LVGL学习笔记
LVGL( Light and Versatile Graphics Library )是一个轻量、多功能的开源图形库。
MCU需要满足的配置:
| 要求 | 最低要求 | 建议要求 |
| 架构 | 16、32、64位微控制器或微处理器 | |
| 时钟 | > 16 MHz | > 48 MHz |
| Flash/ROM | > 64 kB | > 180 kB |
| Static RAM | > 16 kB | > 48 kB |
| Draw buffer | > 1 × hor. res. pixels | > 1/10屏幕大小 |
| 编译器 | C99或更新 | |
优化LVGL运行效果的方法:
- 提高芯片主频
- 增大SRAM容量、提高读写速度
- 增大图形缓冲区、使用双缓冲
- 减小需要刷新的总像素
- 提高图像数据的传输速度
移植方法:
提取上面4个文件放入需要移植的文件中
然后修改lv_port_disp_template文件
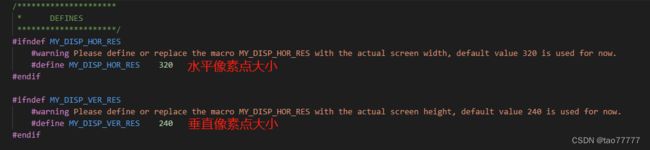
修改屏幕设置水平垂直像素点
选择屏幕刷新模式
共有3种刷新方式
1:
/**
* LVGL requires a buffer where it internally draws the widgets.
* Later this buffer will passed to your display driver's `flush_cb` to copy its content to your display.
* The buffer has to be greater than 1 display row
*
* There are 3 buffering configurations:
* 1. Create ONE buffer:
* LVGL will draw the display's content here and writes it to your display
*
* 2. Create TWO buffer:
* LVGL will draw the display's content to a buffer and writes it your display.
* You should use DMA to write the buffer's content to the display.
* It will enable LVGL to draw the next part of the screen to the other buffer while
* the data is being sent form the first buffer. It makes rendering and flushing parallel.
*
* 3. Double buffering
* Set 2 screens sized buffers and set disp_drv.full_refresh = 1.
* This way LVGL will always provide the whole rendered screen in `flush_cb`
* and you only need to change the frame buffer's address.
*/
/* Example for 1) */
static lv_disp_draw_buf_t draw_buf_dsc_1;
static lv_color_t buf_1[MY_DISP_HOR_RES * 10]; /*A buffer for 10 rows*/
lv_disp_draw_buf_init(&draw_buf_dsc_1, buf_1, NULL, MY_DISP_HOR_RES * 10); /*Initialize the display buffer*/
/* Example for 2) */
static lv_disp_draw_buf_t draw_buf_dsc_2;
static lv_color_t buf_2_1[MY_DISP_HOR_RES * 10]; /*A buffer for 10 rows*/
static lv_color_t buf_2_2[MY_DISP_HOR_RES * 10]; /*An other buffer for 10 rows*/
lv_disp_draw_buf_init(&draw_buf_dsc_2, buf_2_1, buf_2_2, MY_DISP_HOR_RES * 10); /*Initialize the display buffer*/
/* Example for 3) also set disp_drv.full_refresh = 1 below*/
static lv_disp_draw_buf_t draw_buf_dsc_3;
static lv_color_t buf_3_1[MY_DISP_HOR_RES * MY_DISP_VER_RES]; /*A screen sized buffer*/
static lv_color_t buf_3_2[MY_DISP_HOR_RES * MY_DISP_VER_RES]; /*Another screen sized buffer*/
lv_disp_draw_buf_init(&draw_buf_dsc_3, buf_3_1, buf_3_2,
MY_DISP_VER_RES * LV_VER_RES_MAX); /*Initialize the display buffer*/
LVGL部件使用:
lv_obj_t *switch_lv = lv_switch_create(lv_scr_act());//创建一个开关的基础对象
lv_obj_t *slider_lv = lv_slider_create(lv_scr_act());//创建一个滑动调节模块的基础对象
lv_obj_t *obj_lv = lv_obj_create(lv_scr_act());//创建一个矩形的基础对象
lv_obj_t *label_lv = lv_label_create(lv_scr_act());//创建一个标签部件的基础对象
lv_obj_t *line_lv = lv_line_create(lv_scr_act());//创建一个线条部件的基础对象
//部件大小(size)设置相关API函数:
lv_obj_set_width(obj, new_width);//设置宽度
lv_obj_set_height(obj, new_height);//设置高度
lv_obj_set_size(obj, new_width, new_height);//同时设置宽度、高度
//部件位置(position)设置相关API函数:
lv_obj_set_x(obj, new_x);//设置X轴坐标
lv_obj_set_y(obj, new_y);//设置Y轴坐标
lv_obj_set_pos(obj, new_x, new_y);//同时设置X、Y轴坐标
//部件对齐(alignment)设置相关API函数:
lv_obj_set_align(obj, LV_ALIGN_...);//参照父对象对齐
lv_obj_align(obj, LV_ALIGN_..., x, y);//参照父对象对齐,再进行偏移
lv_obj_align_to(obj_to_align, obj_referece, LV_ALIGN_..., x, y);//参照其他对象对齐(无父子关系),再进行偏移
//部件样式位置定义
lv_PART_MAIN //主体,像矩形一样的背景
LV_PART_SCROLLBAR //滚动条
LV_PART_INDICATOR //指示器,指示当前值
LV_PART_KNOB //手柄或旋钮,用于调整参数值
LV_PART_SELECTED //选项框,指示当前选择的选项
LV_PART_ITEMS //相似的元素,例如单元格
LV_PART_TICKS //刻度
LV_PART_CURSOR //光标
//部件添加样式(styles)相关API函数:
//添加普通样式
static lv_style_t style;//定义样式变量 必须是静态的
lv_style_init(&style);//初始化样式
lv_style_set_bg_color(&style, lv_color_hex(0xf4b183));//设置背景颜色
lv_obj_t * obj = lv_obj_create(lv_scr_act());//创建一个部件
lv_obj_add_style(obj, & style, LV_STATE_DEFAULT);//设置部件的样式
//添加本地样式
lv_obj_t * obj = lv_obj_create(lv_scr_act());//创建一个部件
lv_obj_set_style_bg_color(obj, lv_color_hex(0xf4b183),LV_STATE_DEFAULT);//设置部件的样式
//这两种方式各有好处,普通样式可以在其他部件中调用,本地样式只能在设定的样式中使用
//样式触发类型
LV_STATE_DEFAULT 默认状态
LV_STATE_CHECKED 切换或者选中状态
LV_STATE_FOCUSED 通过键盘,编码器聚焦或者通过触摸板,鼠标单击
LV_STATE_FOCUS_KEY 通过键盘,编码器聚焦
LV_STATE_EDITED 由编码器编辑
LV_STATE_HOVERED 鼠标悬停
LV_STATE_PRESSED 已按下
LV_STATE_SCROLLED 滚动状态
LV_STATE_DISABLED 禁用状态
//样式设置部位
lv_obj_set_style_border_color()//设置边框颜色
lv_obj_set_style_border_width()//设置边框宽度
lv_obj_set_style_border_opa()//设置边框透明度
lv_obj_set_style_outline_color()//设置轮廓颜色
lv_obj_set_style_outline_width()//设置轮廓宽度
lv_obj_set_style_outline_opa()//设置轮廓透明度
LVGL事件
LVGL中,当发生用户感兴趣的事情时,可以触发回调事件,以执行相关操作
lv_obj_add_event_cb(对象,回调函数,触发类型,用户数据); //添加部件触发事件不同的事件类型可以共用触发的回调函数
可以在回调函数中调用
lv_event_code_t code = lv_event_get_code(e)
用来判断是那个触发类型调用的回调函数
lv_event_code_t code = lv_event_get_target(e)
用来判断是那个部件触发后调用的回调函数