Proxyman:现代本地Web调试代理工具
1. 简介
1.1 什么是Proxyman?
Proxyman是一款专为macOS设计的现代本地Web调试代理工具,它不仅支持macOS平台,还能无缝地与iOS和Android设备进行集成。作为一个网络调试工具,Proxyman的设计旨在提供高性能、直观且功能丰富的解决方案,使开发者能够深入网络层进行调试和问题解决。
Mac版下载地址:https://www.macappbox.com/a/proxyman.html
GitHub:https://github.com/ProxymanApp/Proxyman
1.2 使用场景
Proxyman适用于各种网络调试场景,包括拦截和检查HTTP/HTTPS请求和响应,支持WebSocket,并提供了多种高级调试工具,例如Breakpoint、Map Local、GraphQL调试等。无论是前端开发、后端开发还是移动应用开发,Proxyman都能为开发者提供强大的网络调试支持。
2. 特点
2.1 原生macOS应用
Proxyman采用Swift和Objective-C编写,是一款原生的macOS应用程序。这使得它能够充分发挥macOS平台的性能,并通过Apple SwiftNIO实现高性能网络应用程序,为用户提供流畅的体验。
2.2 全面支持Apple芯片
不论是M1、M2还是M3,Proxyman都提供全面的支持。这保证了在最新的Apple硬件平台上,Proxyman能够充分发挥其性能和功能,为用户提供高效的网络调试服务。
2.3 适用于macOS Ventura & Sonoma
Proxyman专为最新的macOS版本设计,充分利用了Ventura和Sonoma的特性。这意味着用户可以在最新的操作系统环境中充分体验Proxyman的功能,并确保与最新技术的兼容性。
2.4 无缝拦截HTTP/HTTPS请求和响应
Proxyman作为一个网络代理工具,能够无缝地拦截来自Web浏览器、iOS和Android设备的HTTP/HTTPS请求和响应。这为开发者提供了一种轻松的方式来检查应用程序和服务器之间的通信,有助于排查潜在的问题。
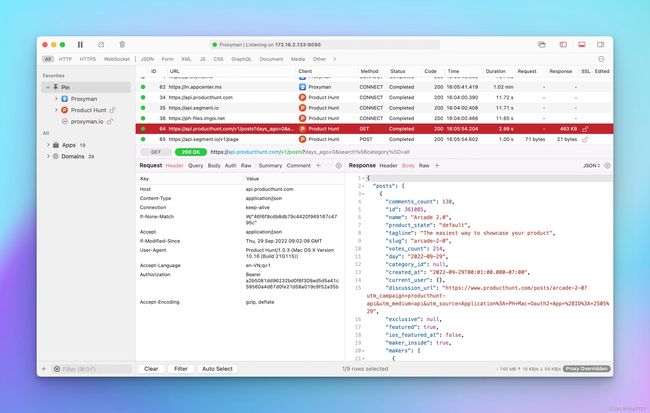
2.5 现代直观的用户界面
Proxyman具有现代、直观的用户界面,使得用户能够轻松进行调试和监控网络流量。直观的设计有助于用户快速上手,提高工作效率。
2.6 多个过滤器
为了更精确地定位所需信息,Proxyman提供了多个过滤器,用户可以根据协议、内容类型、URL、请求头、响应头、正文等复杂的条件进行过滤,以找到他们关心的数据。
3. 网络调试工具
3.1 基本调试工具
Proxyman提供了一系列基本调试工具,包括Compose、Repeat、Wildcard/Regex Filter、Customize Columns、Toolbar等,这些工具能够满足用户在日常调试中的基本需求。
3.2 高级工具
Proxyman的高级工具让用户可以更深入地调试网络流量。其中包括Breakpoint、Map Local、Map Remote、Blacklist、External Proxying、No Caching、Protobuf、Clear Cache、Custom Certificates、Scripting、Network Conditions、Reverse Proxy、Diff、Access Control、DNS Spoofing等。这些工具不仅可以修改请求和响应,还支持诸如自定义证书、脚本编写、网络条件模拟等高级功能。
3.3 自动设置后端开发
Proxyman能够自动捕获来自NodeJS、Ruby和Python等后端开发环境的HTTP(s)流量。这使得开发者在后端开发过程中能够轻松进行调试,提高开发效率。
4. 高级调试功能
4.1 GraphQL调试
Proxyman支持GraphQL调试,用户可以通过定义匹配规则与特定的GraphQL查询名称进行轻松调试。这为开发者在使用GraphQL时提供了更加便捷的调试手段。
4.2 脚本工具
对于那些觉得Breakpoint、Map Local GUI过慢的用户,Proxyman提供了脚本工具。用户可以使用JavaScript代码操纵请求/响应内容,加速调试过程。Proxyman提供了一系列Snippet Code、常用Add-ons和JS Libraries,使得脚本编写更加简便高效。
4.3 Breakpoint工具
Breakpoint工具是Proxyman中的一项重要功能,它允许用户在运行时即时修改请求和响应数据,而不需要改变任何客户端代码。这一功能支持修改URL、Headers、Body、Status Code、Raw Message等,为用户提供了更大的灵活性。
4.4 Map Local工具
Map Local工具允许开发者模拟响应,从而加速开发过程。通过直接修改响应的Status Code、Header和Body,开发者可以更加灵活地进行本地开发,无需等待后端的实际响应。
4.5 差异工具
Proxyman内置了差异工具,用户可以快速找出请求/响应之间的差异。支持Side-by-Side或Unified Display,并提供Light/Dark Github Theme,使得差异比对更加直观。
5. iOS/Android网络流量监测
Proxyman提供了易于遵循的说明,帮助用户捕获来自iOS/Android设备、模拟器和仿真器的HTTP流量。这使得用户能够轻松地监测移动应用的网络通信,有助于及时发现潜在问题。
6. 总结
总体而言,Proxyman是一款强大而全面的网络调试工具。其原生macOS支持、全面的Apple芯片兼容性、直观的用户界面和丰富的调试功能,使其成为开发者在网络调试方面的得力助手。无论是基本的HTTP请求/响应检查,还是复杂的GraphQL调试、脚本编写,Proxyman都提供了一套完整而灵活的解决方案。通过Proxyman,开发者能够更加轻松、高效地定位并解决网络问题,为他们的项目带来更好的开发体验。