)。Vue会将
htmlString中的字符串解析为HTML,并将其插入到被渲染的元素中。
Angular
可以使用[innerHTML]属性在Angular中渲染 HTML 字符串。
这里将要渲染的HTML字符串存储在名为htmlString的变量中,并将其绑定到[innerHTML]属性上。Angular会将htmlString中的字符串解析为HTML,并将其插入到相应的DOM节点中。
与其他框架相似,使用[innerHTML]属性绑定时要特别小心。确保渲染的HTML字符串是可靠和安全的,避免直接从用户输入或不受信任的来源获取HTML字符串,以防止XSS攻击等安全问题。
另外,Angular也提供了一些内置的安全机制来帮助保护应用免受安全威胁。例如,通过使用Angular的内置管道(如DomSanitizer)对HTML字符串进行转义和验证,可以提高应用的安全性。
import { Component } from '@angular/core';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
@Component({
selector: 'app-example',
template: `
`,
})
export class ExampleComponent {
htmlString: string = 'Hello, Angular !
';
constructor(private sanitizer: DomSanitizer) {}
getSafeHtml(): SafeHtml {
return this.sanitizer.bypassSecurityTrustHtml(this.htmlString);
}
}这里首先导入DomSanitizer和SafeHtml,这是Angular的内置服务和类型。然后,在组件中使用DomSanitizer通过调用bypassSecurityTrustHtml()方法对HTML字符串进行转义和验证。最后,将返回的SafeHtml对象绑定到[innerHTML]属性上,以进行安全的HTML渲染。
通过使用DomSanitizer服务,Angular会对HTML字符串进行安全检查,并只允许受信任的内容进行渲染,从而减少潜在的安全风险。
注意,在使用DomSanitizer时,确保只对受信任和经过验证的HTML字符串进行操作,并避免直接从用户输入或不受信任的来源获取HTML字符串。这样可以确保应用的安全性,并防止潜在的XSS攻击等安全问题。
HTML Sanitizer API
从上面的例子中可以看到,在常见的框架以及在HTML中渲染HTML字符串都存在一定的安全风险。当将用户提供的或不受信任的HTML字符串直接渲染到应用中时,可能会导致跨站脚本攻击(XSS)等安全漏洞。因此,在处理和渲染HTML字符串时,需要采取适当的安全措施来防止潜在的安全问题。
那 HTML 中有没有方法可以让我们安全的渲染 HTML 字符串呢?有,它就是 HTML Sanitizer API。不过这个 API 目前仍然是实验性的,在主流浏览器都支持之前,尽量不要在生产环境使用。下面先来看看这个 API 是怎么用的,为未来该 API 普遍可用做准备。
是什么?
HTML Sanitizer API 在 2021 年初的草案规范中首次被宣布。它为网站上动态更新的HTML提供原生浏览器支持,可以从中删除恶意代码。可以使用 HTML Sanitizer API 在将不安全的 HTML 字符串和 Document 或 DocumentFragment 对象插入到 DOM 中之前对其进行清理和净化。
构建独立的 API 来进行清理的主要目标是:
减少 Web 应用中跨站脚本攻击的攻击面。
保证 HTML 输出在当前用户代理中的安全性。
提高清理器的可用性并使其更方便使用。
HTML Sanitizer API 的出现旨在提供一种方便且安全的方式来处理和净化 HTML,以减少潜在的安全风险,并提高用户代理的安全性。
Sanitizer API 带来了一系列新功能,用于字符串的净化过程:
用户输入的净化 :该 API 的主要功能是接受并将字符串转换为更安全的形式。这些转换后的字符串不会意外执行 JavaScript,并确保您的应用程序受到跨站脚本攻击的保护。
浏览器维护 :此库已预先安装在浏览器中,并将在发现错误或新的攻击向量时进行更新。因此,现在拥有了一个内置的净化器,无需导入任何外部库。
安全且简单易用 :将净化操作转移到浏览器中使其更加便捷、安全和快速。由于浏览器已经具有强大而安全的解析器,它知道如何处理 DOM 中的每个活动元素。与浏览器相比,用 JavaScript 开发的外部解析器可能成本较高,并且很快就会过时。
怎么用?
使用 Sanitizer API 非常简单,只需使用 Sanitizer() 构造函数实例化 Sanitizer 类,并配置实例即可。
对于数据的净化,该 API 提供了三个基本方法。让我们看看应该如何以及何时使用它们。
Element.setHTML() 用于解析和净化字符串,并立即将其插入到 DOM 中。这适用于已知目标 DOM 元素并且 HTML 内容以字符串形式存在的情况。
const $div = document.querySelector('div');
const user_input = `Hello There Hello There 这里想将 user_string 中的 HTML 插入到 id 为 target 的目标元素中。也就是说,希望实现得到与 target.innerHTML = value 相同的效果,但避免 XSS 风险。
Sanitizer.sanitizeFor() 用于解析、净化和准备字符串,以便稍后添加到 DOM 中。当 HTML 内容以字符串形式存在,并且已知目标 DOM 元素类型(例如 div、span)时,此方法最适用。
const user_input = `Hello There
Sanitizer.sanitizeFor()的第一个参数描述了此结果所用于的节点类型。
在使用 sanitizeFor() 方法时,解析 HTML 字符串的结果取决于其所在的上下文/元素。例如,如果将包含 元素的 HTML 字符串插入到 元素中,则是允许的。但如果将其插入到 元素中,它将被移除。因此,在使用
Sanitizer.sanitizeFor() 方法时,必须将目标元素的标签指定为参数。
sanitizeFor(element, input)这里也可以使用 HTML 元素中的 .innerHTML 来获取字符串形式的清理结果。
sanitizer.sanitizeFor("div", user_input).innerHTML // Hello There 当已经有一个用户可控的 DocumentFragment 时,可以使用 Sanitizer.sanitize() 方法对 DOM 树节点进行净化。
const sanitizer = new Sanitizer()
const $userDiv = ...;
$div.replaceChildren(s.sanitize($userDiv));除此之外,Sanitizer API 还通过删除和过滤属性和标签来修改 HTML 字符串。例如,Sanitizer API:
删除某些标签(script、marquee、head、frame、menu、object 等),但保留内容标签。
删除大多数属性。只会保留 href 和 、 标签上的 colspans,其他属性将被删除。
过滤可能引起脚本执行的字符串。
自定义
默认情况下,Sanitizer 实例仅用于防止 XSS 攻击。但是,在某些情况下,可能需要自定义配置的清理器。接下来,下面来看看如何自定义 Sanitizer API。
如果想创建自定义的清理器配置,只需要创建一个配置对象,并在初始化 Sanitizer API 时将其传递给构造函数即可。
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// 清理结果由配置定制
new Sanitizer(config)以下配置参数定义了清理器应如何处理给定元素的净化结果。
allowElements:指定清理器应保留在输入中的元素。
blockElements:指定清理器应从输入中删除但保留其子元素的元素。
dropElements:指定清理器应从输入中删除,包括其子元素在内的元素。
const str = `hello there hello there
new Sanitizer({allowElements: [ "b" ]}).sanitizeFor("div", str)
// hello there
new Sanitizer({blockElements: [ "b" ]}).sanitizeFor("div", str)
// hello there
new Sanitizer({allowElements: []}).sanitizeFor("div", str)
// hello there
使用 allowAttributes 和 dropAttributes 参数可以定义允许或删除哪个属性。
const str = `hello there `
new Sanitizer().sanitizeFor("div", str)
// hello there
new Sanitizer({allowAttributes: {"style": ["span"]}}).sanitizeFor("div", str)
// hello there
new Sanitizer({dropAttributes: {"id": ["span"]}}).sanitizeFor("div", str)
// hello there
AllowCustomElements 参数允许或拒绝使用自定义元素。
const str = `hello there `
new Sanitizer().sanitizeFor("div", str);
//
new Sanitizer({ allowCustomElements: true,
allowElements: ["div", "elem"]
}).sanitizeFor("div", str);
// hello there
注意:如果创建的 Sanitizer 没有任何参数且没有明确定义的配置,则将应用默认配置值。
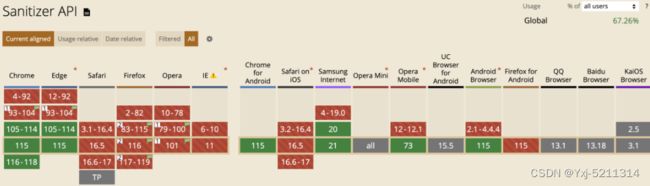
浏览器支持
目前,浏览器对 Sanitizer API 的支持有限,并且规范仍在制定中。该 API 仍处于实验阶段,因此在生产中使用之前应关注其变化进展。
3
第三方库
到这里我们就知道了,原生 API 和常用的前端框架都没有提供可用的方式来安全的渲染HTML。在实际的开发中,我们可以借助已有的第三方库来安全的渲染 HTML,下面就来介绍几个常用给的库。
DOMPurify
可以通过以下步骤来使用 DOMPurify:
1.首先,安装DOMPurify库。可以通过运行以下命令来安装它:
npm install dompurify
2.在需要使用的组件文件中,引入DOMPurify库:
import DOMPurify from 'dompurify';
3.在组件的适当位置,使用 DOMPurify 来净化HTML字符串,下面以 React 为例:
import React from 'react';
const MyComponent = () => {
const userInput = 'Hello, World!
';
const cleanedHtml = DOMPurify.sanitize(userInput);
return
;
};这里通过在React组件的dangerouslySetInnerHTML属性中传递净化后的HTML内容来显示安全的HTML。
DOMPurify提供了一些选项和配置,可以使用这些选项来自定义DOMPurify的行为:
import DOMPurify from 'dompurify';Hello, World!
Custom Content ';Hello, World!
Custom Content
这里定义了一个自定义的白名单myCustomWhiteList,包含了DOMPurify默认的允许标签,并添加了一个名为custom-tag的自定义标签。我们还定义了一个包含自定义属性data-custom-attr的对象myCustomAttributes。然后,创建了一个自定义选项myOptions,通过覆盖ALLOWED_TAGS和ATTRIBUTES来应用自定义的白名单和属性规则。最后,使用DOMPurify.sanitize()方法,并传入用户输入的HTML和自定义选项myOptions,DOMPurify 会根据自定义规则进行过滤和净化。
可以根据需要定义自己的白名单(允许的标签)和属性,并在自定义选项中使用它们来自定义DOMPurify的行为。
js-xss js-xss是一个JavaScript库,用于防御和过滤跨站脚本攻击(XSS)。它提供了一组方法和函数,可以净化和转义用户输入的HTML内容,以确保在浏览器环境中呈现的HTML是安全的。
js-xss库使用白名单过滤器的概念来防御XSS攻击。它定义了一组允许的HTML标签和属性,同时还提供了一些选项和配置来定制过滤规则。使用js-xss,可以对用户提交的HTML内容进行净化,删除或转义所有潜在的危险代码,只保留安全的HTML标签和属性。
可以通过以下步骤来使用 js-xss:
1.安装js-xss库:通过npm或yarn安装js-xss库。
npm install xss
2.导入js-xss库:在React组件文件中导入js-xss库。
import xss from 'xss';
3.使用js-xss过滤HTML内容:在需要过滤HTML的地方,调用js-xss的方法来净化HTML。
import React from 'react';Hello, World!
';
;
这里在MyComponent组件中使用了dangerouslySetInnerHTML属性来渲染HTML内容。通过调用xss()函数并传入用户输入的HTML,我们可以将其过滤和净化,并将结果设置为组件的内容。
js-xss库提供了一些选项和配置,可以使用这些选项来定义自定义的过滤规则:
import xss from 'xss';Hello, World!
Example ';Hello, World!
Example
这里定义了一个自定义的WhiteList过滤规则myCustomWhiteList,并将其传递给定义的选项myOptions。然后,调用xss()函数时传入用户输入的HTML和自定义选项,js-xss库会根据自定义的规则进行过滤和净化。
sanitize-html sanitize-html使用一个白名单(配置选项)来定义允许的标签、属性和样式,并将所有不在白名单内的内容进行过滤和删除。它还可以处理不匹配的标签、标签嵌套问题和其他HTML相关的问题。
可以通过以下步骤来使用 sanitize-html:
1.在项目中安装sanitize-html库:
npm install sanitize-html
2.在组件中引入sanitize-html库:
import sanitizeHtml from 'sanitize-html';
3.在组件中使用sanitizeHtml函数来净化和过滤HTML代码。例如,您以将用户输入的HTML存储在组件的状态或属性中,并在渲染时应用sanitizeHtml函数:
import React from 'react';Hello, World!
';
这里在组件内部定义了用户输入的HTML代码,并使用sanitizeHtml函数对其进行净化。然后,使用dangerouslySetInnerHTML属性将经过净化的HTML代码渲染到页面上。
可以使用sanitize-html提供的sanitize函数并传递一个配置对象作为参数来自定义sanitize-html的配置,配置对象可以包含一系列选项,用于定义过滤规则和允许的HTML标签和属性等。
import sanitizeHtml from 'sanitize-html';Hello World Link ';
这里创建了一个名为customConfig的配置对象,其中包含了一些自定义的过滤规则和选项。这个配置对象定义了允许的标签、允许的属性、允许的URL协议、允许的CSS类名、标签的转换规则以及不允许解析的标签等。
然后,将用户输入的HTML代码作为第一个参数传递给sanitizeHtml函数,并将customConfig作为第二个参数传递。sanitizeHtml函数将根据配置对象中定义的规则对HTML代码进行过滤和净化,并返回经过净化后的HTML代码
你可能感兴趣的:(前端,安全)
AdGuard 中文版:全方位广告拦截与隐私保护专家
非凡ghost
软件需求 android 智能手机
在数字时代,广告无处不在,它们不仅会干扰我们的浏览体验,还可能带来隐私泄露的风险。AdGuard中文版广告拦截器凭借其强大的功能和出色的性能,成为众多用户心目中最受欢迎的广告拦截程序之一。它不仅能够有效拦截各种广告,还能保护用户的隐私和安全,提升网络体验。核心功能1.强大的广告拦截能力AdGuard中文版无需ROOT权限,即可拦截所有应用和浏览器中的广告。无论是网页上的横幅广告、弹窗广告,还是应用
张老师安全值班
你健康我快乐_61fc
张老师安全值班:2019年7月20日星期六天气:晴图片发自App放假没有学生,安全绝不放松。看看我们同志,一如既往前行。如此辛苦在校,心怀学校重要。领导慧眼识珠,有你值班真好!山本建民带班,中外关系微妙。惊吓只是小孩,八路已去逃逃。下午我们到校,难得机会聊聊!
万字详解:MCP(Model Context Protocol)原理与代码实战指南
AI天才研究院
AI大模型企业级应用开发实战 AI人工智能与大数据 计算 人工智能 ai mcp
文章目录万字详解:MCP(ModelContextProtocol)原理与代码实战指南目录1.MCP概述与设计哲学1.1设计目标1.2技术架构1.3技术实现与协议流程1.4典型交互流程2.技术架构与核心组件2.1架构分层2.2核心组件2.3消息格式3.协议细节与通信机制3.1协议层规范3.2传输层实现3.3StreamableHTTP升级4.安全机制与性能优化4.1安全机制4.2性能优化5.典型应
31夕曦|小七+当天上掉馅饼的时候,地上一定有个陷阱等着你
李子话闲儿
图片发自App前两天,柚子妹在社群分享了一个事情,她的一个粉丝因为帮别人刷单,被骗了2w块钱,也因为负债3w,产生了自杀的念头。因为太想要改变,也因为别人的“我做了1年了,很安全”以及“返佣10%”,蠢蠢欲动。可能是大环境贩卖的焦虑感,让我们都变得很浮躁,看着微信圈子里各种收钱收到手软的消息,我们变得冲动、不假思索。而交付出去的一刹那,等待我们的却是巨大的陷阱。就像《人民的名义》里,不论是上任4年
java基础----HashMap,ConCurrentHashMap,HashTable的区别
pgydbh
引用了http://www.importnew.com/24822.html知识点①hash集合中,不能存在key相同键值对。后面插入的会替换前面的。put(1,100);put(1,200)。get(1)=200。②hashmap不是线程安全的。③hashtable是线程安全的。用的是整个数组加锁。④conCurrentHaskMap是线程安全的。用的是分段加锁,不同的段可以同时插入。所以速度比
都说写作内容该和工作相结合,但提笔就涉及信息安全的可咋整啊~
践行而渐远
最近进入德国的休假期,办公室90%的人轮番休假,每人至少连休两周。于是我这种坚守工作岗位的员工就只能忙得飞起飞起的~试用了一阵子华为新一代的旗舰手机,软硬件都很惊艳,摄像头效果完爆以往用过的所有手机。因为预计要今年十月才发售,没法直接上图或透露任何细节,有兴趣的小伙伴可以关注一下月底在柏林IFA的Keynote。图片发自App另外说说给我留下不少印象的Google亲儿子~Google的Pixel系
文玩文案狙击手:星巴克的震惊令人“震惊”,但还没到无可救药的地步
文玩文案狙击手
星巴克在很多人的印象中,是好的咖啡的代言,不仅口味好,环境优雅,还能在里面办公一度成为很多年轻人轻创业的首选之地,边品尝星巴克的咖啡,边享受美食边办公,所谓生活工作两不误作为世界第一大咖啡连锁品牌,星巴克经常以“行业最高标准为基础制定并严格执行食品安全金标准”自我标榜,其官网称“食品安全是企业发展的命脉和头等重任”但在12月13日,“星巴克私换配料标签,使用过期食材”事件引爆舆论让原本以为高品质的
什么是商业智能BI数据分析的指标爆炸?
派可数据
商业智能 数据仓库 数据可视化 数据分析 数据挖掘 商业智能BI 大数据 数据库
指标爆炸这个词大家可能都是第一次听说,指标怎么会爆炸呢?其实这个是我们很多年前在一些商业智能BI项目上总结出来的一种场景或者现象,就是过于的开放给业务人员在BI自助分析过程中创造了很多衍生性的分析指标,结果就造成了前端指标过于臃肿的局面。什么是指标爆炸简单来说,指标爆炸具体的表现主要是:第一,每个人都有能力自己造指标,造成指标的定义在不同的部门或者业务领域出现重复,但实际指标的含义相差甚远。比如名
无卤PCB标准:从环保到性能的全面规范
农民也会写代码
PCB技术 pcb 智造 pcb工艺
在电子制造领域,无卤PCB(印刷电路板)因其环保特性与可靠性能,逐渐成为行业主流选择。所谓“无卤”,并非完全不含卤素元素,而是指材料中溴(Br)、氯(Cl)等卤族元素的含量被严格控制在国际标准之下。这一标准的制定,既源于环保法规的推动,也源于电子产品对安全性的更高要求。一、材料选择:环保与功能的平衡艺术无卤PCB的核心标准首先体现在基材与阻燃剂的选择上。传统PCB常使用含卤阻燃剂(如溴化物),虽能
揭秘!中国人一定要知道的北斗卫星系统
flydean程序那些事
简介6月23日9时43分,北斗系统的第五十五颗导航卫星,暨北斗三号最后一颗全球组网卫星成功发射。国人一片欢腾,为祖国的高科技而骄傲。那么北斗系统到底是什么?北斗一号,二号三号有什么区别?它的主要作用和它是怎么工作的呢?本文将会带大家一一揭秘。北斗系统简介北斗系统是中国为了国家安全和发展需要自研的全球卫星导航系统,可以为全球用户提供全天候、全天时、高精度定位、导航和授时服务。目前能提供全球服务的卫星
女孩子想要的安全感,到底是什么
兮若啊
青春时期的恋爱,总是有很多值得记忆的瞬间:谁都不愿意越过的课桌三八线,随堂测验里他故意挪过来的正确答案,下课后的独家辅导,操场上青涩的告白。而成年人的恋爱,反而更期待这些瞬间。谈了几场恋爱之后,发现自己想要的不再是甜蜜又矫情的恋爱,而是那种真真正正的开心。那些恋爱里不经意流露的美好、开心的瞬间,才是真正可贵的。恋爱很简单,但想长期保持开心的相处却很难。如果能遇到一个给你安全感,及时查看到你的不开心
在VMware虚拟机中安装Ubuntu时,Secure Boot(安全启动)的启用状态会直接影响虚拟机的运行
百态老人
ubuntu 安全 linux
在VMware虚拟机中安装Ubuntu时,SecureBoot(安全启动)的启用状态会直接影响虚拟机的运行。以下是详细分析及解决方案:1.SecureBoot启用时的问题模块加载失败:当主机BIOS启用SecureBoot时,VMware的核心模块(如vmmon和vmnet)由于未经过数字签名,无法通过UEFI的安全验证,导致虚拟机启动失败,报错例如:Couldnotopen/dev/vmmon:
low carbon-碳中和碳排放,碳交易骗局揭晓!第七届内部操盘群伍骗子假冒别再被洗脑了赶紧止损!
昌龙律法
随着互联网的普及,电视上和网络上有很多分析师,他们也是这个市场的一个群体。可能你也有疑惑,既然都能分析了,还做什么分析师啊,就在股市里赚大钱就是了,干嘛还要出来抛头露面。数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁。因此,我们有必要提高警惕,防范黑平台诈骗。若你也不幸被骗遇到此类平台一定不要
10. git switch
基本概述gitswitch是Git2.23版本之后新增的命令,专门用于切换分支,目的是替代gitcheckout中与分支操作相关的功能,使命令语义更清晰、更安全。基本用法1.切换到已有分支gitswitch常用选项1.从当前分支创建分支,并切换到新分支gitswitch-c2.从远程分支创建分支,并切换到新分支gitswitch-c--trackorigin/如果远程分支已存在,可以直接创建本地分
linux内核与GNU之间的联系和区别
Tipriest_
Ubuntu linux gnu 运维
要理解操作系统(如GNU/Linux)的组成,需要明确内核(Kernel)和GNU工具链各自的功能,以及它们如何协作构成完整的操作系统。以下是详细分析:1.内核(Kernel)的功能内核是操作系统的核心,直接管理硬件资源和进程,提供最基础的服务:进程管理:创建、调度、终止进程。内存管理:分配和回收物理/虚拟内存。设备驱动:与硬件(CPU、磁盘、网络等)交互。文件系统:管理磁盘数据的存储和访问。安全
你不该在一个封闭的世界麻木独处
卓夫文暄
今天你又一次让自己陷入死穴人生的停滞和翻篇都在于自己你己经没有出任何差错的资本和代价出门一把锁进门一盏灯塑造自己的过程很疼但最终你能收获一个更好的自己时刻警记出门时的钥匙随身物品自身安全按时吃饭营养均衡保持清醒健康的头脑只有尊重自己的生命克制自己的欲望才能让你自己的生命更安全更有质量你不该在一个封闭的世界麻木独处你要自律自强自爱自我警醒的方式去演绎自我的人生时光
从感知到决策:虚拟仿真系统与视觉算法融合下的多路RTSP视频接入技术探究
1️⃣背景概述随着国防信息化和智能化进程的不断加快,虚拟仿真系统与智能视觉算法平台正逐步成为现代化装备研发、测试验证与战术训练的重要技术支撑。相比传统的静态建模或离线推演,新一代作战仿真与智能系统更强调实时性、感知能力与动态交互,这对前端传感器接入、视频数据处理与系统集成提出了更高的要求。核心应用领域涵盖:装备级虚拟作战环境仿真构建高仿真的虚拟战场环境,接入真实或仿真的传感器数据,提升推演与训练的
前端项目启动 npm 安装 之 常见错误 意外解决了 一直报 esbuild 的问题,使程序正常运行
写在前面:本文作为本人学习总结之用,同时分享给大家~个人前端博客网站:zhangqiang.hk.cn欢迎加入博主的前端学习qq交流群::706947563,专注前端开发,共同学习进步!通常要运行一个前端项目操作流程为:npminstall(用于安装库,可以理解为初试化用的)npmstart(启动项目)1、上面这两个为我们理想话的安装,实际上会遇到各种意想不到的bug,比如网络原因,这个时候我们要
我们可能不再需要UI工程师了~
强化学习曾小健
ui
我们可能不再需要UI工程师了~原创深度抑郁患者GIS小丸子2025年06月30日08:01中国香港我写这篇文章的时间是6月29日23:51分,刚刚和技术团队结束了本周的例会,例会上研发向我们展示了本周他基于原型直接使用Cursor生成的前端大屏页面,这个过程完全没有前端以及UI工程师的参与,只有一个程序员参考产品原型完成。如下是这张大屏页面对应的Axure原型图,当然还有PC版,但是PC管理后台虽
天王老爸萌萌娃 第三十七章
龘龑圣君
第三十七章大胆裴勇俊“家里怎么了?”“家里所有人的翡翠阵法被启动了……”“什么?那现在怎么办?”“我们得赶紧回去,看看芳妈那边检查咋样了,我们马上走!家里出事,医院也不安全,芳妈他们不能就在这,结果就等改天再拿吧!”“好!……林芳,快点过来,我们得马上回去家里出事了!”“老爷子,家里怎么了?”“高海留在家里的翡翠被人触发了,现在得马上回去,你是就在这里还是……?”“我们一起回去,可是晴晴……”“没
Claude Code 分层多Agent架构篇
强化学习曾小健
c# 开发语言
ClaudeCode分层多Agent架构篇原创飞鸟白菜shareAI2025年07月01日09:31广东本文档基于ClaudeCode源代码的深度逆向工程分析,详细还原了其分层多Agent架构的完整技术实现。通过分析混淆代码和运行时行为,我们深入揭示了Task工具如何实现SubAgent的创建、生命周期管理、并发执行协调以及安全隔离机制,为理解现代AI编程助手的核心架构提供了详尽的技术洞察。htt
觉察日记174:转
悦尘ceeport
1.【今日情绪觉察】:今日主要情绪议题及指标:早上出站后,到公司期间,收到了150多条验证短信,手机闪个不停,一直推未读短信,我还以为中病毒了,然后同事告诉我还是那个同事被诈骗的搞出来的事情,把自己的通讯录曝光,所以我们都会逐一被骚扰,打开她的朋友圈,连着几条都是在公开道歉。我看到了信息的不安全。01探究自己为什么内心会起情绪(本来昨天知道这件事觉得就是信息被泄露,没想到后果来的这么快,这种被莫名
web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
爆单了!量化北恒私募实盘大赛周一丰不要信!盈利却因为流水不够无法提现,投票助力选号被骗苦不堪言!
天权顾问
量化北恒私募实盘大赛周一丰投票项目安全吗?量化北恒私募实盘大赛周一丰积分投票已经亏损被骗了怎么办?警惕!量化北恒私募实盘大赛周一丰十选五项目合法吗——杀猪盘骗局!被骗提不了款!提不了现!出不来金!不要上当!自古有句话讲得好“人善被欺、马善被骑”,现如今也是被骗子利用到了极致,人善就真该被欺骗吗?狡猾的骗子们就利用到了这点,利用同情心、爱心去进行诈骗,宣传公益捐款、爱心慈善打比赛来骗取资金!正常的投
七年老码农掏心窝:你踩过的 ThreadLocal 坑,我替你填了 3 遍
天天摸鱼的java工程师
java 开发语言
工作一年踩坑记:我终于搞懂了ThreadLocal这玩意儿大家好,我是那个在多线程坑里摸爬滚打了七年的菜鸡程序员。上周写接口时遇到个诡异问题:两个线程同时操作一个日期格式化工具类,结果返回的时间居然串了!老员工丢给我一句“用ThreadLocal啊”,当时我心里直犯嘀咕:这玩意儿听起来像“线程本地变量”,但到底怎么用?为啥能解决线程安全?今天就把我啃源码、查资料、踩坑无数的心得掰碎了讲,咱用人话聊
uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
金刚书院2018-07-27宋秀芳瑜伽共修第31天《一万小时定律》
a相信自己宝贝
今天作业:记得带着觉知去种下智慧的种子定向回向给自己可以种下健康的种子图片发自App今天早晨跟大家一起瑜伽共修,不间断,才能达到我们所要的气回中脉,回向给自己宫颈指标正常。只要有时间就会听姚老师的网络课程,使自己更快的精进。开车时,带着觉知遵守交通规则,主动让路,坚持种下保护生命的种子,定时定向的回向给家人健康出入安全。晚上做感恩冥想,回向给冯老师这次考试通过。每天带着感恩快乐的心情工作每天坚持认
API开发全攻略:从入门到精通的企业级API架构与实战
Android洋芋
架构 API设计 RESTful API 微服务架构 实战案例
简介API开发已成为现代软件架构的核心能力,掌握API设计与实现技术能显著提升开发效率和系统可扩展性。本文将从零开始,全面解析API的基础概念、架构设计、安全认证、性能优化等关键技术点,并提供完整的Python和Go语言代码实战示例,帮助开发者构建高性能、可扩展的企业级API系统。本文旨在为初学者和进阶开发者提供一份全面的API开发指南。内容涵盖API的基础概念、类型分类、架构设计、安全认证、性能
FMC 子卡:2 通道 16bit 12G DA 播放
F_white
视频与图像采集处理 雷达系统半实物仿真 数据中心
FMC132是一款2通道12GSPS采样率16位DA播放FMC子卡模块,该板卡为FMC+标准,符合VITA57.4规范,可以作为一个理想的IO模块耦合至FPGA前端,8通道的JESD204B接口通FMC+连接器连接至FPGA的高速串行端口GTH。板卡支持板上可编程采样时钟和外部参考时钟,多片板卡还可以通过触发(输入/输出)信号进行输出同步,该板卡2路模拟信号输出通过50Ω特征阻抗的SSMC射频连接
Swift 初见(一)
bearIT
Swift是一种安全,快速和互动的编程语言。它是第一个既满足工业标准又像脚本语言一样充满表现力和趣味的系统编程语言。它支持代码预览(playgrounds)Swift通过采用现代编程模式来避免大量常见编程错误:变量始终在使用前初始化。检查数组索引超出范围的错误。检查整数是否溢出。可选值确保明确处理nil值。内存被自动管理。错误处理允许从意外故障控制恢复。使用let来声明常量,使用var来声明变量。
js动画html标签(持续更新中)
843977358
html js 动画 media opacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
POI中设置Excel单元格格式
107x
poi style 列宽 合并单元格 自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
完全卸载干净Oracle11g
sophia天雪
orale数据库 卸载干净 清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
PL/SQL DEVELOPER 使用的一些技巧
atongyeye
java sql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
PHP:在对象上动态添加一个新的方法
bardo
方法 动态添加 闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
ThreadLocal与线程安全
bijian1013
java java多线程 threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
Tomcat 架包冲突解决
征客丶
tomcat Web
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
java 线程池管理机制
BlueSkator
java线程池 管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL 存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
常用SQL
chenjunt3
oracle sql C++ c C#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
数学是科学技术的语言
comsci
工作 活动 领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
Linux系统手动安装rzsz 软件包
daizj
linux sz rz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
Spring4新特性——Web开发的增强
jinnianshilongnian
spring spring mvc spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Xelsius 2008 and SAP BW at a glance
blueoxygen
BO Xelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
.Net framework4.0安装失败
yangjuanjava
.net windows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开
`;
const sanitizer = new Sanitizer() // Our Sanitizer
$div.setHTML(user_input, sanitizer); //
`
const sanitizer = new Sanitizer()
sanitizer.sanitizeFor("div", user_input) // HTMLDivElement