使用递归实现深拷贝
文章目录
-
- 为什么要使用递归什么深拷贝
- 具体实现
-
- 基础实现
- 处理 函数
- 处理 Symbol
- 处理 Set
- 处理 Map
- 处理 循环引用
- 结语-源码
为什么要使用递归什么深拷贝
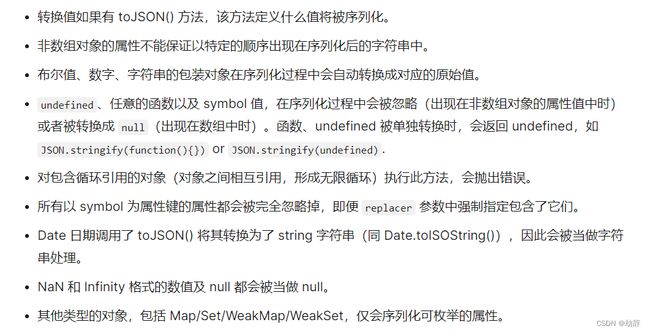
我们知道在 JavaScript 中可以通过使用JSON序列化来完成深拷贝,但是这种方法存在一些缺陷,比如对于函数、Symbol、Map 等等数据是无法处理的,甚至如果是循环引用的话还会造成报错,具体关键JSON的介绍我就不在这里赘述了,有兴趣的可以看看我的另一篇文章JSON详解
具体实现
基础实现
-
我们先实现一下最简单的,只对普通数据进行处理,数据如下:
const obj = { name: '张三', age: 18, friends: [ { name: '李四', age: 20 }, { name: '王五', age: 22 } ], other:{ address:'长沙' } } -
我们肯定要有一个这样的方法或者函数来帮助我们完成这个深拷贝,如果要两个对象要不关联的话,那就只能是创建一个全新的对象,全新的对象怎么来,对吧,所以我们就可以写出如下代码:
function deepClone(value) { // 创建对象-用来承载数据 const newObj = {} } -
现在的问题就回到了。我们如何把 obj 的数据赋值给 newObj,肯定不能是直接 newObj = obj,我们要做的就是拿到 obj 对象中的 k、v,通过这个 k、v 重新给 newObj 这个对象创建数据,但是我又不知道这个传入进来的对象具备什么属性和值,所以怎么得到这个 k、v 呢?而这种取出一个数据中的每一项,是不是感觉和数组的遍历很像呢,所以如果可以遍历这个对象的话,是不是就可以拿到呢
-
不知道大家有没有记得以前 js 基础接触过的 for…in 方法,这个方法就可以遍历对象,可以遍历对象是不是就表示可以把 obj 所有有的属性和值也给 newObj 对象赋值一下呢?所以我们下一步就应该是使用 for…in 来完成,如下:
function deepClone(value) { const newObj = {} // 遍历 value 赋值给 newObj for (let key in value) { newObj[key] = value[key] } return newObj } -
现在是不是实现了我们的效果呢,不知道,打印结果看一下吧,添加测试代码,如下:
const newObj = deepClone(obj) console.log('newObj: ', newObj) -
结果如图:
-
值确实是一样的,但是是不是可以实现那种修改 newObj 而不影响 obj 呢?测试一下吧,测试代码如下:
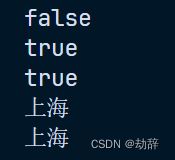
console.log(newObj === obj) console.log(newObj.friends === obj.friends) console.log(newObj.other === obj.other) newObj.other.address = '上海' console.log(newObj.other.address) console.log(obj.other.address) -
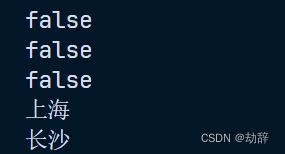
输出结果如图:
-
这就非常的有意思了,newObj 确实不等于 obj 了,表示最外层的引用确实断开了,但是 friends 和 other 属性确还是相等的,且改变了 newObj.other.address 的值,obj 这个地方的值也改变了
-
其实细心一点就不难发现,firends 和 other 属性也都是一个对象啊,所以我们是不是也要对他们进行处理呢?那怎么处理呢,针对这种情况和我们处理这个外层的其实是不是一致的啊,而重复这个过程,哪想到了什么,对,本文的主题,
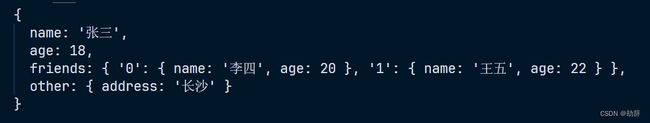
递归,所以如果检测到一个值是 对象 的话,就再次递归这个函数执行,修改代码如下:function deepClone(value) { const newObj = {} for (let key in value) { // 判断属性值是否为对象,如果是对象则递归调用deepClone函数 newObj[key] = typeof value[key] === 'object' ? deepClone(value[key]) : value[key] } return newObj } -
从结果上看 friends 这个属性值从数组变成了对象,这是因为数组也是一个对象,而我们处理数组的方式也是重新创建一个 newObj 来存储数组的数据,所以返回的值自然就变成了对象,这时候应该怎么解决呢?
-
问题尽然是最开始的 newObj 被赋值为了一个 {},那么我们只要判断当前克隆的值是一个数组的时候,就赋值为 [],否则赋值为 {},是不是就可以解决了,如下:
function deepClone(value) { // 如果是数组,则创建一个新的数组,否则创建一个新的对象 const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = typeof value[key] === 'object' ? deepClone(value[key]) : value[key] } return newObj } -
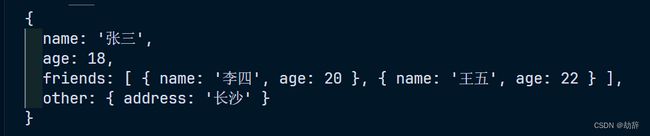
结果如图:
-
现在我们不改动测试语句,查看测试结果,如图:
-
是不是感觉比较简单呢,剩下的我们需要做一下优化,判断是否是一个对象可以抽离成一个方法,且可以用于开始的边界判断,如下:
function isObject(value) { return typeof value === 'object' && value !== null } -
然后使用这个方法优化 deepClone 方法,如下:
function deepClone(value) { if (!isObject(value)) { return value } const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } return newObj }
处理 函数
-
为了更加直观的看到处理函数类型,我们先暂时对克隆的对象做一些修改,如下:
const obj = { name: '张三', age: 18, sayHi: function () { console.log('你好啊!') } } -
首先对于这个函数的处理,我们需要先认清楚一些概念,如果一个函数内部的逻辑非常复杂,我们要通过创建一个新的 Funciton 来实现一个完全的新的函数,也是可以的,但是会非常的复杂,而且没有什么必要,一个函数本身就具备复用性,内部的作用域本身就互不干扰,所以我们只要获取到这个函数,并重新赋值给新拷贝的对象里面的对应的位置即可,这也是一种目前比较常见的做法
-
因此我们只要发现当前克隆的值是一个函数的话,直接返回即可,如下:
function deepClone(value) { // 判断是否是一个函数 if (typeof value === 'function') { return value } if (!isObject(value)) { return value } const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } return newObj } -
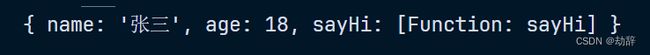
现在输出打印克隆的打印结果,如图:
处理 Symbol
-
我们还是一样先修改一下数据,如下:
const s1 = Symbol('aaa') const s2 = Symbol('bbb') const obj = { name: '张三', age: 18, [s1]: 'aaa', s2: s2 } -
我们使用目前的方法,来看一下克隆的结果,如图:
-
使用 s1 作为键的属性,没有被拷贝进来,但是使用字符串 s2 的属性和携带的 Symbol 类型的值被拷贝了进来,而且这两个对象里面的 s2 这个 Symbol值是不是同一个呢?测试代码如下:
console.log(newObj.s2 === obj.s2) // true -
就不粘贴结果了,测试中得出的还是同一个 Symbol,所以如果不希望使用同一个 Symbol 的话,我们可以在最开始的时候进行一个判定,如果当前克隆的值是一个 Symbol 的话,就重新创建 Symbol,并使用原来的 Symbol 的 description,如下:
function deepClone(value) { // 判断是否是一个 Symbol if (typeof value === 'symbol') { return Symbol(value.description) } if (typeof value === 'function') { return value } if (!isObject(value)) { return value } const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } return newObj } -
查看输出结果,如下:
console.log(newObj.s2 === obj.s2) // false -
那为什么 Symbol 作为 key 的时候无法被拷贝呢?这是因为一个 Symbol 是无法被遍历的,如图:
-
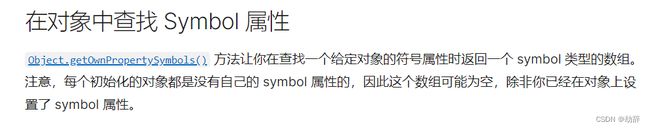
那如果获取这个 Symbol 呢?如图:
-
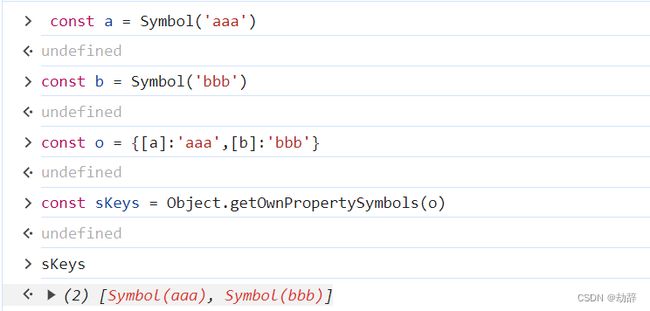
具体是不是可以呢,我们写一些代码测试一下,如图:
-
所以我们现在需要针对 Symbol 为key时进行一些特殊的处理,如下:
function deepClone(value) { if (typeof value === 'symbol') { return Symbol(value.description) } if (typeof value === 'function') { return value } if (!isObject(value)) { return value } const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } // 获取对象上所有的为 Symbol 类型的key const symKeys = Object.getOwnPropertySymbols(value) for (const sk of symKeys) { // 赋值调用当前函数即可 // - 至于这个 key 是不是要重新 Symbol 就看自己的需求了 newObj[sk] = deepClone(newObj[sk]) } return newObj } -
查看结果,如图:
处理 Set
-
修改数据如下:
const obj = { name: '张三', age: 18, set: new Set([1, 2, 3]) } -
拷贝的结果如图:
-
set 变了一个空对象,这肯定不是我们需要的结果,那就还需要对是一个 set 类型的时候进行处理,这个也很简单
function deepClone(value) { if (value instanceof Set) { return new Set([...value]) } if (typeof value === 'symbol') { return Symbol(value.description) } if (typeof value === 'function') { return value } if (!isObject(value)) { return value } const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } const symKeys = Object.getOwnPropertySymbols(value) for (const sk of symKeys) { newObj[sk] = deepClone(newObj[sk]) } return newObj } -
结果如图:
-
但是这种赋值的方法是存在一些隐患的,比如我们存入的是 set 是对象呢?首先改变数据,我们看一下代码,如下:
const obj = { name: '张三', age: 18, set: new Set([1, 2, 3]), sets: new Set() } const o1 = { a: 1, b: 2 } const o2 = { c: 3, d: 4 } obj.sets.add(o1) obj.sets.add(o2) -
我们按照现在的方法看一下克隆的结果,测试代码如下:
const newObj = deepClone(obj) console.log(newObj) const arr1 = [] for (const [key, value] of newObj.sets.entries()) { arr1.push(value) } console.log(arr1[0] === o1) arr1[0].a = 100 console.log(o1) -
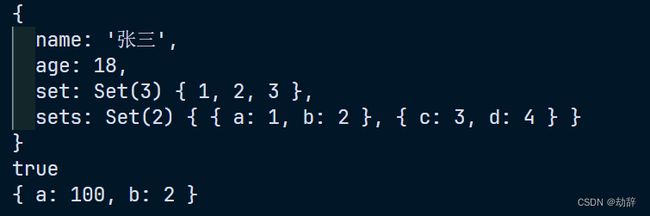
结果如图:
-
可以看到 o1 这个对象是受到了影响的,所以我们需要单独对这个赋值的过程进行一些处理,如下:
function deepClone(value) { if (value instanceof Set) { // 创建一个数组来存储值 const list = [] // 通过 forEach 方法将 Set 中的值复制到数组中 value.forEach(item => { // 而这个值通过递归在处理一次 list.push(deepClone(item)) }) // 创建一个新的 Set 对象,并将数组中的值作为参数传入 return new Set(list) } if (typeof value === 'symbol') { return Symbol(value.description) } if (typeof value === 'function') { return value } if (!isObject(value)) { return value } const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } const symKeys = Object.getOwnPropertySymbols(value) for (const sk of symKeys) { newObj[sk] = deepClone(newObj[sk]) } return newObj } -
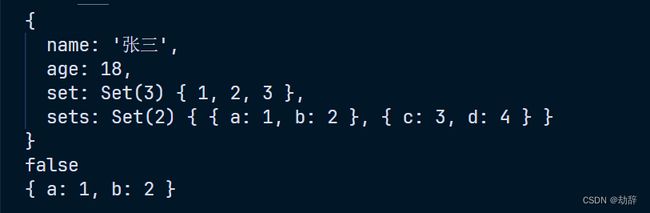
现在我们再看一下处理的结果,如图:
处理 Map
-
修改的数据如下:
const obj = { name: '张三', age: 18, map: new Map() } const o1 = { a: 1, b: 2 } const o2 = { c: 3, d: 4 } const o3 = { name: 'ls', age: 22 } obj.map.set('o1', o1) obj.map.set(o2, o3) -
如果不处理 map,看看打印的结果,如图:
-
这个结果一样也不是我们所期望的,但是 set 和 map 处理的方式其实都是差不多的,所以我就直接展示代码了,如下:
function deepClone(value) { if (value instanceof Set) { const list = [] value.forEach(item => { list.push(deepClone(item)) }) return new Set(list) } // 处理 map if (value instanceof Map) { const myMap = new Map() for (const [key, _val] of value) { // 这里的 key 是不是需要进行再次的递归处理就取决于自己的需求了 // - 一般是不需要再次做额外的处理的 const newValue = deepClone(_val) myMap.set(key, newValue) } return myMap } if (value instanceof Map) { const list = [] value.forEach(item => { list.push(deepClone(item)) }) return new Map(list) } if (typeof value === 'symbol') { return Symbol(value.description) } if (typeof value === 'function') { return value } if (!isObject(value)) { return value } const newObj = Array.isArray(value) ? [] : {} for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } const symKeys = Object.getOwnPropertySymbols(value) for (const sk of symKeys) { newObj[sk] = deepClone(newObj[sk]) } return newObj } -
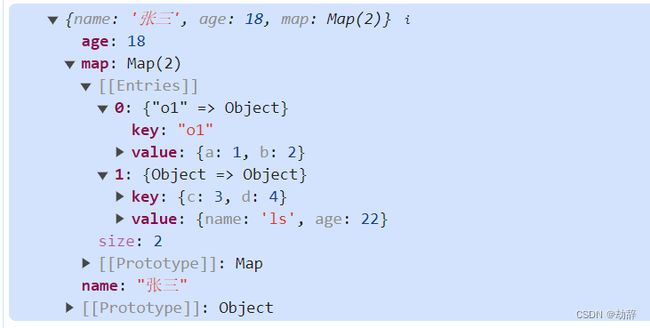
结果如图:
-
测试结果,如下:
console.log(newObj.map.get('o1') === obj.map.get('o1')) // false
处理 循环引用
-
修改数据如下:
const obj = { name: '张三', age: 18 } // my 属性引用自身 obj.my = obj -
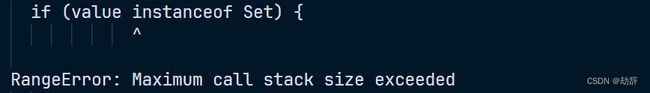
查看输出的结果,如下:
-
直接就报了栈溢出的错误,这就是每次递归拷贝的都是 obj 本身,而每个 obj 都具备 my 属性指向自身,递归没有终止条件,自然就会报错
-
这个 my 是通过 obj.my = obj 实现的,那么是不是表示我们在创建了一个 newObj 的时候,也只是需要把 newObj 这个对象自身赋值给 newObj.my = newObj 就可以了,而不需要一直的拷贝
-
为了实现这个,我们就需要来分析一下了,怎么完成 newObj.my = newObj 这一步操作,要完成这个操作首先我们就要能够获取到 newObj 这个对象,这是第一点;第二个条件就是我们还需要能够保存最开始克隆的原始对象 obj,而能够实现这一点的要求的,我们就可以联想到 map 或者 weakmap,这里保证 obj 存储的时候就是弱引用,而不会外界需要销毁的时候导致无法销毁,使用 weakpack 会更加的合适
-
所以我们应该有这么一个操作,手动创建一个 weakmap,然后再 deepClone 第一次创建了 newObj 的时候,就进行存储,wm.set(obj, newObj),而当存在一个这样的数据的时候,我们在就可以在 deepClone 方法上加上一个条件,if(当vm中存在obj这个k的时) { return 就返回存储的 newObj 这个值 }
-
梳理了过程,就可以回到具体的代码实现,如下:
// 全局创建 WeakMap const wm = new WeakMap() function deepClone(value) { if (value instanceof Set) { const list = [] value.forEach(item => { list.push(deepClone(item)) }) return new Set(list) } if (value instanceof Map) { const myMap = new Map() for (const [key, _val] of value) { const newValue = deepClone(_val) myMap.set(key, newValue) } return myMap } if (value instanceof Map) { const list = [] value.forEach(item => { list.push(deepClone(item)) }) return new Map(list) } if (typeof value === 'symbol') { return Symbol(value.description) } if (typeof value === 'function') { return value } if (!isObject(value)) { return value } // 当拷贝到 obj.my 这个属性的时候,由于 obj.my 的值就是 obj 本身 // - 所以此时传入的值就是 obj,而其他属性如果没有引用自身的话,就不会存在 // - 就可以通过判断 weakmap 中是否存在这个数据,如果存在就直接返回 weakmap 中一开始存储的值 if (wm.has(value)) { return wm.get(value) } const newObj = Array.isArray(value) ? [] : {} // 创建 newObj 的时候,以需要克隆的初始值作为 key,newObj 作为 value wm.set(value, newObj) for (let key in value) { newObj[key] = isObject(value) ? deepClone(value[key]) : value[key] } const symKeys = Object.getOwnPropertySymbols(value) for (const sk of symKeys) { newObj[sk] = deepClone(newObj[sk]) } return newObj } -
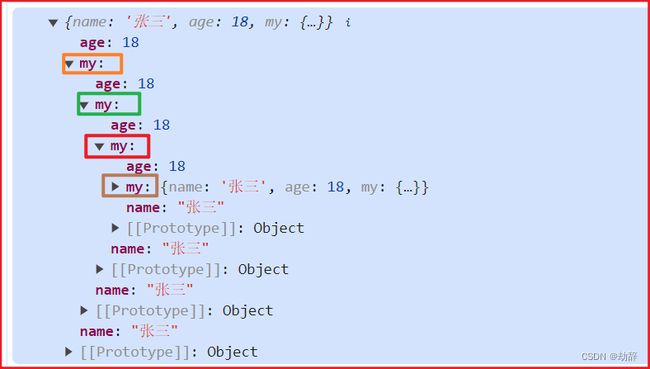
结果如图:
-
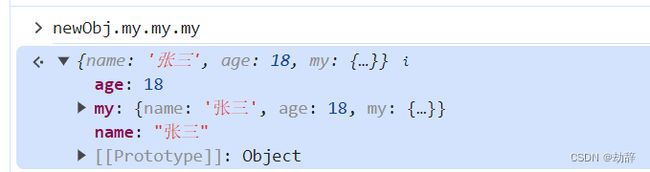
基于此我们就可以实现 newObj.my.my.my… 的操作,如图:
-
而进行到这一步,还有一个需要的地方,由于我们这个 weakmap 是全局的,就会导致如果在实际的使用中多次调用 deepClone 这个方法的时候,weakmap 这个里面的数据就会越来越多,而实际当完成拷贝的时候,这个数据就不用存在了
-
因此我们可以改写一下,如下:
// 通过参数实现创建 weakmap,只要没有传递,就会自动创建,而如果没有传递了则不会创建,就会使用传递的 weakmap function deepClone(value, wm = new WeakMap()) { if (value instanceof Set) { const list = [] value.forEach(item => { // 传递 weakmap list.push(deepClone(item, wm)) }) return new Set(list) } if (value instanceof Map) { const myMap = new Map() for (const [key, _val] of value) { // 传递 weakmap const newValue = deepClone(_val, wm) myMap.set(key, newValue) } return myMap } if (value instanceof Map) { const list = [] value.forEach(item => { // 传递 weakmap list.push(deepClone(item, wm)) }) return new Map(list) } if (typeof value === 'symbol') { return Symbol(value.description) } if (typeof value === 'function') { return value } if (!isObject(value)) { return value } if (wm.has(value)) { return wm.get(value) } const newObj = Array.isArray(value) ? [] : {} wm.set(value, newObj) for (let key in value) { // 同时在内部调用的时候,为了防止后续调用在创建 weakmap,我们在这里调用的时候就要把第一次执行 deepClone 创建的 weakmap 传递进去 newObj[key] = isObject(value) ? deepClone(value[key], wm) : value[key] } const symKeys = Object.getOwnPropertySymbols(value) for (const sk of symKeys) { // 传递 weakmap newObj[sk] = deepClone(newObj[sk], wm) } return newObj } -
结果如图:
-
在效果上也是没有问题的
结语-源码
我在测试中都是单独每一项数据进行测试的,是为了更好的观测,实际一个对象都包含这些数据的话也都是 ok的,需要的话可以自己测试,而且写下来就会发现,其实逻辑都是差不多的,可以根据你实际的情况进行增加或者减免,在日常的开发中使用 JSON 序列化一般也可满足我们的需求,不过知道不用和不知道还是存在本质的区别的,可能现在有些你学习的技术没有实际的意义,但是只有积累的足够多的时候你才能完成一些本质上的突破
很多事情不是因为看到了希望才去坚持,而是因为坚持了才能看到希望
function deepClone(value, wm = new WeakMap()) {
if (value instanceof Set) {
const list = []
value.forEach(item => {
list.push(deepClone(item, wm))
})
return new Set(list)
}
if (value instanceof Map) {
const myMap = new Map()
for (const [key, _val] of value) {
const newValue = deepClone(_val, wm)
myMap.set(key, newValue)
}
return myMap
}
if (value instanceof Map) {
const list = []
value.forEach(item => {
list.push(deepClone(item, wm))
})
return new Map(list)
}
if (typeof value === 'symbol') {
return Symbol(value.description)
}
if (typeof value === 'function') {
return value
}
if (!isObject(value)) {
return value
}
if (wm.has(value)) {
return wm.get(value)
}
const newObj = Array.isArray(value) ? [] : {}
wm.set(value, newObj)
for (let key in value) {
newObj[key] = isObject(value) ? deepClone(value[key], wm) : value[key]
}
const symKeys = Object.getOwnPropertySymbols(value)
for (const sk of symKeys) {
newObj[sk] = deepClone(newObj[sk], wm)
}
return newObj
}