隐藏: 本质 display:none
$('#test-ul li[class=js]').show();
$('#test-ul li[class=js]').hide();
娱乐测试
$(window).width();
$(window).height();
小技巧
1、如果控股JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后修改查看效果)
ElementUI
layui
11 闭包 原型链
自己去拓展