- C51单片机期末试卷——深度解析与源代码示例
代码艺术创想家
单片机嵌入式硬件
一、简介C51单片机是一种常用的微控制器,广泛应用于嵌入式系统开发中。本文将深入解析C51单片机,并提供相关的源代码示例,帮助读者更好地理解和应用该单片机。二、C51单片机基础知识C语言编程:C51单片机可通过C语言进行编程。以下是一个简单的LED闪烁程序示例:#includevoiddelay(unsignedinttime){unsigned
- 【C++】:STL详解 —— unordered_set 和 unordered_map类
-元清-
重制C++版c++开发语言c语言数据结构算法哈希算法散列表
目录unordered_setunordered_set的概念unordered_set的构造函数unordered_set的使用unordered_mapunordered_map的概念unordered_map的构造函数unordered_map的使用unordered_multisetunordered_multimapunordered_set、unordered_map和set、map的
- C++ 第四阶段 STL 容器 - 第七讲:详解 std::vector 与 std::deque —— 动态数组与双端队列的深度解析
目录一、std::vector与std::deque概述二、std::vector详解1.核心特性2.常用函数解析3.动态扩容机制三、std::deque详解1.核心特性2.常用函数解析3.性能优势四、std::vector与std::deque对比五、性能优化建议1.std::vector优化2.std::deque优化六、常见陷阱与解决方案1.std::vector的扩容陷阱2.迭代器失效问题
- 【C++ STL】 容器——unordered_set详解
RichardK.
C++STLc++数据结构开发语言学习
在C++标准库(STL)中,unordered_set是一个无序集合,它底层采用哈希表实现,提供快速的查找、插入和删除操作。与set不同,unordered_set不会自动排序元素,而是依据哈希函数存储元素,因此其操作的时间复杂度通常为O(1)。1.unordered_set的基本特点底层实现:基于哈希表(通常是哈希桶+链表或开放地址法)。元素唯一性:不允许存储重复元素。无序存储:元素的存储顺序不
- C++ 第四阶段 STL 容器 - 第五讲:详解 std::set 与 std::unordered_set
程序员弘羽
C++从入门到入土连载c++开发语言哈希算法算法
目录一、std::set与std::unordered_set概述二、std::set详解1.核心特性2.常用函数解析3.自定义比较函数三、std::unordered_set详解1.核心特性2.常用函数解析3.自定义哈希与比较函数四、性能对比与优化建议1.性能对比表2.优化建议五、常见陷阱与解决方案1.修改std::set中的元素2.std::unordered_set的rehash3.自定义类
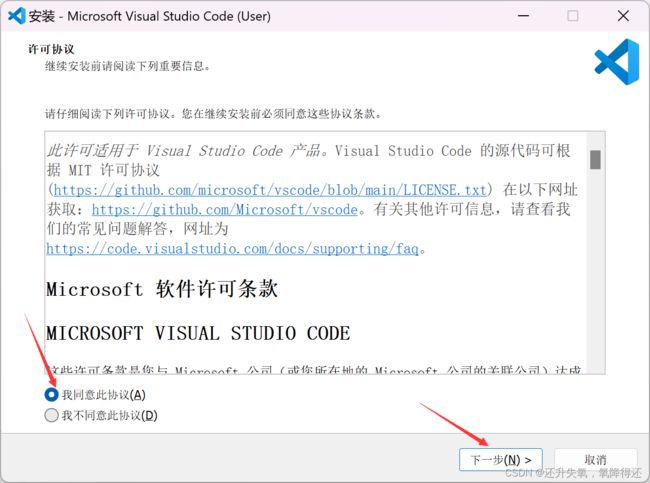
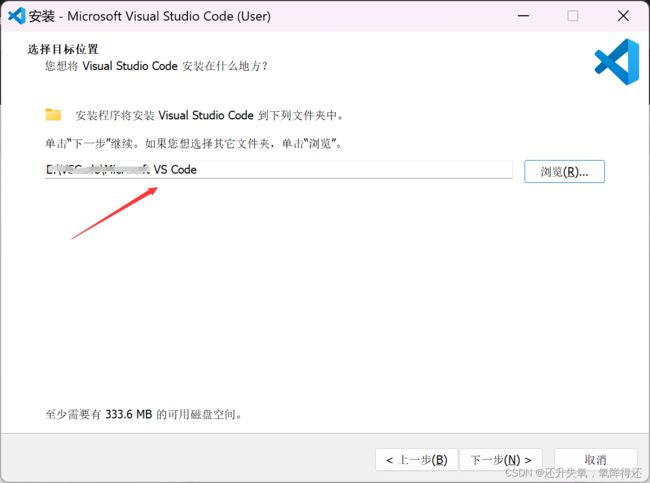
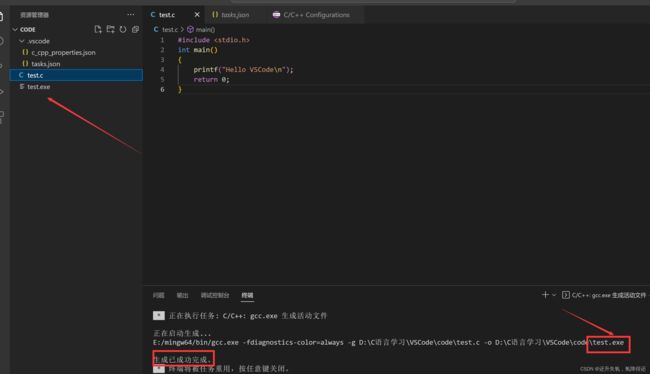
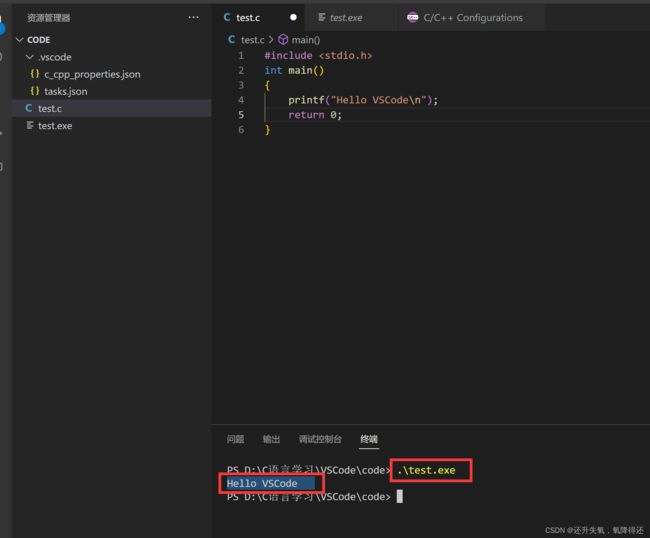
- Ai工具分享(2):Vscode+Cline无限免费的使用教程
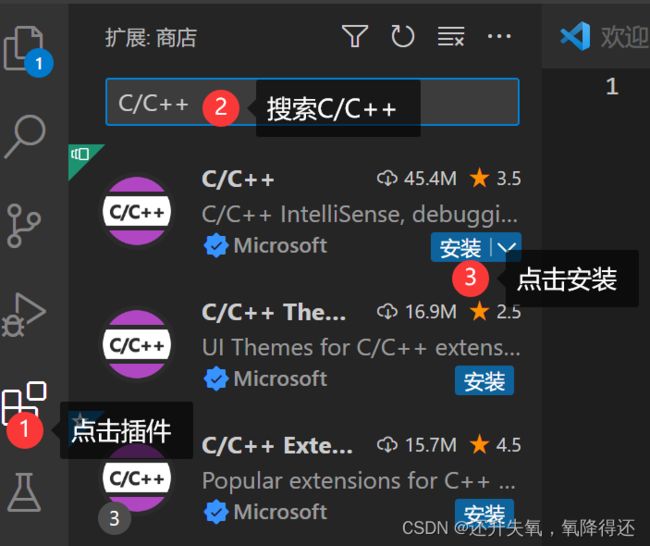
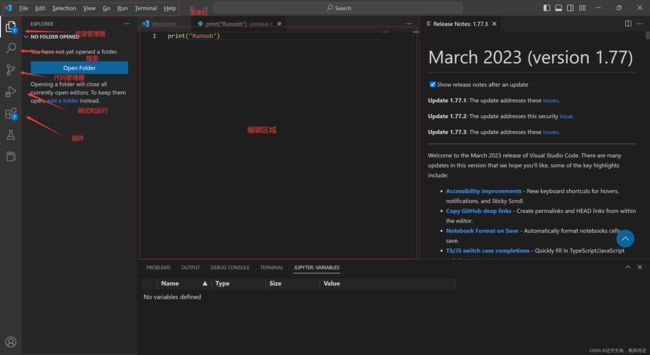
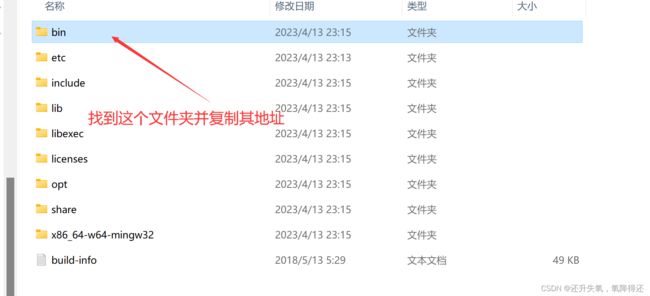
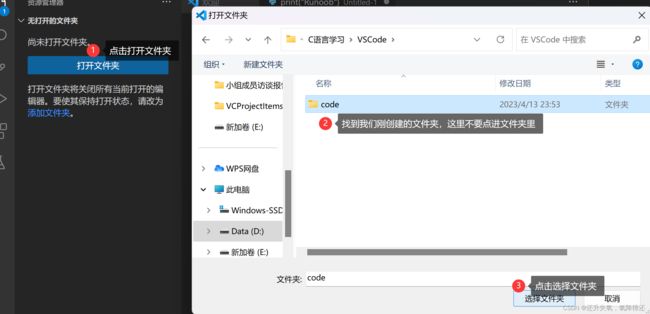
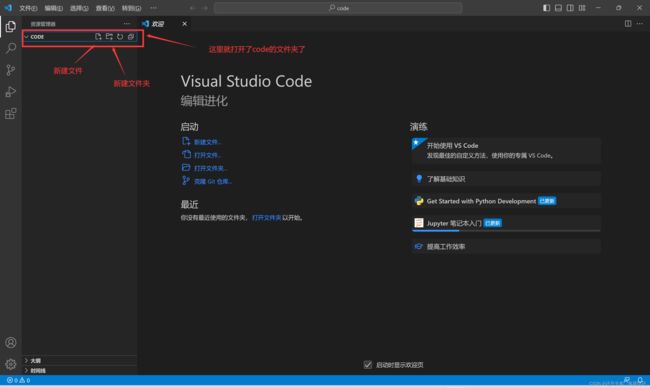
大家好,我是程序员寒山。今天给大家分享一个最新的免费使用的Ai插件Cline的方法,之前也给大家分享过一些免费的方案,但是这些都是随时在变化,之前推荐的很多都不能使用了。Ai工具分享(2):Vscode+Cline无限免费的使用教今天再给大家推荐一个,可以免费使用,且没有token限制的方法(最起码我连续高强度使用了2天,没有发现有问题),关键是相应还非常的快。一、为什么选择Cline?作为程序员
- deepseek介绍及vscode部署
爱折腾的赵同学
vscodeide编辑器
最近,国产AI大模型deepseek冲上热搜,引起了国内外的的广泛关注,也震惊了业内。具体的模型效果这里不谈,但它开源,必须说一句真香,本文具体谈一下deepseek的入门,并分析一下deepseek的优势。1、deepseek入门deepseek目前发布了网页端和手机端app,极大便利了普通用户。对比与目前国内发布的其他大模型,deepseek具有突出优势。在网页端,直接进入就可以进行对话。进入
- 在单向链表中插入节点——C语言基础
FifthDesign
链表单链表数据结构算法C语言
向单向链表插入节点前言:链表的插入过程就是把新建的节点插入到已有的链表中,鉴于此种理解,也可以把链表的创建看做是一种特殊的插入节点过程,但是具体来说,链表的插入较于链表的创建来说稍复杂一些。文章目录向单向链表插入节点一、问题描述二、算法描述三、代码部分1.structure.h2.insert.h四、代码解析1.对于单向链表来说,插入为什么需要引入两个工具指针?2.指针变量的初始化![在这里插入图
- 大学专业科普 | 物联网、自动化和人工智能
在选择大学专业时,可以先从自身兴趣、能力和职业规划出发,初步确定几个感兴趣的领域。然后结合外部环境因素,如专业前景、教育资源和就业情况等,对这些专业进行深入的分析和比较。物联网专业课程设置基础课程:包括物联网概论、电子电工基础、计算机网络技术、数据库应用基础、C语言程序设计等。专业核心课程:传感器与传感网技术、自动识别技术与应用、单片机基础、物联网通信技术、嵌入式系统设计、无线传感器网络等。实践课
- vscode 调试运行 flutter 报:没有用于调试YAML的扩展。我们是否应在市场中找到YAML扩展?
冰雪青松
fluttervscodeflutteride
这个是低级问题,这是把pubspec.yaml文件打开的时候并且处于焦点位置去调试编译出错的,示意图:应该切换到项目文件或者切换到main.dart文件并且处于焦点位置才去调试编译,这时候不会报错了,要不关闭pubspec.yaml文件然后去调试编译。打开pubspec.yaml文件修改后保存文件,vscode会默认执行flutterpubget命令,然后自动下载依赖文件,前提是必须安装有YAML
- Leap Motion开发(一)下载安装以及环境配置
voidvoidnini
leapmotionvisualstudio手势识别
本开发同样适用于UltraleapStereoIR1701、官网下载SDKSDKAPI值得说明的是,IR170这块开发板提供的API是基于C语言的,与LeapMotion提供的基于C++的API不同,但配置过程基本相同。2、配置环境添加附加依赖项项目-属性-连接器-输入-附加依赖项添加LeapC.lib添加包含目录和库目录包含目录:D:\CODING\LeapCEnv\LeapCEnv\LeapS
- C++从入门到精通专栏简介
xiaoheshang_123
C++从入门到精通专栏开发语言c++
目录C++从入门到精通专栏简介专栏概述专栏特色适用人群学习目标专栏结构第1章:C++语言基础第2章:面向过程编程第3章:面向对象编程(OOP)入门第4章:标准模板库(STL)初探第5章:高级特性第6章:现代C++第7章:实践项目第8章:性能优化与调试第9章:职业发展专栏优势期待与收获C++从入门到精通专栏简介专栏概述本专栏旨在为C++编程语言的学习者提供一个全面而系统的指南,帮助他们从零基础逐步成
- 现代 C++ 智能指针与内存管理
一、裸指针的风险与智能指针的诞生1.传统内存管理的痛点在C++98时代,手动内存管理存在三大核心问题:内存泄漏:new分配的内存未被delete释放双重释放:多个指针指向同一内存,多次delete导致崩溃悬空指针:对象已被释放,但仍有指针引用它典型案例:voidprocess(){int*ptr=newint(42);//业务逻辑...if(condition)return;//直接返回导致内存泄
- 探索GHC Filesystem:跨平台的C++文件系统库
陆欣瑶
探索GHCFilesystem:跨平台的C++文件系统库项目地址:https://gitcode.com/gh_mirrors/fil/filesystem在现代软件开发中,文件系统操作是不可或缺的一部分。无论是处理用户数据、配置文件还是日志记录,一个强大且兼容性好的文件系统库都是开发者的得力助手。今天,我们要介绍的是一个开源的C++文件系统库——GHCFilesystem,它不仅支持多种操作系统
- 现代C++ 文件系统库
mxpan
c++c++
一、std::filesystem的前世今生C++11之前,文件系统操作依赖于平台特定的API(如Windows的CreateFile或POSIX的open),缺乏统一接口。C++17正式将std::filesystem纳入标准库,该库最初由Boost.Filesystem演化而来,提供了跨平台的文件系统操作能力。核心优势:跨平台兼容性:一次编写,支持Windows、Linux、macOS等主流平
- C/C++联合体(union)完全指南:从内存共享到高级用法
1.联合体基础概念联合体(union)是一种特殊的数据类型,允许在相同内存位置存储不同的数据类型,但同一时间只能使用一个成员。unionData{inti;floatf;charstr[20];};核心特性所有成员共享同一块内存大小由最大成员决定同一时间只有一个成员有效常用于节省内存或类型转换场景2.C语言中的联合体2.1基本用法unionNumber{intinteger;floatreal;}
- 【Cherno的C++视频】Type punning in C++
NDWET
Cherno的《C++教程》c++
#includestructEntity{intx,y;int*GetPositions(){return&x;}};intmain(void){inta=50;//implicitconversion.doublevalue0=a;//explicitconversion,thememoryofatobetreatedasadouble,abadideaactually!doublevalue1
- 什么叫精通C++
diaoqu4574
常用的面向对象复用模型设计、常用的数据结构设计、常用的操作系统知识、内存管理、多线程互斥,然后能够很轻松的应用现有的软件模块和开发库,比如用开源的库(例如log4cpp),购买的其他公司的接口模块等,能够和容易上手应用一个你从未涉足的开发平台(比如从vc转到symbian,转到qt),开发令老板比较满意的程序模块.十足的自信心+强烈的求知欲+对Programming&&CPP的执着+百折不挠的钻研
- c++数据类型
元学习研究生小白
c++基础编程语言
数据类型在创建变量或者常量时,必须指定相应的类型,否则无法给变量分配内存整型作用:表示的是整数类型的数据根据占用内存空间大小不同分为四种类型:1.short(短整型)2字节-2^15----2^15-12.int(整型)4字节-2^31----2^31-13.long(长整型)4字节-2^31----2^31-14.longlong(长长整型)8字节-2^63----2^63-1sizeof关键字
- PaddleOCR不同模型和Paddle版本推理性能对比
dotNET跨平台
paddle
飞桨PaddleOCR这几年发布了从V2到V5的中英文OCR模型,Paddle推理框架也从2.X升级到3.0.0版本。本次对不同模型和推理框架的性能做些对比。测试条件:操作系统:win10X64CPU:13thGenIntel(R)Core(TM)i9-13900HF3.0GHz24核32线程CPU指令集:AVX,AVX2测试基于PaddleOCRSharp的C++版本SDK:https://gi
- 基于arm的linux系统调用分析
hello_zfy
学习笔记armlinux面试
1系统调用的作用linux内核中设置了一组用于实现各种系统功能的子程序,称为系统调用,最简单的如read,write,open等等。用户可以通过系统调用命令在自己的应用程序上调用他们,从某种角度来看,系统调用和普通函数调用非常相似。区别在于系统调用由操作系统核心提供,运行在内核态,而普通函数调用由函数库或用户自己提供,运行于用户态。实际上,很多已经被我们习以为常的C语言标准函数,在linux平台上
- C# 讯飞语音唤醒
jones.s
c#
publicpartialclassMainWindow:Window{//导入C/C++的库文件[DllImport("msc_x64.dll",CallingConvention=CallingConvention.Winapi)]publicstaticexternintMSPLogin(stringusername,stringpassword,stringloginParams);[Dl
- 从汇编指令看函数调用堆栈的详细过程
melonbo
编译汇编开发语言
1、C++代码这个C++源码实现了一个简单的加法函数,并在主函数中调用该函数来计算两个整数的和。intsum(inta,intb){inttemp=0;temp=a+b;returntemp;}intmain(){inta=10;intb=20;intret=sum(a,b);return0;}2、汇编代码在ARMCortex-A9平台上,编译后的C++源代码的汇编代码如下:.cpucortex-
- python | vscode | cursor | 使用uv快速创建虚拟环境(实现一个项目一个虚拟环境,方便环境管理)
让我安静会
配置与安装pythonvscodeuv
从笨重的pycharm转到vscode/cursor。vscode是编辑器,虽然可以安装各种extension,还是需要安装python解释器。安装python,实现基本代码运行:去python官网下载python的windows安装包(python解释器)安装时记得选择customized,安装非C盘中(比如D盘)将python添加到PATH中:把刚刚安装python的路径添加到系统环境变量中(
- C++基础(FreeRDP编译)
安装先安装openssl保姆级OpenSSL下载及安装教程,OpenSSL下载及安装教程-CSDN博客vcpkgintegrateinstall安装vcpkginstallzlibvcpkginstallffmpeg:x64-windows编译指令PSD:\freerdp\FreeRDP\build>cmake..-G"VisualStudio172022"-Ax64-DCMAKE_TOOLCHA
- C++ STL常用二分查找算法
basketball616
C++基础算法c++数据结构
lower_boundlower_bound是C++标准库算法,通常用于有序序列中查找第一个不小于给定值的元素。它属于头文件,并且是基于二分查找实现的,因此要求输入序列必须是有序的。基本语法#include//引入算法库Iteratorlower_bound(Iteratorfirst,Iteratorlast,constT&value);first和last是迭代器,分别表示容器的起始位置和结束
- GDB调试程序:使用方法和编程技巧
程序员拓荒
编程
在软件开发过程中,调试是一个至关重要的环节。GDB(GNU调试器)是一个功能强大的调试工具,可以帮助开发人员诊断和修复程序中的错误。本文将介绍GDB的基本用法和一些编程技巧,并提供一些示例源代码供参考。什么是GDB?GDB是一个用于调试程序的命令行工具。它可以帮助开发人员在程序执行过程中定位错误、追踪程序状态以及查看变量的值。GDB支持多种编程语言,包括C、C++、Objective-C、Fort
- 机电一体化c语言程序设计,机电一体化专业《C语言程序设计》课程标准
爱吃糖的果子狸
机电一体化c语言程序设计
山东海事职业学院机电一体化专业《C语言程序设计》课程标准一、课程性质与任务《C语言程序设计》是机电一体化专业的职业能力素质课程之一,并且是本专业的核心专业课程之一,理论性和实践性均较强,既要掌握理论概念,又要动手编程,还要上机调试运行。通过本课程的学习,使学生掌握基本的程序设计过程和技巧,熟练应用MicrosoftVisualC6.0集成环境进行C语言的编写、编译与调试,培养学生的逻辑思维能力、抽
- I.MX6ULL ARM裸机开发---C语言LED实验
一盆电子
ARM裸机开发armc语言驱动开发
一、引言 考虑到工作效率,嵌入式驱动开发很少用汇编,大部分是用C语言进行开发。 嵌入式驱动开发开始部分就可以用C语言吗? 当然不是!在开始部分用汇编来初始化一下C语言环境,比如初始化DDR、设置堆栈指针SP等等,当这些工作都做完以后就可以进入C语言环境,也就是运行C语言代码,一般都是进入main函数。有两部分文件需要完成: 1、汇编文件 汇编文件用来完成C语言环境搭建。 2、C语言文件
- 编程c++ 洛谷P1001 A+B Problem
zcc_qwq
c++java算法
hello大家好,我又来了。A+B问题c++初学者都会,很很很很……(此处省略1000000个)简单带马:#include//万能头文件usingnamespacestd;inta,b;//两个整型变量intmain(){cin>>a>>b;//输入cout<<a+b;//输出return0;}简单简单简单简单鸡蛋,我用小脚趾都做得出来,呵呵……大家下会见
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,